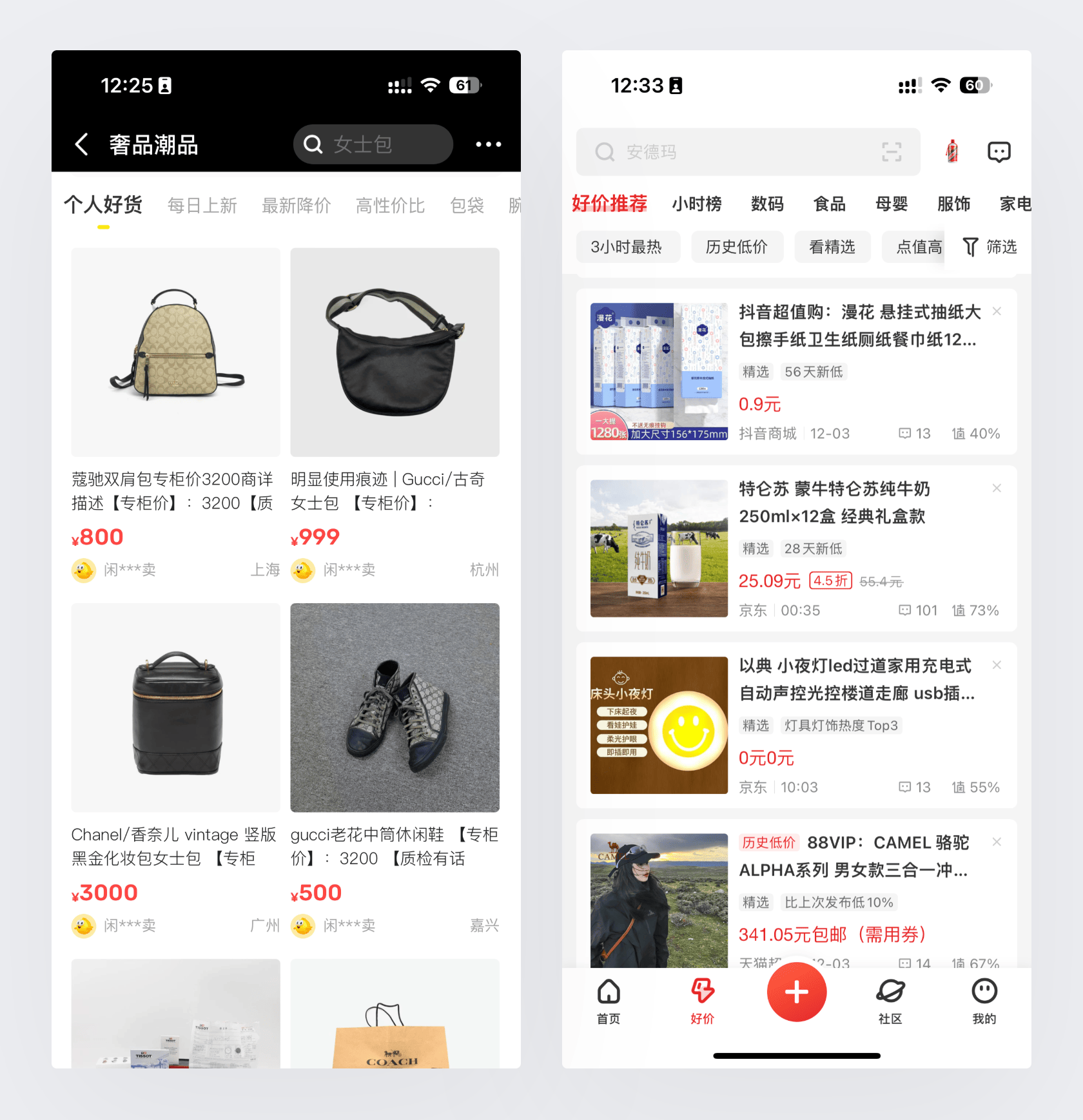
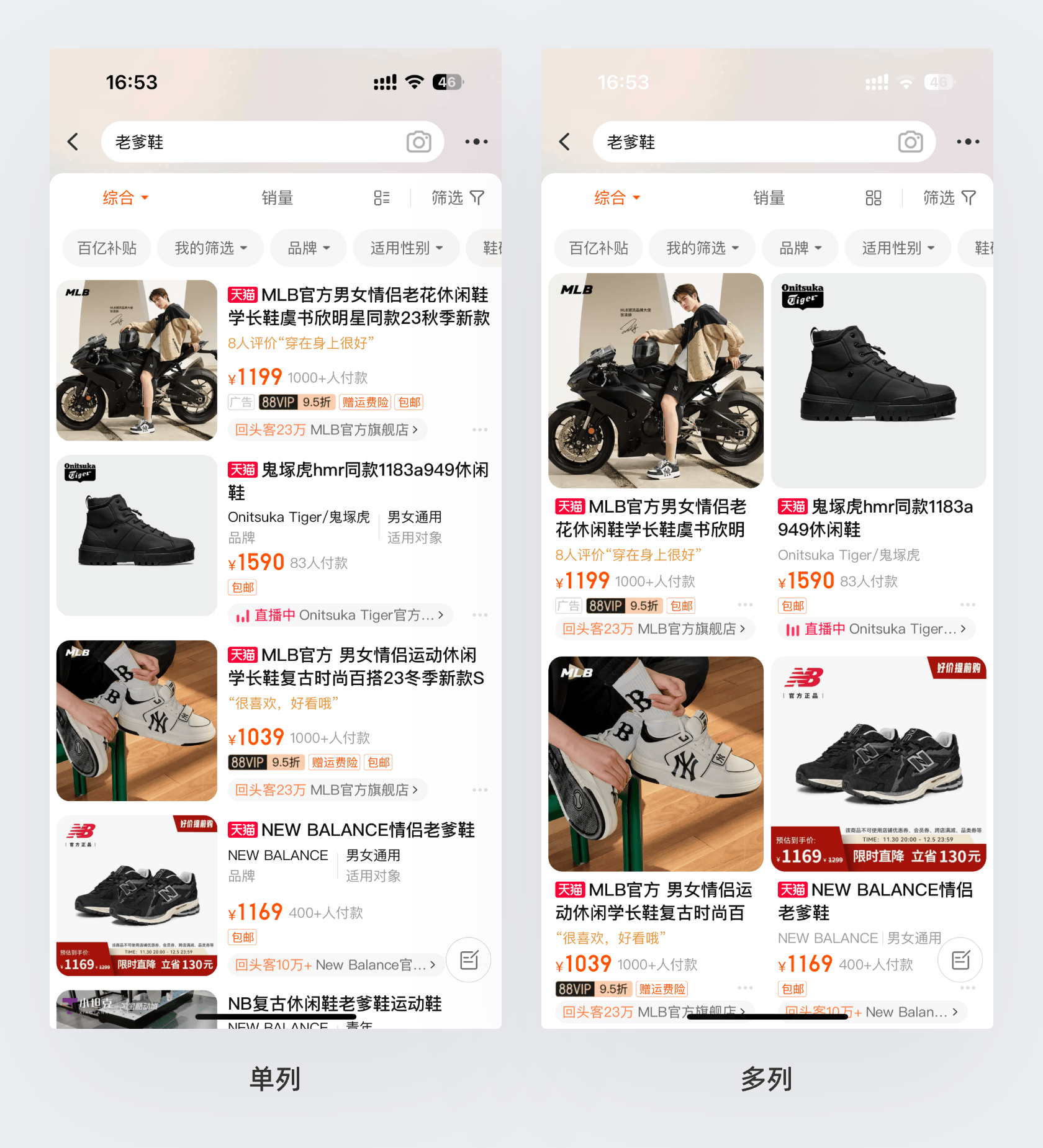
商品卡片,是商品展示列表中表示单一商品的卡片式组件,包含单列和多列两种模式。

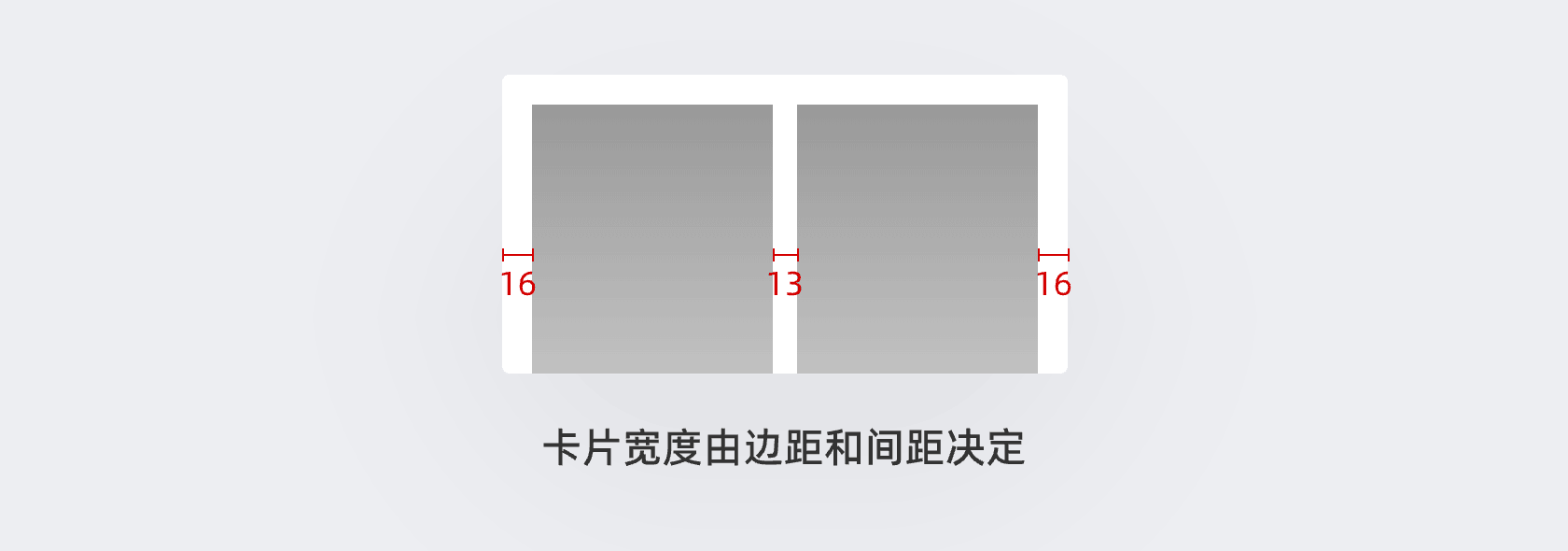
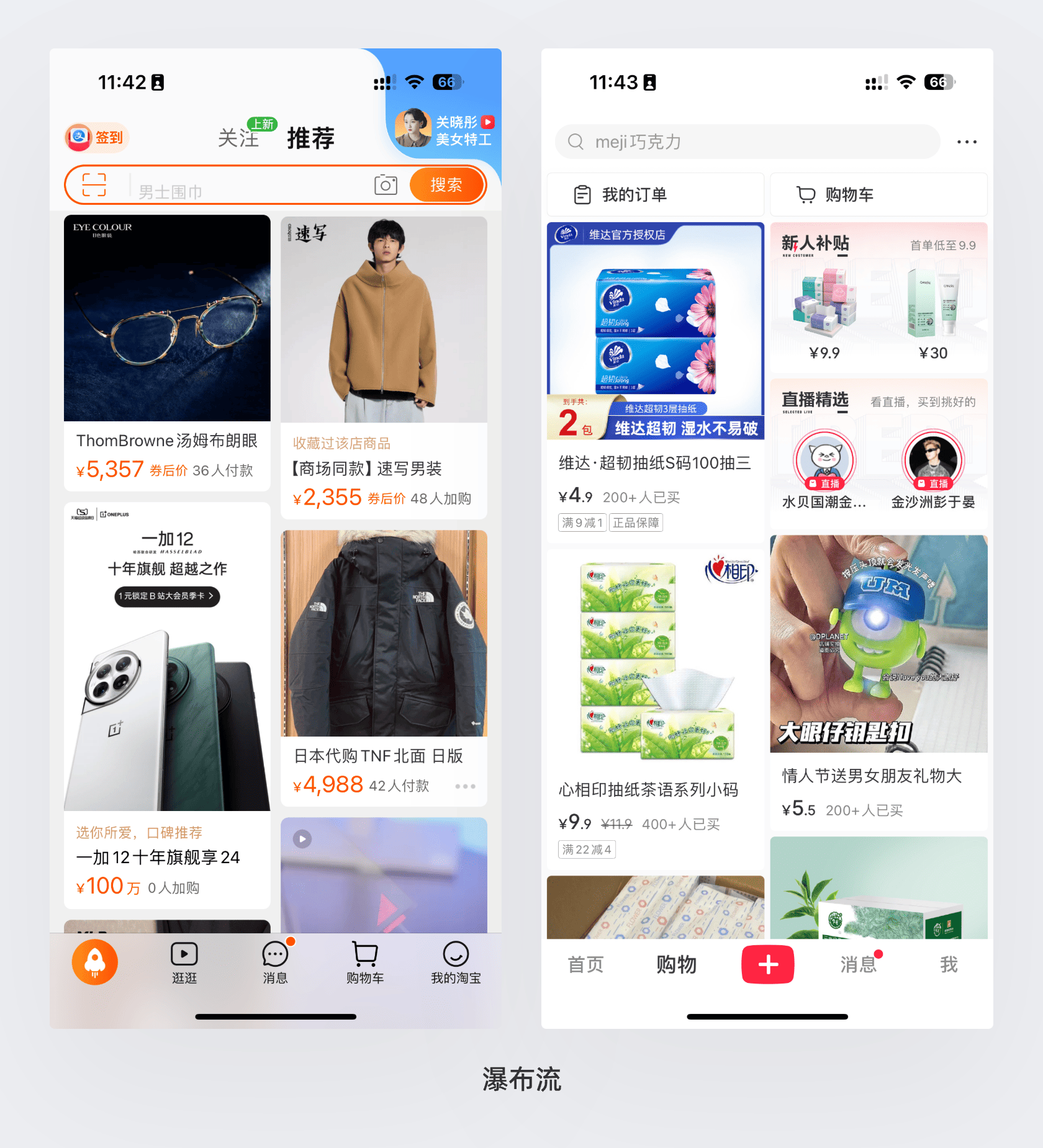
多列的商品卡片使用频率较高,且因为手机的展示空间有限,主要使用的是双列的展示,很少会出现 3 列的设计。要设计双列的商品卡片,首先要确定卡片的宽度,是通过减去页面的左右边距,再确定卡片的间距得出,所以确定好页边距和卡片间距就能得到卡片的尺寸。

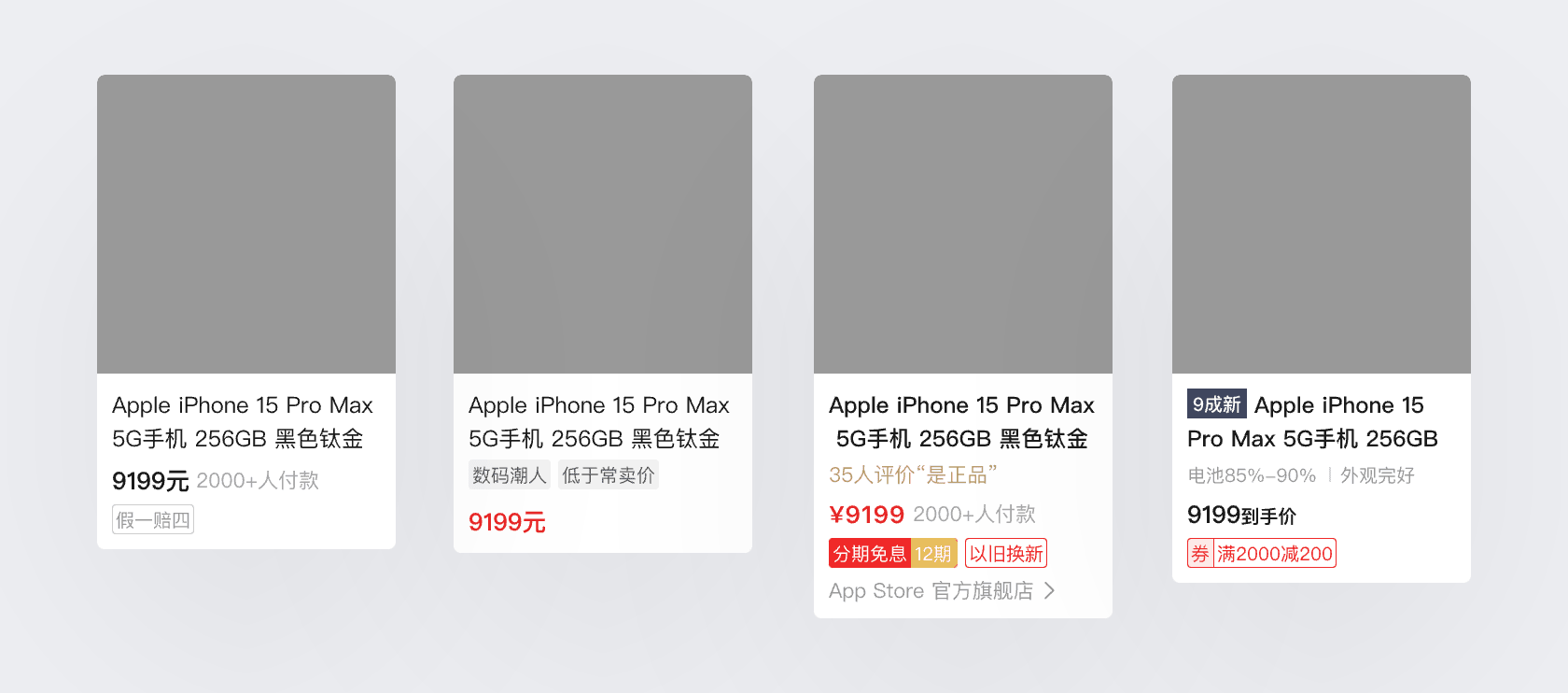
而商品卡片的高度同样是适应型,需要完成里面的内容再决定。商品卡片中的内容主要可以包含三个部分,商品图、描述内容、价格元素。
商品图就是商品的展示图片,通常商品图都是方形的,且为了更大的展示面积,往往撑满卡片,只有少部分风格要求会给商品图预留卡片内间距。

描述内容则是指商品的标题、副标题、特征、标签等字段,标题区域的宽即卡片减去内边距,当标题文字偏多的时候可以支持两行的显示,其它内容则根据项目的情况和放到适当的区域。

最后就是价格元素,包括当前价格,原价,优惠信息,销售量等等,通常是放在描述内容的下方,且当前价格的权重最高,字号最大最显眼。

以上三个部分的内容共同组成了整个商品卡片,商品卡片的高度根据它们的高度决定。如果我们没有定死卡片内包含的内容行数,那么不同的商品内容就会造成高度的偏差,于是在商品列表的排列就是错落的,我们称这种内容高度不一致的列表为 —— 瀑布流。

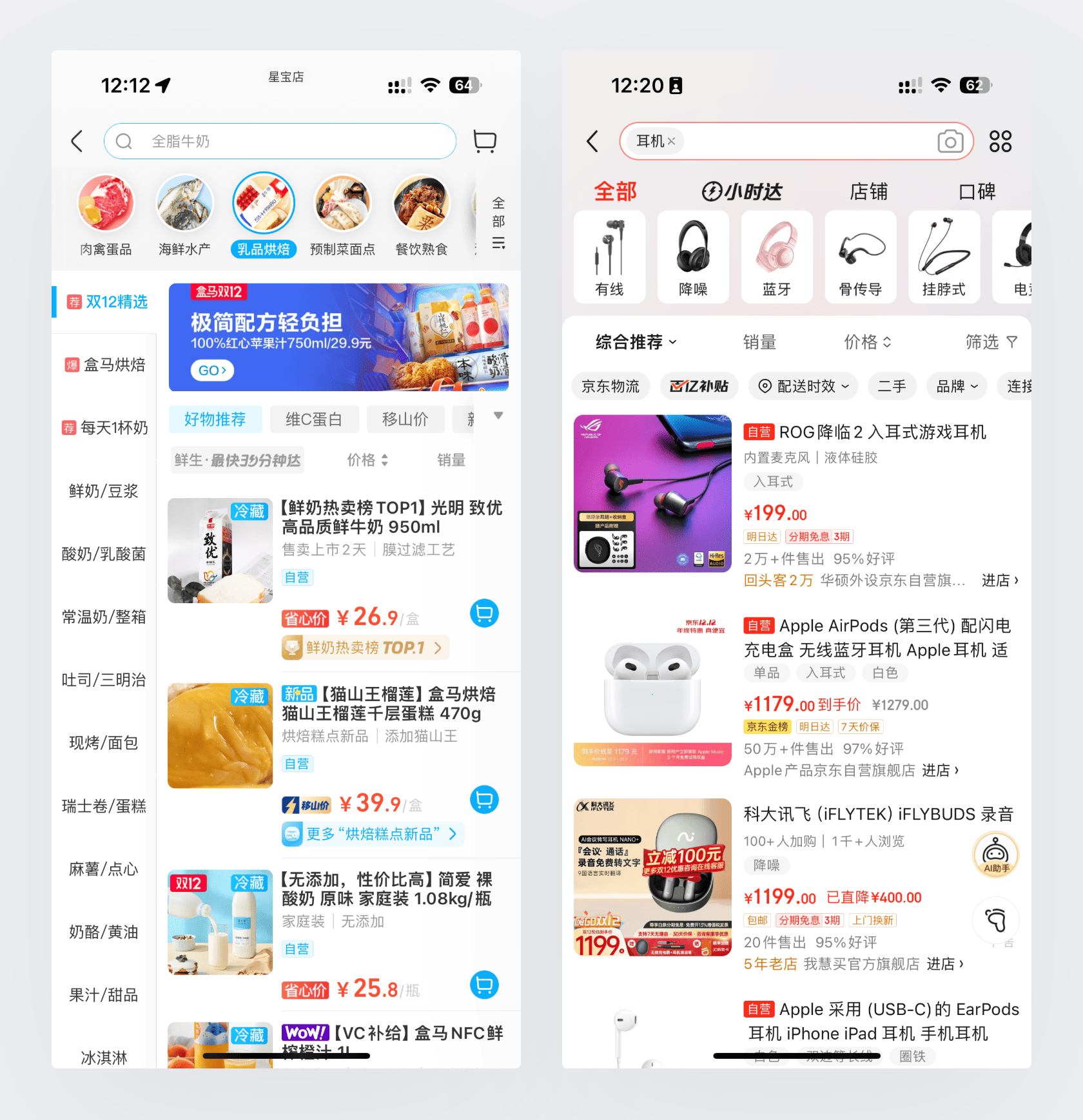
单行横向的商品卡片设计,虽然高度也是适应型的,但设计顺序却和单行的有很大的差别。理论上先确定一个正方形的商品图然后完成右侧商品信息内容的填充,但这么做往往不是右侧空间太大就是太小。

所以,单行商品卡片的设计,通常是先完成右侧内容的排版,确定对应的高度,然后再确定左侧图片的高度和宽度,并完成最终调整。

当然,信息和价格内容可能会不统一,所以默认情况通常是最小的高度,当内容超出原有高度后,卡片也会跟着增高,但是商品图维持原有尺寸不变。

商品卡片是非常常用的组件形式,它的设计思路可以应用再非常多的其它组件上,包括店铺卡片、酒店卡片、项目卡片等等。
课后作业
可以通过完成下方空白区域的商品卡片列表,来提升对该类型组件设计的认识和能力。可以自己增加或删减字段,确保最终的展示效果合理即可:

以下是用于检查和校对的原图: