
Apple Pay是一种安全、简单的方式,可以在iPhone、iPad、Mac和Apple Watch以及网站上运行的App中为实物商品和服务以及捐款和订阅付款。
提示:了解 Apple Pay 和 App 内购买之间的区别非常重要。可使用 Apple Pay 在 App 中销售实物商品(如食品杂货、服装和家电),也可以用其提供各种服务(如俱乐部会员、酒店预订和活动门票)以及捐赠款项。可使用 App 内购买在 App 中销售虚拟商品,如适用于你 App 的增值内容以及针对数字内容的订阅。
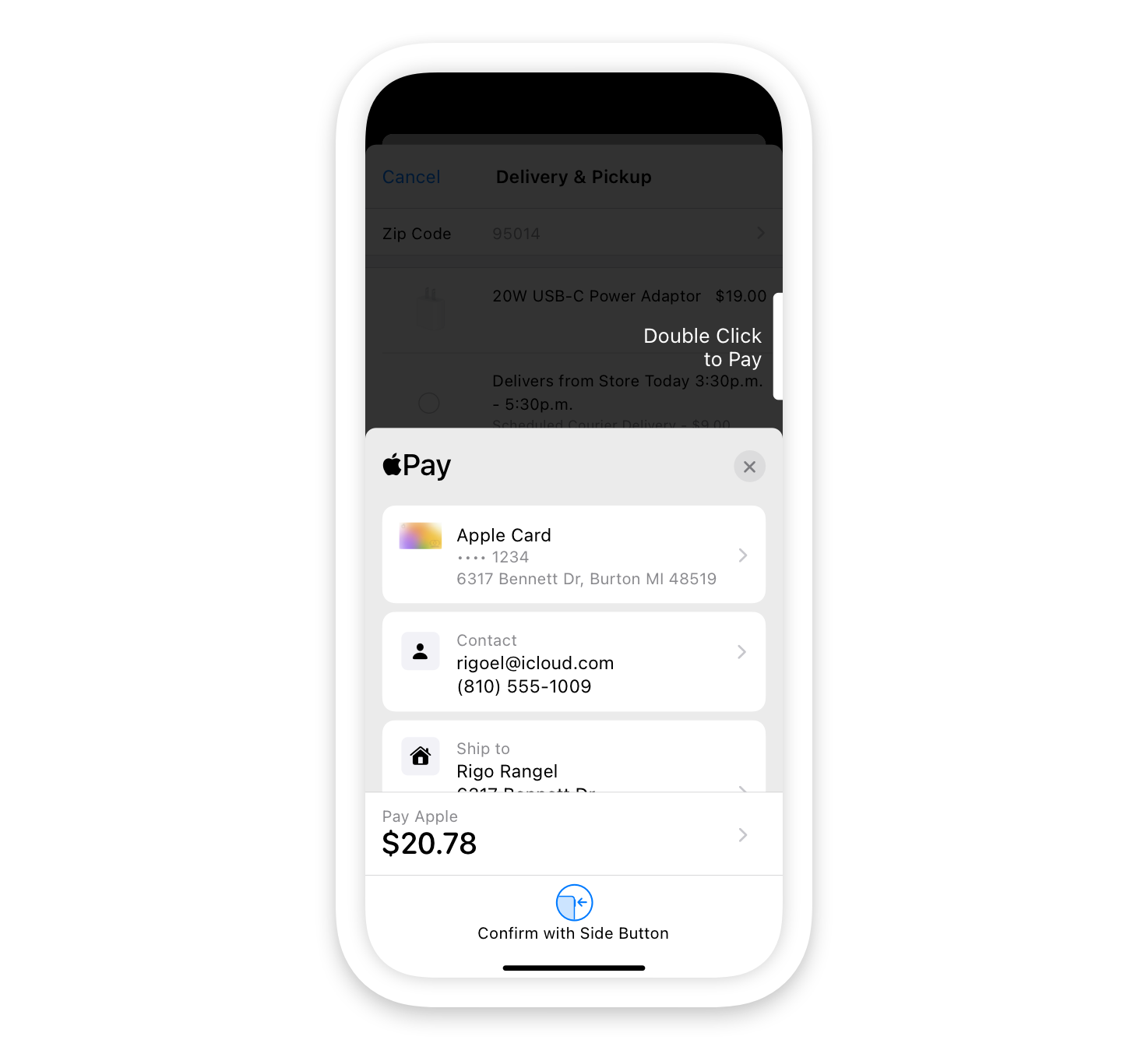
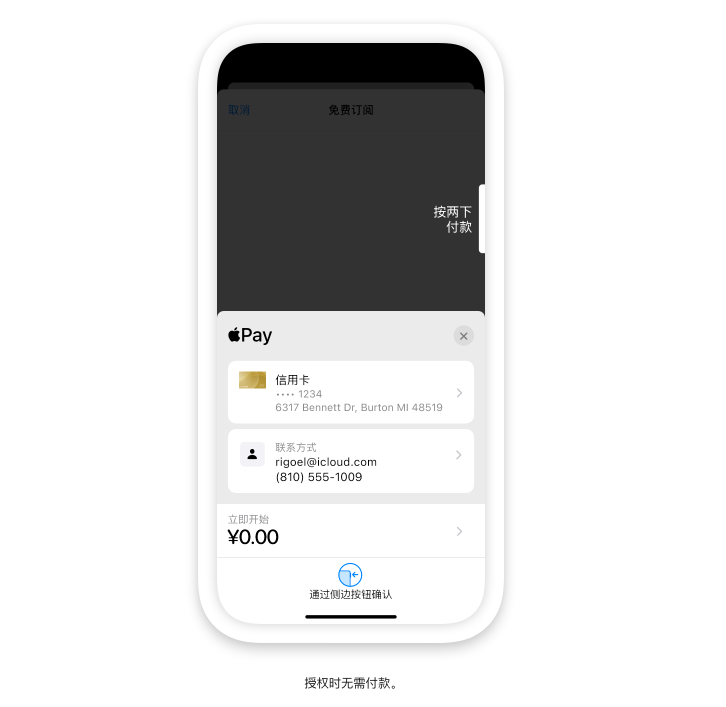
接受 Apple Pay 的 App 会在可用付款选项出现的所有位置显示 Apple Pay 标记,并显示可供用户轻点以调出付款表单的 Apple Pay 按钮。结账时,付款表单可显示链接到 Apple Pay 的信用卡或借记卡、购买金额(含税费和相关费用)、送货选项以及联系信息。用户可以进行任何必要的调整,然后授权付款并完成购买。

