了解了它们的基本概念,接下来,我们就要为具体的学习做准备工作了。对于 HTML CSS 来说,准备工作相当简单,核心只有两件事:浏览器、编辑器。
HTML 文档本身并没有什么特别的,只是一个 HTML 后缀的文本文件而已,需要用浏览器打开才能显示出具体内容。比如把标题文本渲染成 40px 大小、黑色、加粗的效果。
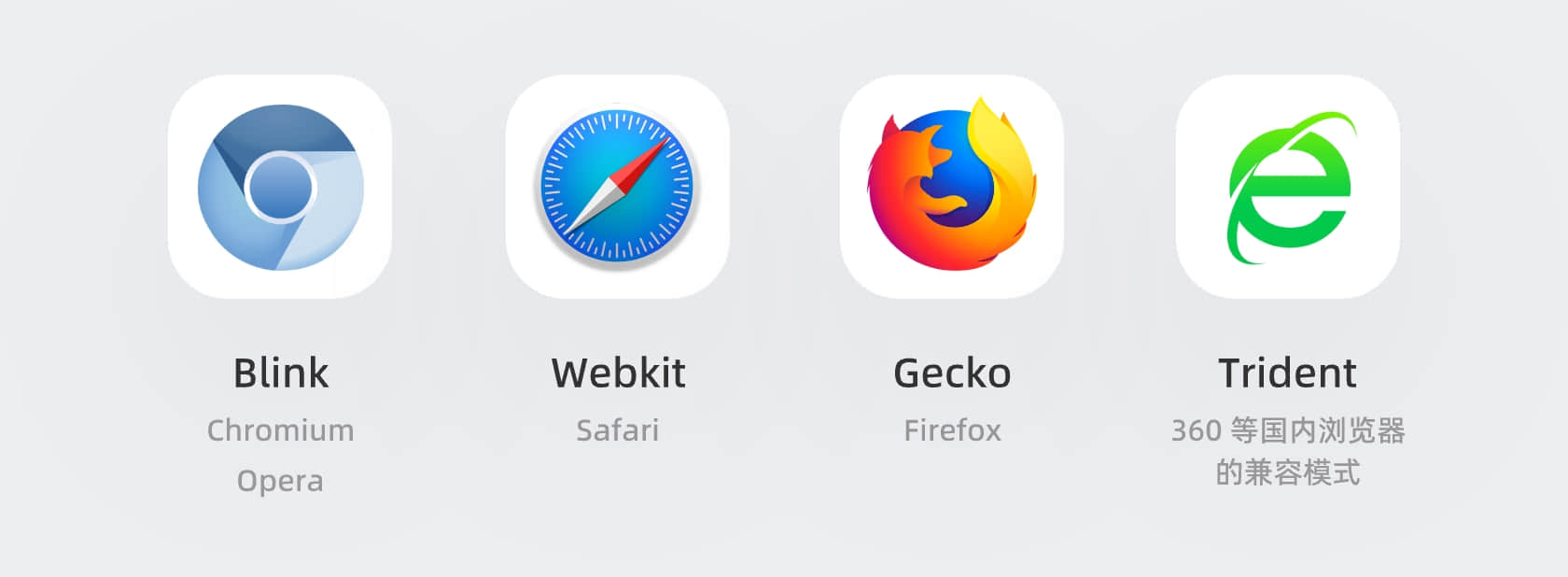
而这个渲染过程,更准确的讲是由浏览器的渲染引擎——也称内核——完成的,而市面上主要的浏览器内核只有下面这四种:
- Blink:Chrome、Chromium、Opera 浏览器使用的内核
- Webkit:Safari 使用的内核
- Gecko:Firefox 使用的内核
- Trident: 原是 IE 浏览器的内核,现多被 360、遨游等国内浏览器用作兼容模式

