轮播广告就是在可以切换内容的展示模块,在国内的 APP 中应用非常广泛,用于承载多条运营或广告信息。

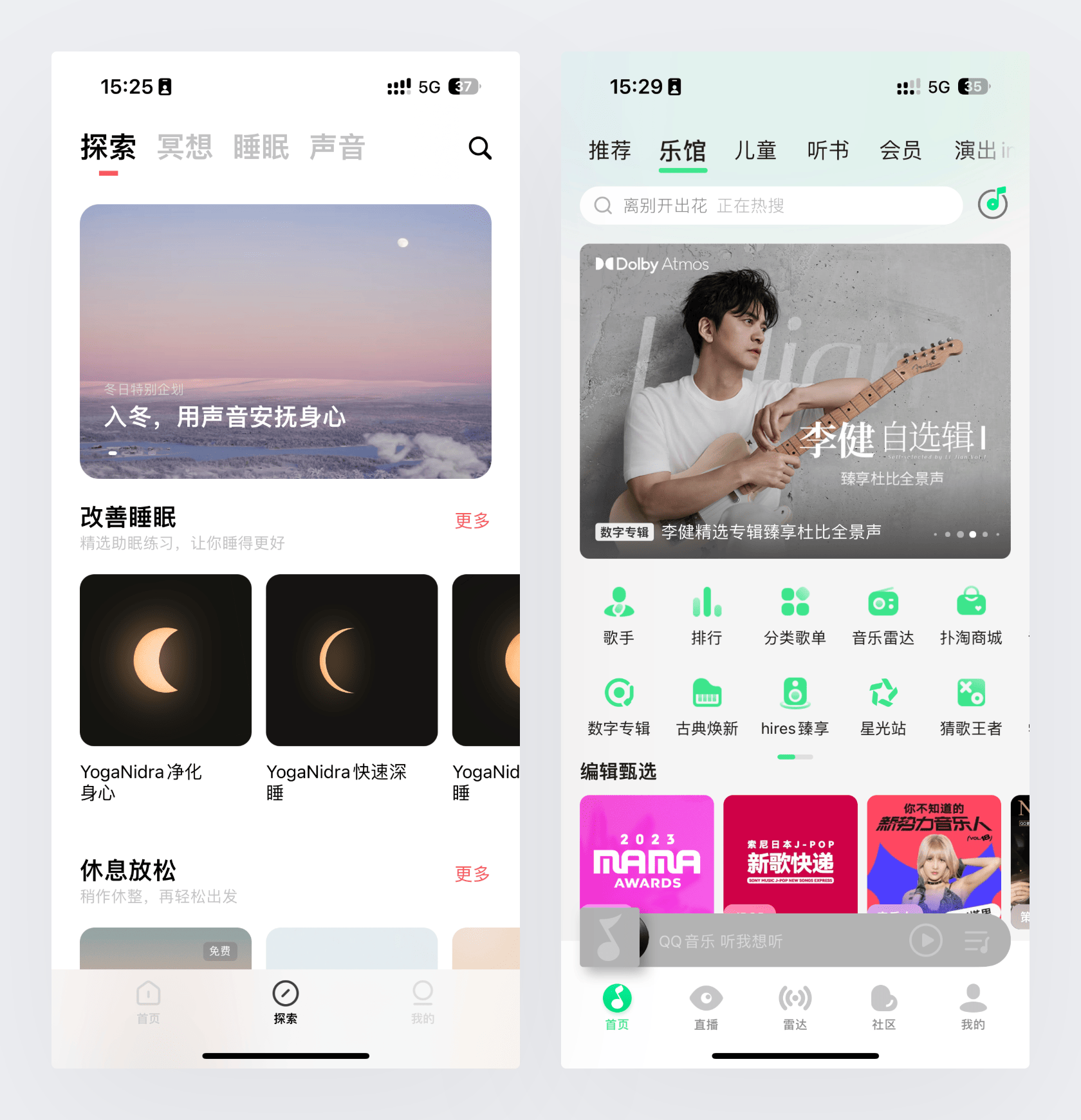
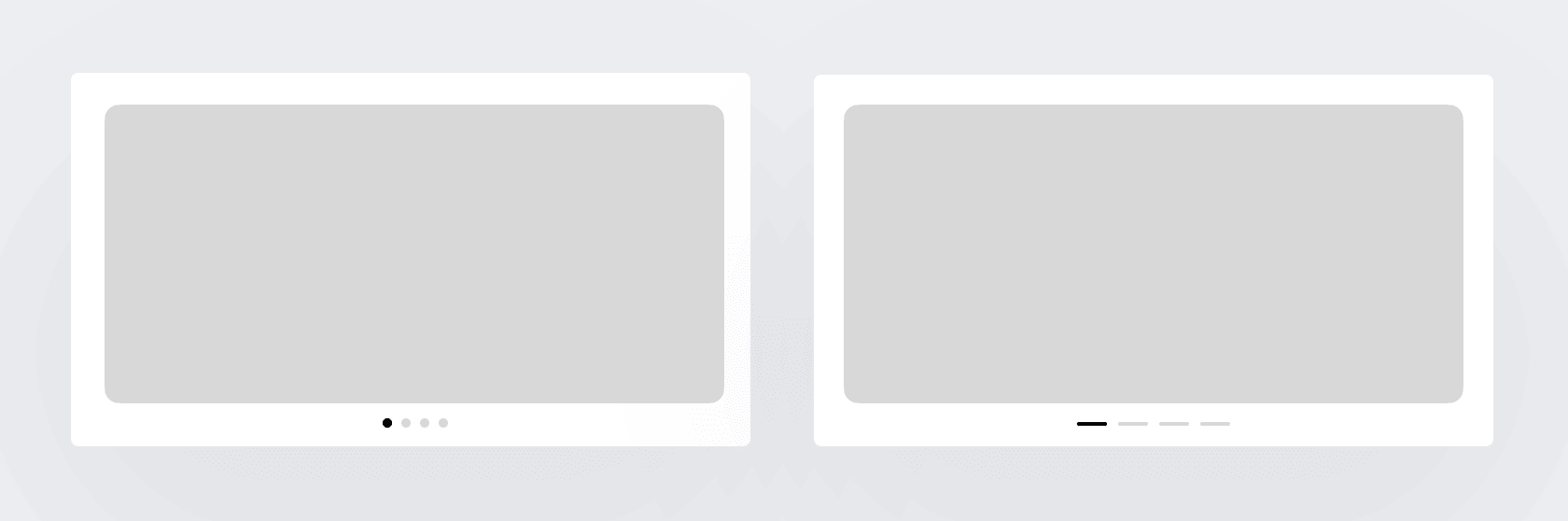