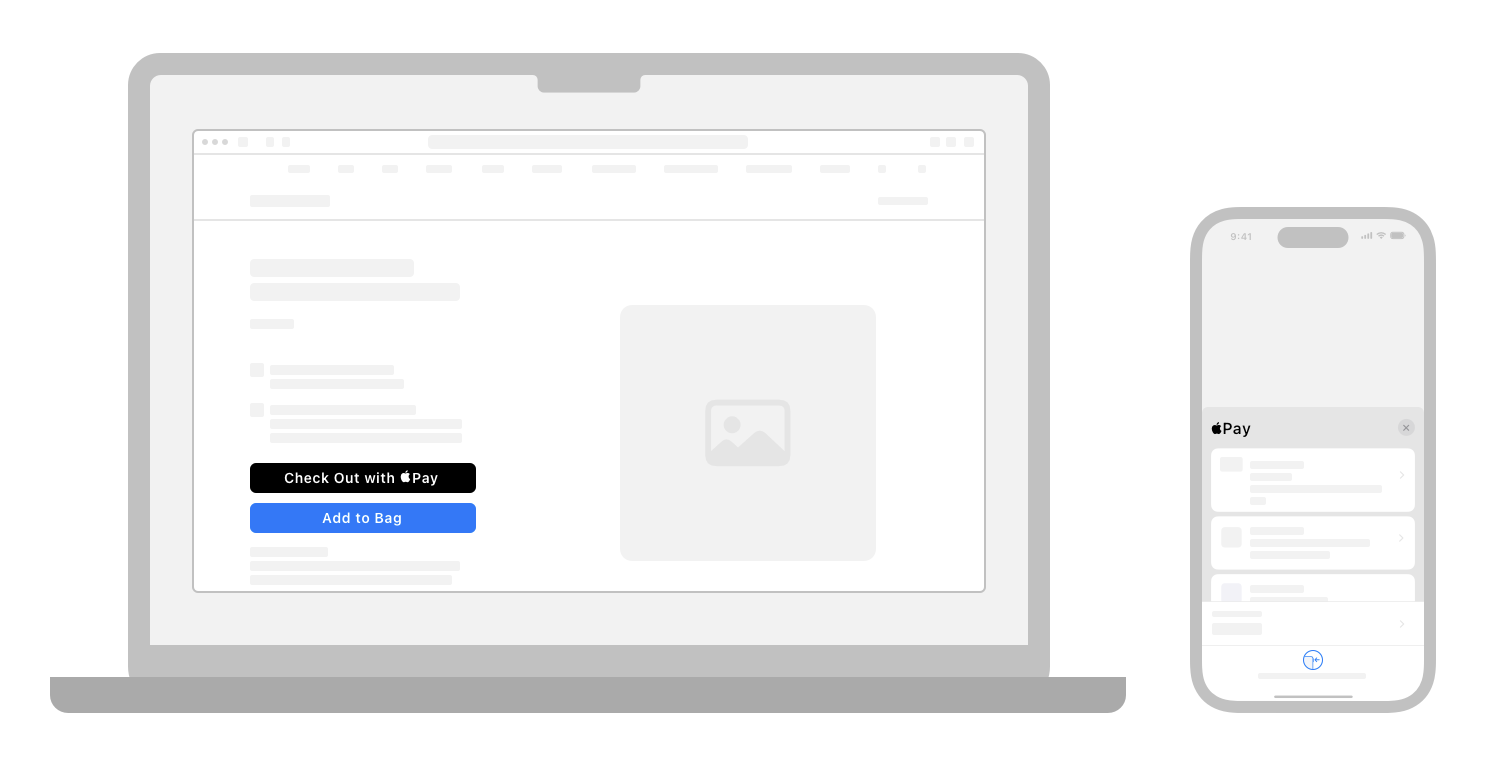
接受 Apple Pay 的网站会将 Apple Pay 纳入购买流程。Apple Pay 标记需要在可用付款选项出现的所有位置显示,Apple Pay 按钮可供用户查看付款表单。结账时,付款表单可显示链接到 Apple Pay 的信用卡或借记卡、购买金额(含税费和相关费用)、送货选项以及联系信息。通过 iPhone、iPad 和配备触控 ID 或使用配备触控 ID 的妙控键盘的 Mac(有关受支持 Mac 的完整列表,请参阅与 Apple Pay 兼容的设备)上安全储存的凭证,用户可以进行任何必要的调整、授权付款并完成购买。在其他 Mac 上,用户可以使用手边已设置 Apple Pay 的 iPhone 或 Apple Watch 确认购买。

提供 Apple Pay
- 在所有支持 Apple Pay 的设备上提供 Apple Pay。
- 如果使用 Apple Pay API 来了解用户的“钱包”中是否包括有效卡片,必须在使用 API 的各个位置将 Apple Pay 设置为首选(但不一定是唯一)付款选项。
- 如果还提供其他付款方式,请同时提供 Apple Pay。
- 如果使用 Apple Pay 按钮来启动 Apple Pay 付款流程,必须使用 Apple 提供的 API 来显示该付款流程。
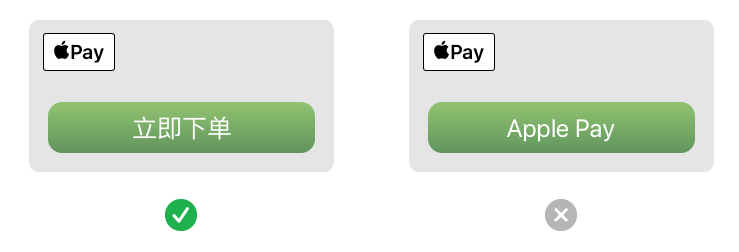
- 如果使用自定义按钮来启动 Apple Pay 付款流程,确保自定义按钮不会显示“Apple Pay”或 Apple Pay 标志。

