设计中的图像类型
前面提到过,iOS 和 Android 分别使用了 pt、dp、sp 三种长度单位,但在整个 UI 的领域中,还不止这些单位,包括网页的 em、rem,小程序的 rpx、vw 等。所有长度单位我们都可以分成两种类型,物理单位和逻辑单位。
物理单位是要作用到现实世界的,我们说的厘米、毫米、英寸都是显示世界的长度单位,像素单位也要映射到屏幕的真实像素点中。而逻辑单位,则是一种基于矢量特性创建出来的单位。
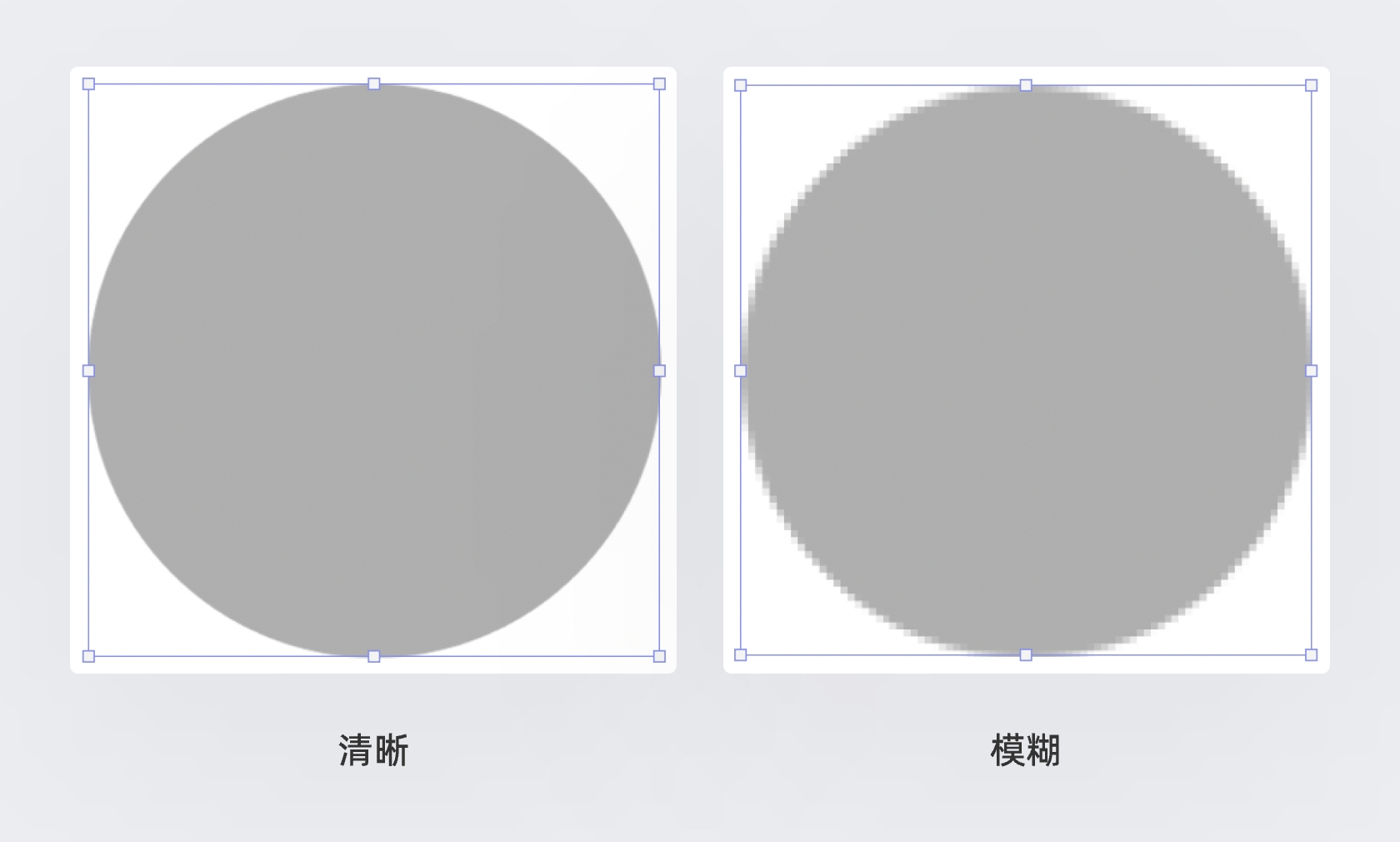
相信大家都听过矢量图,矢量图的特征就是通过代码绘制出来的图形。比如代码指定了一个圆,那么系统就就会按圆的显示规则去渲染它。所以,不管怎么放大和缩小矢量图,清晰度都不会损失,原因就是系统实时根据代码渲染图形。
而与之相对的,就是位图,也叫点阵图。我们日常拍摄的照片,网上展示的广告图等,大多都是位图。它的特性是在一个固定小分辨率的画布中,记录里面每个像素点的色彩,让系统进行展示。所以多大的图片,里面就包含多少像素点的色彩信息,当你放大时,存储的数据不足以显示更大的分辨率,就会出现边缘的模糊和画质的损失。

既然矢量可以随意缩放,位图还有什么存在必要?
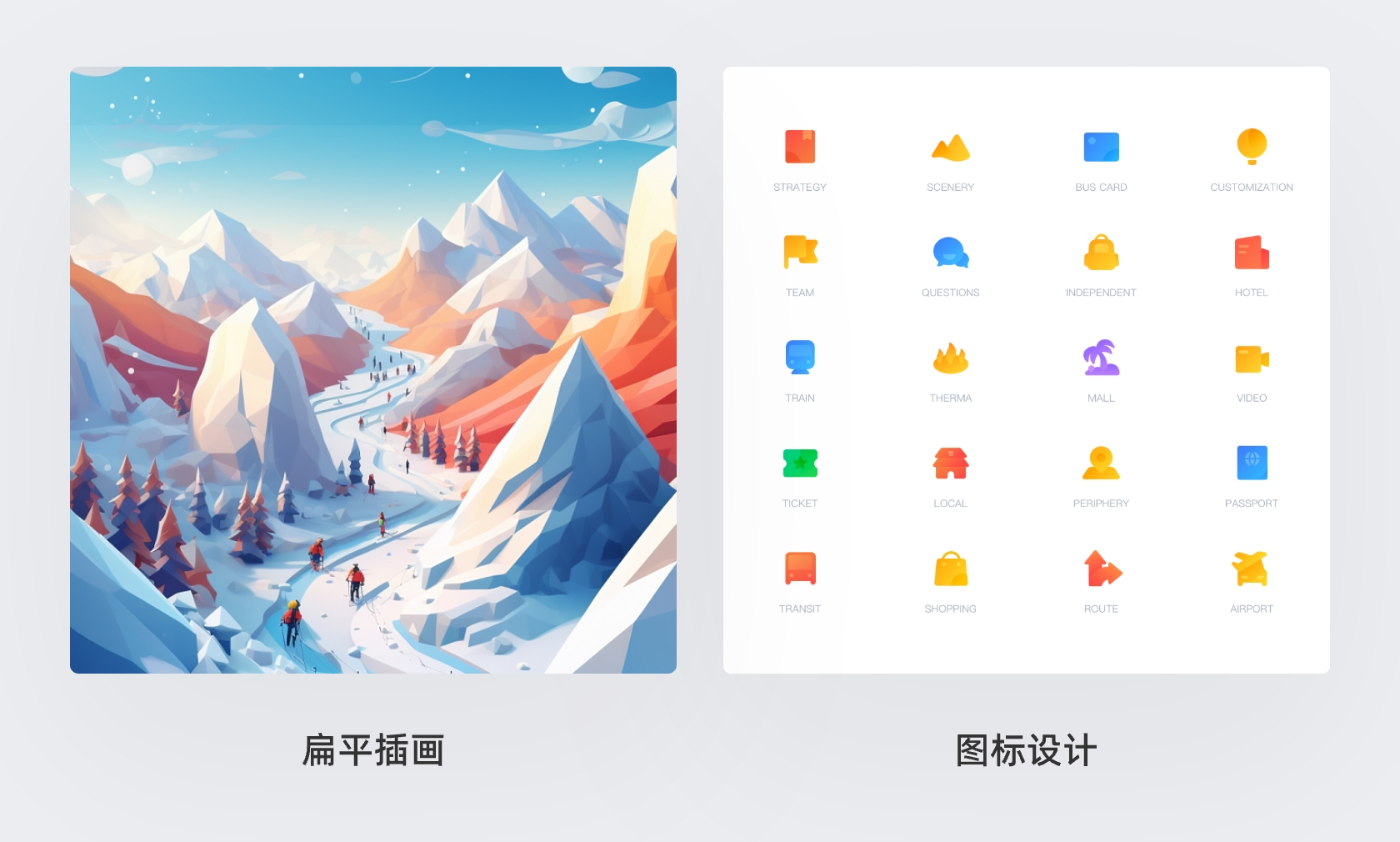
矢量并不是万能的,它记录图形的信息是非常有限的,适用于有明确几何关系和色彩简单的图形,比如图标、文字、扁平插画。

而复杂的不规则图像,或者包含渐变、投影元素,都没法用矢量来完成,如照片、广告图等,还是必须使用位图来记录才能正常显示。

我们日常设计过程和看到的图像,都可以直接划分成矢量和位图两个大类,并且会经常碰要将矢量图导出成位图的场景。
图像文件的格式
图像文件格式,即在计算机中记录单个图像的文件格式类型、文件后缀。同理,图像的文件格式也包含了位图和矢量两个大类。