最基础的轮播广告组件,就是图片加下方的控制器,可以是圆形的,也可以是横向的,有几张广告图就显示几个。

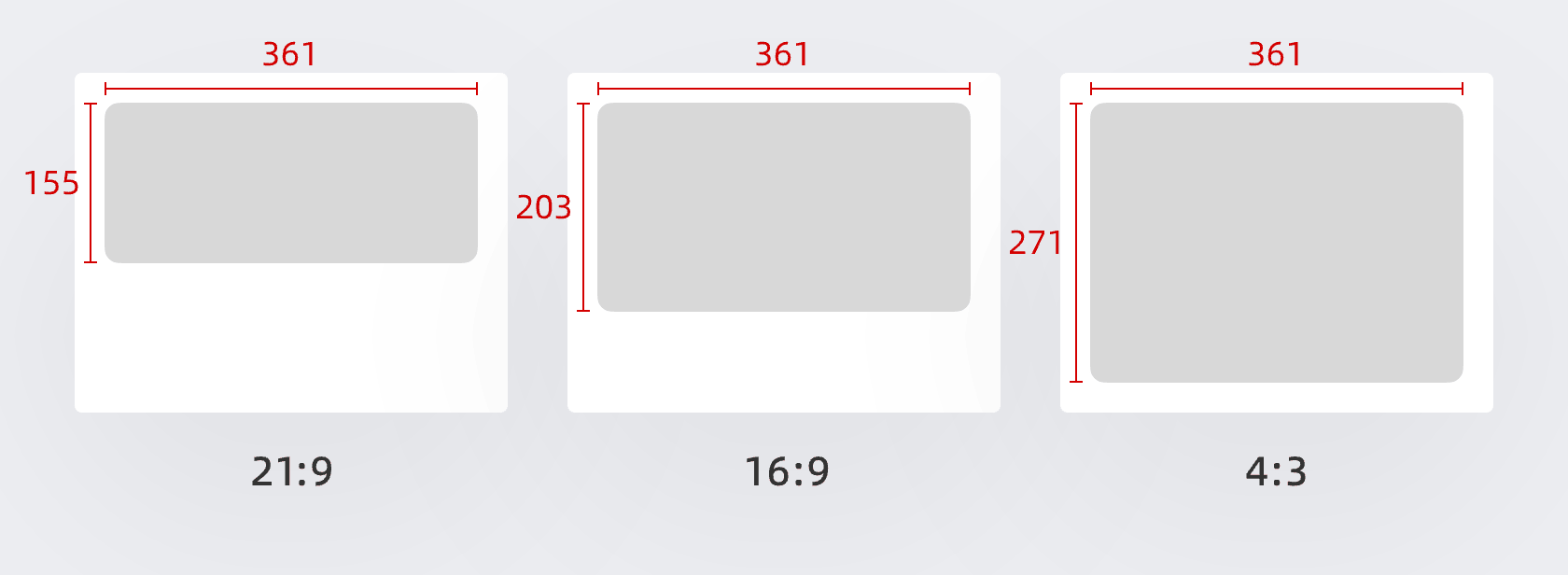
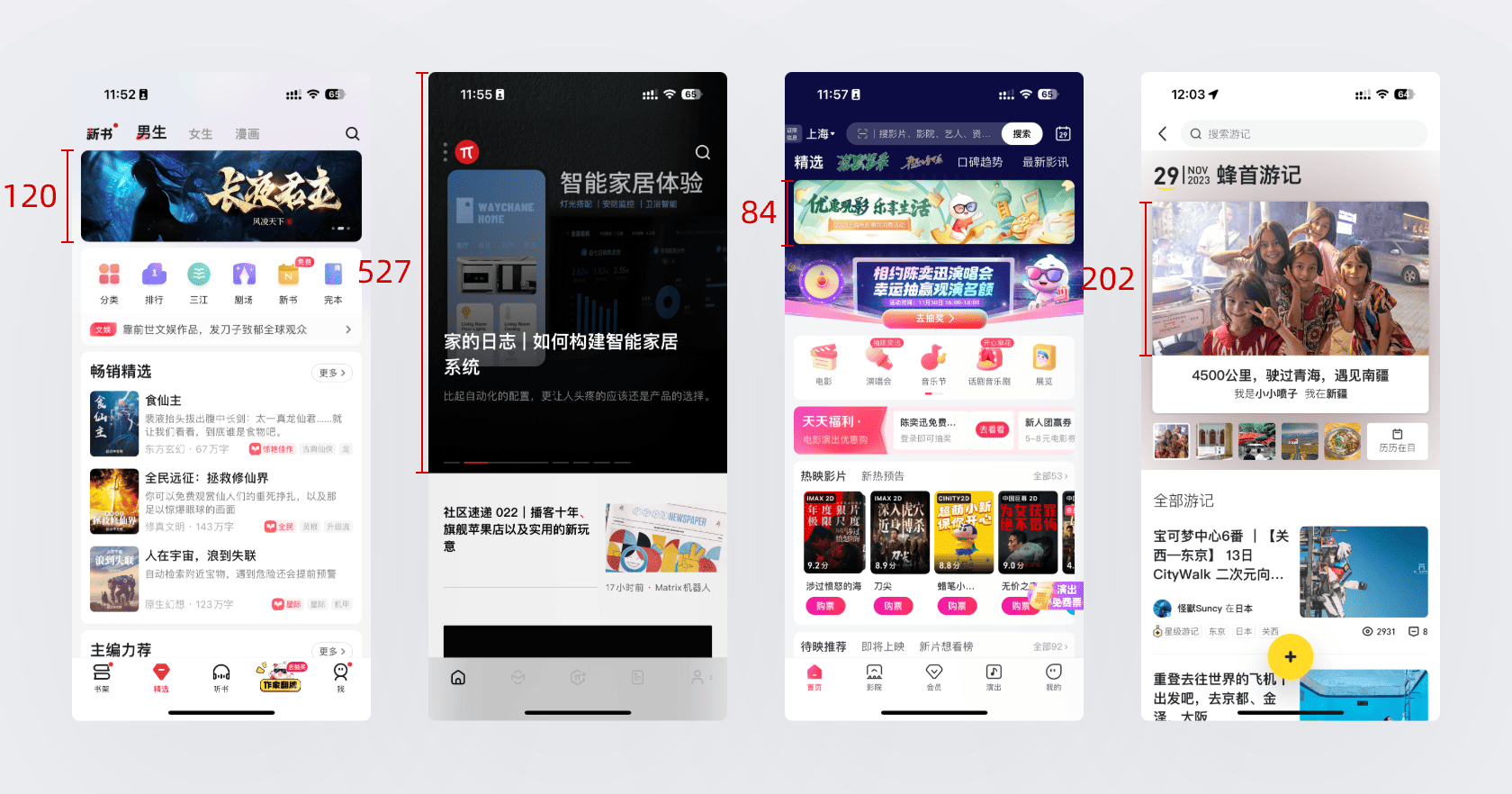
而图片的使用上则相对复杂,需要考虑比例的问题。