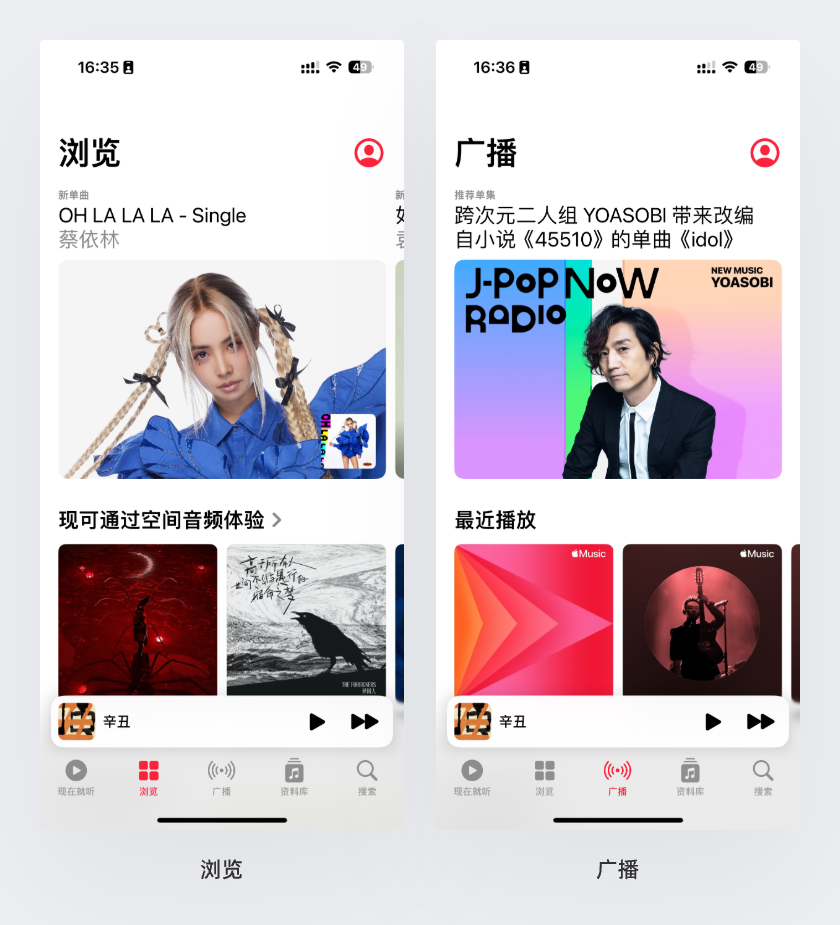
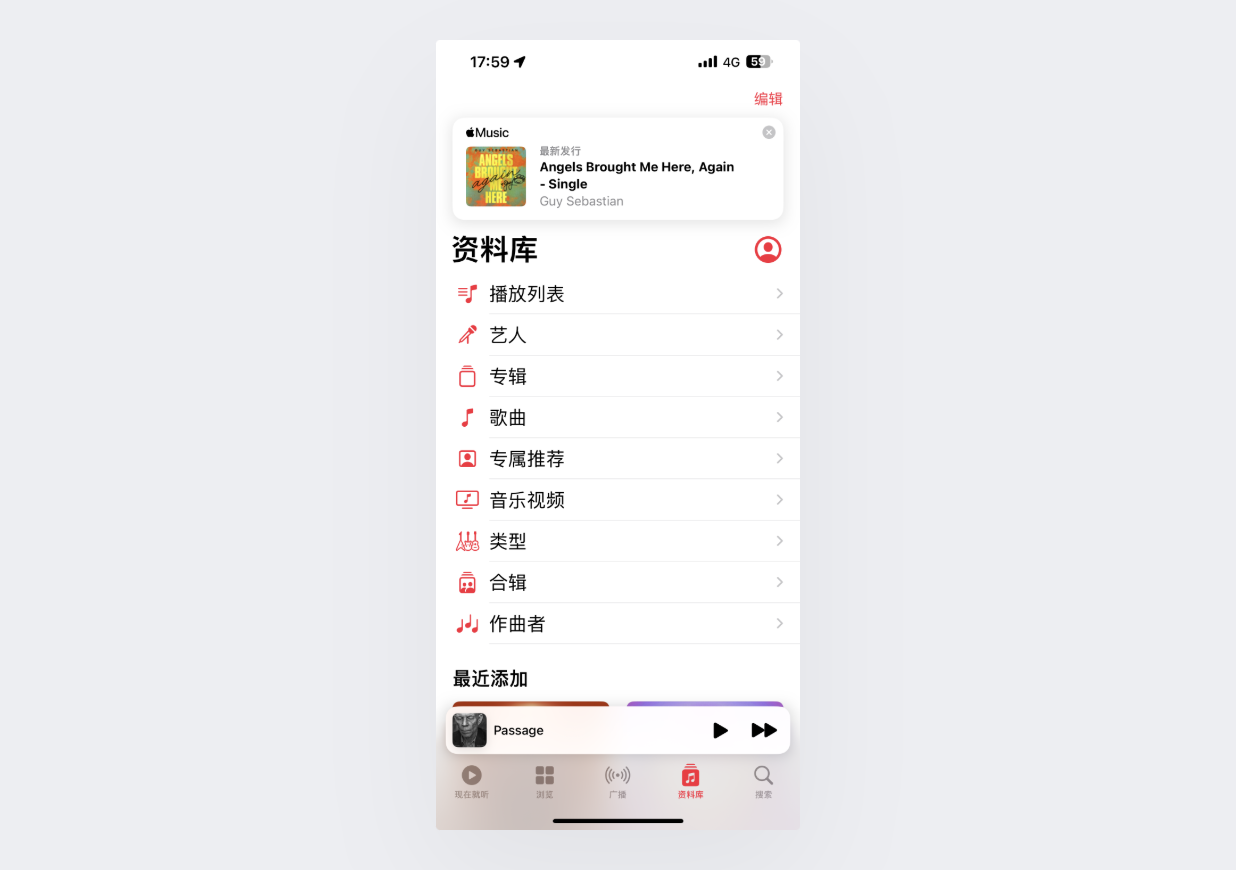
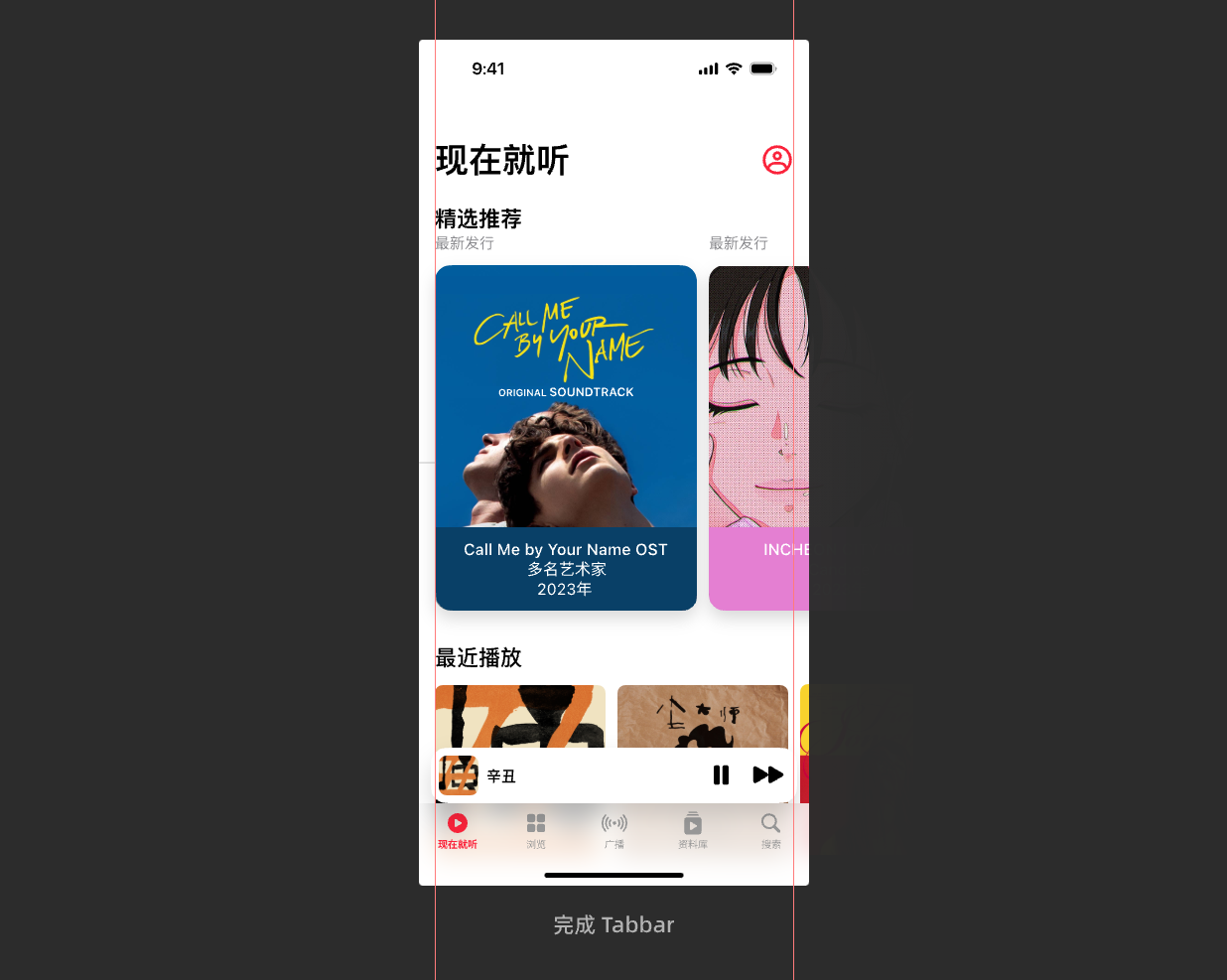
在这个章节中,我们就要通过已经掌握的规范和知识,临摹苹果官方音乐应用的界面。

在这个案例的学习中,要先掌握一款 UI 设计软件的基本使用和操作,可以是即时设计、Figma、Sketch或 XD。
如果你学习软件看的是我们的视频的话,就不会对后面的演示内容感到陌生,我们以图文的方式进行重新的解构可以帮助你更好的巩固界面设计的基础。
如果你还没有掌握任意一款UI 设计工具,就可以查看我们最新的即时设计教学:
临摹是最重要的设计入门实践,不仅可以提升对软件的熟练度,还可以有效吸收相关的规范和思路。除此之外,想要在这个阶段获得更大的收益,就要培养专业的操作流程和意识,并积累成习惯。
同时强调一点,我们要追求的是操作、逻辑的正确而不是像素级的准确,布局尺寸、图标、图片等内容不用追求和原图完全一致。
基本框架搭建
界面设计的第一部,就是先分析并搭建页面的基本框架,然后再设计细节的内容。
基本的框架包含:
- 基础组件
- 内边距
- 内容模块
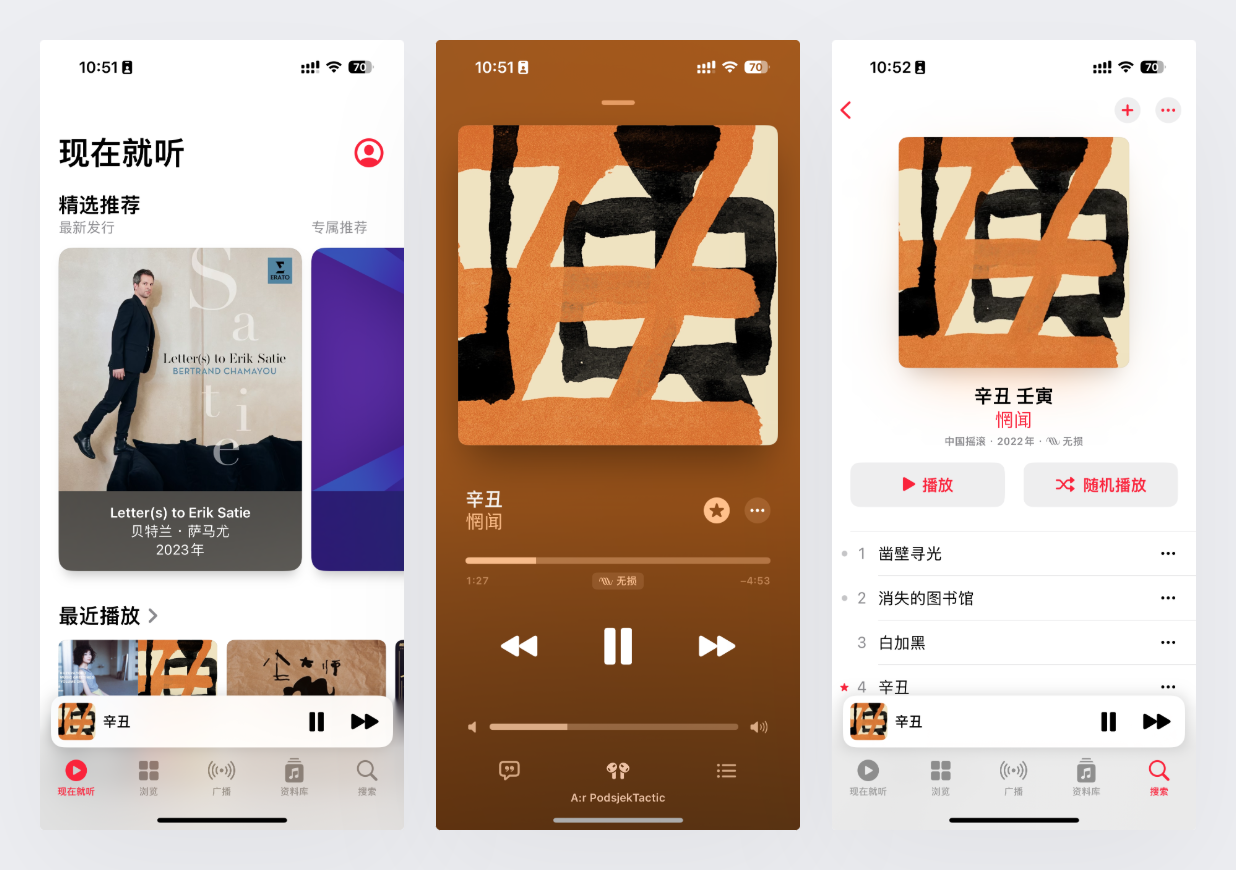
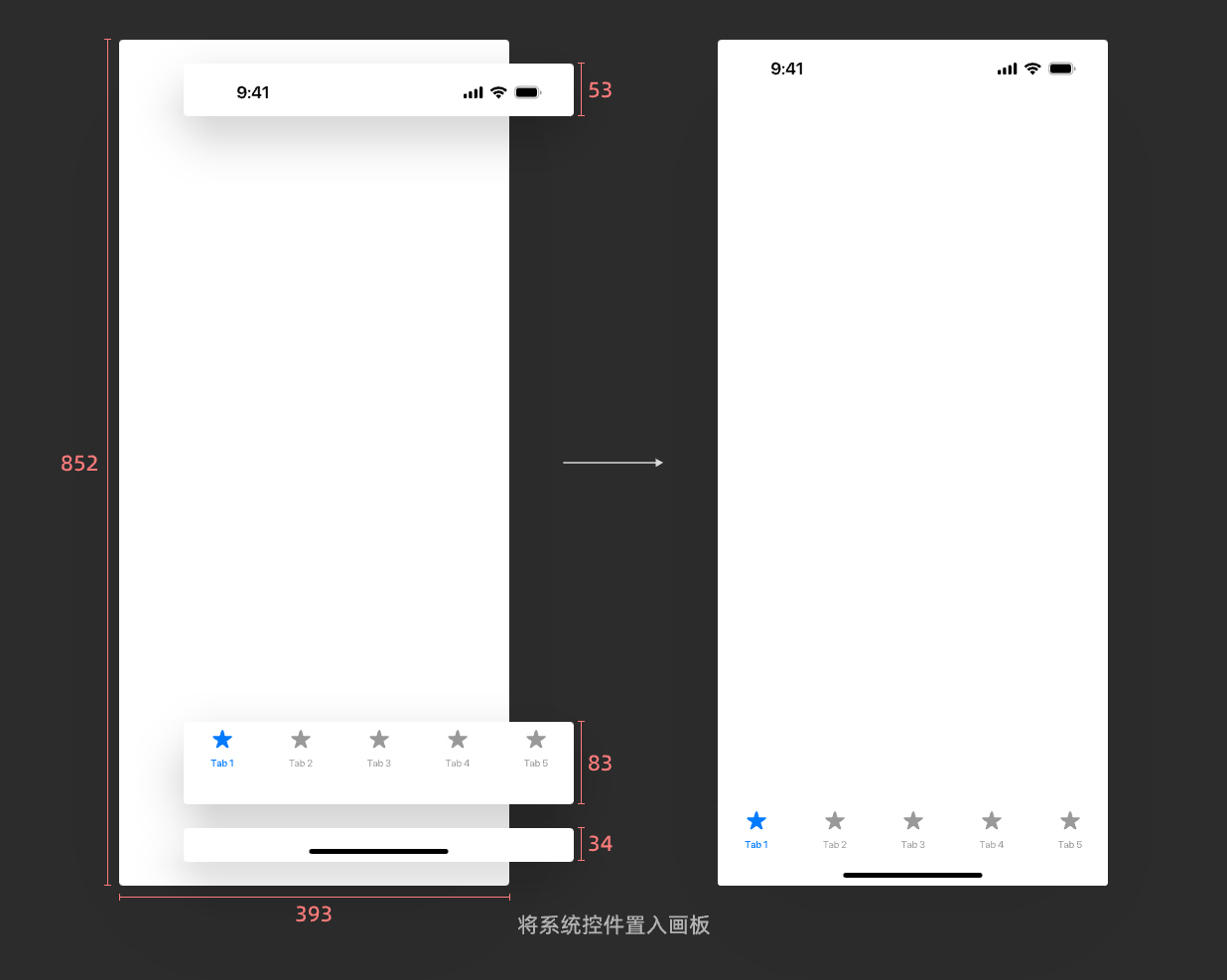
以本节临摹的对象现在就听为例,它的基础组件、内边局、内容模块如下图所示:

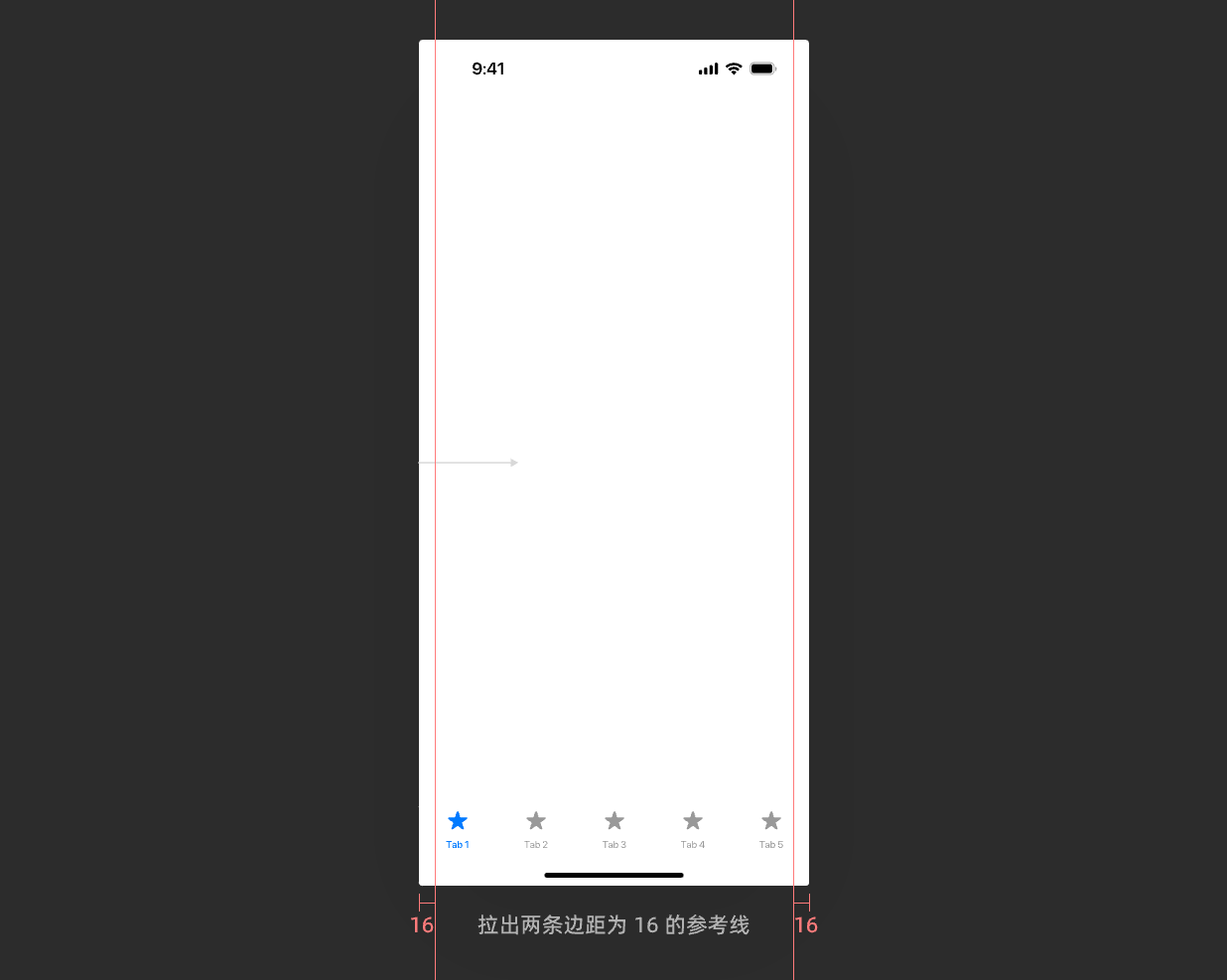
