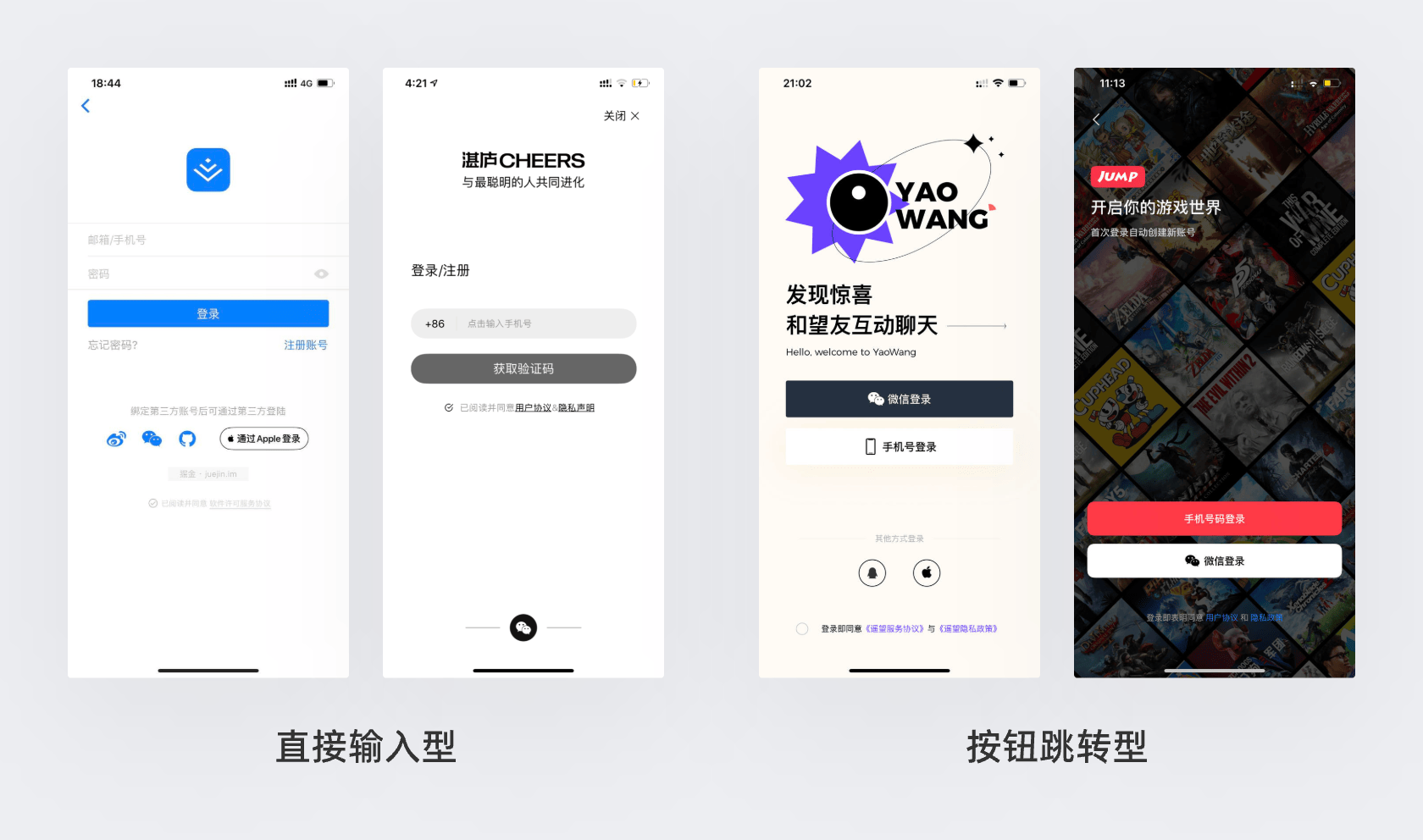
模态弹窗,就是前面提到过的模态组件的一种,主要用于在需要用户重点关注、感知到内容后再进行操作的组件,比如删除确认、开启系统权限
虽然官方有提供丰富的模态弹窗类型,但在实际项目中大多会使用自定义的样式,来匹配应用本身的设计风格。

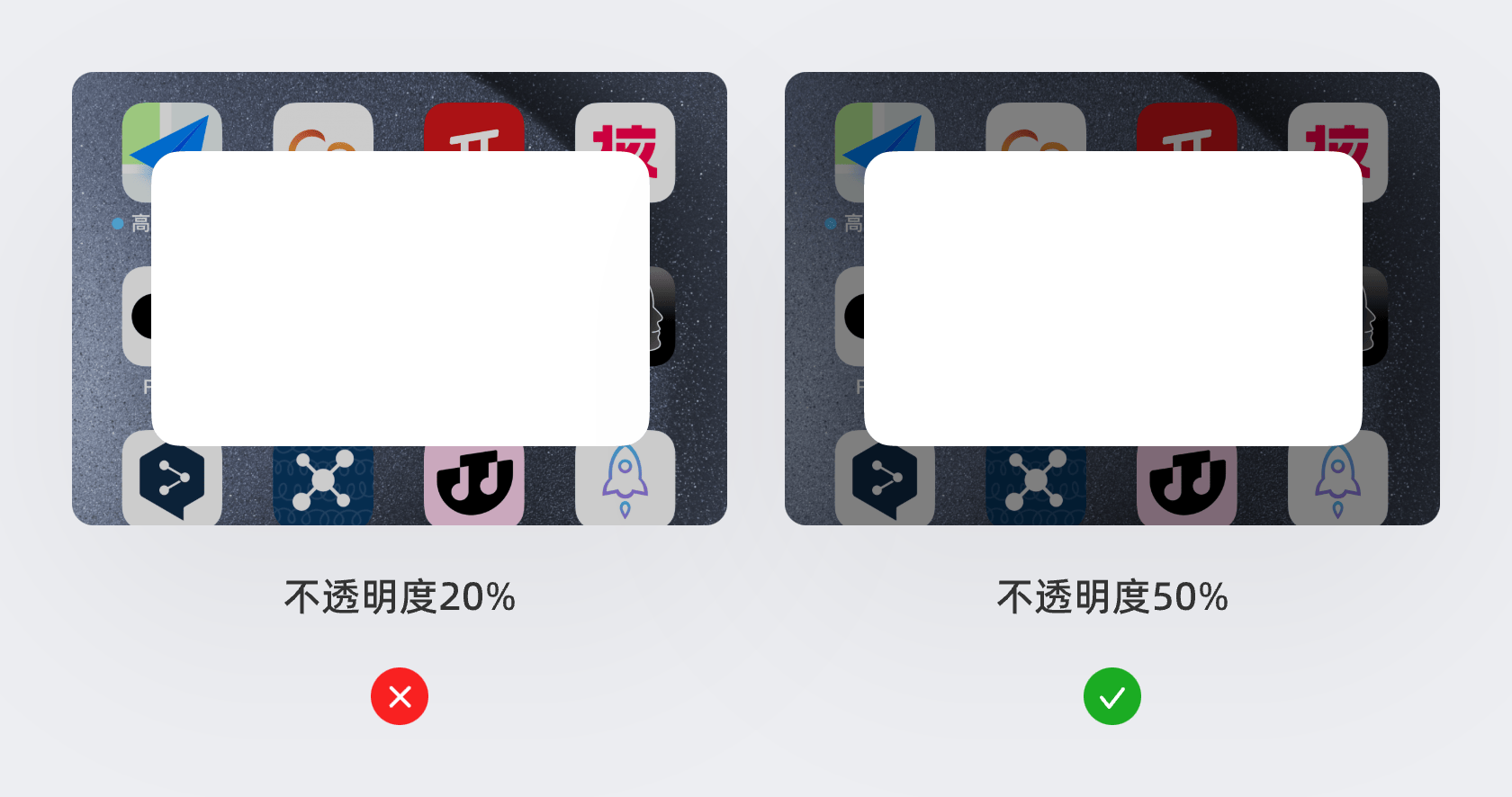