很多设计的分享会强调黄金比例或一些显示器通用的比例如 16:9、21:9、4:3 等等。先确定宽度以后,再根据比例获得高度值。

虽然有一定的参考性,但真实的项目设计中,广告图的尺寸是根据场景和权重来决定的,简单概括起来。就是它应该在画布中占据多大的比例合适,如果它本身重要性高,其它内容弱,就做大,如果权重低,且要留控件给别的内容,那么它的空间就小。
仔细留意不同的应用,你们就会发现轮播图的尺寸和比例各异,不能直接用简单的参数去总结。

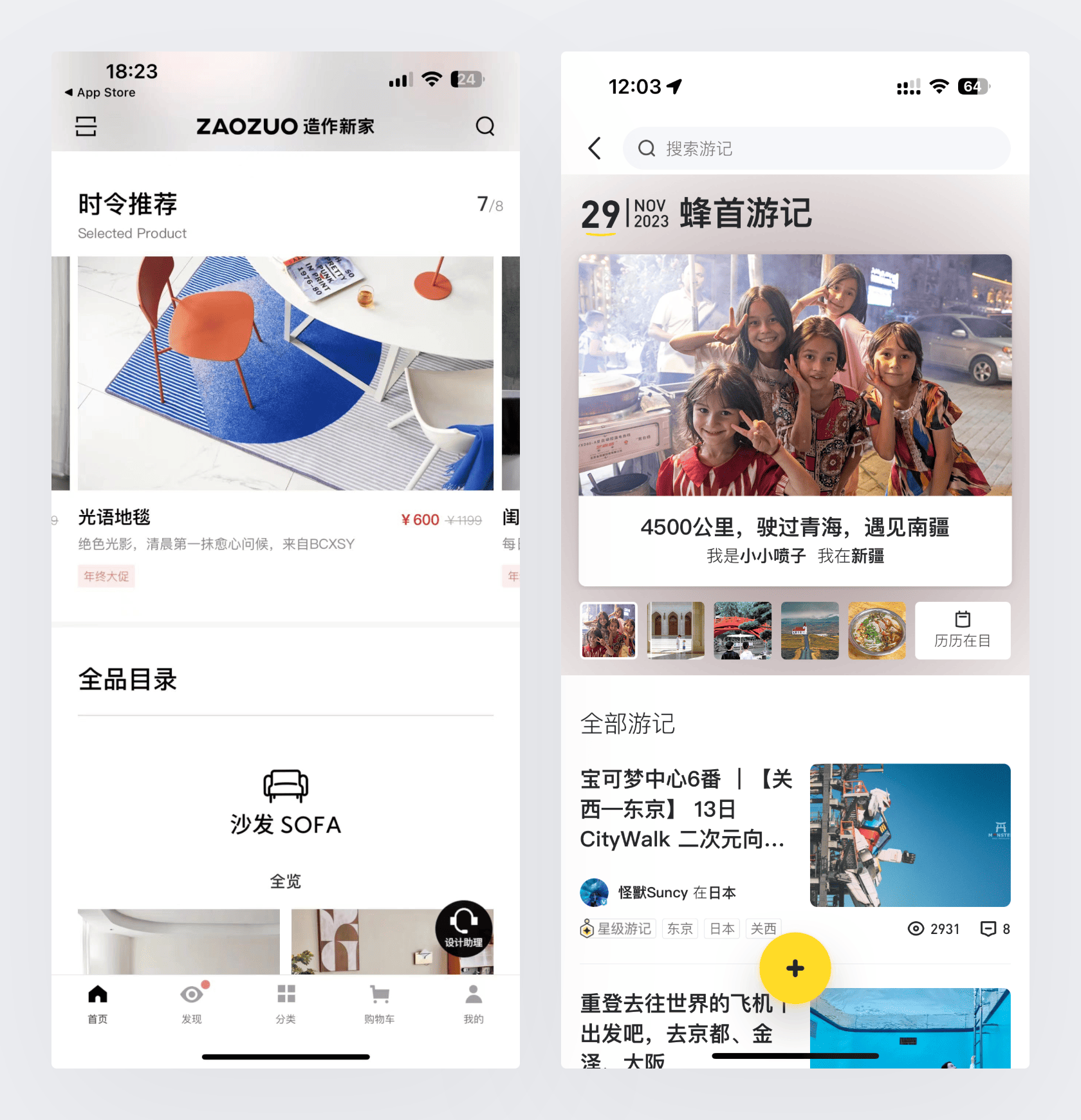
基础的轮播图还要考虑显示的逻辑,是通栏模式,还是符合页边距在图形框内进行内容的切换,还是不同的内容都处于露出排列的状态,通过位移来展示。

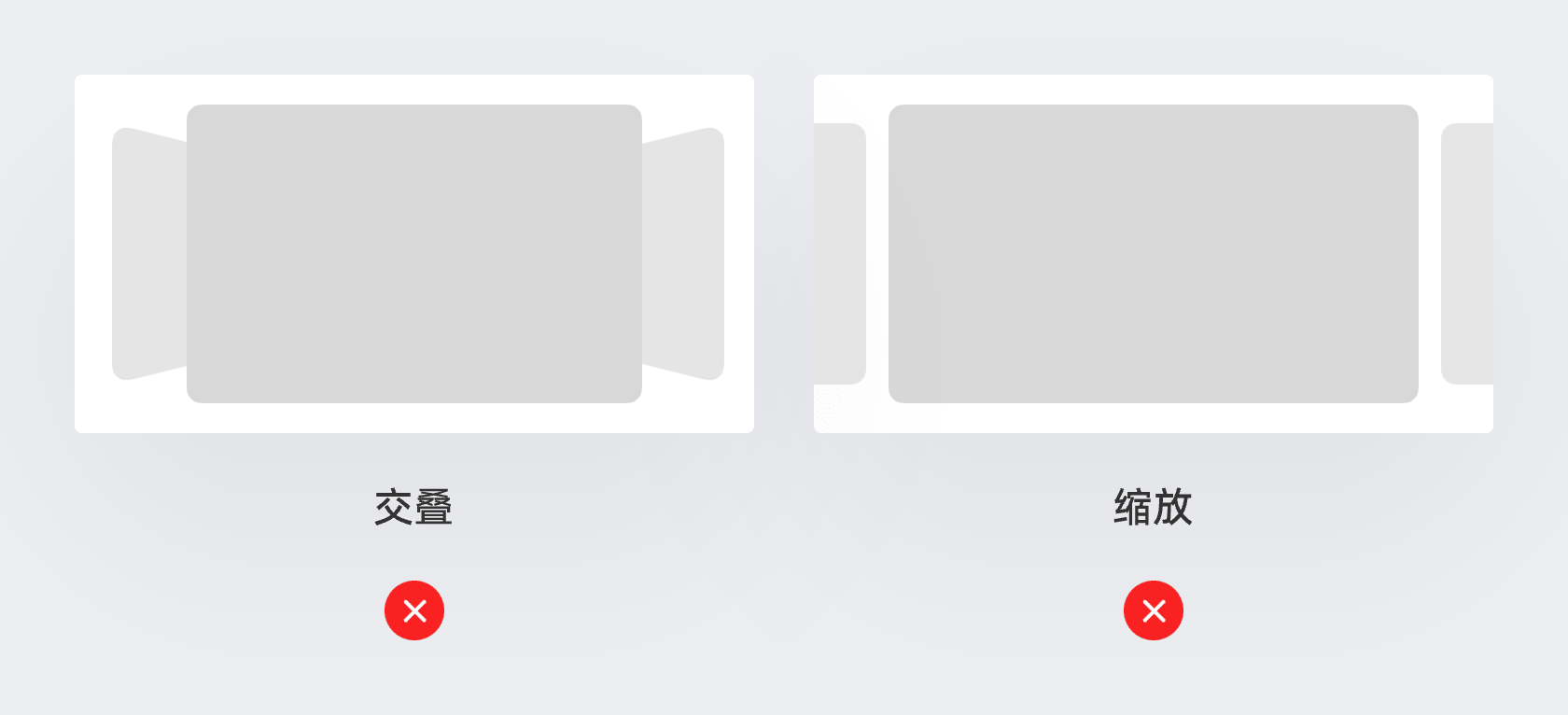
轮播图的展示尽量以这两种为主,不要使用“叠加”或“落差”型的设计,这种做法更难控制,容易对画面的整体性做出破坏,多数情况下只能起到反效果。

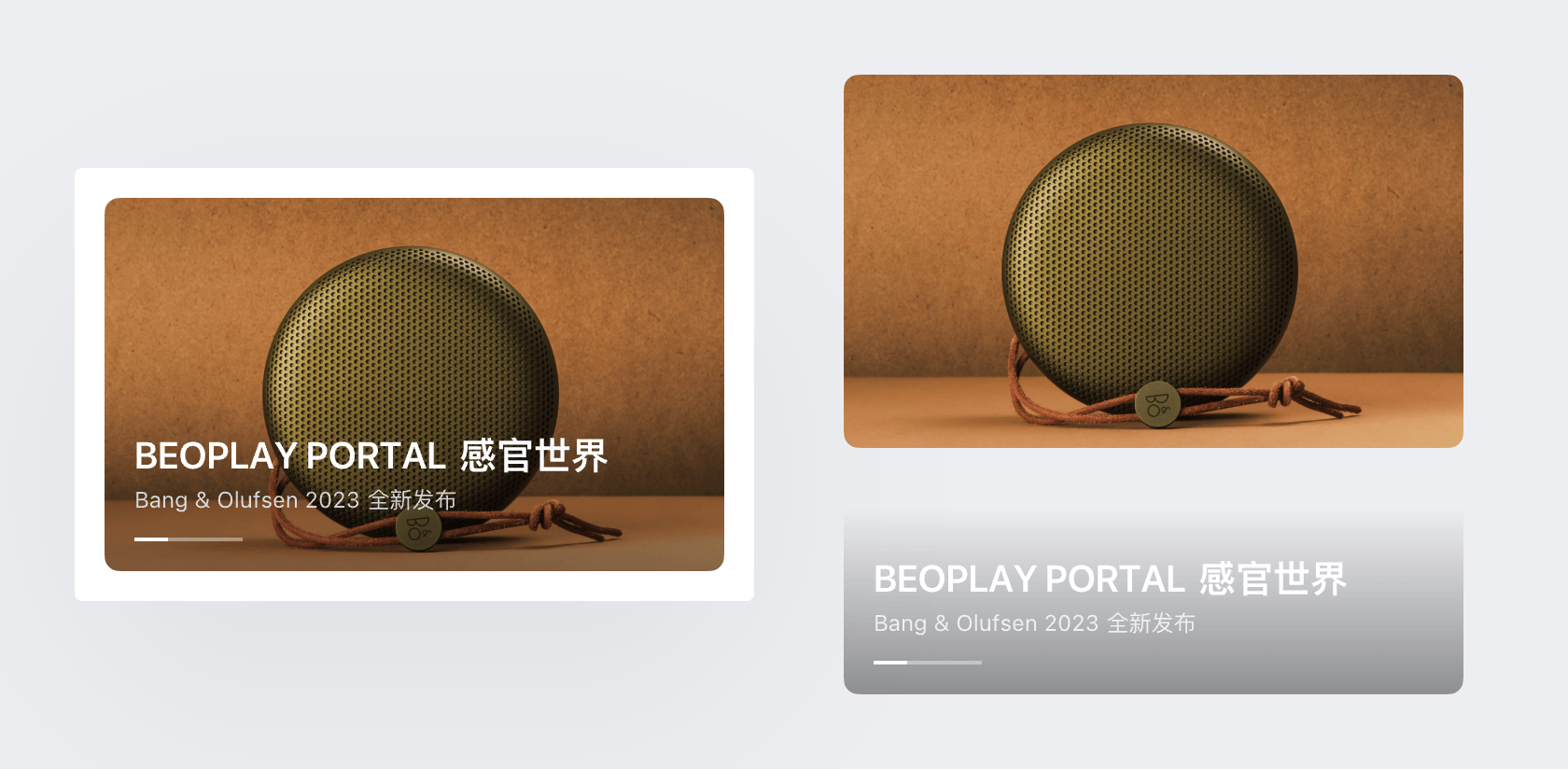
复杂的轮播图,则是在原有的基础上加入了更多的字段内容,比如将原本制作在图片内的文字拆分成独立的标题、副标题字段,提升前后的一致性。而为了让标题文本能被正常显示,通常会在后面增加一个深色的渐变。

