本章我们开始讲解最后一种类型的图标——启动图标。在第一章我们已经对启动图标有了基础的认识,想要在启动图标设计上入门,就要先从规范开始学习,然后了解不同的风格以及对应风格的设计过程。如果没有比较明确的学习目标,就会和学习 LOGO 设计一样无从下手。
启动图标的设计规范
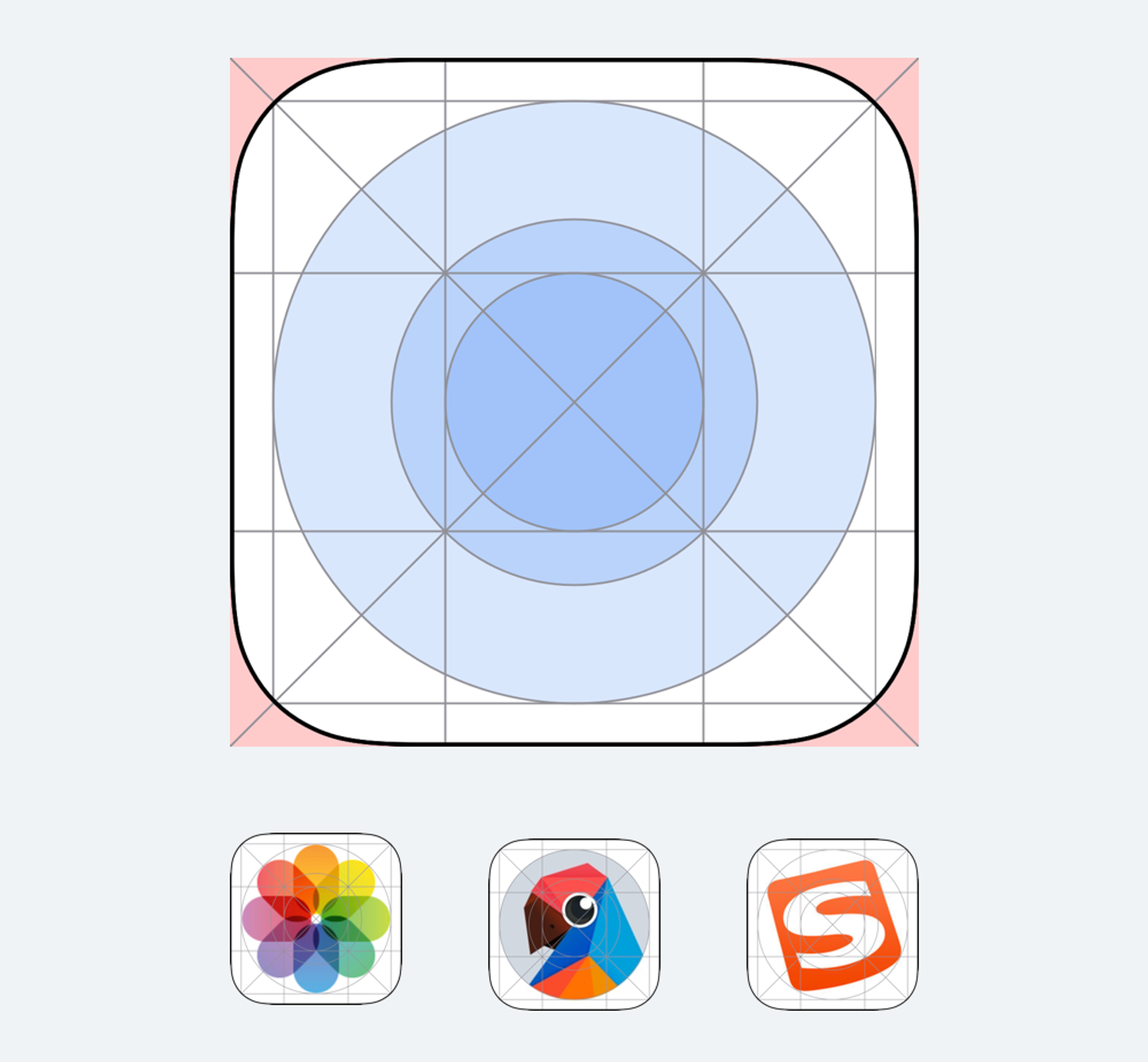
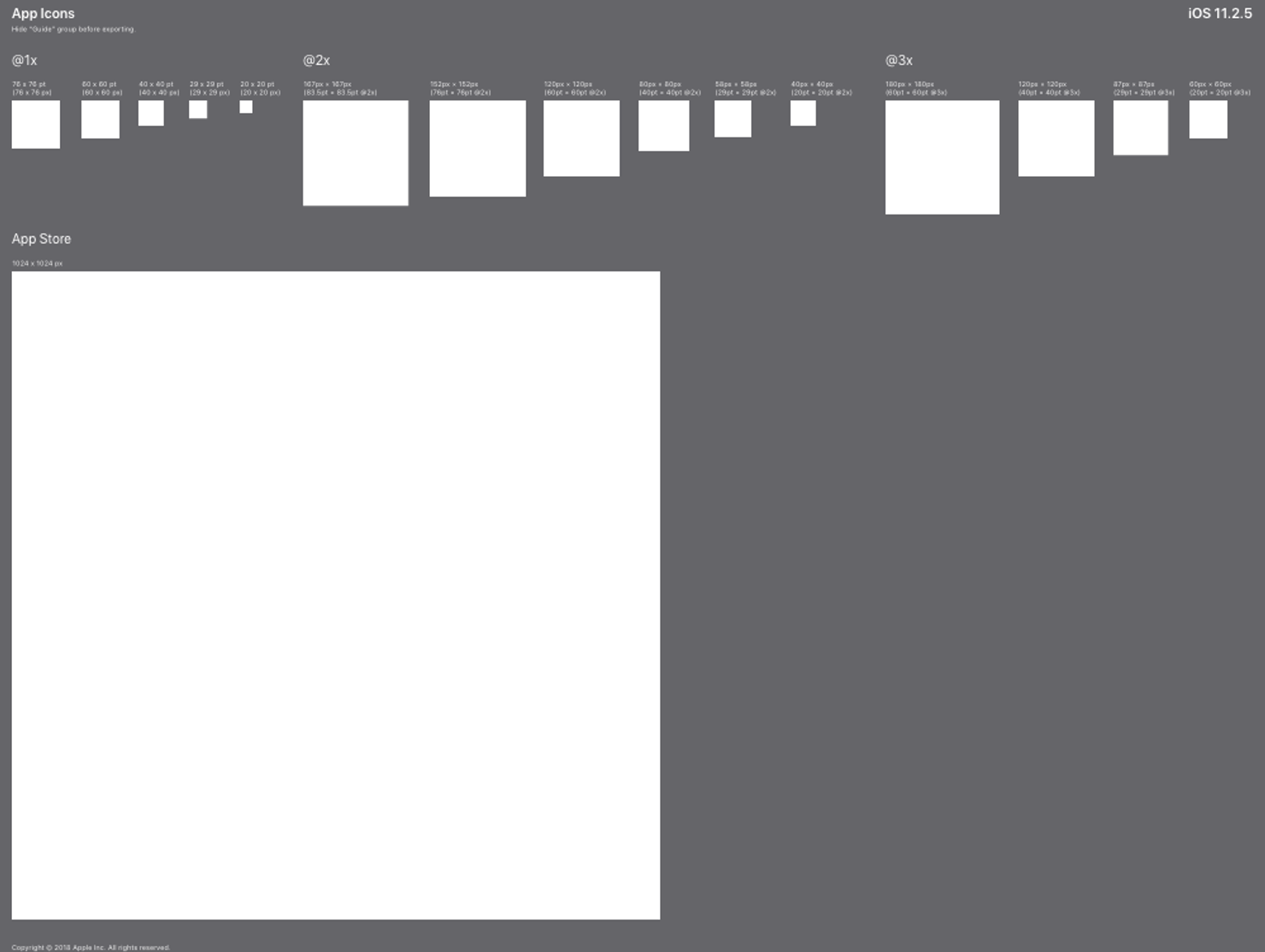
说到启动图标的规范,首先会想到的,就是 iOS 提供的图标栅格。通过这个栅格,会规范图形的尺寸,以及所处的位置。

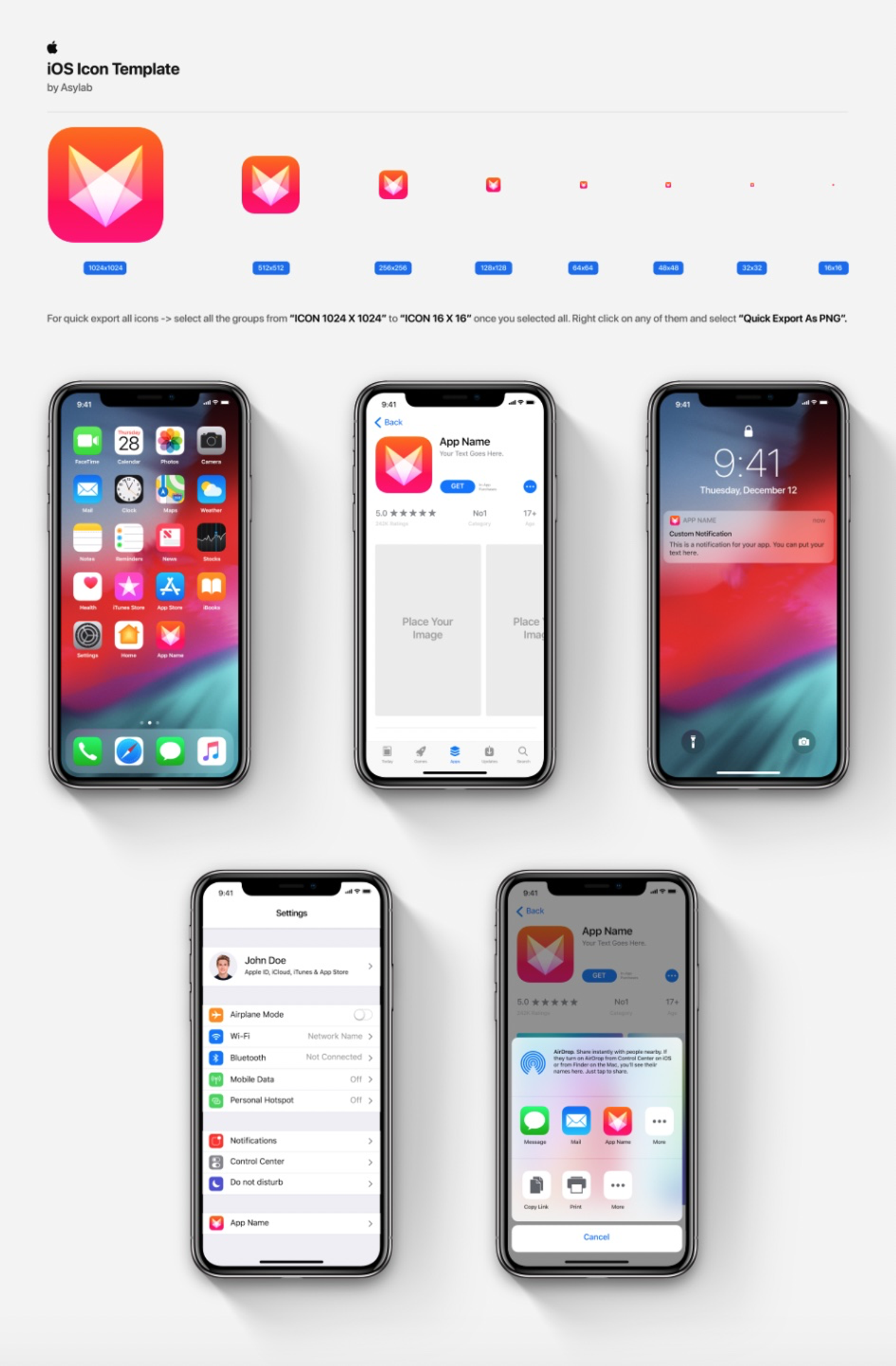
这个模板文件可以在苹果官方下载,这是地址:
这个模板和工具图标的使用方法类似,我们在后面的案例进一步讲解。接着,来说明一个更重要的问题,就是启动图标画布的尺寸。
默认的情况下,我们使用 1024 * 1024 尺寸来设计启动图标,这个参数在 iOS 和 Android 中都适用。
之所以使用这么大的尺寸,是由屏幕分辨率的差异和使用场景导致的。
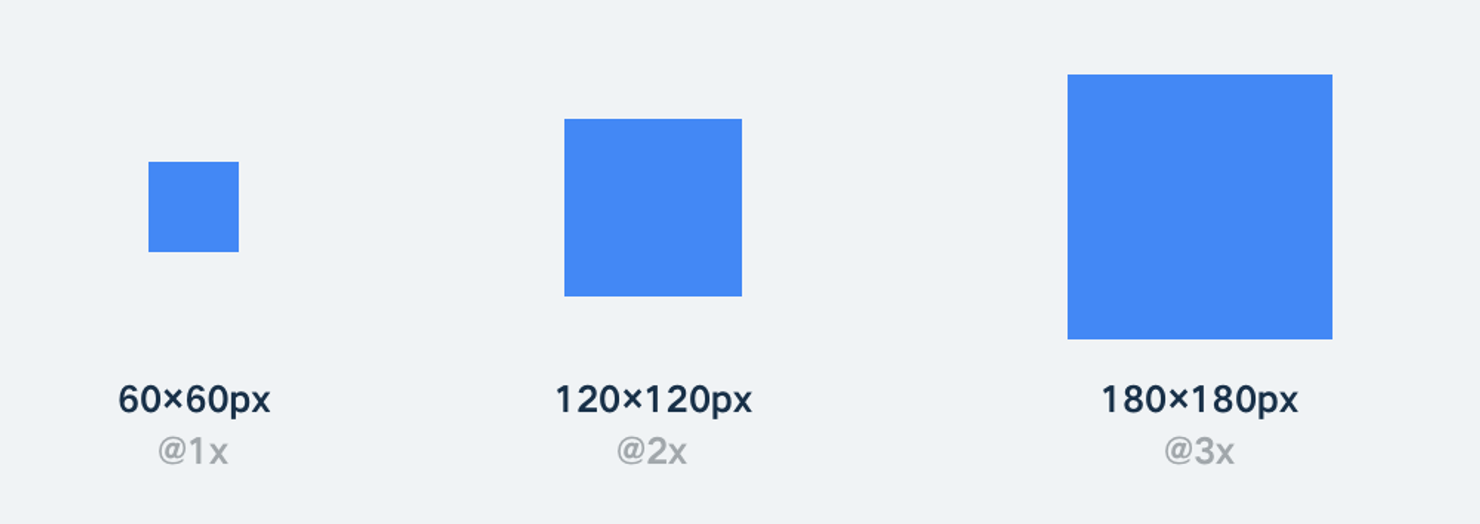
第一,在手机硬件中,根据屏幕规格的不同,展示图标的实际像素量也不同,即图标的尺寸会发生改变。
例如在 1x 的屏幕中,图标使用 60*60px,在 2x 的屏幕中,就使用 120*120px,3x 则是 180*180px。

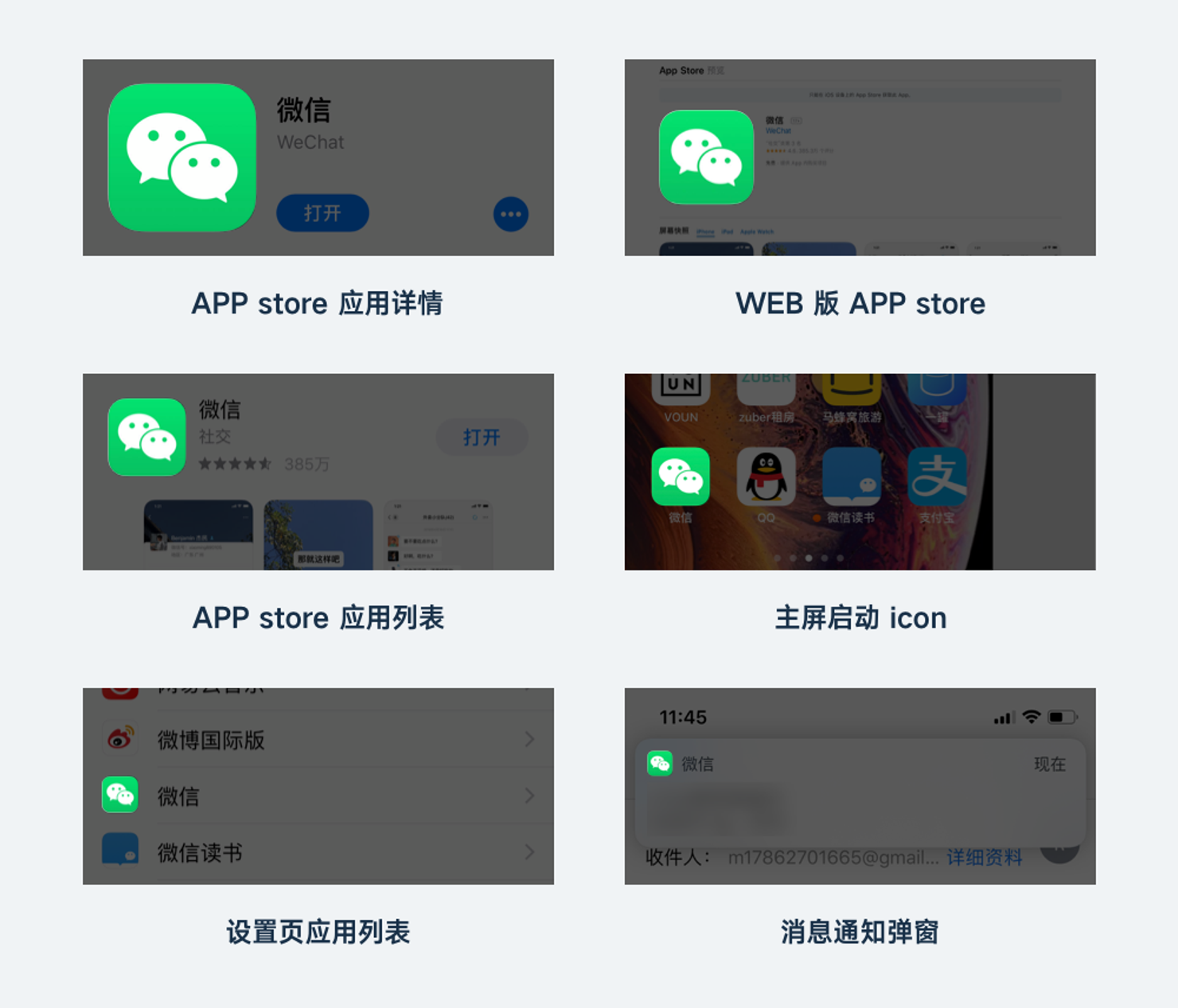
第二,不同设备和显示场景里,应用的图标尺寸也不一样。对于一个真实的项目来说,图标不是只放在手机上运行,无论 iOS 和 Android 的 APP 都可以在 PAD 上安装,图标尺寸规格就不同。并且,在网页或者手机应用商店里,也需要展示启动图标,显示的规格和真实应用列表中又不同。

所以,在 iOS 官方的图标模版中,我们会看见里面罗列了非常多的图标尺寸,我们只需要设计第一个 1024 规格的,将这个图标置入到 PS 的智能对象,或者 Sketch 的 Symbol 中,就可以一次性生成所有尺寸,不需要我们自己手动调整各种规格的图标输出。

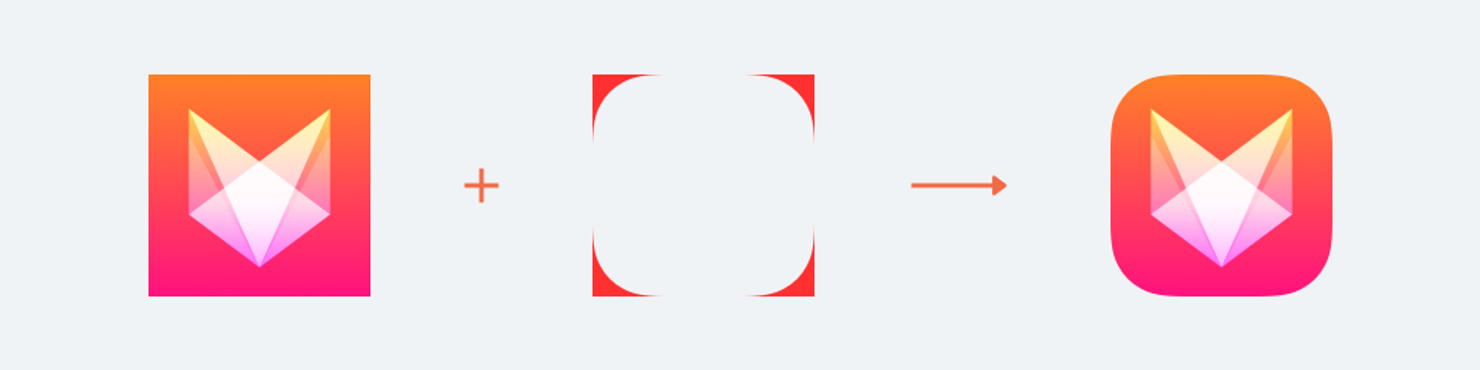
应该有同学这时候还会产生疑问,模版里的画布就是一个正方形,但是大多数手机的 APP 图标使用的是圆角,所以,应该如何制作这个圆角,以及它的相关参数呢?
真实项目中,除非项目的特定要求,只需要提交正方形的图形即可,之后无论是 APP Store,还是多数安卓应用商店,都会自动对该图形进行裁切,生成符合自己系统的圆角图标。

如果我们想要在设计出正方形图形后预览真实的效果,就可以用我们准备的 PSD 模版,将正方形置入到模版中即可。

在设计已经确认以后,我们就要导出这些图标。因为启动图标有很多拟物的设计或会使用真实的摄影素材,所以应用商店提交的格式 会选用位图格式而不是矢量格式 。导出图标,只需要导出对应尺寸的 PNG 即可。
启动图标的设计演示
在一些比较基础的应用类型中,通常会直接使用工具图标的图形设计启动图标。因为基础的 APP 服务大多有表意极其清晰的工具图标与之对应,例如邮箱、计算器、音乐、地图等类型应用,企业往往在使用一些抽象的品牌化图形与表意更清晰的工具图标中选择后者。
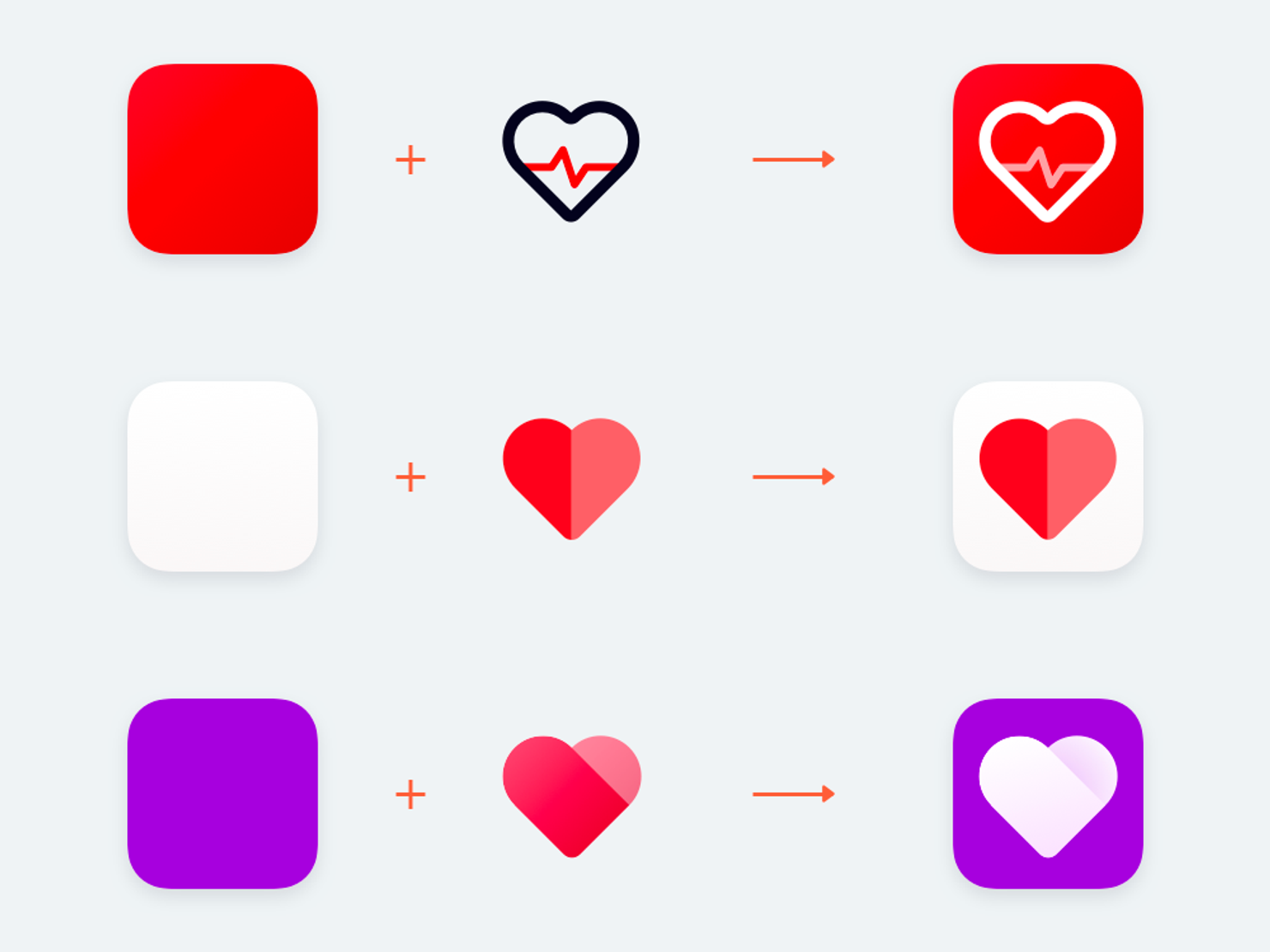
工具图标的设计其实很简单,就是在画板中完成两种元素的设计,一个是背景,一个是上方图标。
背景的设计,有比较常见的就两种类型,纯色、渐变。而上方图标的设计里,包含的类型就是我们前面讲过的几种常见的工具图标。所以你看,只要将它们组合,就可以很轻松的设计出符合主流特征的启动图标。

所以,如果我们要设计一款笔记应用,那么就可以先画一个线性的笔记图标,然后再将它置入格线模版中确认大小,再分别为它们上色,就可以完成设计了。