
简单且快速的协作共享体验,可以让用户专注于内容的同时,与他人进行有效的沟通。
协作开始后,用户可以使用你 App 中的“协作”按钮与他人沟通、执行自定义操作和管理详细信息。此外,在协作者提及用户、更改、加入或退出时,用户可以收到“信息”通知。
应用指南
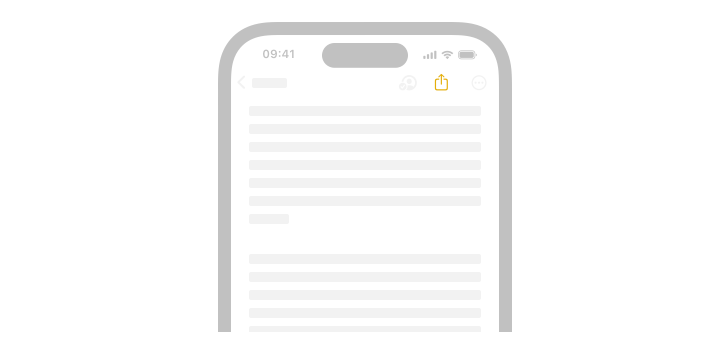
- 将“共享”按钮放在工具栏等方便的位置,让用户轻松开始共享或协作。

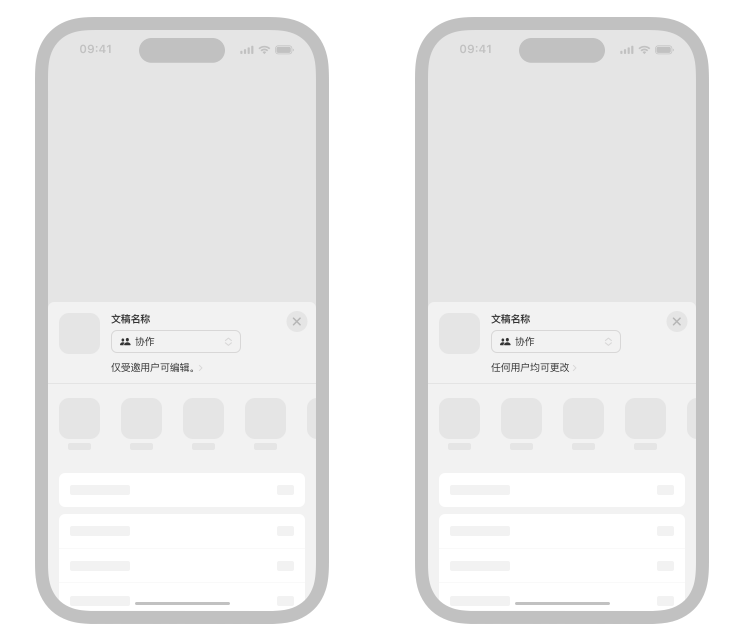
- 如有必要,自定义共享表单或共享弹出窗口以提供 App 支持的文件共享类型。
- 编辑简洁的语句总结所支持的共享权限。

- 提供简单的共享选项。
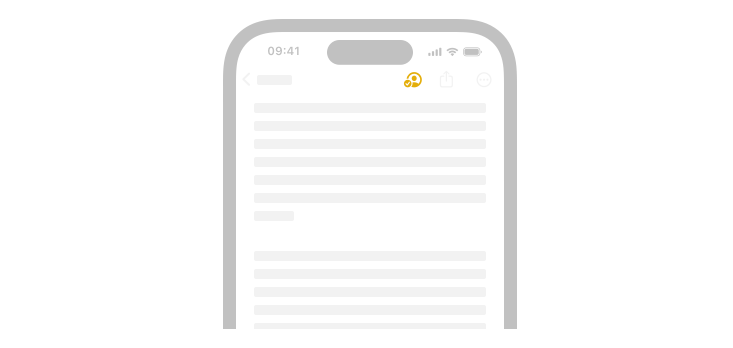
- 协作开始时立刻高亮“协作”标识。

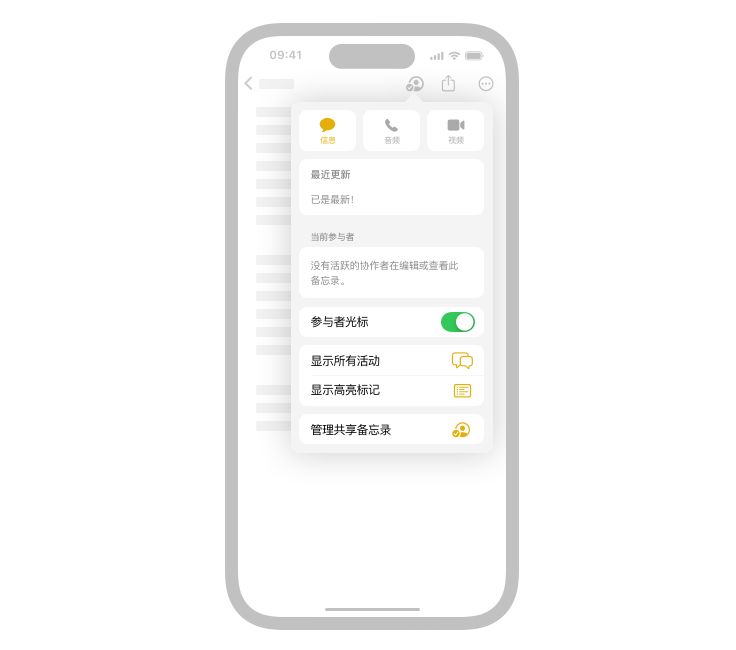
- 仅在需要时于协作窗口中提供自定义操作。

- 如在你的 App 中可行,自定义模态视图中协作管理按钮的标题。
- 考虑在“信息”中发布协作事件通知。


