动态列表页面是用于展示动态的用户动态的页面类型,通过聚合动态的信息流,让用户可以流畅、沉浸的浏览其它用户发布的动态。
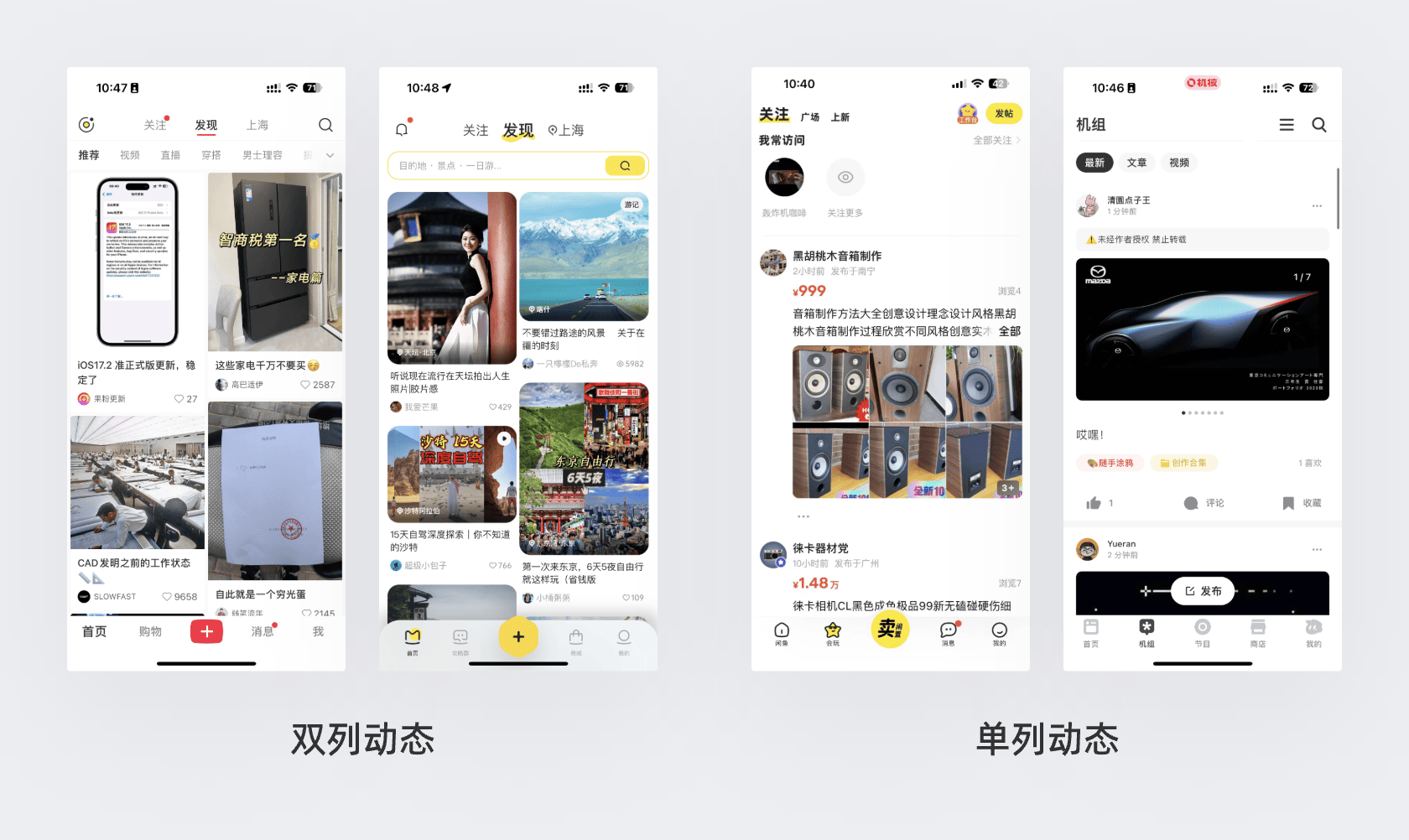
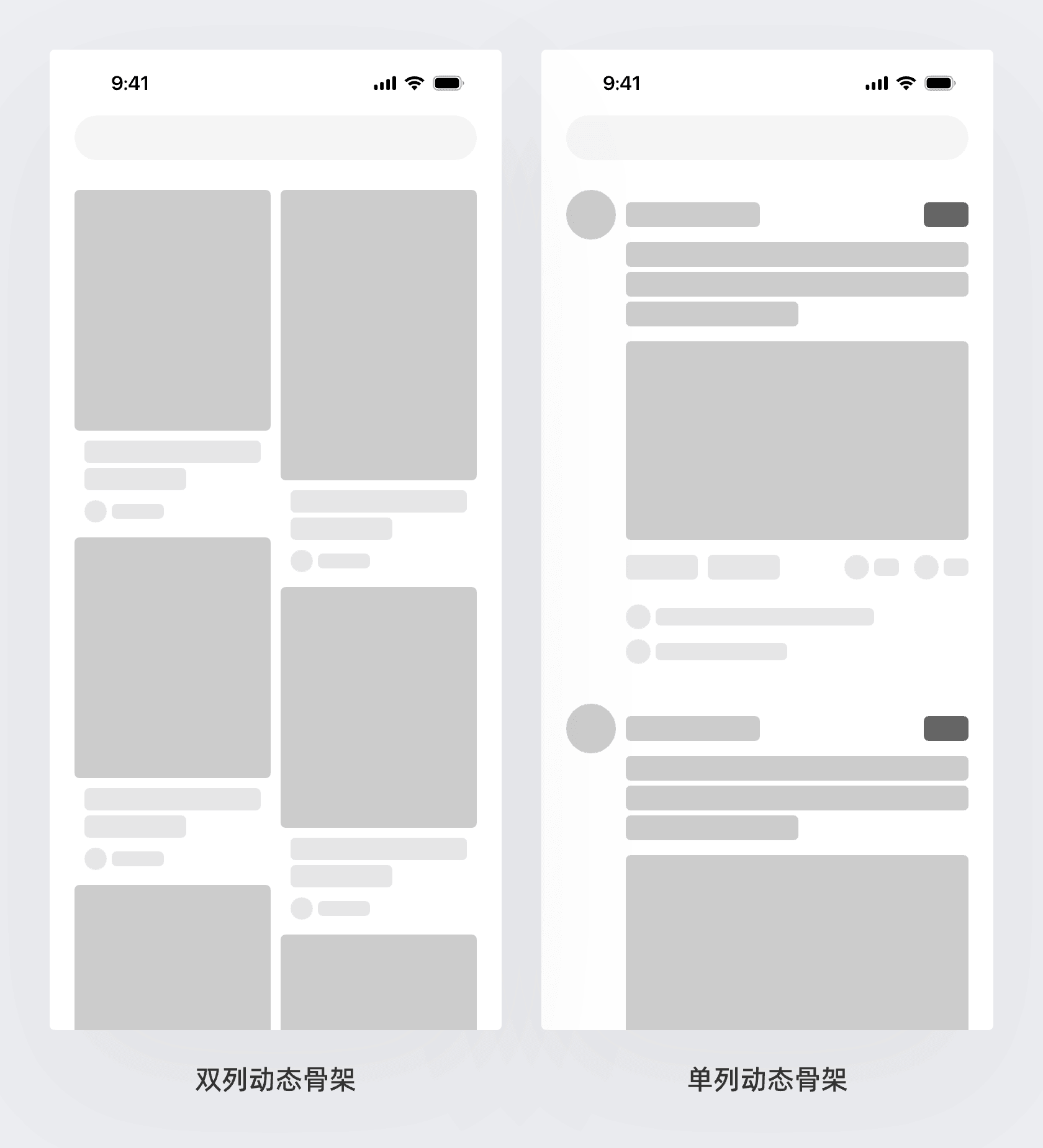
常见的动态列表包含两种,单列和双列模式,单列的展示信息会更多但浏览效率较低,多列的则展示信息较少但浏览效率较高。多数情况下一个应用只用一种动态列表类型,但部分应用会用两种。

动态列表页面的组件结构通常都很简单,因为这个页面的主要目标是展示信息流,所以上方大多只包含分页器、用户推荐/关注、快速入口、搜索框这类占位不是太大的元素。
在设计页面前,制定页面的框架首先确认页边距,然后确认页面中包含的模块,确保第一屏内包含一条完整的动态。

只要框架定好了,后面该怎么完成视觉的设计就是组件设计的内容了。但是,在实际项目设计过程中,这个页面的设计肯定不是用一屏的设计内容就能解决。
动态往往包含非常多的状态和样式,尤其是在单列的模式下,只有一张配图和多张配图的排版,只有文字没图的,有评论没评论等,都需要有对应的呈现,所以往往会在一个列表中将这些相关的样式都设计出来。

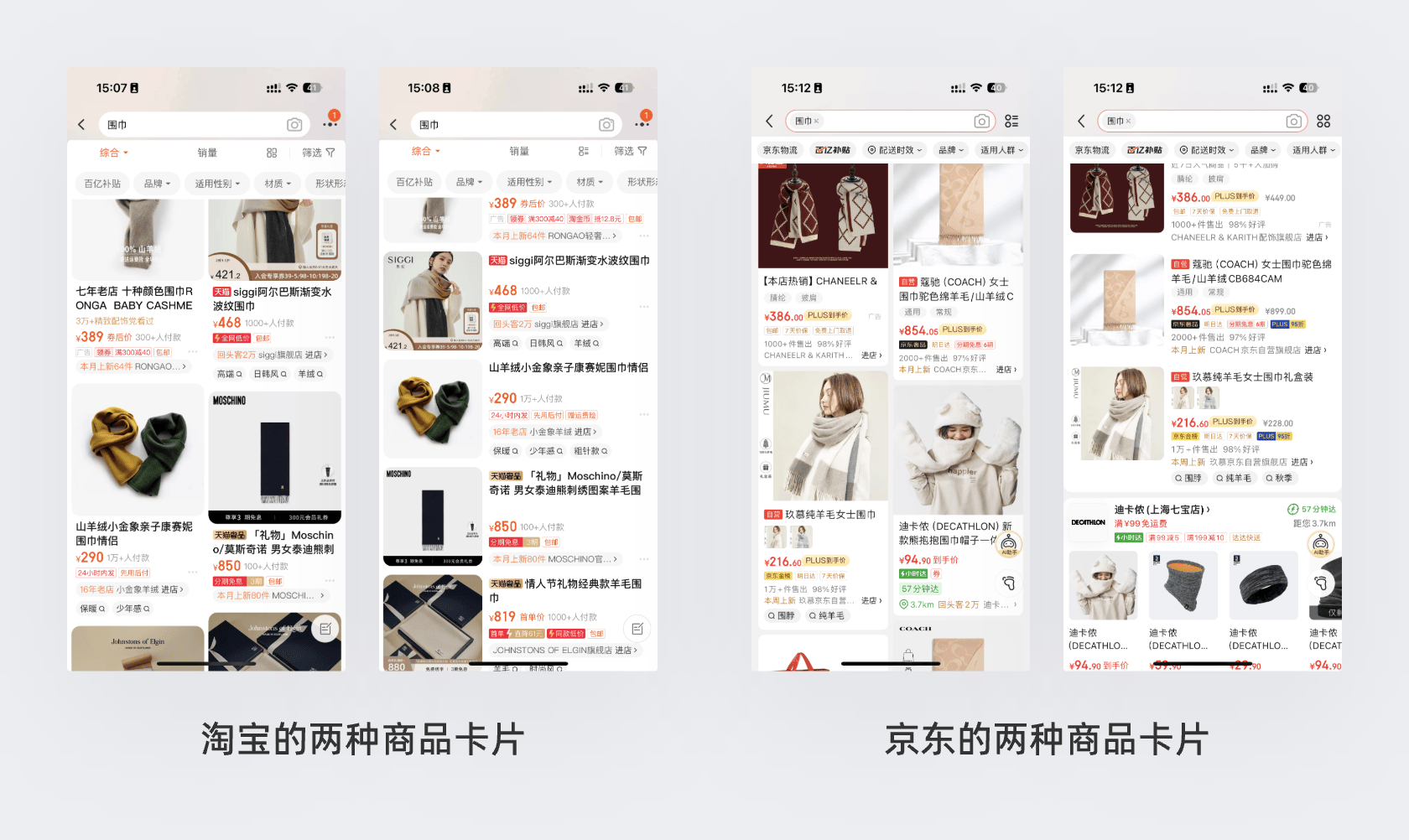
大卡片模式的设计更着重展示图片,而部分更重视文字信息的动态中,会弱化图片的权重,包括缩小卡片尺寸,只放一张图等做法,这是动态列表页面设计中最大的区别。

课后作业
下面是两个设计得并不理想的动态卡片页面,本次的练习就是根据对上面内容的理解进行重新设计: