
小组件可提炼并显示 App 或游戏中少量相关的即时信息,让用户可在其他环境中一览这些信息。
小组件无需用户打开 App 即可显示内容以及提供特定功能。用户可使用小组件整理和个性化其设备,以快速访问所需的信息和功能:
- 在 iOS 和 iPadOS 中,小组件显示在主屏幕、“今天”视图和锁定屏幕上。
- 在 macOS 中,用户可将小组件放在桌面上和“通知中心”内。
- 自 watchOS 10 起的 watchOS 中,小组件会在用户旋转数码表冠时显示在智能叠放中。
若要查找小组件,用户可使用小组件库。通过小组件库的编辑模式,用户能够更改可编辑的小组件,如在“天气”小组件中选取特定位置或在“新闻”小组件中选择主题。
在 iOS 中,小组件库还支持小组件叠放,其中包括智能叠放。叠放可包含最多 10 个尺寸相同的小组件;用户可以通过在叠放中滚动来一次浏览一个小组件。智能叠放会自动轮换其中的小组件,以显示在当前环境下最可能相关的小组件。智能叠放在 iPhone 和 iPad 的锁定屏幕中不可用。建议的小组件不会保留在智能叠放中,除非用户选择保留。
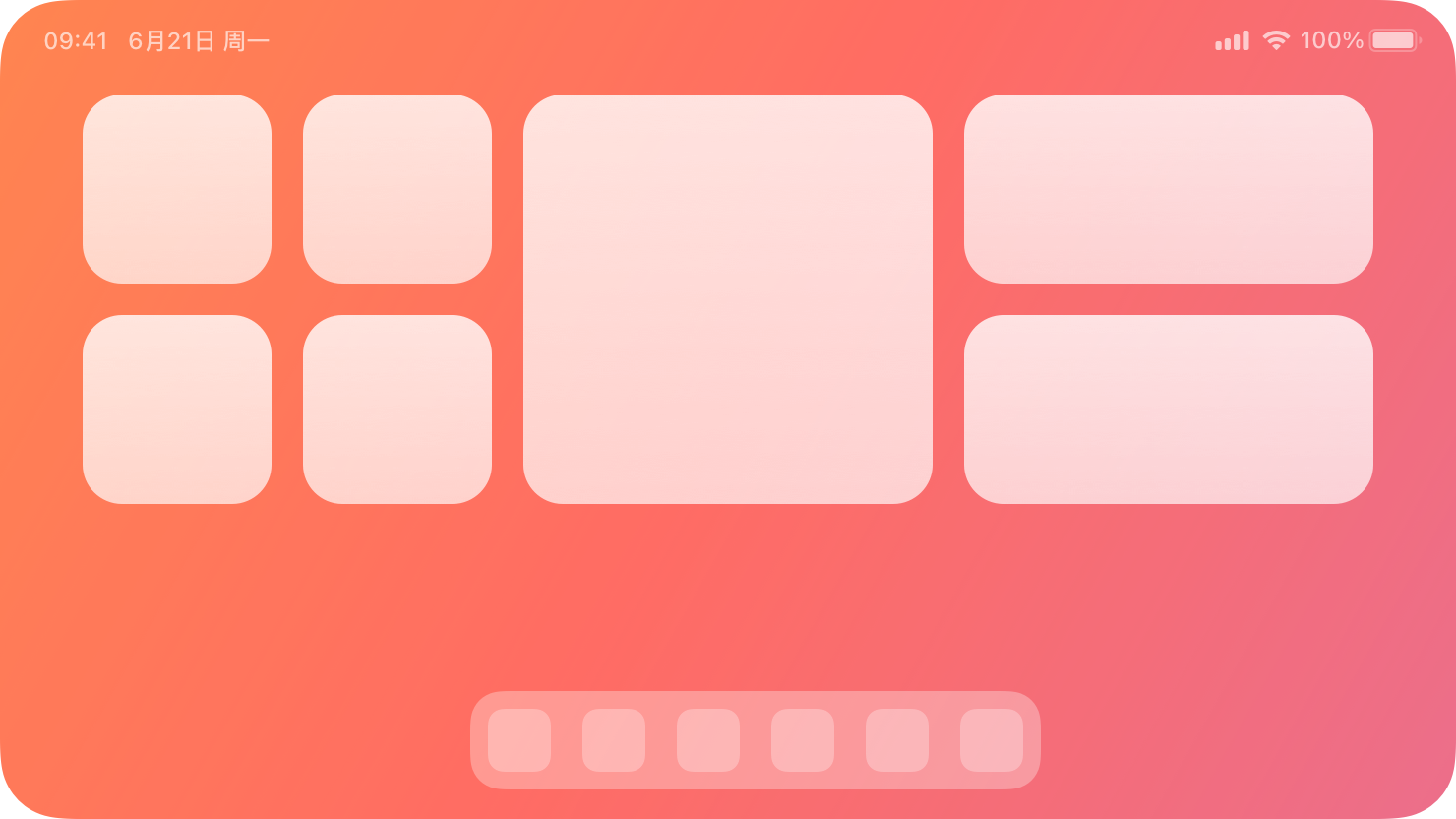
小组件具有不同尺寸,从 iPhone 和 iPad 锁定屏幕上的小尺寸补充小组件,到 iPadOS 和 macOS 中的特大尺寸小组件可供选择。

