设计过 UI 界面的同学应该都知道,每次开始界面具体内容设计前,我们要先做一些全局的谋划和置入官方组件元素,比如状态栏、首页指示器、底部导航栏、页边距等信息。
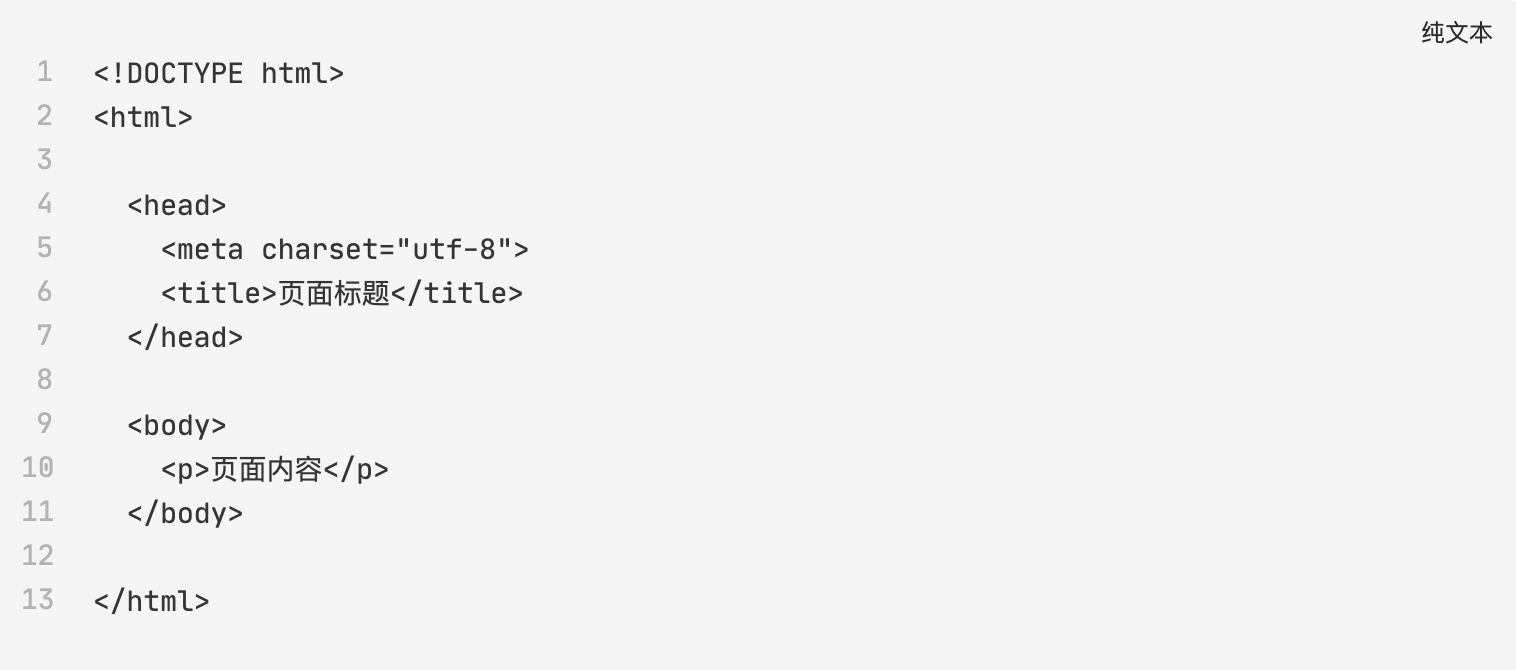
而我们创建一个标准的网页文件,也需要做对应的准备工作,那就是提前把页面的结构创建好。当然,这些结构就不是设计素材了,而是对应的页面标签。下面是一个常规 HTML 文档的标准结构:

2.2.1 <!DOCTYPE html>
这是一个特殊的标签,在 HTML 所有标签中,有一些标签是不需要结束标签的。比如这个,是一个标准网页文档声明。用来告诉浏览器,该文档是一个 “正经文档”, 以防在一些特殊情况下被错误识别成其它类型的文件。
当然,大家可以不用纠结具体的细则,只要每次在文档顶部添加这段代码即可。
2.2.2 HTML 标签
HTML 标签则是一个顶级标签,所有 HTML 中出现的代码元素都会包含到这个标签内。
HTML 的标签从开始到结束传达给浏览器文档内 HTML 内容的起点和终点,是一个常规网页中必备的标签元素,没有添加也会引发一系列的问题和错误。
2.2.3 head 标签
head 标签是网页的头部标签,它并不是指网页样式中的头部,而是代码、文档的头部。
多数情况下,我们要添加一些不展示在具体页面内容中的全局信息时,就会添加到这个标签中来。比如后面要介绍的两个标签,以及调用外部的代码、文件、统计信息等。
2.2.4 meta 标签
meta 标签是一个用来声明当前 html 文档元信息的标签,例如页面的字符编码类型,页面的搜索引擎关键字。
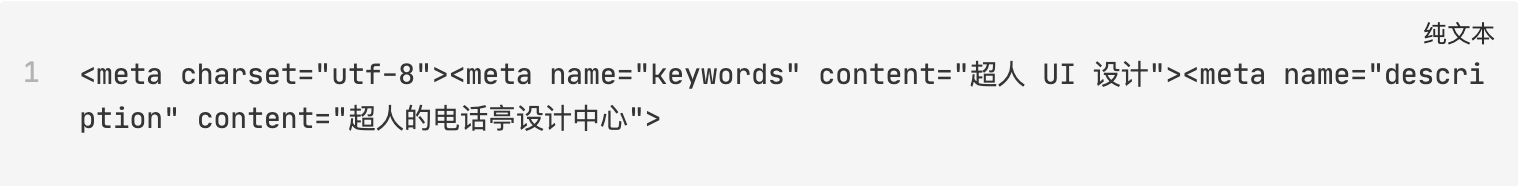
meta 也是一个不需要结尾标签的特殊标签,因为它声明的方式是通过属性和值来完成的,比如:

1.声明页面使用 utf-8 的文字编码,没有声明中文可能乱码
2.声明了页面的搜索关键字信息超人、UI、设计,协助搜索引擎收录定向
3.声明了页面的简介信息,搜索结果页面中可以看见
meta 这个标签比较特殊,在我们学习中,只要声明第一条即可,其它可以暂时忽略。
2.2.5 Title 标签
Title 标签是一个用来声明页面标题的标签,作为浏览器页面选项卡上显示的页面标题。

2.2.6 body 标签
这是页面主体的标签,标签内包含的相关内容就是展示用户可见元素的区域。
我们要实现页面的视觉、交互、排版,就要在 body 标签内编辑。后续我们学习的 HTML 标签,就以包含在 body 中的标签为主。