选择器是让 CSS 定位到具体的某个或某些元素,来修改它们的样式,是我们开始编写具体样式代码前要优先确保正确的地方,常见选择器包含:
- 标签选择器
- Class、id 选择器
- 伪类、伪元素
3.3.1 标签选择器
前面案例中应用的选择器,都是以标签为对象的,假设我们把选择器定义成 p 标签,那么整个页面中所有的 p 标签都会共同受到影响。
3.3.2 Class、Id选择器
当我们不想同一标签样式完全保持一致的时候,于是就用到了 Class 和 id 选择器。区别是,class “类选择器” 是复数选择器,可以作用在多个标签上,而 id 则是单数选择器,只作用在一个标签上,学习中主要采用 class 选择器。
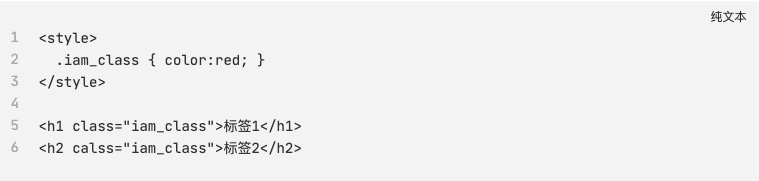
使用方式是首先在标签中添加class属性,然后在样式表中使用这个选择器,并声明样式即可:

在 class 内给的值 “iam_class ”就是它的名字,这个名字由我们自己定义,但需要了解几个主要限制:
- 只能使用英文数字
- 首字符不能是数字
- 不能和HTML标签名重复
- 除了下划线_不要使用其他符号
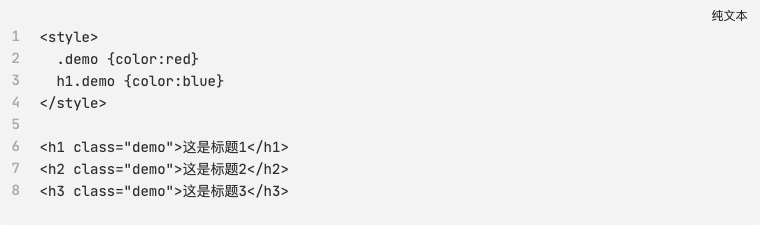
我们还可以指定特定的标签来实现类的功能,即 ”标签“ + ”.“ + ”类名“,即可完成选择,大家可以输入下方案例查看效果:

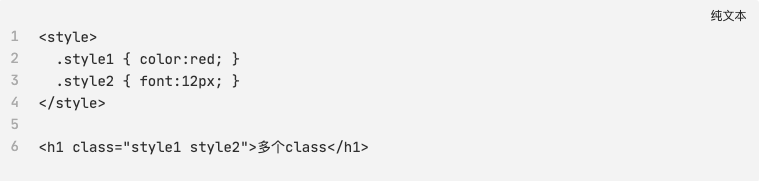
同时在标签中的 class,也可以添加多个命名,通过空格来分隔,那么它就可以应用两个 css 中类的样式了。

具体的应用原因和方法在后续的案例中有机会我们也会进行说明的。
3.3.3 伪类/元素
除了普通的类作为选择器,CSS 中还为类本身提供了一个特殊的概念 —— ”伪类/元素“,简单说起来,就是将对象不同的状态直接通过伪类进行选择。
比如,一个正常的链接,它包含了四种状态:未访问 link、已访问 visited、鼠标悬停 hover、点击 active ,我们就可以通过伪类来控制。
在下方案例,链接默认是黑色,鼠标悬停到上方的时候,就切换成 “red” 颜色:

伪类/元素,就是 CSS 中默认帮我们确定好的一些标签的状态,或者内部元素的一些范围,我们无需再写一个 class 命名出来,直接使用伪类/元素即可。
我们最常使用的就是对链接不同状态的声明,如果想要了解还有什么其它可以使用的内容,可以参考 CSS 手册。