- 仅使用 Apple Pay 按钮来启动 Apple Pay 付款流程以及 Apple Pay 设置流程(适当时)。
- 不要隐藏 Apple Pay 按钮或使其看起来不可用。
- 仅使用 Apple Pay 标记来表示接受 Apple Pay。
- 告知搜索引擎你的网站接受 Apple Pay。
简化结账流程
- 提供前后一致的结账体验。
- 考虑将Apple Pay按钮作为第一个付款选项。
- 在详情页上展示Apple Pay按钮,以便方便用户购买。
- 使用快速结账功能。
- 在用户使用Apple Pay按钮之前,收集购买商品的必要信息,如颜色和尺寸选项。
- 在结账开始前收集备注信息或送货说明。
- 在显示付款表之前,确认用户的运输方式和目的地。
- 对于店内取货,在显示付款单之前,确认用户的取货地点。
- 即使您的App或网站有现有的联系人、运输和付款信息,也请考虑在结账时从Apple Pay获取最新信息,以减少错误。
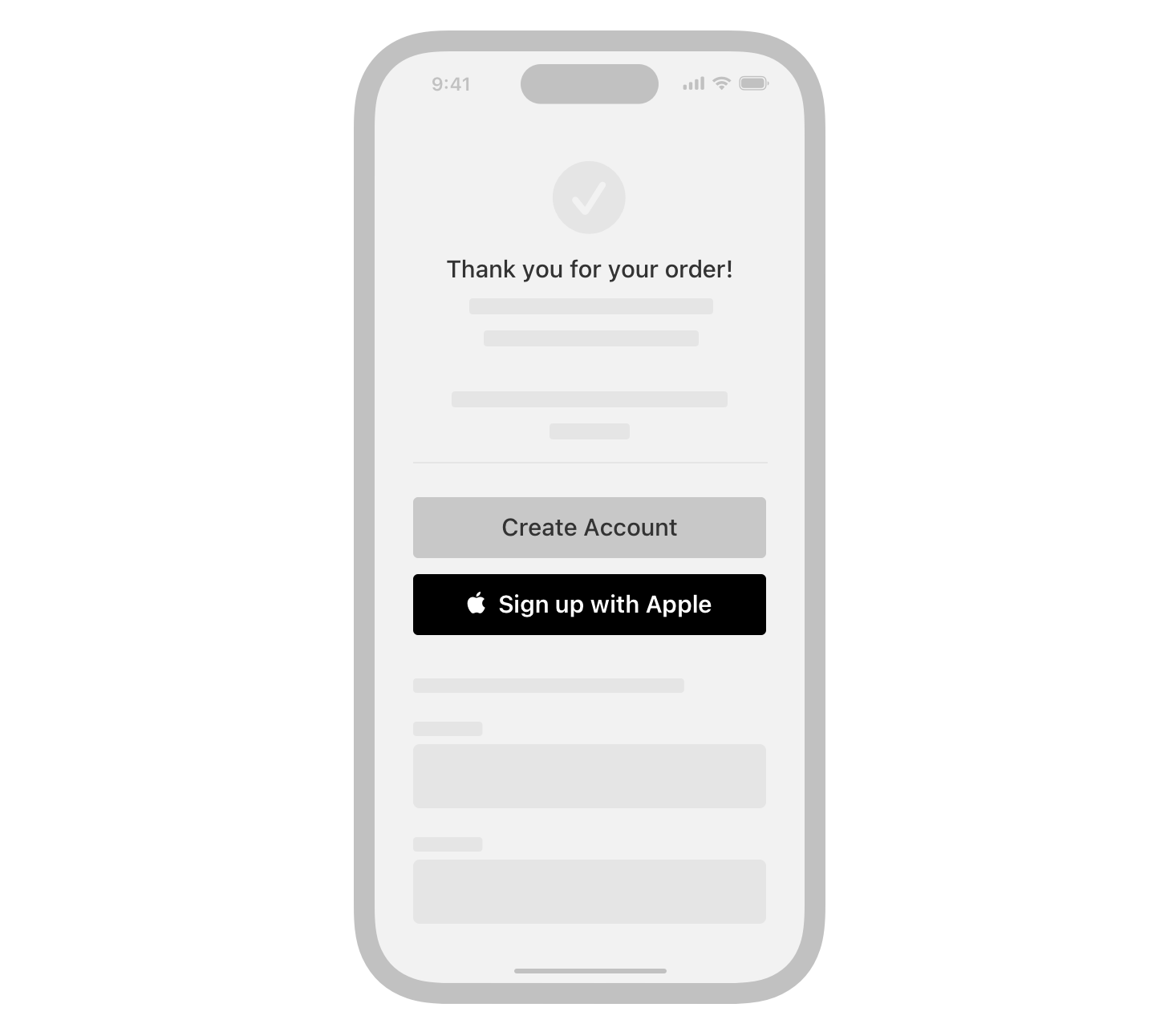
- 避免在购买前要求创建帐户。

- 通知交易结果,以便用户可以在付款单中查看。
- 展示订单确认页面。
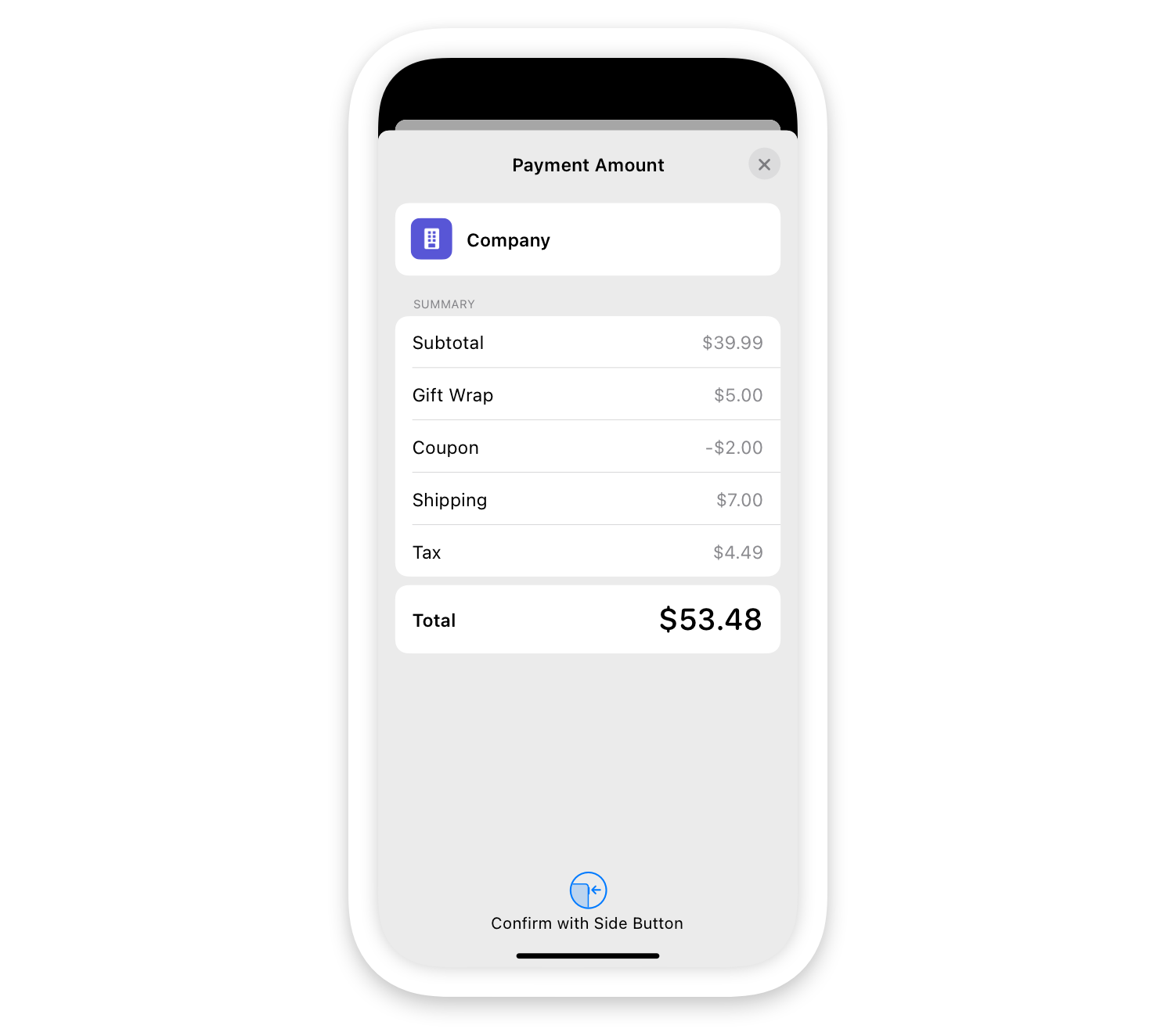
自定义付款表单
- 仅展示和请求用户的基本信息。
- 展示用户激活的优惠券或促销码,或为用户提供输入该优惠券或促销码的方式。
- 让用户在付款表单上选择送货方式。
- 对于到店提货,考虑让用户选择适合自己的提货方式。
- 使用多行来解释额外费用、折扣、待定费用、附加捐款、多笔付款和尾款。