除了将标题放在图片内的做法,也有部分的设计会将标题和轮播指示器放到图片外部去,区分会更明显,识别性也更强。

课后作业
想要进一步巩固,就可以通过在下方的图例中的空白区域设计轮播图进行实践,图片和内容都由自己定义没有限制:

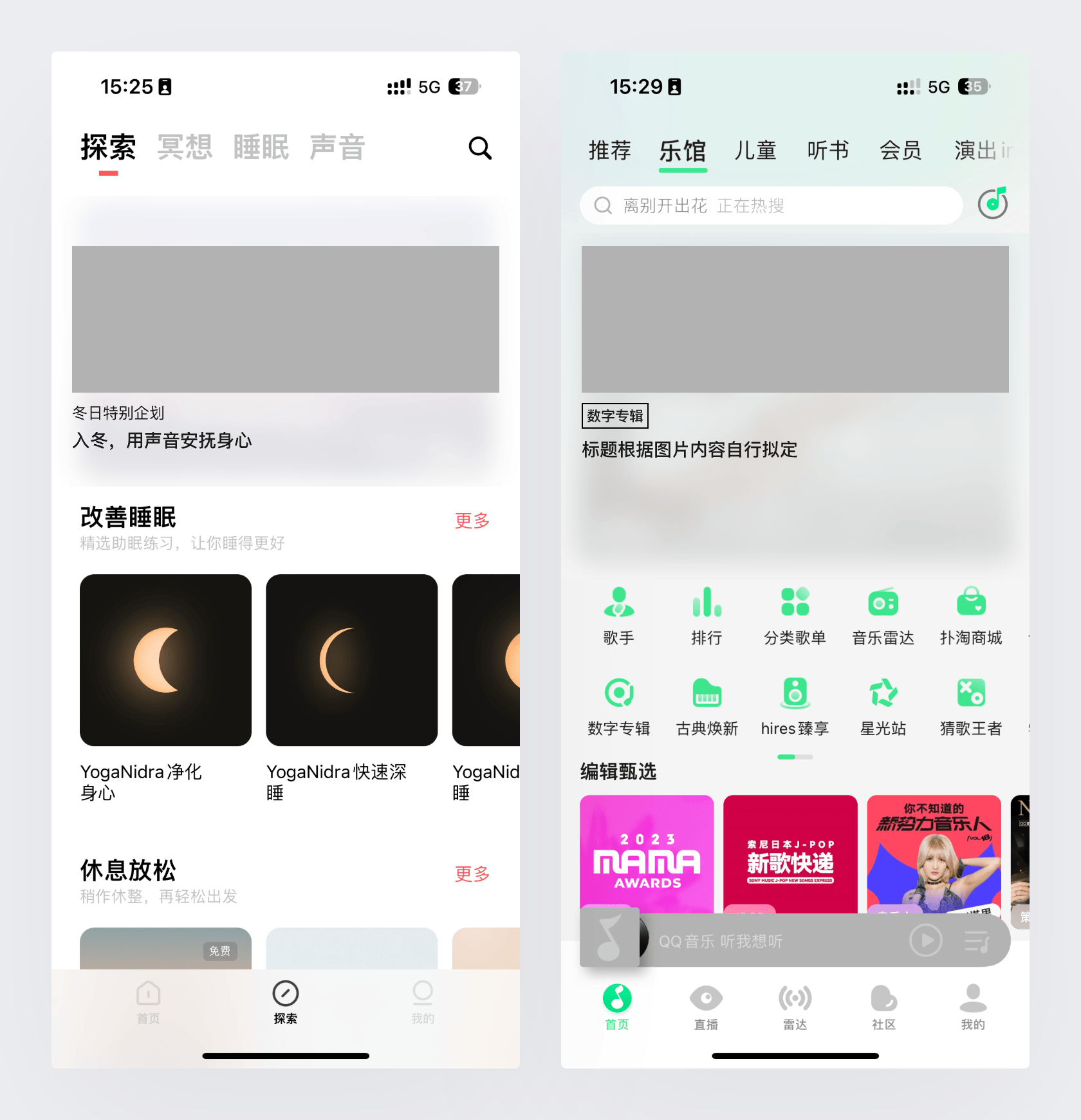
以下是用于检查和校对的原图: