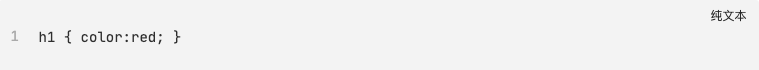
CSS 和 HTML 不是同一种代码语言,所以自然语法书写的形式上也有差异。比如下面是一段标准的 CSS 代码,作用是指定 h1 标签内容为红色。

一段 CSS 代码中通常包含两样东西 —— 选择器、声明。选择器就是前面所写的 h1,它是需要控制样式的 “对象”,而每条声明则是声明了一则 CSS 的具体样式调整,通过一对花括号来容纳。
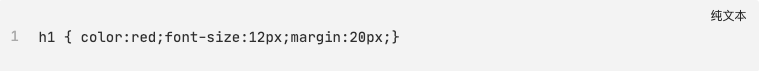
比如上面案例,声明了对颜色的修改,但每条声明中,还包含了属性和值。同理,对一个标签要做多种样式类型的修改,那么我们就可以添加多条声明,比如:

上面我们添加了三条声明,每条声明的结尾由 “;” 分号分隔,一定要记得如果不加分号的话,那么这条声明就没有结束,后续的内容都会无效。
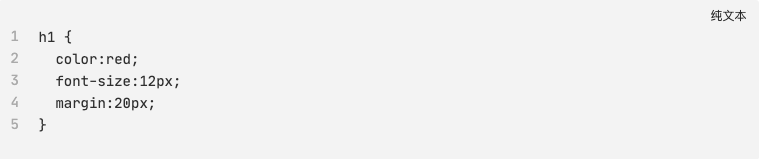
而光看上面这样的写法,肯定觉得特别乱,阅读起来很难受,所以通用的 CSS 代码书写方式,是类似下面这样的,将每条声明独立成一行:

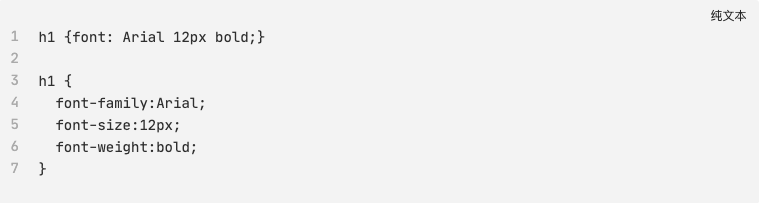
还有一个细节,就是一条声明中,可以为一个属性设置多种值。比如我们在设置字体的时候,使用 font 属性可以同时声明字体、大小、字重等参数,用空格将值分隔开,也可以把它们拆开来声明。