在栅格的绘制中,细心的读者肯定发现了几个关键字,“对齐”、“偶数”,这就是在这一部分要提及的内容。关于显示器的倍率问题是 UI 基础知识点之一,可能有的同学不太了解,不过没关系,直接看下面的内容即可。
我们都知道像素是屏幕显示中的最小单位,一个像素只能显示一种颜色。小时候玩过的 GBA、FC 游戏机,都是通过像素画的形式呈现,人物锯齿是无法避免的。

想起来像素画是什么样的了吗?
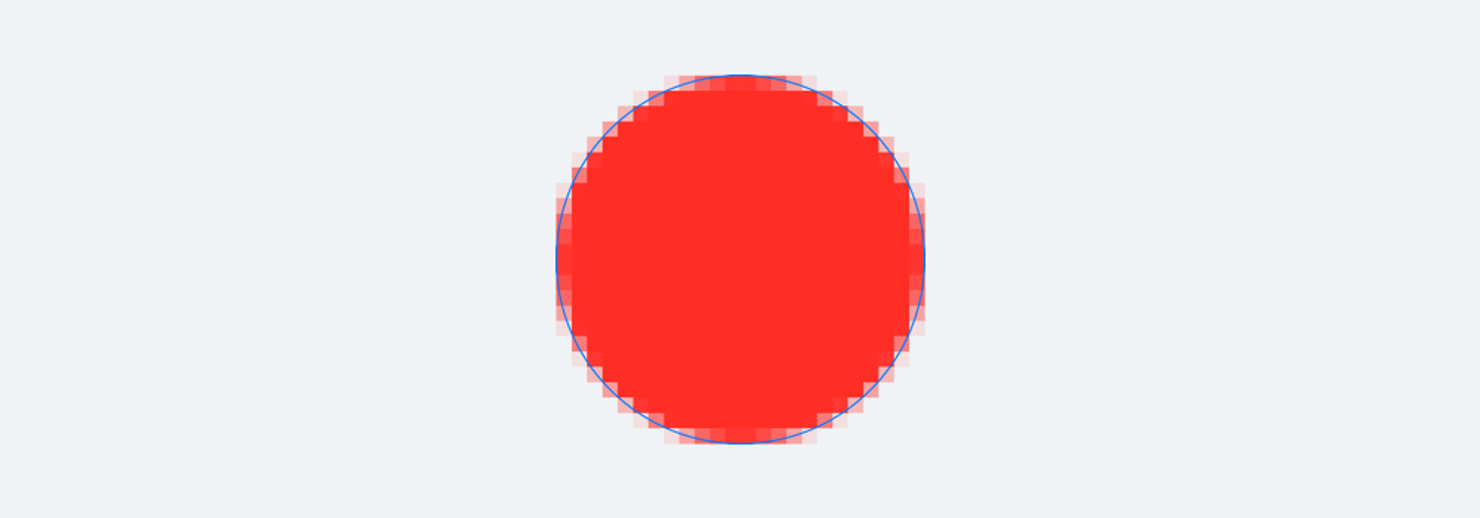
而随着技术发展,像素密度是降低了,但如果依旧是按过去这种一个萝卜一个坑的方式显示内容,那锯齿感无论如何是无法消除的。于是,开发了次像素渲染(Subpixel Rendering)的技术。一个在显示器中让我们觉得平滑的圆,一直放大,就可以发现它的周边充满了饱和度较低的其它方块色彩。

子像素渲染
这项技术,让像素可以用特有的方式来显示非完整的色块,即:尽可能还原我们对元素尺寸定义的小数点。但为什么我们还要提这个概念呢?
因为工具的图标太小了,而且 UI 的元素对精细和准确度的要求都不低,如果我们没有尽可能满足像素对齐的要求,那么就可能导致元素边缘的模糊。

所以要满足像素对齐的要求,就要符合元素本身的尺寸为整数、描边为整数、XY 轴坐标为整数的特性。
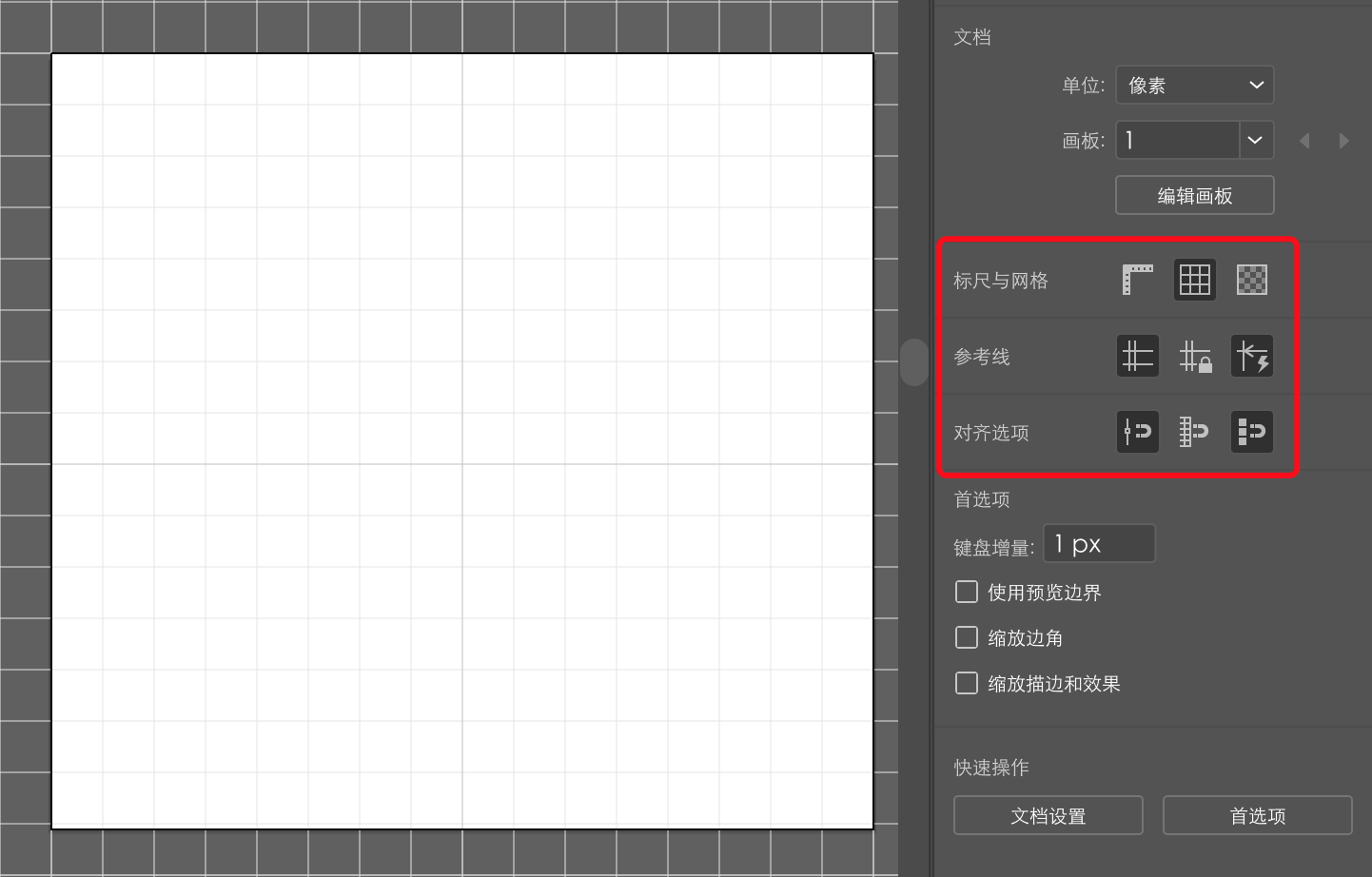
AI 中的像素对齐设置
在 AI 中,我们可以通过两个设定来查看和保证像素对齐,即网格的设置显示,以及对齐到点的设置。

像素的对齐主要表现在横线和竖线上,虽然现在手机显示精度越来越高,但并不意味着我们可以无视像素对齐的规律!在线性图标中,类似对于 1pt 或者 2pt 描边的应用,觉得不是太细就是太粗,可以用 1.5pt 的数值(1.5 pt 在 2x 中就是 3px),但切记不要出现类似 1.23、2.16、3.46 这种小数。
像素对齐是一个专业 UI 设计师对于极致追求的表现之一,是每一个一线大厂 UI 设计师的基本职能,所以,想要冲刺更高的段位,就不要忽视这个规范的使用。