基本介绍:
时间图也叫时序图、定时图,重点表示随着时间变化的事件状态和时间对其的限制。时间图是 UML2.0 新增图形,产品设计的使用场景较少。
时间图侧重与时间线相关的值或状态的改变,这些改变可能来自于收到消息、发生事件、系统内部变化或者由时间流逝带来的改变。
时间图绘制流程
- 确定生命线和状态节点
- 确定生命线之间的消息传递,以及状态的变化
- 生命线的时间限制绘制完全
- 添加相应的注释或文字说明
看懂时间图:
时间图元素:

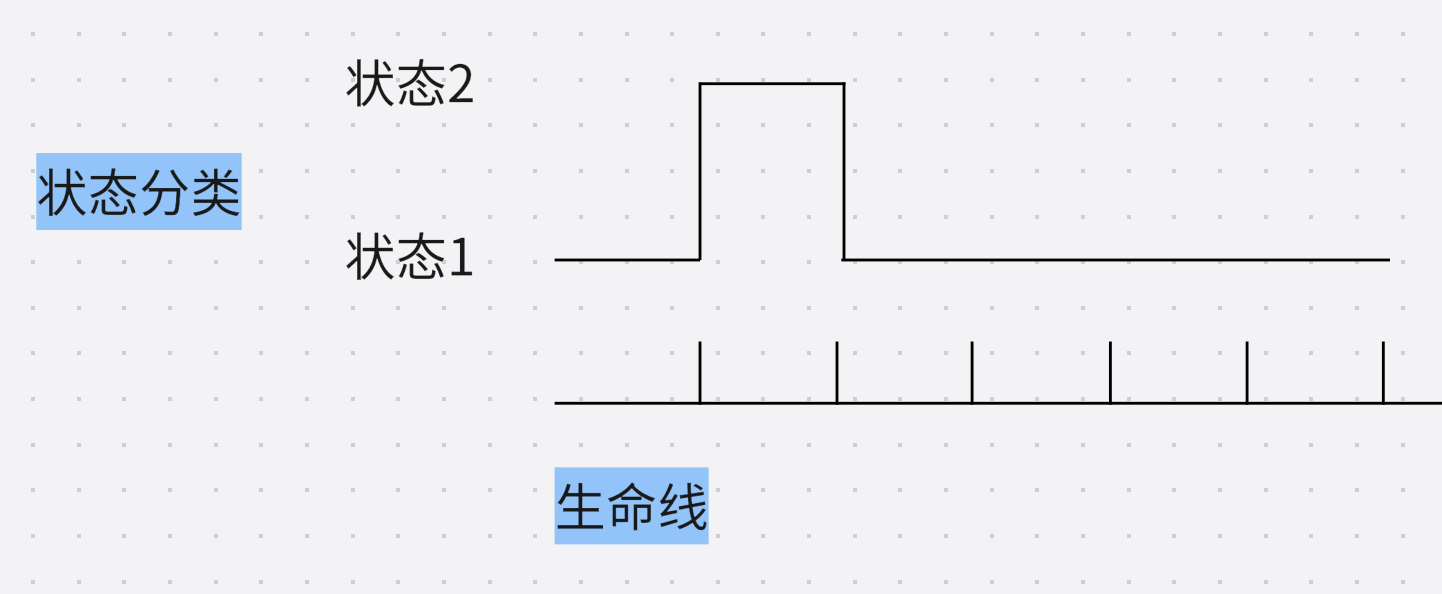
状态生命线:X轴为时间线,Y轴为事件状态。状态生命线如下所示:

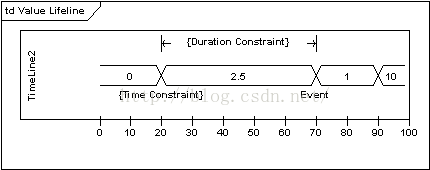
值生命线:X轴为时间线,两条平行条每次交叉显示值变化。状态生命线如下所示:

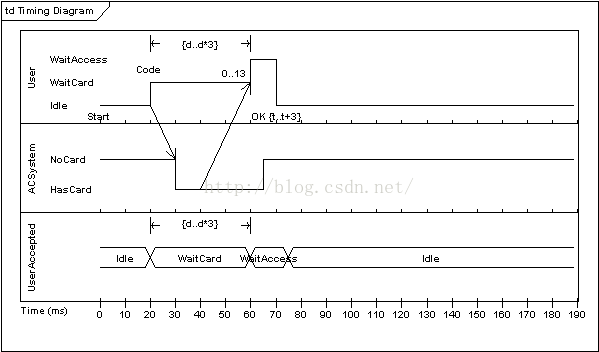
完整案例:
将状态生命线和值生命线放到一起,使用同一条时间轴。