规范的类型认识
很多人都知道学 UI 有规范,苹果的规范,安卓的规范。但是,多数人并不清楚这些规范到底是什么,有哪些,以及它们的作用、意义、内容。

规范一词,可以解释为 —— 某一行业或者行为的要求准则。它不是数学定理,而是人为制定的条件、规则、约束、限制。
在从事 UI 设计师这个职业,掌握规范,就是掌握界面设计的必备条件、规则、约束、限制有哪些,确保自己做出来的东西具备可用性的,而不是毫无实现价值的飞机稿。
而职业相关的规范,并不是只有苹果、安卓规范叫规范,而是包含好几种类型的规范需要我们去了解。
我把它们分为下面这些类型:

计算机规范,指的就是计算机领域的部分基础常识。有一部分知识是设计师也必须掌握的,例如图形成像、图形文件格式、字体显示原理等。
硬件规范,主要指的是硬件上的特性对设计产生的影响。例如电容屏和电阻屏的操作差异,视网膜屏和低分屏的显示逻辑,折叠屏的操作和适配方式。
系统规范,则是不同软件系统开发者制定出来的规范原则。系统级规范大到硬件底层系统,比如 Windows、Mac OS、Android,小到一些开源框架或软件系统,如 AntDesign、Element 等。
视觉和交互规范,则是在视觉和交互领域中的一些必要规则和限制。比如视觉统一性的要求,最小可点击区域等。
学习规范的方法
不管是什么方向的规范,都可以分成两个大类,那就是规则和建议。
规则是指硬性规定,即这个规范说什么就是什么,不以产品、设计、开发个人意志为转移。比如低分辨率屏幕,你不可能要求文字的显示没有边缘虚化,你也不能在 iOS 系统下凭空制定安卓系统字体。
这类规范是最容易掌握的,因为要求是被定死的,只要按照这个标准做即可。
而建议,则是行业或官方建议你这么做……那么做……,但并没有强制效应,你可以选择不遵守,根据自己的想法或适合实际场景的做法来完成设计。
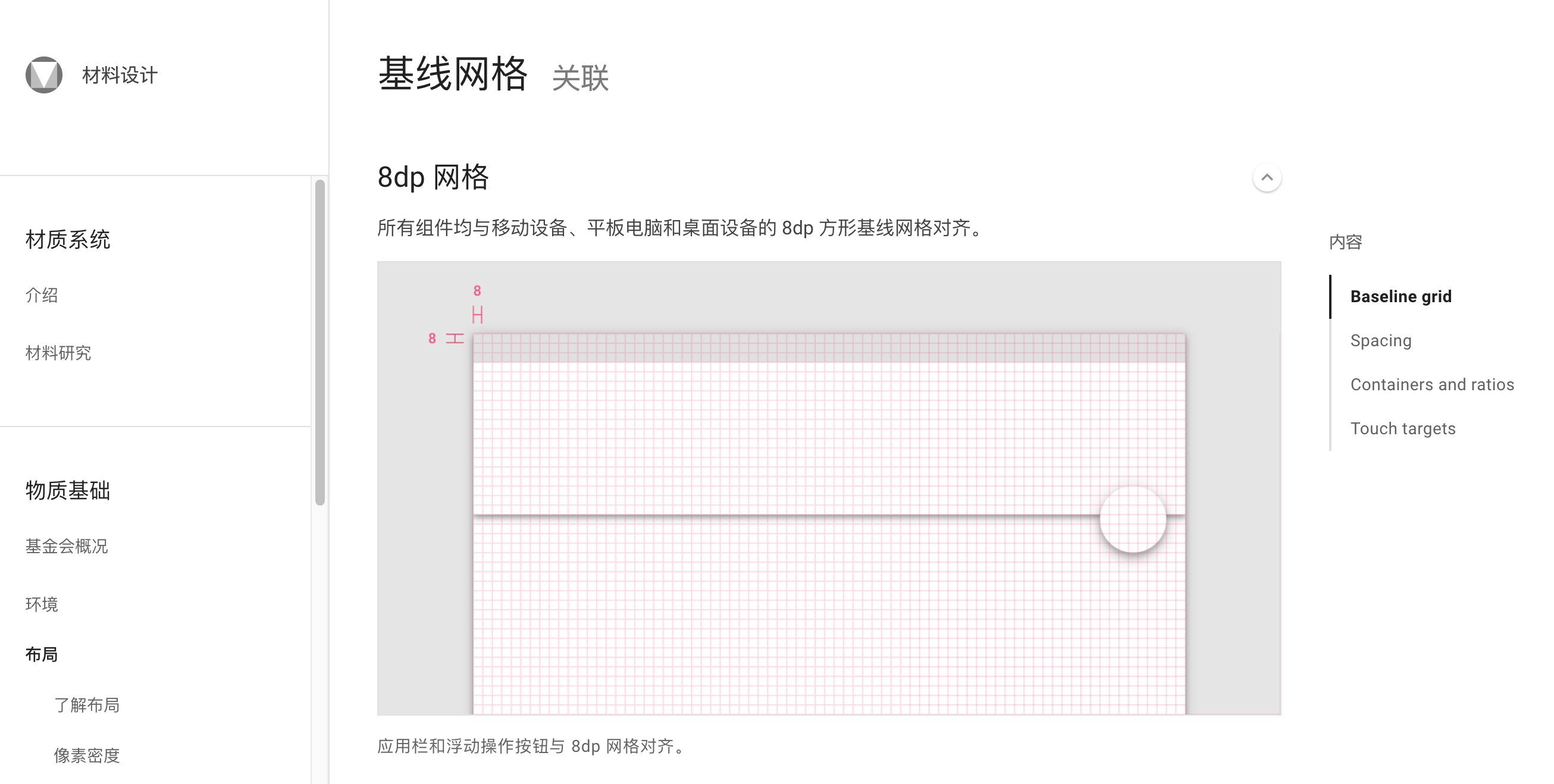
例如无论 iOS 还是 Material 都建议使用 8 的倍数设置元素尺寸,但实际上所有设计元素都遵照这个要求是不可能的,即使官方提供的系统组件库也没有遵守。所以你想要用 4 的倍数还是奇数(不建议)都可以,并不会对实际的开发和落地造成决定性影响。

麻烦就麻烦在建议上,例如 iOS 的规范中,虽然内容特别多,但绝大多数内容都是建议,并不是直接告诉你怎么做,例如下面的一些节选:
- 在展示的所有书面表达中使用你品牌独特的口吻。例如,你的品牌可以通过使用纯文字、偶尔的感叹号和表情符号以及简单的句子结构,传达出鼓励和乐观的态度。
- 在非游戏类 App 中谨慎使用颜色。在非游戏类 App 中,过度使用颜色会让信息传达变得不那么清晰并可能使用户分心。推荐使用适量的颜色来引起用户对重要信息的关注或显示界面各部分之间的关系。
- 为重要信息留出足够空间来使其易于找到。用户希望立即看到最重要的信息,因此你不应将其与不重要的细节挤在一起以妨碍查看。你可以在窗口或显示的其他部分提供次要信息。
- ……
规范中大量的建议,宏观的、玄学的、模棱两可的,就是怕过渡干涉设计师创作发挥,要预留充分的弹性空间。而这些建议的内容,你想怎么解读,怎么实施,就看你自己的经验和对当前项目的理解,没有绝对正确的结论。
规范学习首先要学会的,就是分辨哪些是规则,哪些是建议。把规则牢牢背下来记住,把建议作为一个疑问去思考背后的理由。