概述
- 高度适用于所有表面和组件
- 保持立面故事简单(不要有太多层次)
- 通过改变表面颜色显示多层级
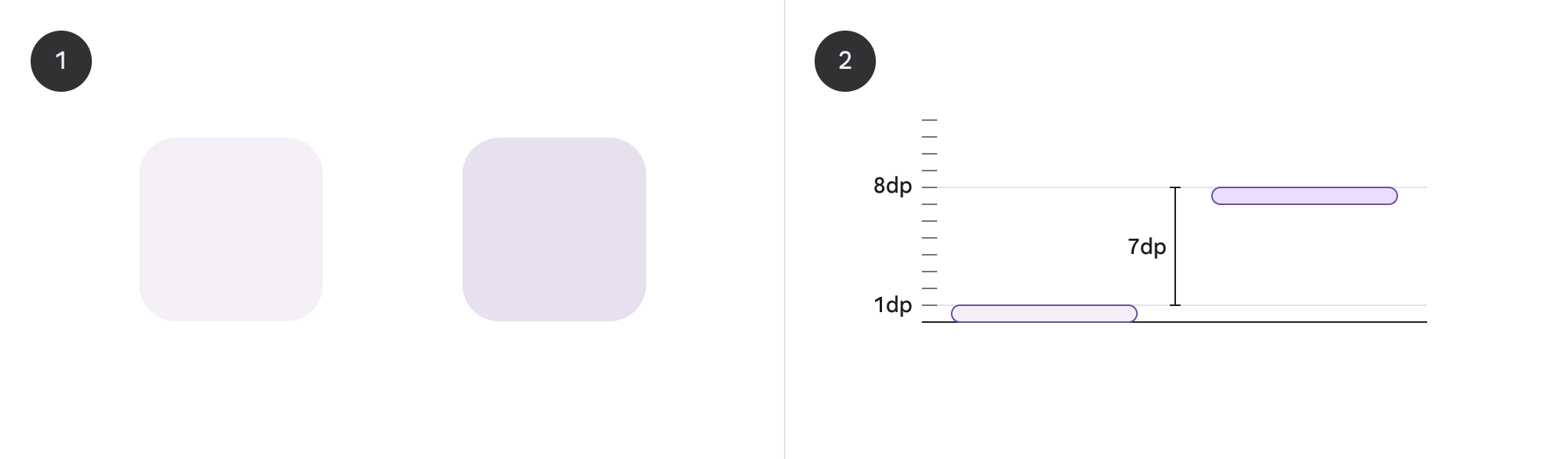
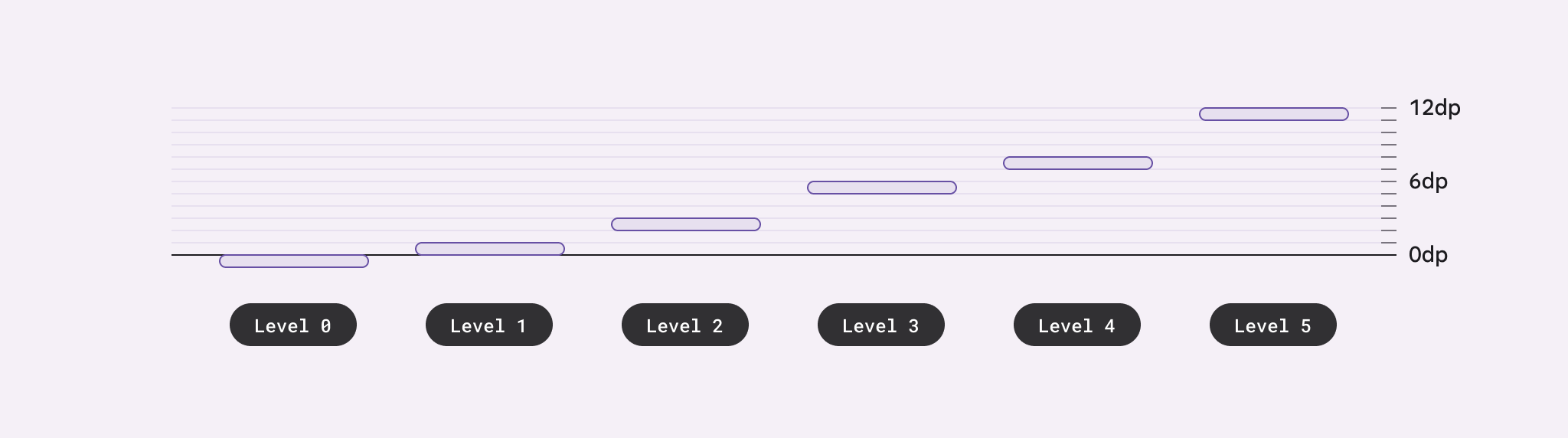
海拔高度以密度独立像素 (dps) 中 z 轴上组件之间的距离来衡量。

- 从正面看,一个表面在 1 分高处,另一个在 8 分高处
- 从侧面看,两个表面的标高相差 7dp