首先我们做的第一件事就是创建一个 393*852 的画布,然后完成从 官方组件库 中,复制基础的组件状态栏、底部导航、首页指示器,置入到空白画布中。

然后确定页面的左右边距,在这里我们使用官方的建议 16。为了方便对齐可以使用软件的标尺功能拉出对应的参考线。

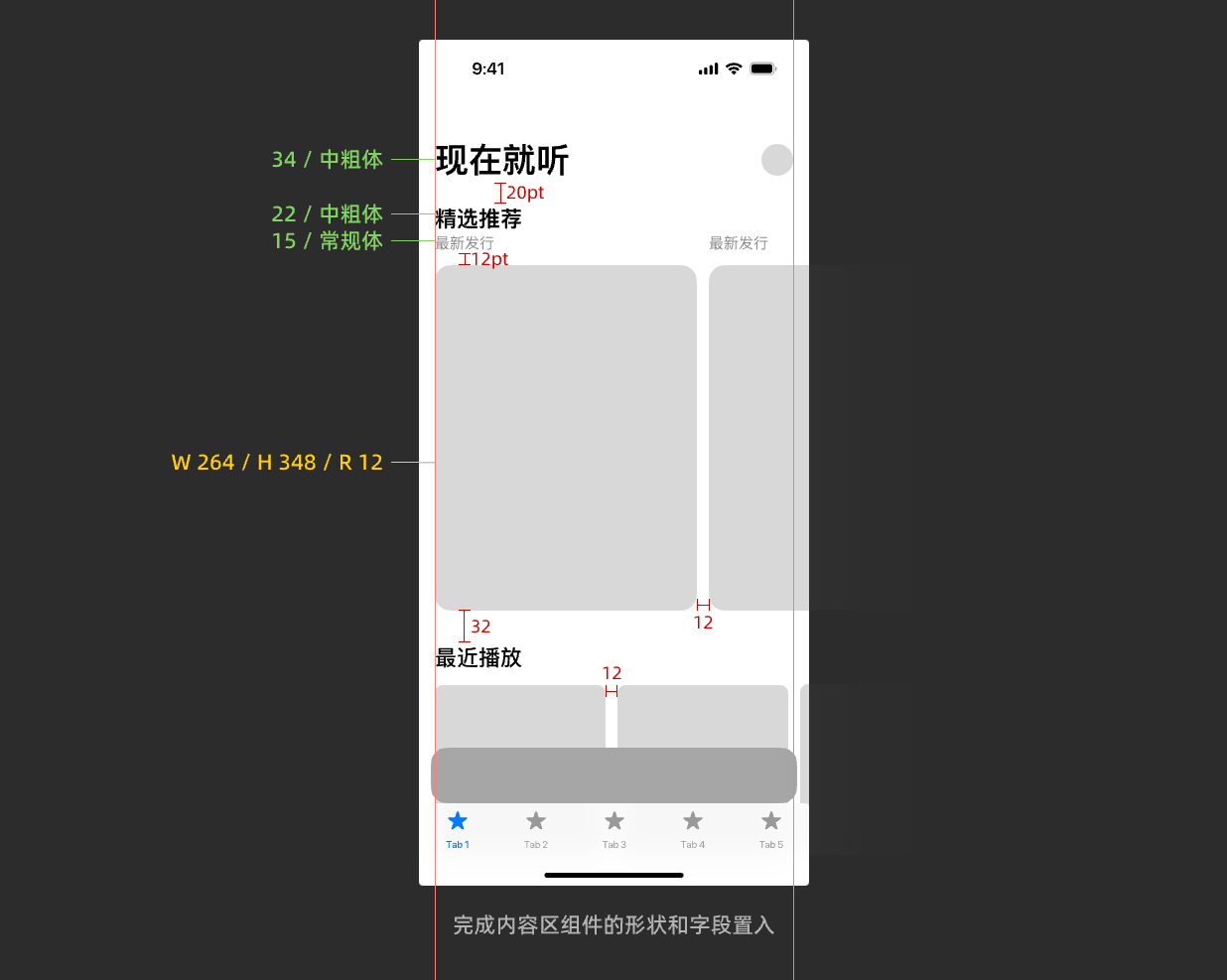
最后就是完成内容区域的相关模块置入,只需要添加标题和对应矩形区域即可,同时确定元素之间和组件之间的间距。

在这阶段中,色彩、图标、图片、文字内容都只是占位示例,等到后面再统一替换。同时,卡片类元素的尺寸,也只是画个大概,在具体的样式制作过程中再做最终的调整。
完成视觉设计
有了前面的准备,下面就可以开始完成具体的内容了,演示的过程是从上到下完成的,在初期掌握相关技巧以后可以根据自己的想法调整顺序。
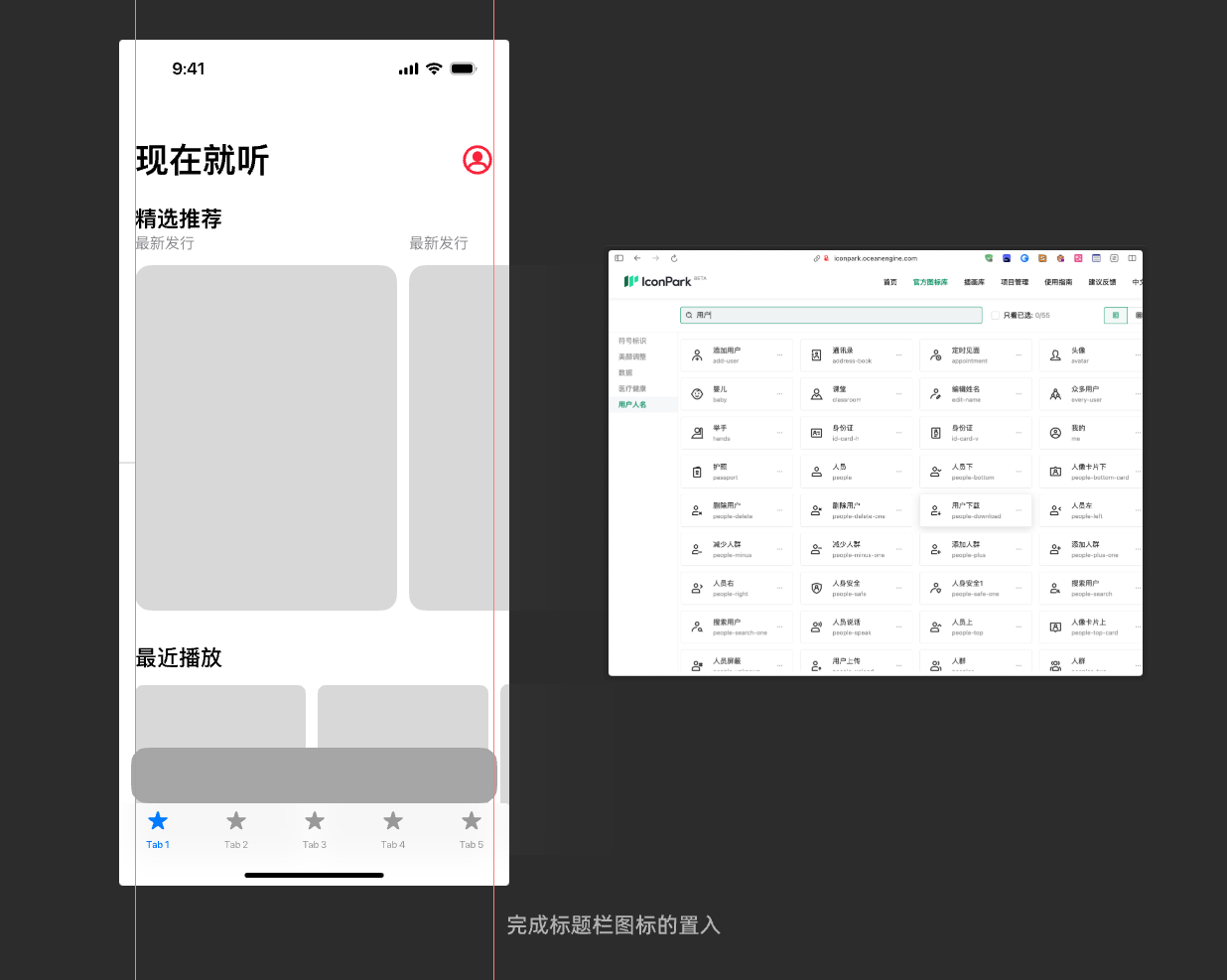
首先完成顶部标题栏的图标替换,以界面设计为主题的临摹中,图标可以不自己画,使用其它素材替代,在 