模态弹窗首先要表现的是模态的效果,即遮挡背景的遮罩层,大多是添加一层黑色透明的图层。这个图层的目标,就用于隔离背景层突出窗口的,所以不能过浅,建议黑色的透明度至少在40%以上。

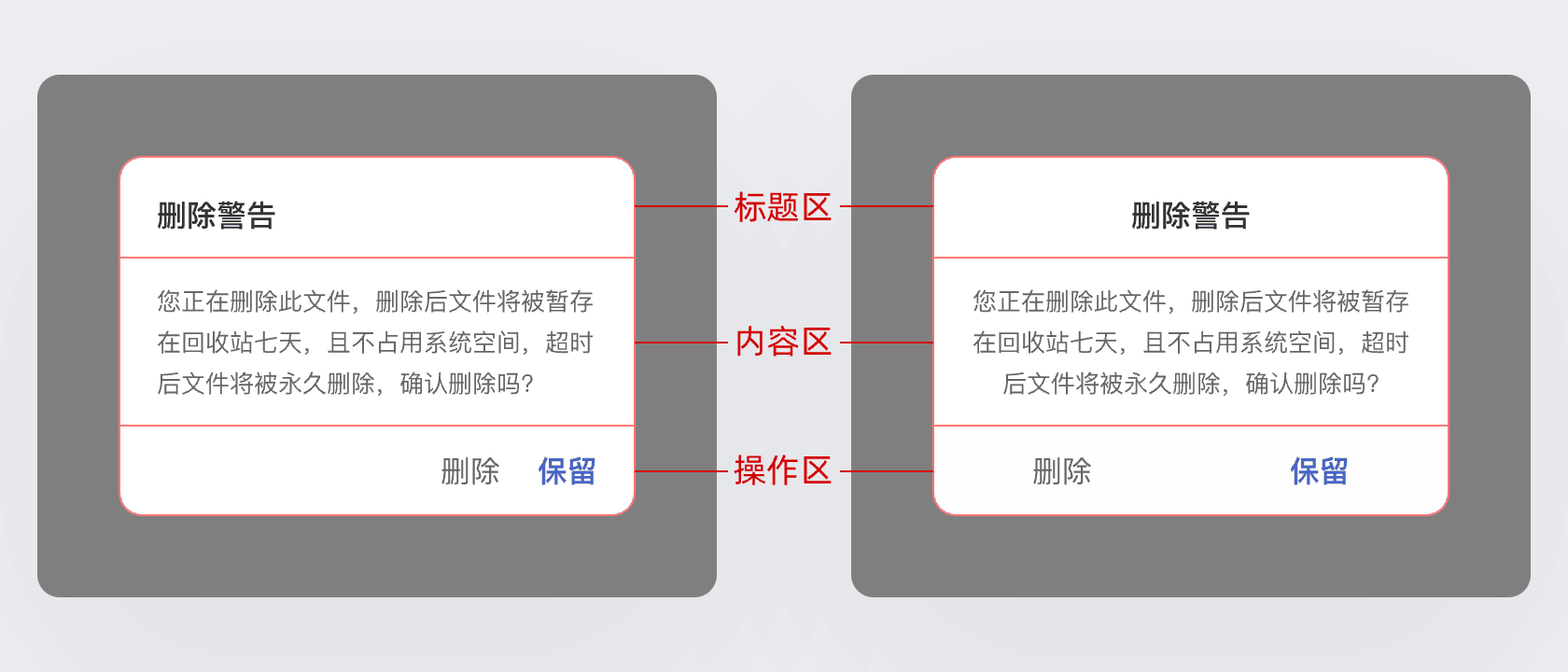
弹窗的设计,也是由多个下级模块组合而成的,包括标题栏、内容区域、操作区域三个部分。有了前面很多组件的认识,就不需要在这里逐一进行介绍了,可以通过下方的图例直接了解。

其中,内容区域的高度会随内容做出变动,按钮也可能在不同的弹窗中使用不同的数量或样式,它们共同影响整个弹窗的最终高度。

基础弹窗作为相对简单的组件,在掌握完前面的组件设计以后就没有学习的难度,所以就不提供练习了。
虽然真实项目中包含的控件、组件类型远远不止本章提到的这些,但只了解完它们的设计逻辑,以及通过练习进行巩固内化,那么后续无论遇到任何类型的基础组件的设计都可以轻松应对,不用再逐一进行学习。
而和这些基础组件相对的,就是视觉、样式、交互上做出更多创新的进阶组件设计,要在完成本套知识库内所有内容学习,并独立完成原创项目的界面设计以后再做提升。