接着,我们来完成顶部样式的制定。我们可以发现,顶部的导航栏背景实际区域的尺寸宽是 960px,高是 60px,并在画布中居中显示,那么它们的样式:


然后,我们就要定义导航栏内的元素了,包含两个部分内容,LOGO 和导航按钮文字,所以我们可以使用 float 属性来表现它们,并使用 margin 属性来增加模块间距。

然后,为导航内的列表文字链接做具体的设置。其中 ul 没啥可以做调整的,我们直接从 li 标签开始定义,将 li 设置成左浮动,并将内部的 a 标签设置成 100px60px,等于 li 的长宽也是 100px60px:

在 a 标签的样式中,可以注意到 line-height 这个属性,只要将它设置成模块一样的高度,就可以实现上下居中的效果,而不用使用顶部 margin 或 padding。
同时,因为 a 标签呈一个矩形模块的完整尺寸,我们就可以通过 hover 属性修改它的选中效果为背景深灰色,文字白色。

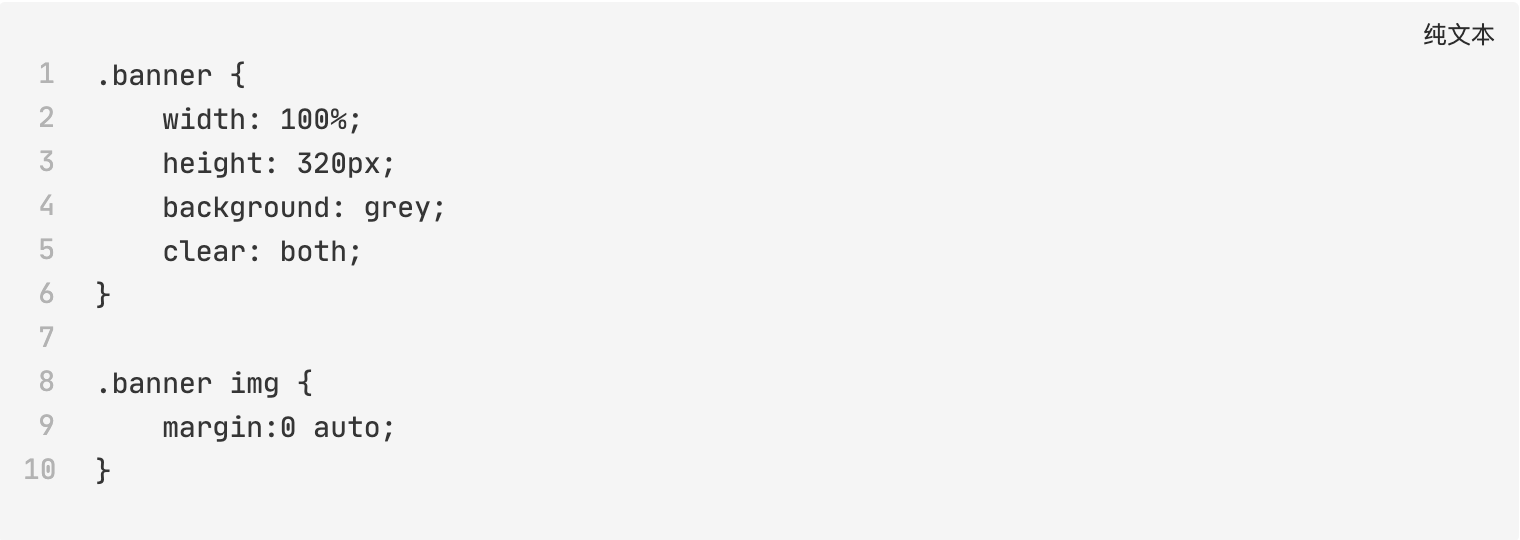
接着,看看 banner 的样式,它是一个会撑满全屏的图片,而我们完成这类效果,就一定要考虑到图片在浏览器进行伸缩时的效果。最常见的做法,就是保持图片大小不变,高度不变,左右的内容根据局浏览宽度的变动而隐藏、显示。
那么我们可以这么定义它们的样式:

这样,保持图片居中的位置,并因为上级 div 中 overflow 的值为隐藏,所以无论我们怎么拖动浏览器,图片的尺寸和位置都会居中。
但因为,我们导出的 1280 的宽,在分辨率 1920 宽的情况下两侧就有缺口,所以为了解决这样的问题我们通常会再添加一个背景色,保证显示的效果的合理,下方是实际显示效果。

在这里,页面上方的布局也就基本实现。