iconpark 中搜索用户,找到类似的图标换上去并填充颜色。

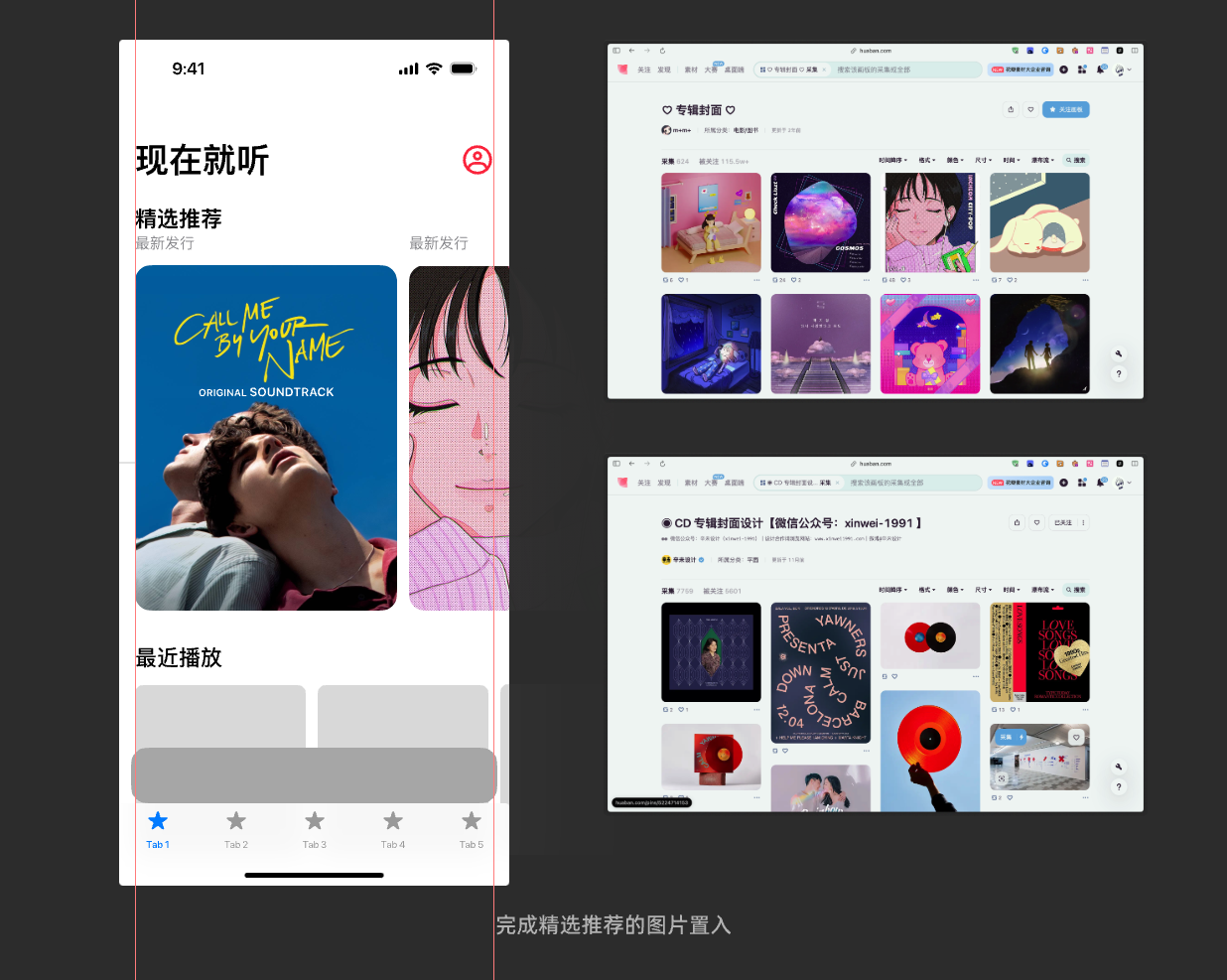
然后完成下方精选推荐中的卡片设计,首先是查找需要填充的图片背景。搜索合适的配图也是 UI 设计中的技能,我们可以通过花瓣、Pinterest 、Unsplash 等图片网站搜索。
比如这里需要的是专辑封面,我们可以通过在花瓣中搜索 “专辑封面” 来查找对应的画板并复制理想的图片到设计文件内。