应用指南
- 寻求与 App 主要用途明确相关的简单理念。

- 在每种尺寸中,仅显示与小组件主要用途直接相关的信息。
- 可以的话提供多种尺寸的小组件。
- 尽量创建可让用户快速访问所需内容的小组件。用户希望小组件显示有意义的内容,并提供实用操作和前往 App 中关键区域的深度链接。作用仅类似于 App 图标的小组件几乎提供不了任何额外价值,用户可能不会将其保留在屏幕上。
- 优先提供一天中不断变化的动态信息。
- 适时呈现惊喜和乐趣。例如,你不妨为日历小组件设计出独特的视觉效果,在生日或节假日等有意义的场合进行展示。

- 如果小组件在用户登录 App 后可提供额外功能,确保用户知道这一点。
更新小组件内容
为了保持相关性和实用性,小组件会定期刷新其信息。小组件不支持连续的实时更新,且系统可能会根据各种因素调整更新的限制。
- 让小组件保持最新状态。
- 使用系统功能刷新小组件中的日期和时间。
- 快速显示内容。当你确定了适合于所显示数据的更新频率后,无需将过期数据隐藏在占位符内容之后。
- 使用动画过渡让用户注意数据更新。
- 提供实时活动来显示实时更新,而不是小组件。
配置小组件
在某些情况下,用户需要编辑小组件以确保显示对其最有用的信息。例如,用户可以为“股市”小组件选取股票代码。相比之下,“播客”小组件等部分小组件会自动显示最近内容,这样用户便无需进行自定义。
- 让用户轻松自定义可编辑的小组件。如果小组件可供编辑,应避免要求进行太多设置或者需要用户提供可能难以找到的信息。你无需为小组件设计编辑模式用户界面,因为系统会自动为你生成。
为小组件增加互动性
用户会轻点或点按小组件来启动其对应 App。自 iOS 17、iPadOS 17 和 macOS 14 起,小组件还可包括按钮和切换,无需启动 App 即可提供更多功能。例如,“提醒事项”小组件可帮助用户将任务标记为完成,每日咖啡因摄入记录 App 的小组件可包括一个按钮,用于增加当天的咖啡因总摄入量。
强调色小组件(iOS 18 新增内容)
在 iOS 18 及更高版本和 iPadOS 18 及更高版本中,用户可在主屏幕上选择色调。系统会将所选色调应用到主屏幕和“今天”视图中的小组件和 App 图标,与系统将色调应用到表盘上的复杂功能类似。
小组件默认使用全彩色调,但你可以选取要使用强调色的视图。如果小组件包含任何强调色视图,则只有这些视图会着色。考虑使用强调色视图显示重要信息。
使用全彩高亮标记图像。
在传达含义时不要依赖特定颜色来表现信息。