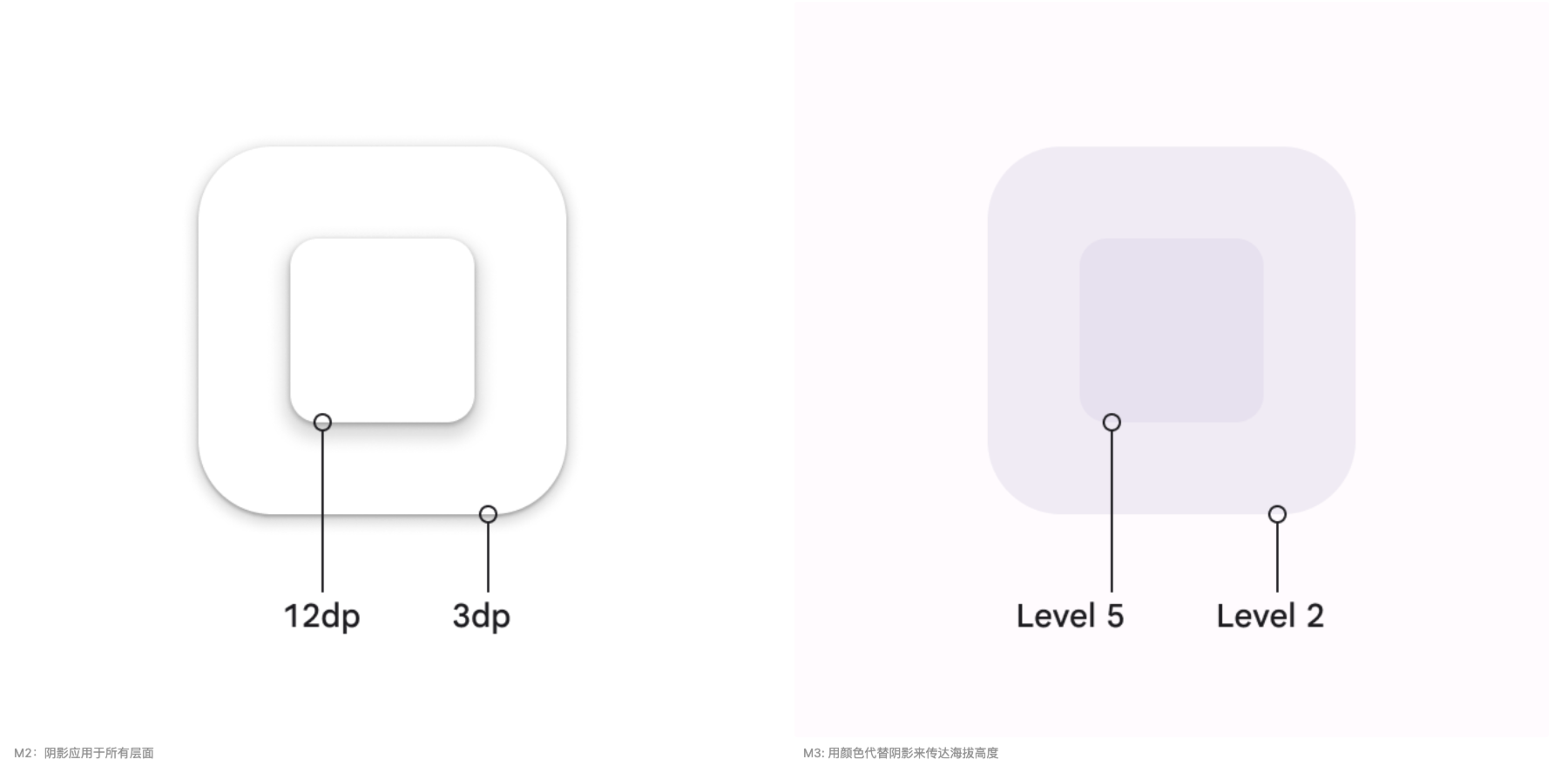
与 M2 的区别
- 阴影:不要默认在所有级别都应用阴影,而应仅在需要创建额外背景保护或鼓励交互时使用阴影
- 颜色:新的颜色映射和与动态颜色的兼容性
- 级别:现在用级别来描述海拔

所有表面和组件均具有海拔值
不同高度的表面具有以下特点:
- 允许表面在其他表面的前面和后面移动,例如在应用栏后面滚动的内容
- 反映空间关系,例如浮动操作按钮的阴影如何表明它与卡片集合是分开的
- 将注意力集中在最高处,例如暂时出现在其他表面前面的对话框