然后再在右下角添加对应的三行文本,然后再绘制文本的背景,通过定义文本上下 12 的间距,来确定矩形的高度,然后填充和上方图片相同或稍深一些的背景色。

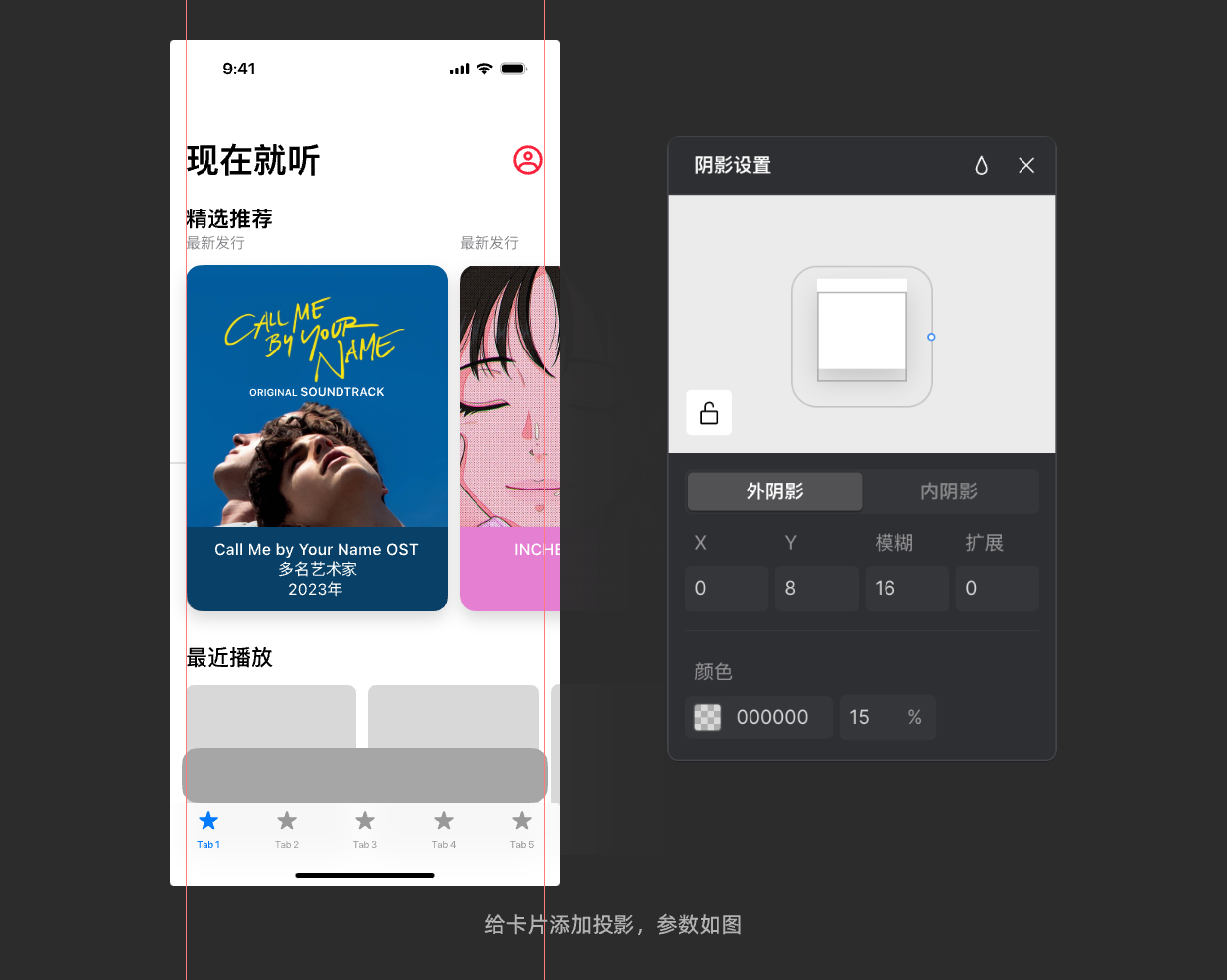
因为这些卡片还包含投影,所以还要为卡片添加投影效果,这里需要在投影属性栏中慢慢测试对应的数直到满意为止。

再使用相同的方法,填充下方的最近播放专辑封面。

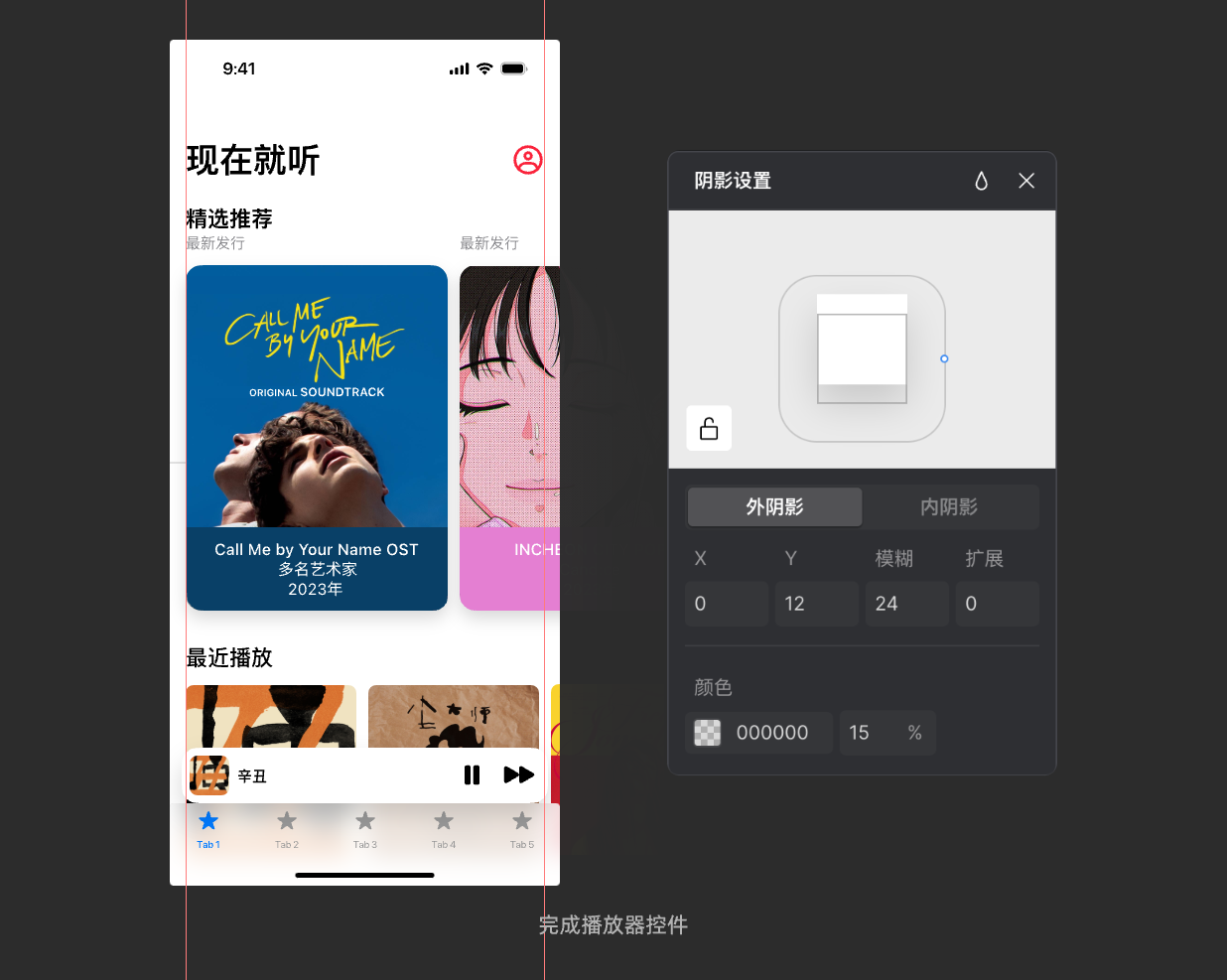
接着完成正在播放悬浮栏的设计,填充里面的图片、内容、图标,然后添加投影。这里我们要注意到,该组件显然是这个页面中浮得 “最高” 的元素,是因为它的投影效果来凸显的,所以参数要和刚才的投影 “拉得更长”。

最后一个组件,就是底部的导航调整,既然是从官方规范文件中复制进来的,最好先将它解除原有的格式(解除组件模式),然后再编辑。只要替换色彩、图标、文字内容即可。

课后作业
到这一步,我们就完成了一个界面的设计,你可以用目前掌握的技巧,去完成后面的浏览和广播页面的设计。