矢量格式,主要是用于记录矢量图形的格式,包含以下几种常用类型:
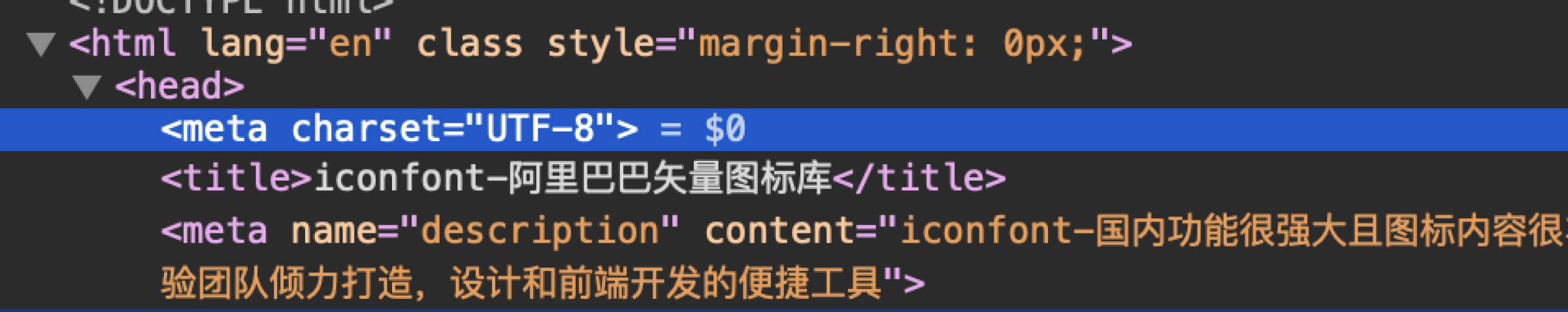
SVG:使用最多、最通用的矢量图形格式,在网页、Android 等系统中可以直接引用
EPS:带有预视图的矢量图形格式,主要用于打印、印刷场景
PDF:由 Adobe 推出,可以支持矢量图形的混合格式,是 iOS 系统中使用的矢量图形格式
位图格式,则是记录图形的像素点阵色彩信息,不同格式的主要区别在于对信息压缩的算法和支持上,包含以下几种常见类型:
不同的格式具有不同的算法和特性,而设计师在导出设计稿、切图文件时,需要根据具体的使用场景来选择正确的格式。