静止海拔
静止海拔是默认赋予组件的起始海拔值。

改变海拔
组件可以响应用户交互或系统事件来改变高度。发生这种情况时,组件会移动到预设的动态高度偏移,这是组件不静止时移动到的默认高度。
应用方式
Material 3 的高度系统刻意限制在少数几个级别。这种创造性限制意味着您需要对 UI 的高度故事做出深思熟虑的决定。

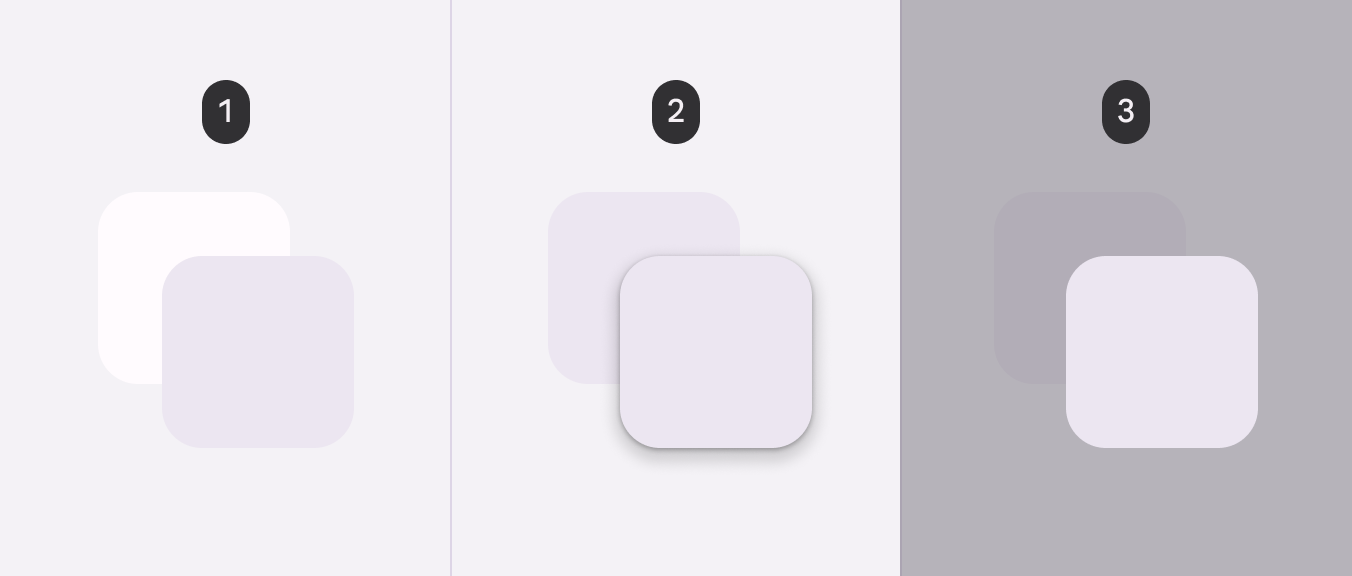
描绘海拔
可以使用阴影或其他视觉提示(例如具有色调差异的表面填充或稀松布)来描绘高程。
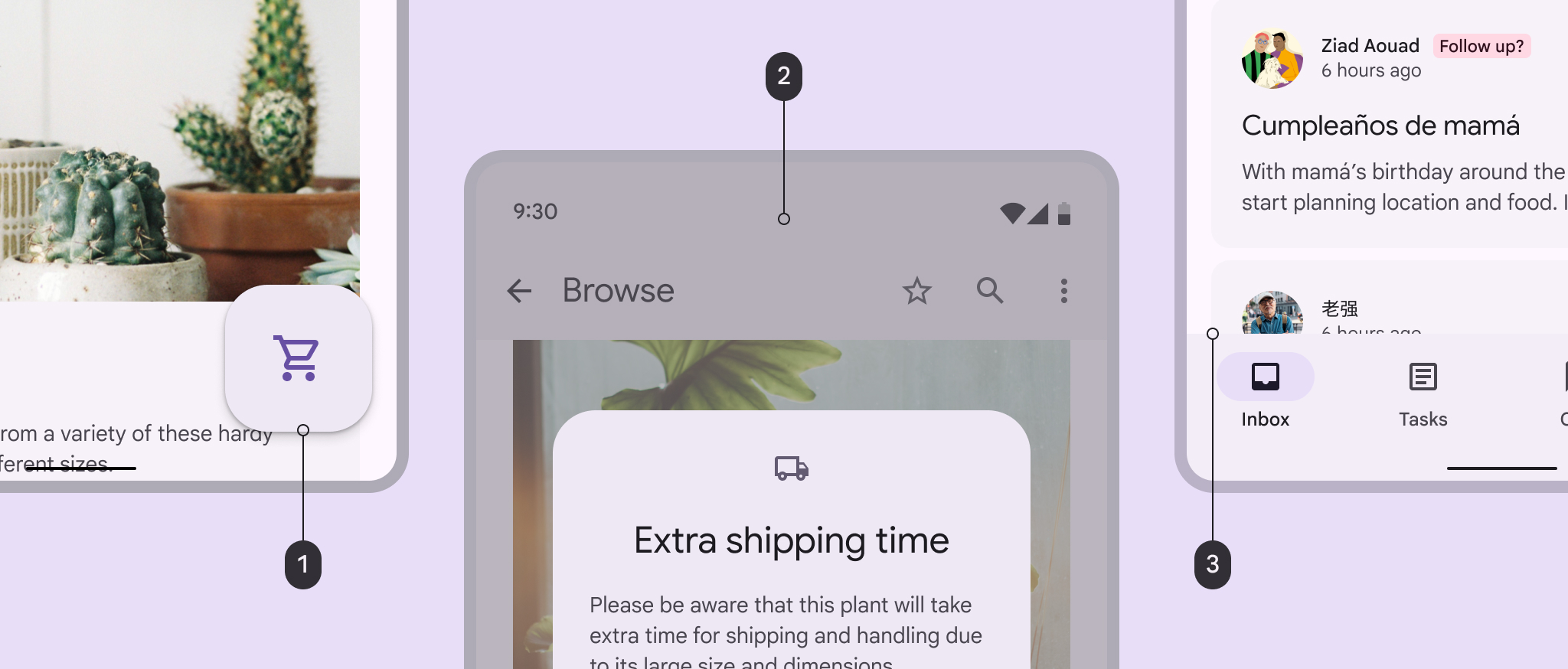
为了成功描绘海拔,表面必须显示:
- 表面边缘,使表面与周围环境形成对比
- 与其他表面重叠,无论是静止的还是运动的
- 与其他表面的距离

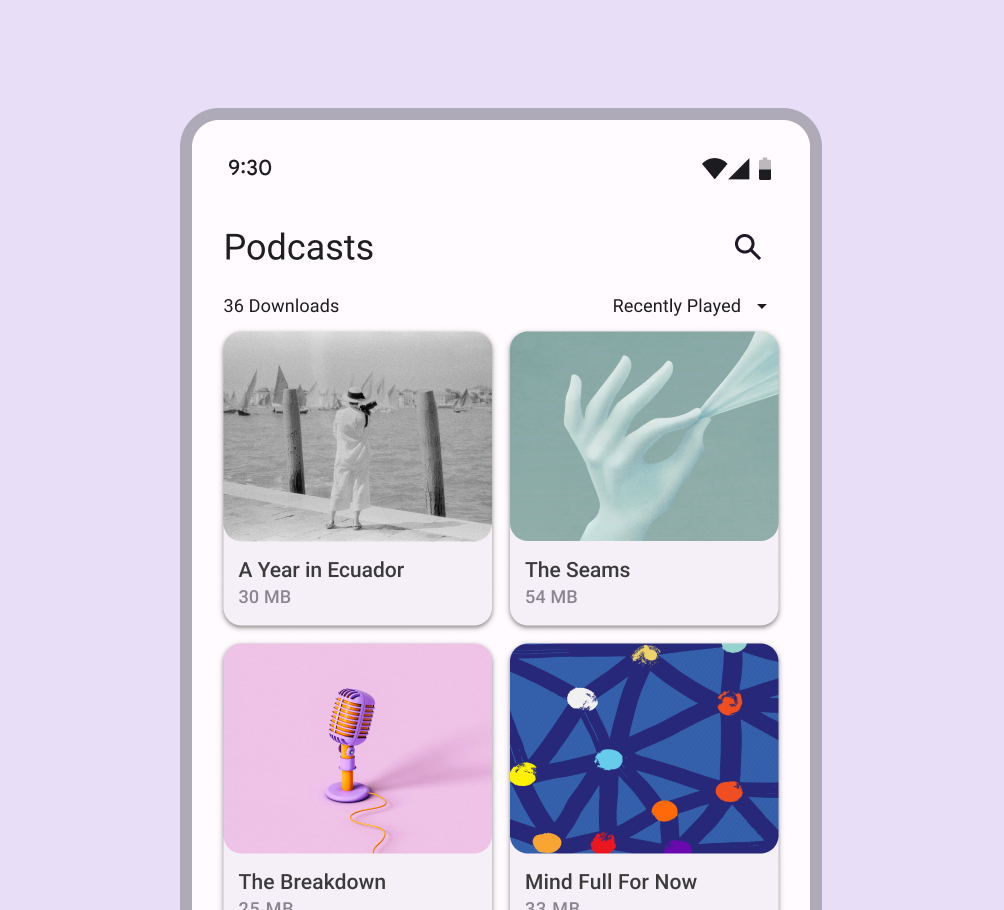
2:两个具有相同色调值的重叠表面通过阴影分开
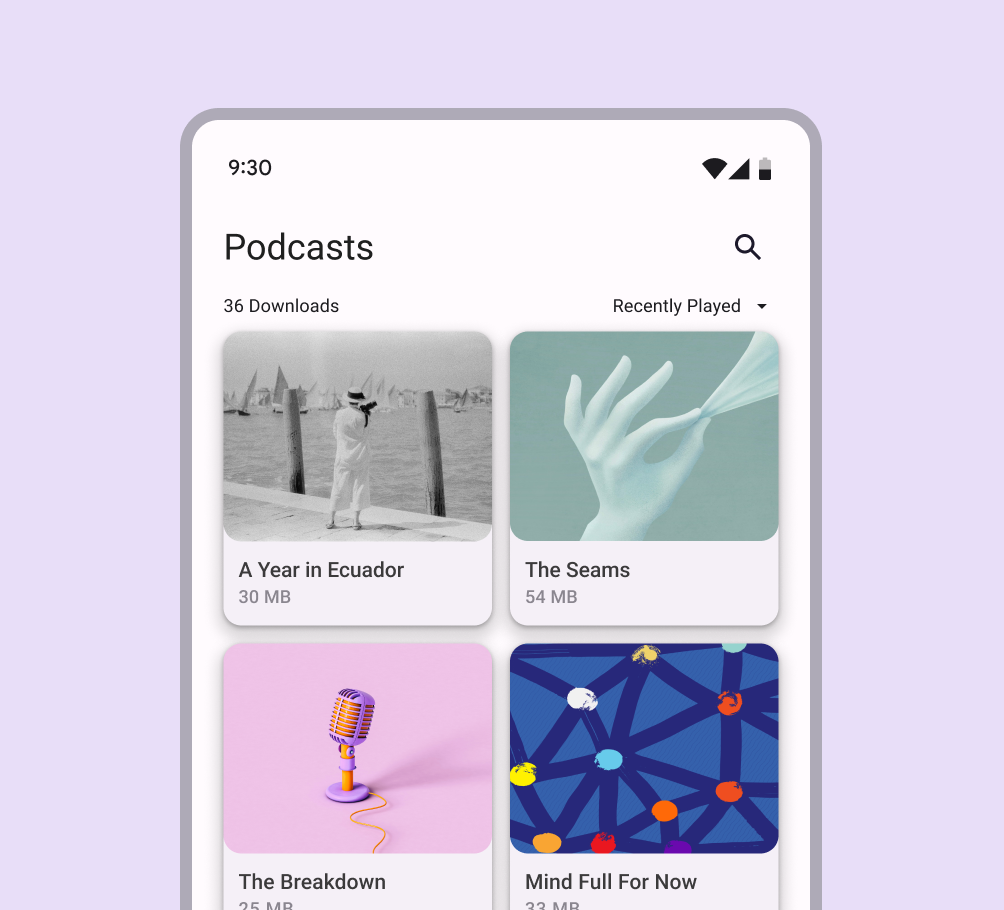
3:两个具有相同色调值的重叠表面,通过网纱隔开
色调差异
表面之间的色调差异有助于表达 Material 表面的触觉品质。它们通过将界面的不同部分分成可识别的组件来显示一个表面的结束位置和另一个表面的开始位置。例如,应用栏的边缘显示它与网格列表是分开的,从而向用户传达网格列表独立于应用栏滚动的信息。
默认情况下,Material 3 的表面使用色调差异来表示分离。可以使用其他方法来表示边缘,例如:
- 为表面添加阴影
- 将基布放在表面后面

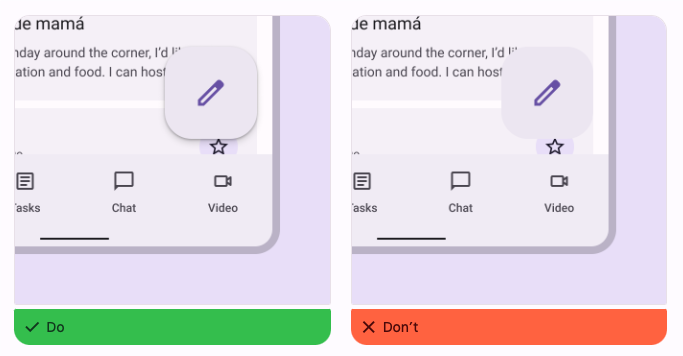
对于交互式组件,边缘必须在表面之间产生足够的对比度(通过满足或超过可访问的对比度),以使它们看起来彼此分离。

Don’t:不要使用对比度不足的颜色。表面之间的关系必须清晰。
表面颜色角色和标高
您可以从一系列表面和表面容器颜色角色中进行选择。这些角色与海拔无关,并为定义遏制区域提供了灵活性。
任何重叠的遏制区域或组件都应具有不同的颜色角色,以便在视觉上传达分离。

阴影
阴影可以以其他技术无法做到的方式表达表面之间的高度。
阴影的大小和柔和度或扩散度都表示两个表面之间的距离。例如,阴影小而锐利的表面表示该表面与其后面的表面距离很近。较大、较柔和的阴影表示距离较大。


在应用阴影时,少即是多。用户界面中的层级越少,它们引导注意力和行动的能力就越强。
何时使用可见阴影
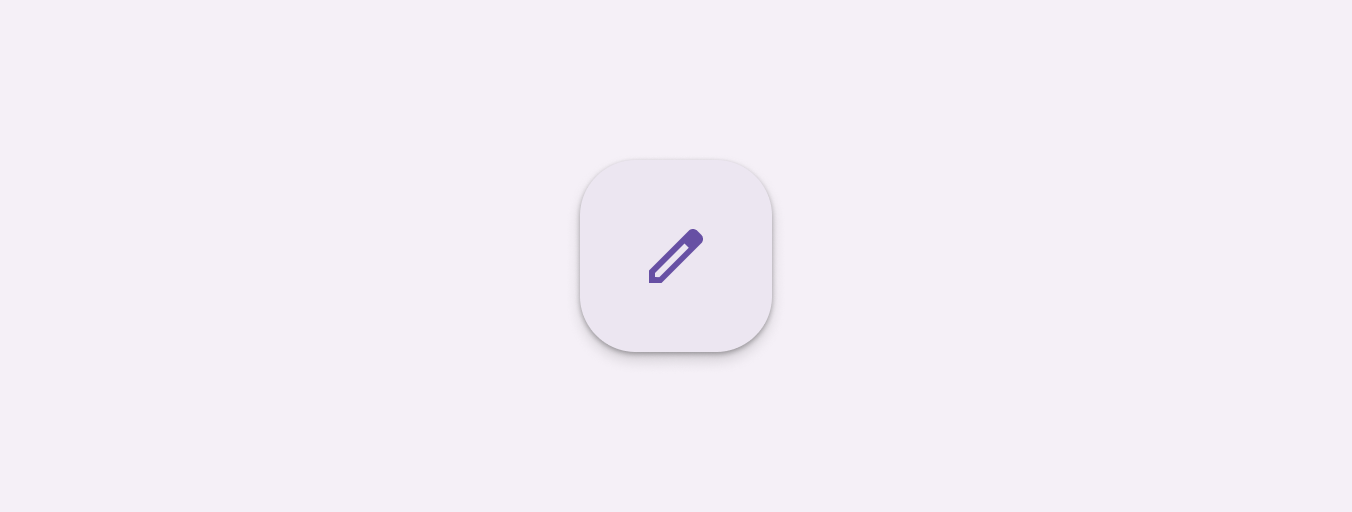
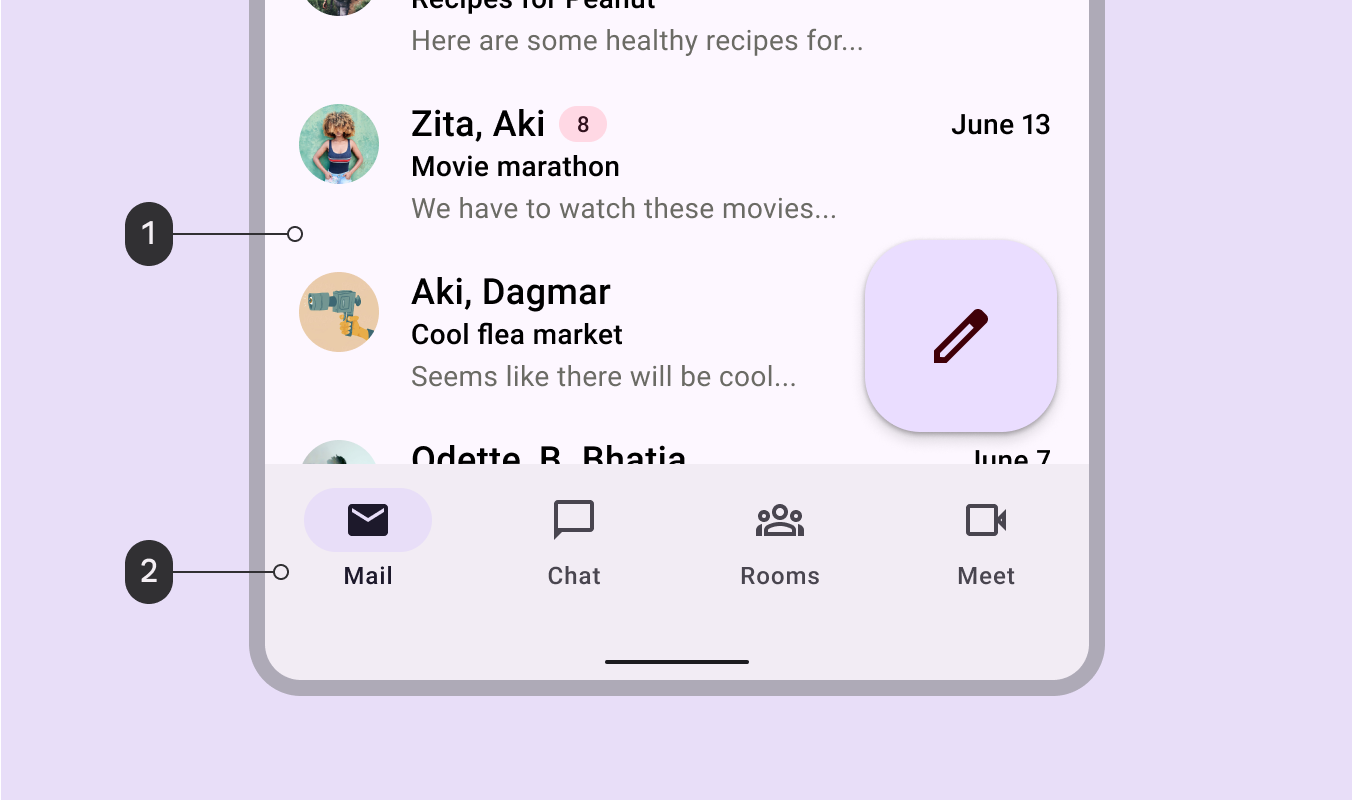
保护元素
