了解完语法,并不是直接就可以开始写 CSS 代码并产生作用了,需要学会 HTML 如何引用 CSS,换句话讲,就是 CSS 代码要写在什么地方。主要有三种形式:
- 外部样式表
- 内部样式表
- 内联样式
3.2.1 外部样式表
外部样式表,就是我们在这个 HTML 文档之外,创建一个 CSS 文档,专门用来存放 CSS 代码。创建它的方式和 HTML 一样,通过创建一个记事本,然后将名称改成 “文档英文名.css” 即可。
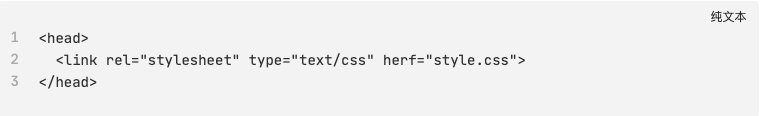
而我们要让这两个独立的文档之间产生关联,就需要在 HTML 中引用这个 CSS 样式表。通常,引用样式表的代码会写在 head 标签中,比如:

这种做法的好处是,多个 HTML 文档可以共同读取一个样式表,这样当我们定义一个 CSS 文件后,整个网站的页面都可以共同遵守这个规则,而不是每个 HTML 文档定义一套单独的样式。
和我们在 Sketch、Figma 中使用的外部调用样式文档的原理是一样的。
3.2.2 内部样式表
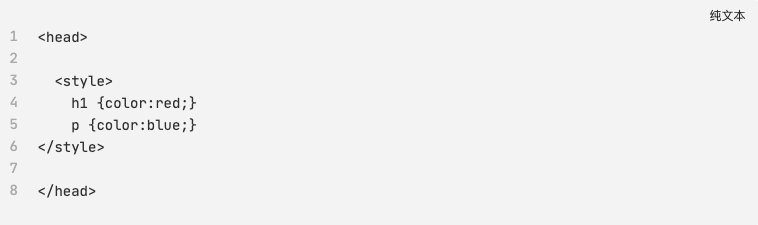
除了独立一个 CSS 文件外,我们也可以单独在 HTML 文档内添加 CSS 代码块,那就是在页面内添加 style 标签,来开辟一个专门写 CSS 的地方。通常,我们会将内部样式表写在 head 标签内:

在我们的学习过程中主要采取这个方式来添加 CSS 代码,它的好处是添加起来在同一个文档内方便,但是每次只作用一个 HTML 文档,不能重复应用。
3.2.3 内联样式
内联样式,也叫行内样式,是一个将样式直接写进 HTML 标签中的做法,用来比较针对性的控制某个标签的样式。
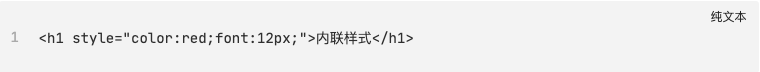
使用的方法是在标签中添加 style 属性,然后在里面添加声明:

3.2.4 声明的优先级顺序
提前了解一个概念,这三种引用方法,可以单独使用,也可以共同使用,而在共同使用的时候,它们的优先级是有区别的。
内联样式 > 内部样式表 > 外部样式表
也就是你在三种模式下都声明了 h1 标签的不同颜色,那么最后显示以内联样式的为准。优先级在实际操作中有很重要的地位,在后续的操作里也会有说明。