2.1.1 HTML 标签
我们知道 HTML 的主要作用是标记元素的类型,这个标记的专业术语叫做 “标签”(HTML TAG)。标签由三个概念组成,分别为标签名、尖括号、结束标签。

在上一篇中,我们做过的演示,标题和一段正文,是由 h1 和 p 两个标签组成。

结束标签是 HTML 中的重要内容,仅有少部分的标签是独立的没有结束标签,忘记添加结束标签会引发一系列问题。
2.1.2 HTML 属性
不同的标签,会包含一些特殊的 HTML 属性,这个属性和我们所说的 CSS 属性不完全相同,比如一个链接标签 <a>,如果我们只给出一个起始和结束标签是没意义的,还需要添加具体的网址进去,这样才有意义,于是我们会这么写:

属性的添加方法,就是在起始标签的名称后面添加 —— 空格、属性名 = “值”。
不同的标签类型包含的属性会有差异,比如一个标题标签就不能为它添加链接。但是,一个标签会包含多个属性,所以我们也可以在一个标签内添加好几个属性。
比如我们可以制定让上面的链接在新窗口中打开,那么我们可以添加一个新的属性和值进去:

感兴趣的同学可以在编辑器中进行操作看一看前后的效果。
2.1.3 HTML 层级
HTML 还有一个非常重要的语法特点,就是它非常注重标签的层级关系。一个起始标签和结束标签中除了普通文本以外,还可以在中间嵌套一些别的标签。
比如一个标题,它同时也是链接,那我们可以这么写:

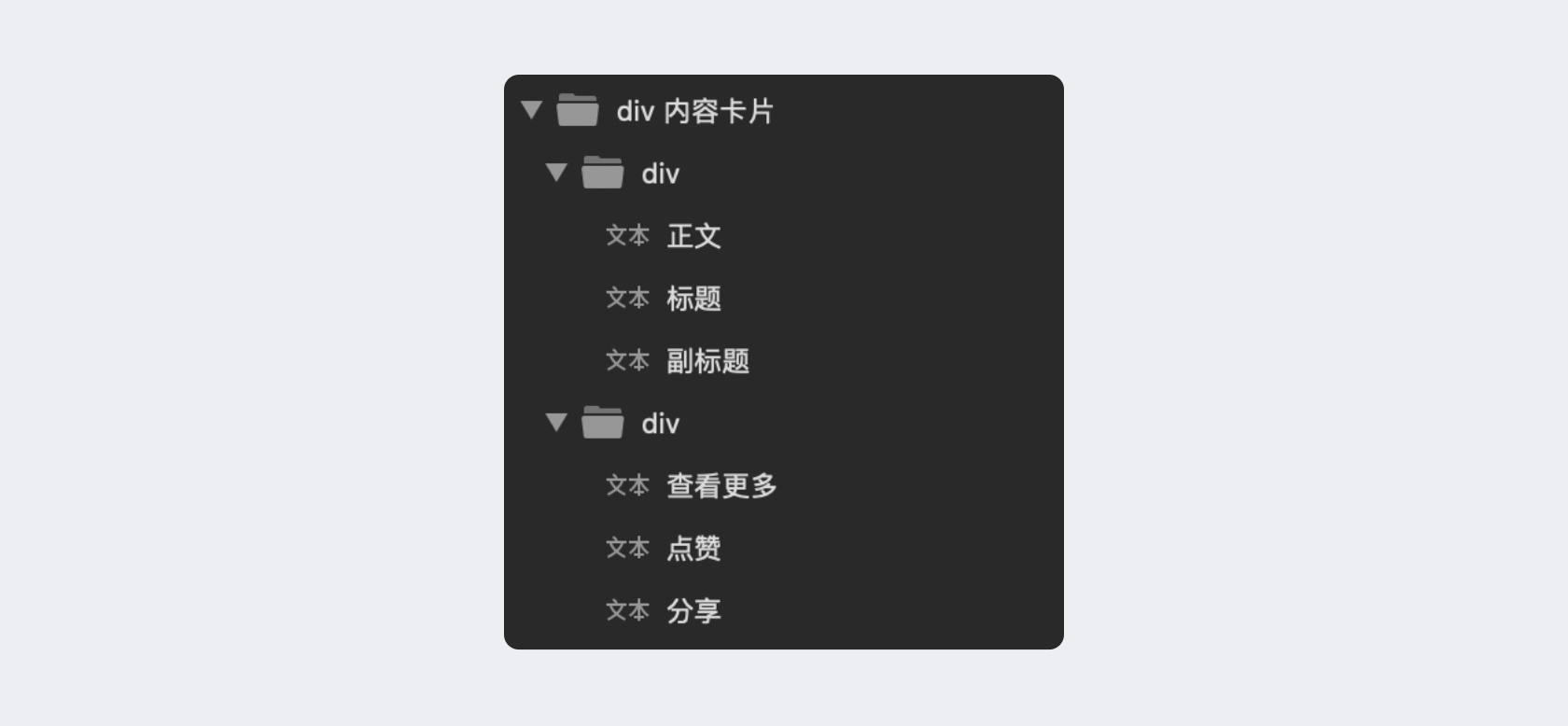
也就是说,a 标签是包含在 h 标签下的子标签,而 h 是 a 的父标签。当然这个例子很简单,在更复杂的情况下,我们可以创建一个内容卡片中包含了标题、副标题、正文、查看更多、点赞、分享,前三个元素是一个层级,后三个元素一个层级,那么它们就会写成这样:

div 是一个比较特殊的标签类型,我们可以把它先理解成一个编组,而上面这种代码的结构,就类似我们在设计软件中创建的图层编组树桩结构。

在 HTML 中,正确的层级结构是非常重要的概念,不仅包含实际画面的效果,也包含内容逻辑上的从属关系。而我们在输入代码过程中,通常会将对文本样式做编排,即 —— 将上级标签的中间添加一个换行符,并为下级标签添加一个 tab 缩进,实现更直观的层级结构。

掌握了这些内容,那么我们就基本知道 HTML 书写的方式了,可以学习下一步了。