- 精简付款单。
- 在“支付“字眼后加上商户名称。
- 如果你不是终端商家,请在付款表单上注明你的商户名称和终端商家的名称。请使用“付给:[终端“商家”“商户”名称(经由“你的商户名称”)]”等内容,清晰简明地描述付款表单“付款”行中的情况。
- 清楚地披露付款授权后何时可能产生额外费用。
- 妥善地处理数据输入和付款错误。
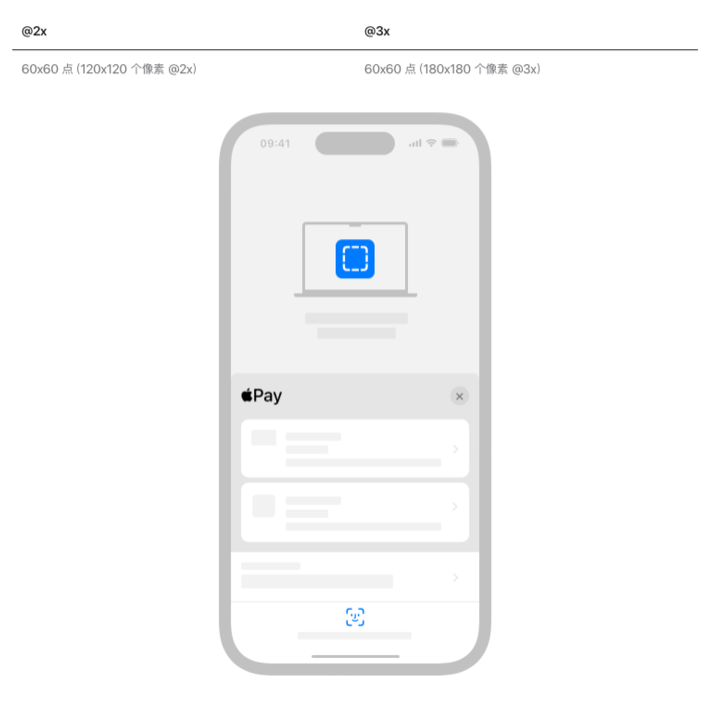
显示网站图标
如果你的网站支持 Apple Pay,请提供以下大小的图标,以便用于展示:

处理错误
当结账或付款处理期间出现问题时,提供清晰、可操作的指南,让用户可以快速解决问题并完成交易。
数据验证
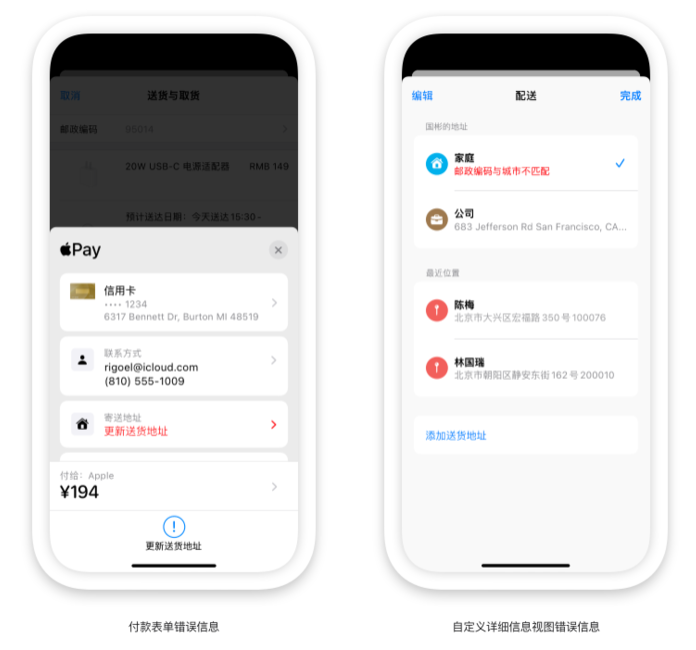
当付款表单显示时、用户更改付款表单上的某些栏位值时以及用户认证交易后,你的 App 或网站可对用户输入做出响应。使用这些机会,检查数据输入问题,并提供清晰且统一的信息。

当数据无效时,系统提供的错误信息会引起用户对付款表单上相关栏位的关注。用户可以选取一个栏位来查看其他详细信息并解决问题。当用户选取有问题的栏位时,为出现的详细信息视图提供自定义错误信息。
提示:出于隐私原因,在用户尝试授权交易前,你的 App 或网站可访问部分数据。在授权前,仅卡片类型和已编校的送货地址可供访问。在授权失败时显示错误十分重要,但你还需要尽可能尝试在授权前验证可用信息并报告问题。
- 避免强制遵守你的业务逻辑。例如,如果你的 App 需要五位数字的邮政编码,但用户输入的邮政编码多了 4 位数字,则忽略额外的数字,而不是请求改正。
- 向系统提供准确的状态报告。出现问题时,你的 App 或网站有必要准确地指明问题类型,以便系统可以在付款表单上显示最相关的错误信息。
- 当数据无效或格式不正确时,请简明扼要地描述问题。
付款处理
正确处理中断。
支持订阅
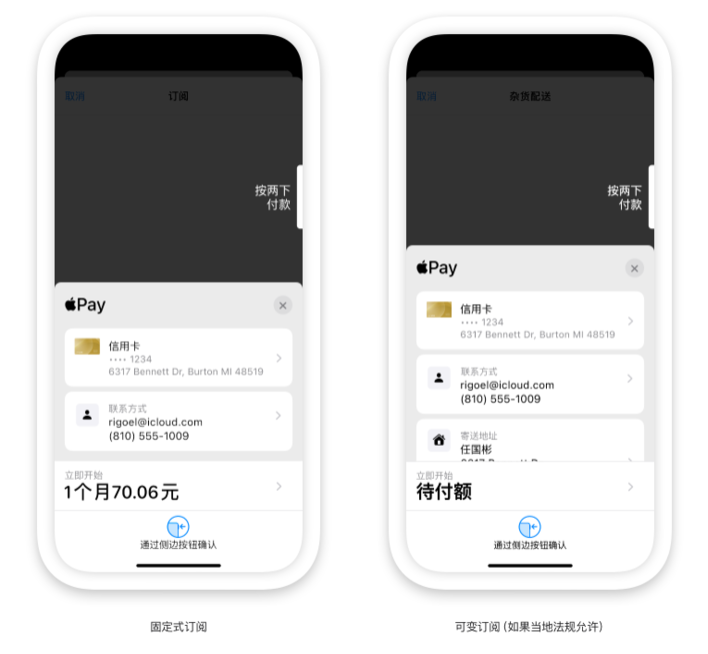
你的 App 或网站可以使用 Apple Pay 来授权订阅支付。订阅可以是固定金额(如每月电影票订阅),如果当地法规允许,也可以是可变金额(如每周杂货订单)。初次授权还可以包括折扣和额外费用。

- 在显示付款表单前阐明订阅详细信息。
- 提示用户计费频率、折扣和额外预付费用的内容。

- 在总计行中阐明当前付款金额。确保用户知道其在授权时的计费金额。
- 仅在订阅更改产生额外费用时显示付款表单。
支持捐款
受批准的非营利组织可以使用 Apple Pay 来接受捐款。
- 使用内容条目来表示捐款。
- 提供预定义捐款金额,精简结账流程。
使用 Apple Pay 按钮
系统提供可在你 App 或网站中使用的多种 Apple Pay 按钮类型或样式。与 Apple Pay 按钮相比,你可以使用 Apple Pay 标记来传达 Apple Pay 作为付款选项的可用性。
不要创建自己的 Apple Pay 按钮设计,或尝试模拟系统提供的按钮设计。
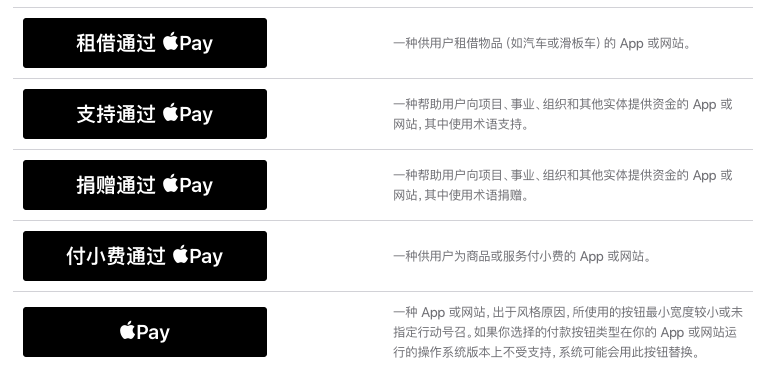
按钮类型
Apple 提供多种类型的按钮,因此你可以选择最适合你的购买或付款体验术语和流程的按钮类型。
使用 Apple 提供的 API 来创建 Apple Pay 按钮。使用系统提供的 API 时,你可实现:
- 按钮可使用 Apple 批准的标题、字体、颜色和样式
- 按钮内容确保在你更改其大小时保持理想的比例
- 按钮标题自动翻译为设备所设语言
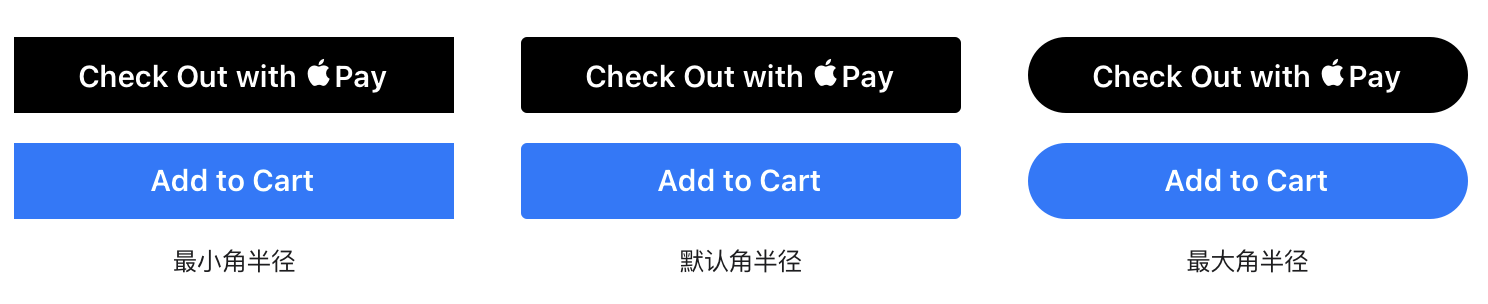
- 按钮的圆角半径支持进行配置以匹配你的用户界面风格
- 系统提供的备选文本标签,通过“旁白”描述按钮


当设备支持 Apple Pay 但尚未设置时,你可以使用“设置 Apple Pay”按钮,以表示接受 Apple Pay 并为用户提供明确的机会进行设置。

你可以在“设置”页面、用户个人资料屏幕或插播式页面等页面上显示“设置 Apple Pay”按钮。轻点任一这些位置中的按钮必须启动卡片添加流程。
按钮样式
你可以使用自动样式,让当前系统外观决定你的 App 中 Apple Pay 按钮的外观。
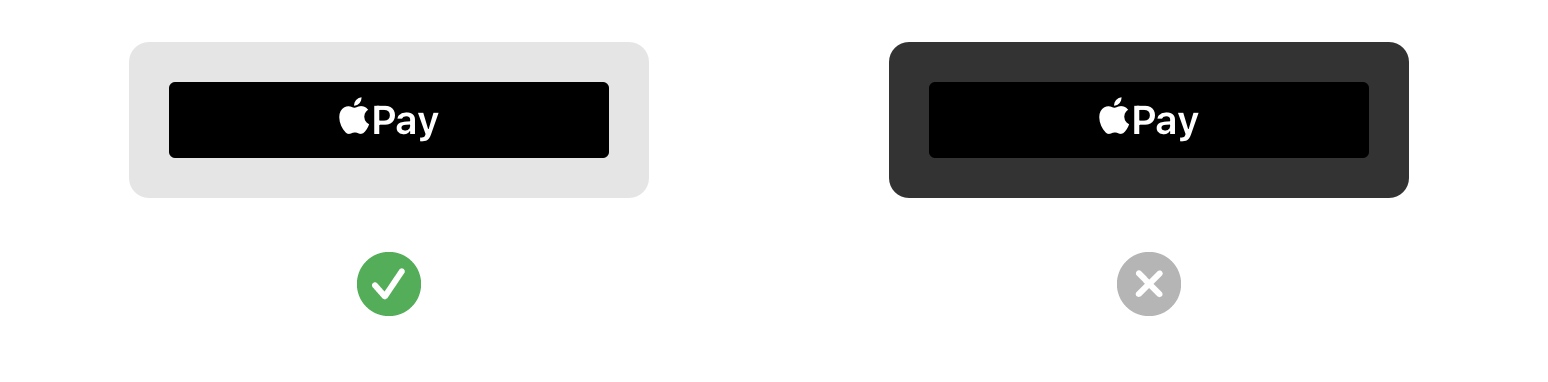
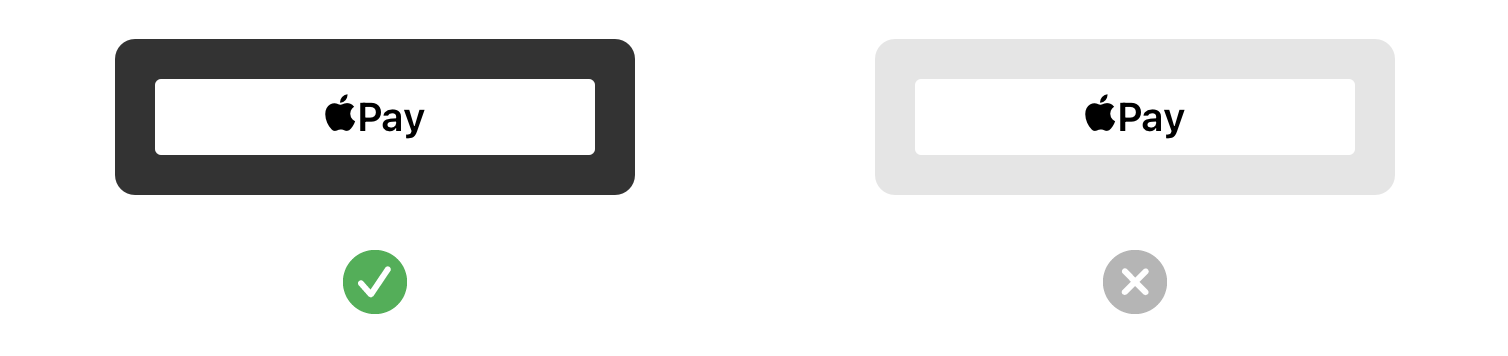
黑色
在对比强烈的白色或浅色背景上使用。不要在黑色或深色背景上使用。

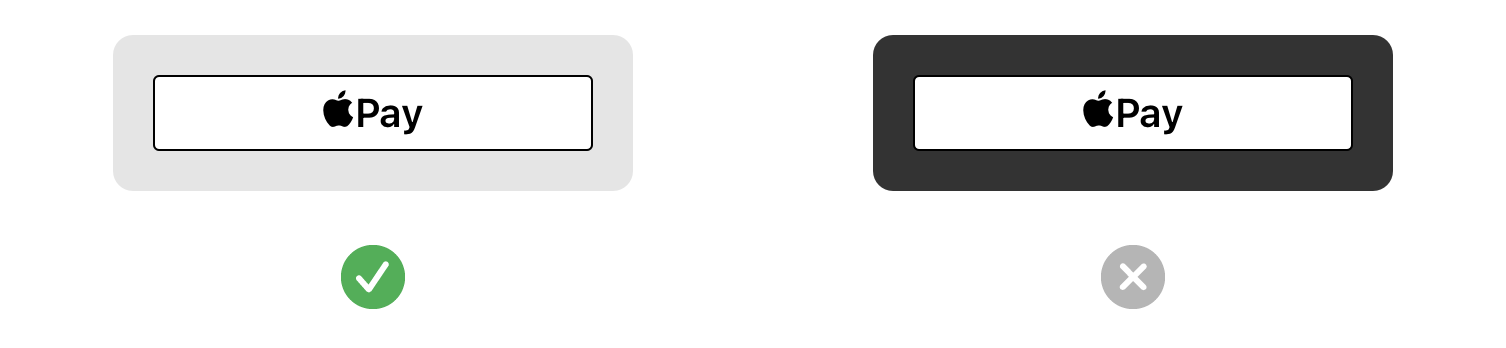
带有边框的白色
在对比不强烈的白色或浅色背景上使用。不要放在深色或颜色饱和的背景上。

白色
适用于提供足够对比度的深色背景。

按钮大小和位置
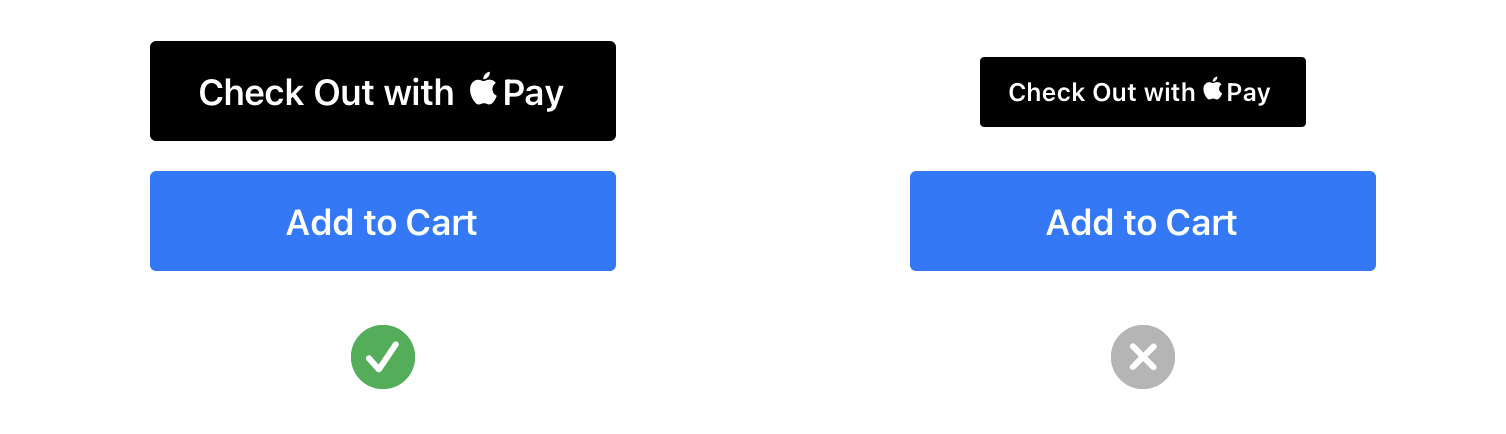
突出显示 Apple Pay 按钮。确保 Apple Pay 按钮不小于其他付款按钮,避免让用户需要滚动才能查看该按钮。

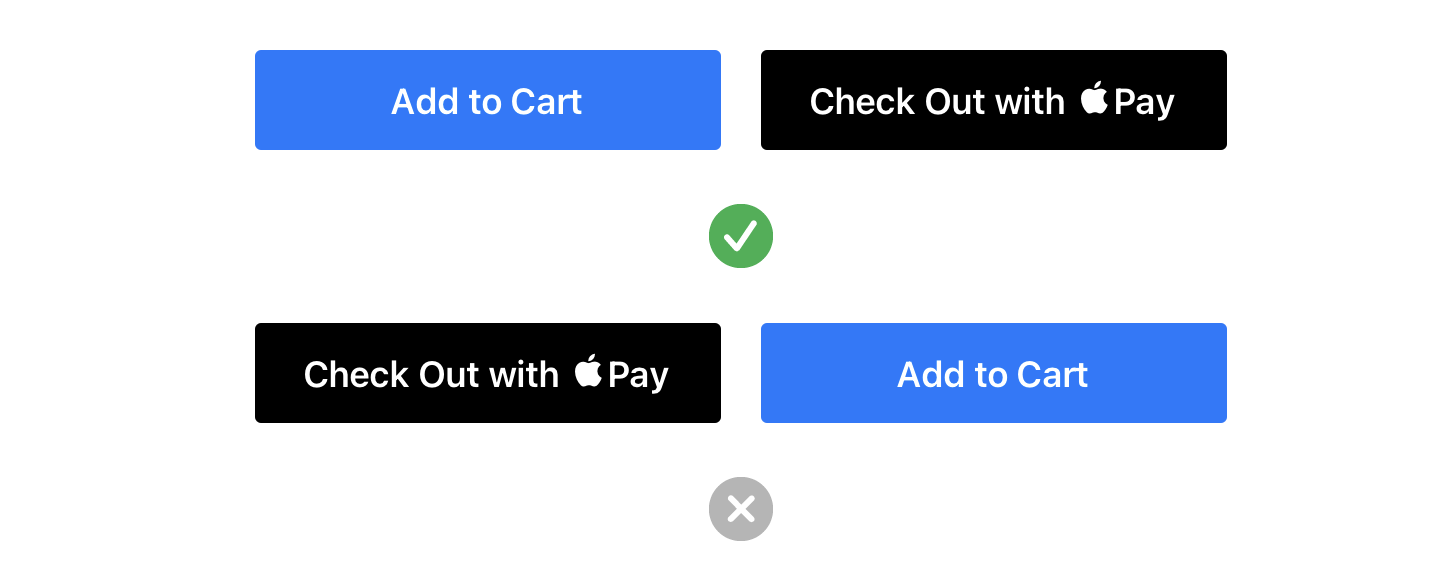
相对于“添加到购物车”按钮正确放置 Apple Pay 按钮。在并排布局中,将 Apple Pay 按钮放在“添加到购物车”按钮右侧。

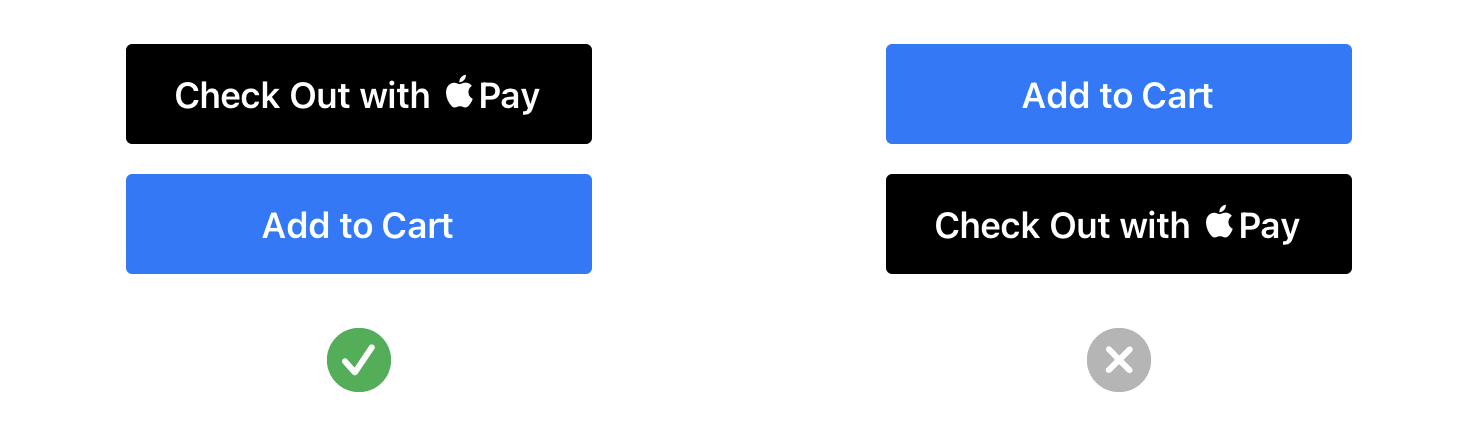
在堆叠式布局中,将 Apple Pay 按钮放在“添加到购物车”按钮上方。

调整圆角半径以匹配其他按钮的外观。

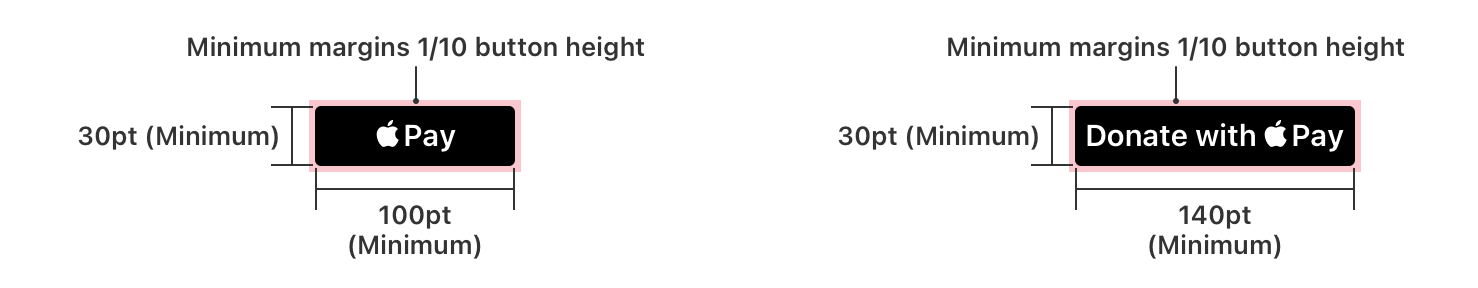
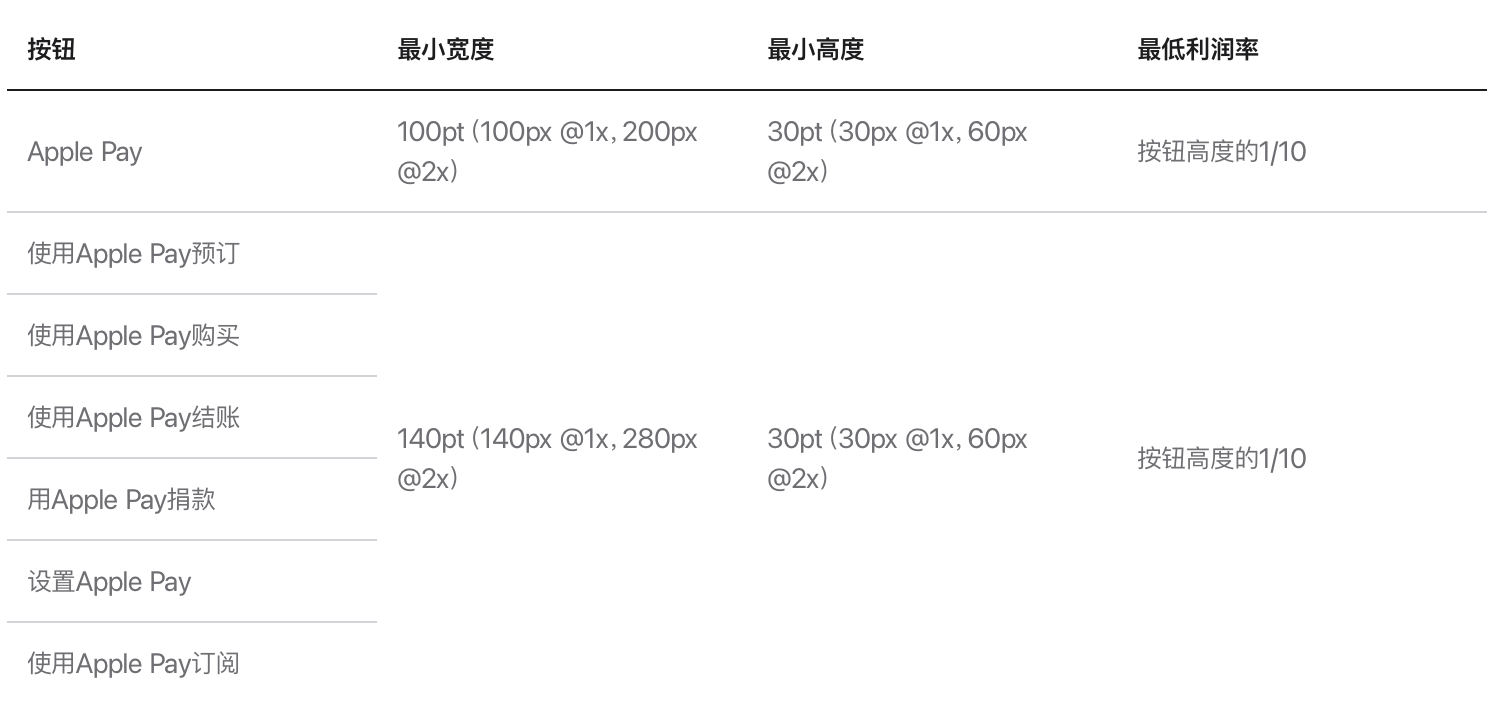
保持最小按钮大小和按钮周围的外边距。
提示:如果你指定的大小不适合正在使用的付款按钮类型的翻译标题,系统会自动将其替换为如下左侧所示的普通 Apple Pay 按钮。系统不会自动替换“设置 Apple Pay”按钮。

使用以下值作为指导。

Apple Pay标记
当以类似方式显示其他付款选项时,使用Apple Pay标记来显示Apple Pay是一个可用的付款选项。

- 仅使用苹果官方提供的Apple Pay标记,除高度外不得更改。
- 在其高度的1/10的标记周围保持最小的净空间。不要让Apple Pay标记与其他图形或按钮共享其周围的边框。
- 在此处下载Apple Pay标记图形和完整的使用指南。
参考 Apple Pay
与所有苹果产品名称一样,请完全按照苹果商标列表中所示使用Apple Pay——永远不要将其复数或占有式——并遵守苹果商标使用指南。
您可以使用纯文本来推广Apple Pay,并表明Apple Pay是一种付款选项。
在Apple商标列表中显示的文本中将Apple Pay大写。使用两个单词,大写“A”,大写“P”,所有其他字母小写。
切勿使用苹果标志在文本中表示“苹果”的名字。在美国,首次在正文中显示Apple Pay时,请使用注册商标符号(®)。当Apple Pay在结账时显示为选择选项时,不要包含注册商标符号。

- 为你的 App 使用协调的字体和大小
- 不要翻译“Apple Pay”或任何其他苹果商标。
- 在付款选择上下文中,仅当所有付款选项都有纯文本描述时,您才能显示Apple Pay的纯文本描述。
- 在推广您的应用程序使用Apple Pay时,请遵循App Store指南。