之所以提这个,原因是因为浏览器的内核拥有对前端代码的解释权,而不同的内核对相同的代码解释起来有差异。就像同一段英文,你用牛津英汉和朗文当代词库的翻译结果是不会完全一致的。而这就是前端工程师针对浏览器的适配工作之一,确保所有浏览器获得相同的使用体验。
作为设计师来说,我们不需要具体去研究它们差异的细节,意识到有这个问题即可。所以为了确保我们后续的演示和你们自己学习的顺畅,请使用 Chrome 浏览器进行学习。

接着就是代码编辑器了,它是一个专门用来写代码的工具,虽然我们可以用 Windows 自带的文本工具写 (MacOS 的文本编辑器比较特殊),但那个写起来太不得劲了,没有对不同的代码元素进行区分,缺乏阅读感。

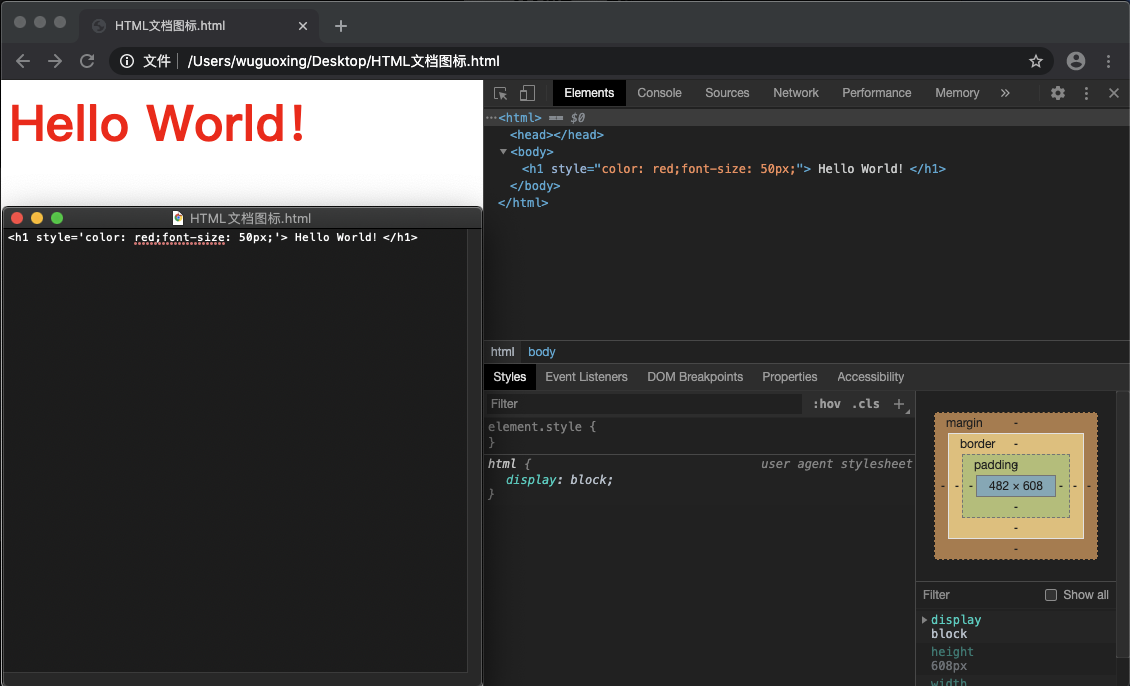
所以,根据我自己的使用经验,墙裂推荐一款非常适合设计师学习前端的软件 Brackets,它搭配 Chrome 浏览器可以实现代码所见即所得的功效。

声明一点,学习前端一定要记得拒绝使用 Dreamweaver (DW) 这个工具,因为它完全是个累赘,不仅软件体积大,使用起来卡顿,没用的功能还特别多,最终会演变成从学习代码变成在学习软件。和很多设计师学做原型结果变成在学 Axure 的大量鸡肋功能一样没有意义。
下载下方附件中的两个软件并进行安装,那么我们就完成了学习 HTML CSS 的准备工作了。