概述
- 边角形状从完全圆形到方形
- 您可以自定义容器顶部、底部、起始或结束角的形状
- 圆形和药丸形状应定义为容器高度值的 ½
与 M2 的区别
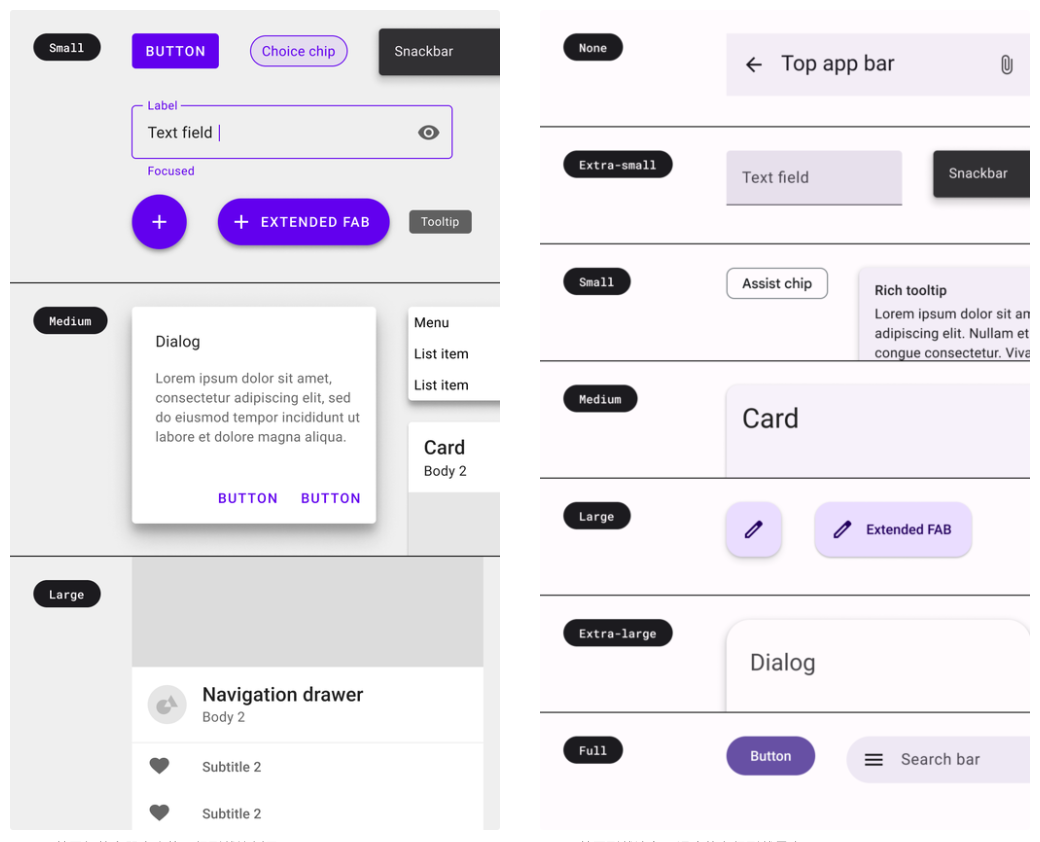
扩展的 M3 形状系统使用基于尺寸的尺度,具有七种样式。样式根据所需的圆度或切角量分配给组件。对于圆角,方角形状为“无”,略圆的形状为“超小”,而完全圆的形状为“满”。
这与M2 形状系统有所不同,其中组件是按容器大小分组的。
新的 M3 形状系统更像是类型尺度,使得 UI 中的形状具有表现力。


形状尺度和Tokens
形状比例
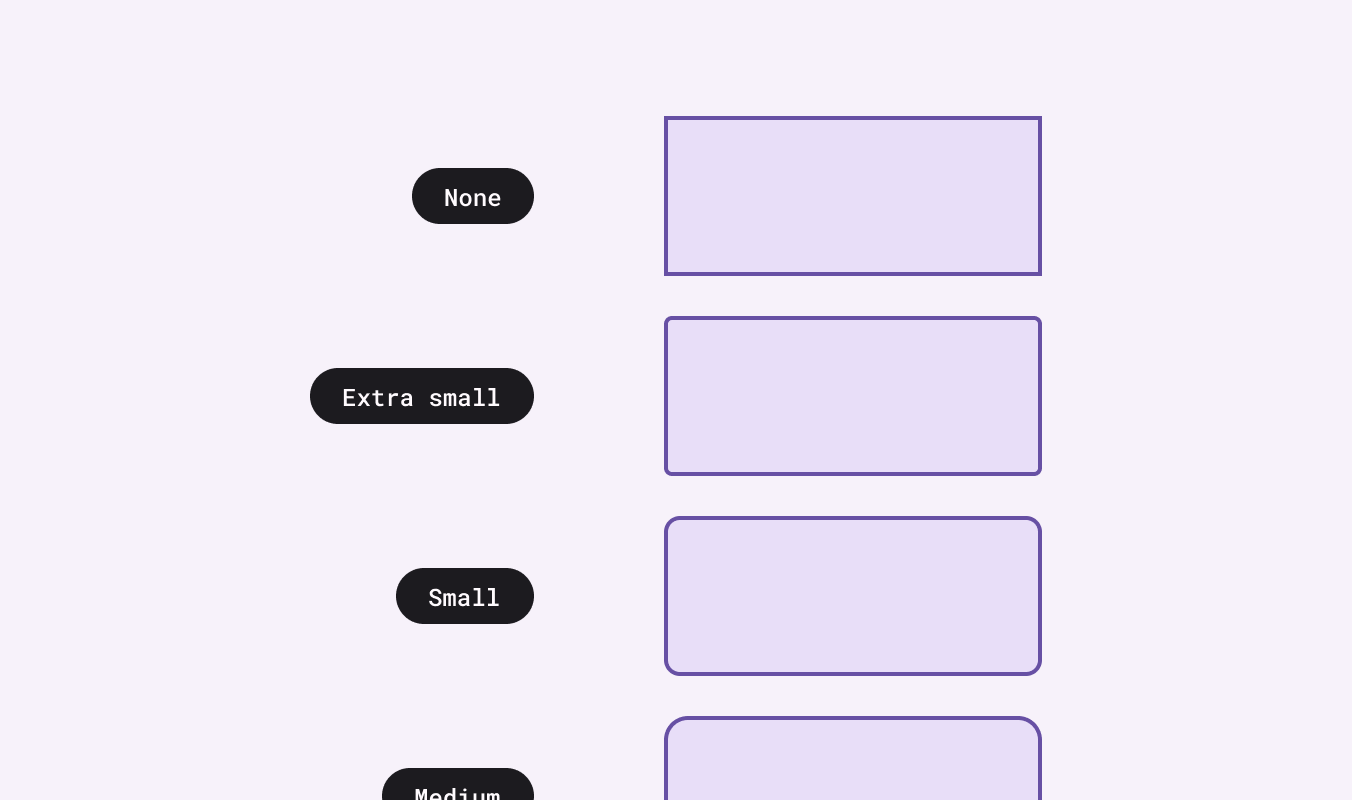
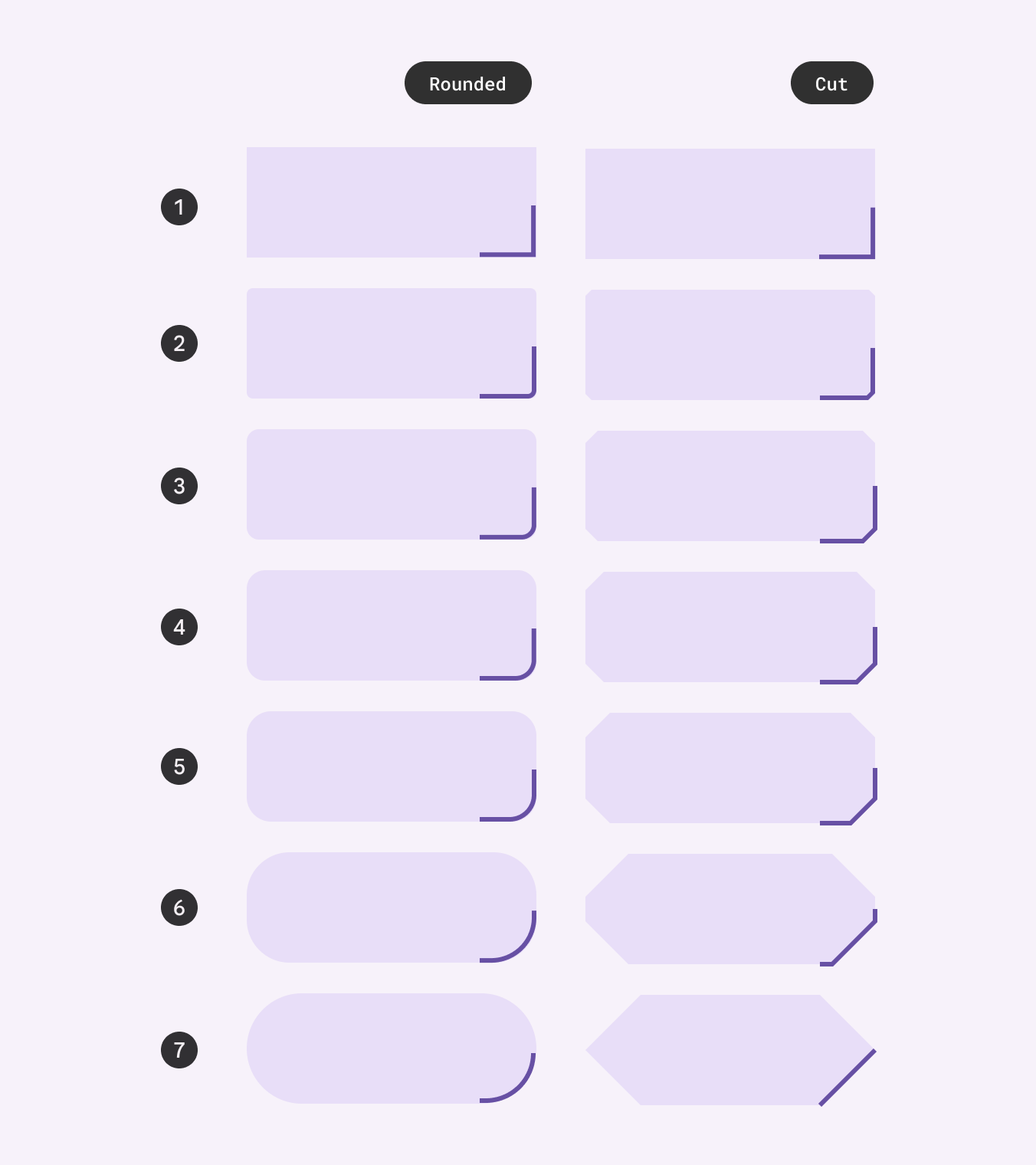
该尺度涵盖七种角形样式,定义切割或圆度的量:无、超小、小、中、大、超大和最大。
量表中的每个角色都定义了两件事:
- 形状系列(圆形或切割形)
- 值
默认情况下,所有角色都使用圆角形状系列。大多数值都以绝对 dp 测量值表示,但完整样式除外,它以百分比表示。

基线形状
默认情况下,每个组件都映射到七种形状样式之一。

对称
组件可以具有对称或不对称的角形状。对称形状的所有角的值相同,而不对称形状的角的值可以不同。以“方向修饰符”(例如顶部、底部、起点或终点)结尾的形状标记始终是不对称的。

不对称形状的标记包括一个 “方向修饰符”,如顶部、底部、起点或终点。
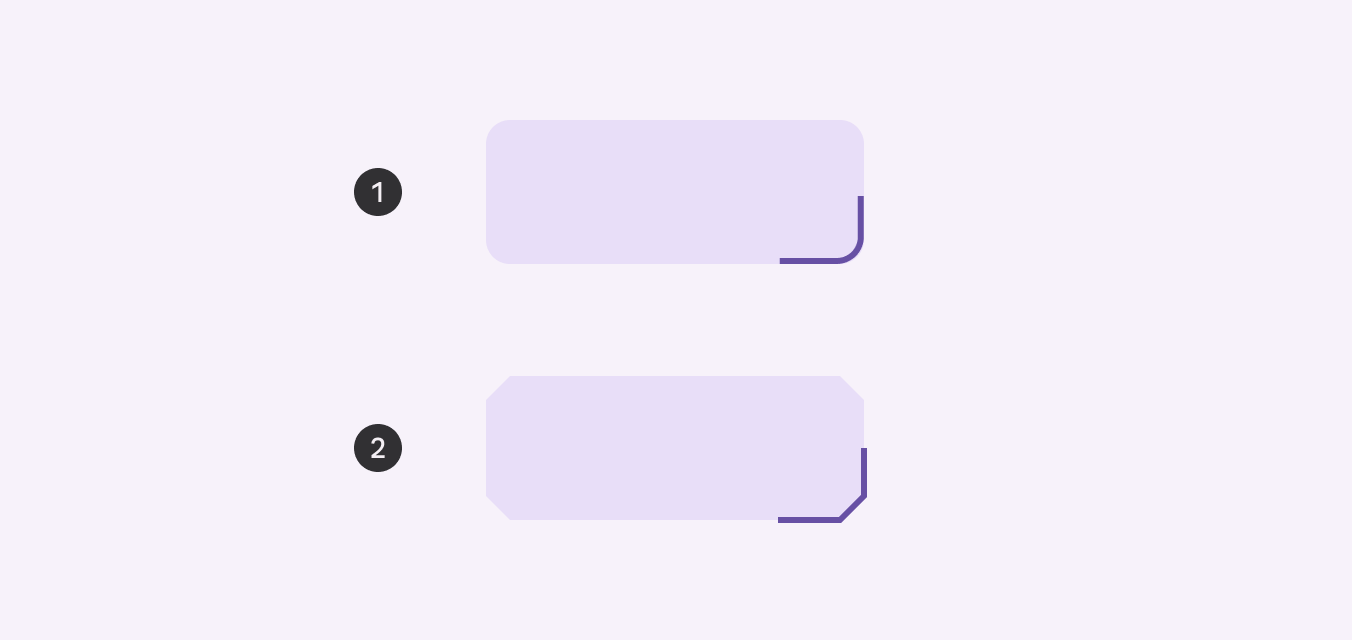
Shape 系列
组件可以具有以下两种形状系列之一:
- 圆角
- 切角

自定义形状
基于风格
您可以在形状比例中自定义任何样式级别的形状系列和大小。此类更改会影响映射到该形状样式的所有组件(具有覆盖的组件除外)。
基于特定组件
您可以更改组件映射到的样式级别。
例如,默认情况下,按钮会映射到形状样式“全”。如果您的产品需要较小的圆度,则可以将其重新映射到形状比例中的小或中样式。
更改形状系列会影响组件内的内容。
例如,卡片上的大切角会比相同大小的圆角更侵占内容区域,这可能会影响内容布局或剪切图像。为避免意外结果,请结合组件的布局和内容来考虑形状系列和大小的选择。


