
巧妙地使用颜色可以增强沟通,唤起您的品牌,提供视觉连续性,传达状态和反馈,并帮助用户理解信息。
系统定义了在各种背景、显示模式下效果协调的颜色,并可自动适应虚化效果和辅助功能设置。用户熟悉这些系统颜色,所以使用它们可以打造更易于上手的使用体验。
您可能还想使用自定义颜色来增强应用或游戏的视觉体验并表达其独特的个性。无论您使用系统定义的颜色还是自定义颜色,以下准则都可以帮助您以用户喜欢的方式使用颜色。
应用指南
- 在非游戏类 App 中谨慎使用颜色,过度使用颜色会让信息传达变得不那么清晰并可能使用户分心。
- 避免使用同一种颜色来指代不同的东西,保持整个界面中颜色应用的一致性。
- 确保 App 的颜色在浅色和深色环境中都协调。
- 在光线充足和微弱等不同的光照条件下测试 App 的颜色方案。
- 在不同iPhone、iPad、Mac设备上测试 App。
- 考虑插图和半透明如何影响附近的颜色。插图的变化有时需要改变附近的颜色以保持视觉连续性,并防止界面元素变得过于突出或平淡无奇。例如,“地图”在地图模式下会显示浅色方案,但在卫星模式下则会切换到深色方案。颜色位于工具栏等半透明元素后面或应用于这类元素时,看起来也会有所不同。
- 若 App 可让用户选取颜色,尽可能优先使用系统提供的颜色选择控件。
包容性颜色
- 避免仅依靠颜色来区分对象、表达交互性或传达基本信息。
- 避免在 App 中使用导致内容难以辨识的颜色。
- 考虑你使用的颜色在其他国家及地区和文化中会被如何理解。
系统颜色
- 避免在 App 中使用硬编码的系统颜色值。
- iOS、iPadOS、macOS 和 visionOS 还定义了多组与标准用户界面组件的颜色方案一致的动态系统颜色,可自动适应浅色和深色环境。每一种动态颜色都是通过其语义上的用途定义的,而不是其外观或颜色值。
- 避免复制动态系统颜色,它们可能会随发布的不同版本并基于各种环境变量而波动。
- 避免重新定义动态系统颜色的语义。
颜色管理
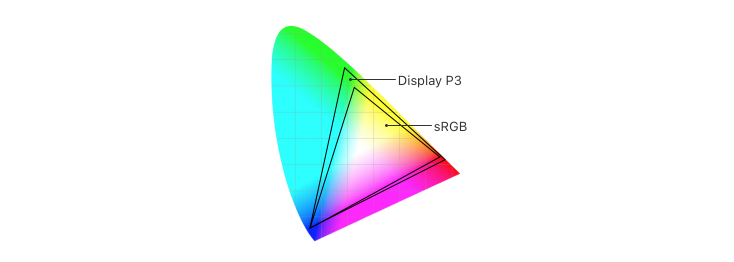
色彩空间指颜色模型中的颜色,如 RGB 或 CMYK。常用色彩空间(有时也称为色域)为 sRGB 和 Display P3。

颜色描述文件描述了色彩空间中的颜色,例如,使用数学公式或数据表将颜色映射到数值表示。图像会内嵌其颜色描述文件,以便设备可以正确解译该图像的颜色并在显示器上还原。
为图像应用颜色描述文件。颜色描述文件可帮助确保 App 的颜色在不同显示器上按预期显示。sRGB 色彩空间能在大多数显示器上准确提供颜色。
使用广色域增强兼容显示器上的视觉体验。广色域显示器支持 P3 色彩空间,相对于 sRGB 可提供更丰富、饱和度更高的色彩。因此,使用广色域的照片和视频会更逼真,使用广色域的视觉数据和状态指示符会更有意义。在合适的时候,使用 16 位/像素(每通道)的 Display P3 颜色描述文件并以 PNG 格式导出图像。请注意,你需要使用广色域显示器来设计广色域图像并选择 P3 颜色。
如有必要,提供色彩空间特定的图像和颜色变化。一般而言,sRGB 显示器可以准确显示 P3 颜色和图像。少数情况下,在 sRGB 显示器上查看两种非常相似的 P3 颜色时,它们可能会难以区分。使用 P3 颜色的渐变在 sRGB 显示器上有时还会被截。为了避免这些问题,并确保在广色域和 sRGB 显示器上的视觉保真度,你可以使用 Xcode 项目的素材目录为每个色彩空间提供不同版本的图像和颜色。
系统适配
iOS 定义了两组动态背景颜色:系统颜色和分组颜色,每一组都包含一级、二级和三级变体,可帮助你传达信息的层级结构。
对于这两组背景颜色,通常会使用变体并通过以下方式表示层级结构:
- “一级”用于整体视图
- “二级”用于整体视图内的分组内容或元素
- “三级”用于二级元素内的分组内容或元素
对于前景内容,iOS 定义了以下动态颜色:

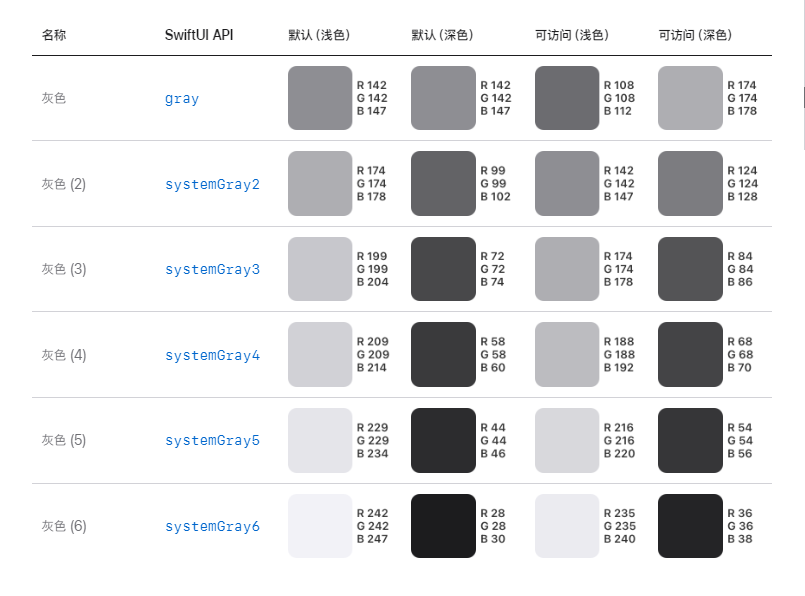
iOS、iPadOS 系统颜色

iOS、iPadOS 系统灰色