当背景带有图案或视觉效果繁杂时,细线样式可能无法提供足够的保护。在这些情况下,可以使用高程来分离和强调卡片、标签或按钮等元素,如下图所示。

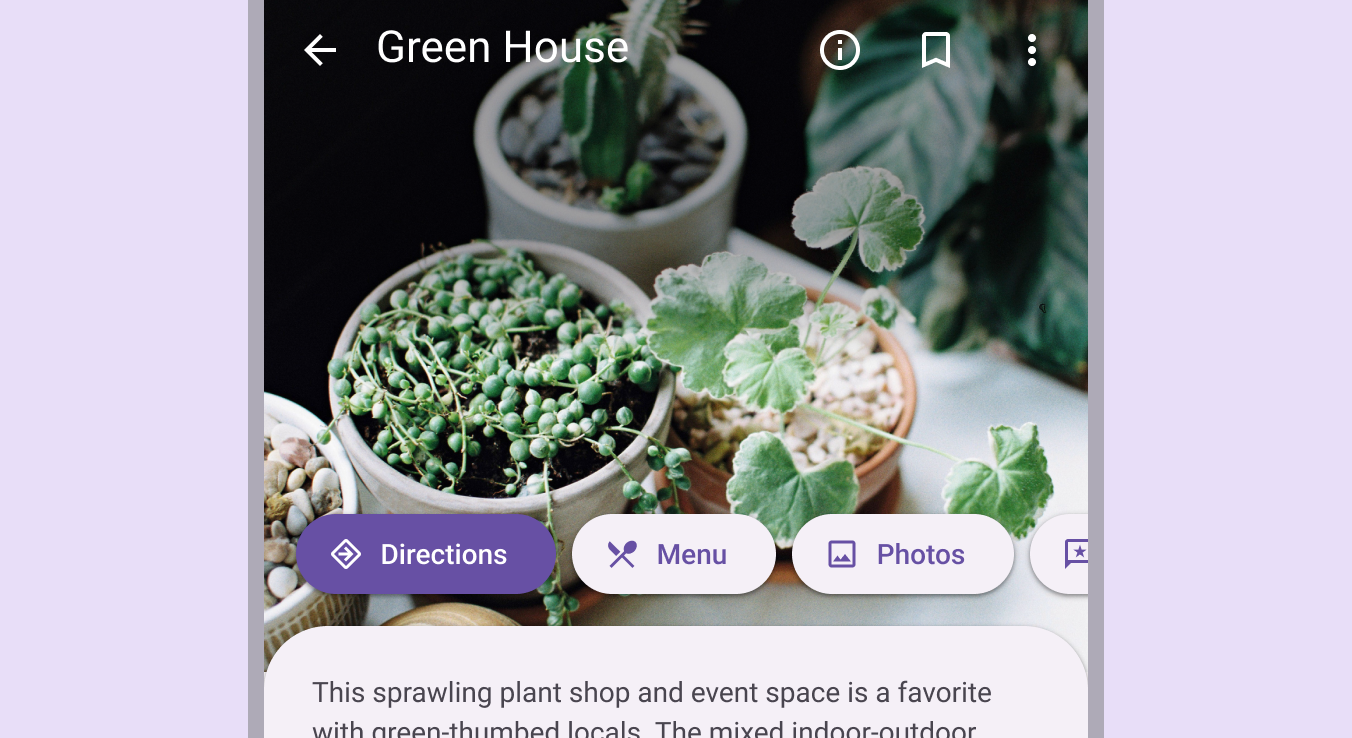
鼓励互动
元素可以在焦点、选择或其他类型的交互(如滑动)时暂时升起。当出现更高的元素时,升起的元素也可以降低
划线
边框可以通过增加大分层表面的视觉对比度,使特定元素成为焦点。在模式和扩展导航菜单等元素下方使用边框。
边框使用不透明度为 32% 的边框颜色角色。

Tokens
多层级Tokens