在现实生活中,图标有诸多应用场景以便利我们的生活。如1.1中所述,图标本身可以用更直接的视觉语言来抽象一段语义或一个概念,所以生活中存在大量需要语义和概念抽象的场景,会选择用图标来指称。
例如,交通标志。交通规范在现代社会中是一个相对复杂的系统性规范,各种规范的概念都需要人们在社会生活中慢慢熟悉和掌握,这时图标规范的定义可以让人对图形所指的行为形成条件反射,缩短反应时间,这在交通管理中至关重要。

而在互联网产品中,图标一方面依然履行其指称语义的基本任务,但另一方面,图标视觉符号的本质也促使设计师们将图标看作界面视觉的一部分,充分发挥了它的观赏价值。
移动互联网产品又需要分成 C 端和 B 端两个方面来讲,他们的图标应用侧重点各有不同。
C 端场景
C 端使用图标的场景极为琐碎,因为注重视觉的关系,C 端设计往往偏向于依赖图标的视觉属性,不同的 App 对在哪里使用图标也有各自的考量。但总的来说,我们还是能归纳出一些高频率使用图标的场景来。
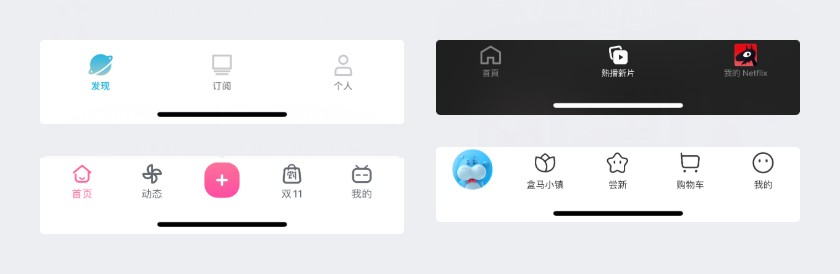
Tabbar
Tabbar 是一个系统级组件,在苹果的规范中,这个组件分成图标和文字两部分,含义互相表征。当然,也存在仅图标或者仅文字的形式,但从传统意义上说, Tabbar 是大概率需要图标的。

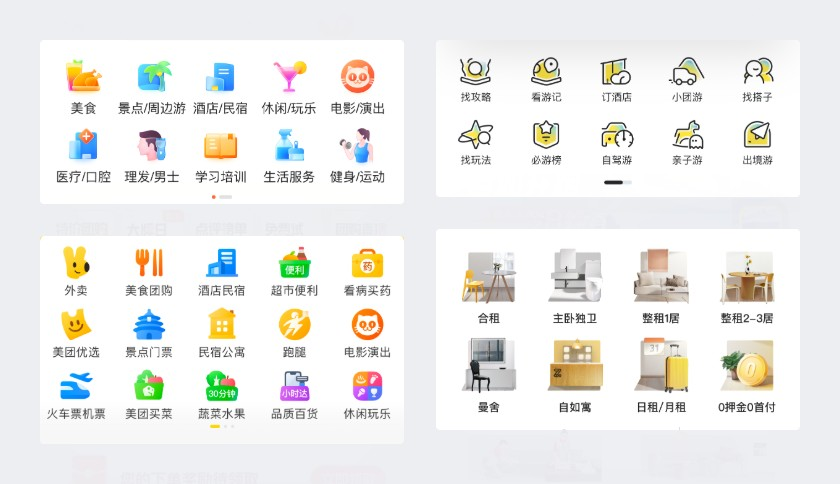
快速入口
快速入口区是 C 端 App 中非常常见且经典的功能布局,这部分的入口也基本全是图标+文字的配置。

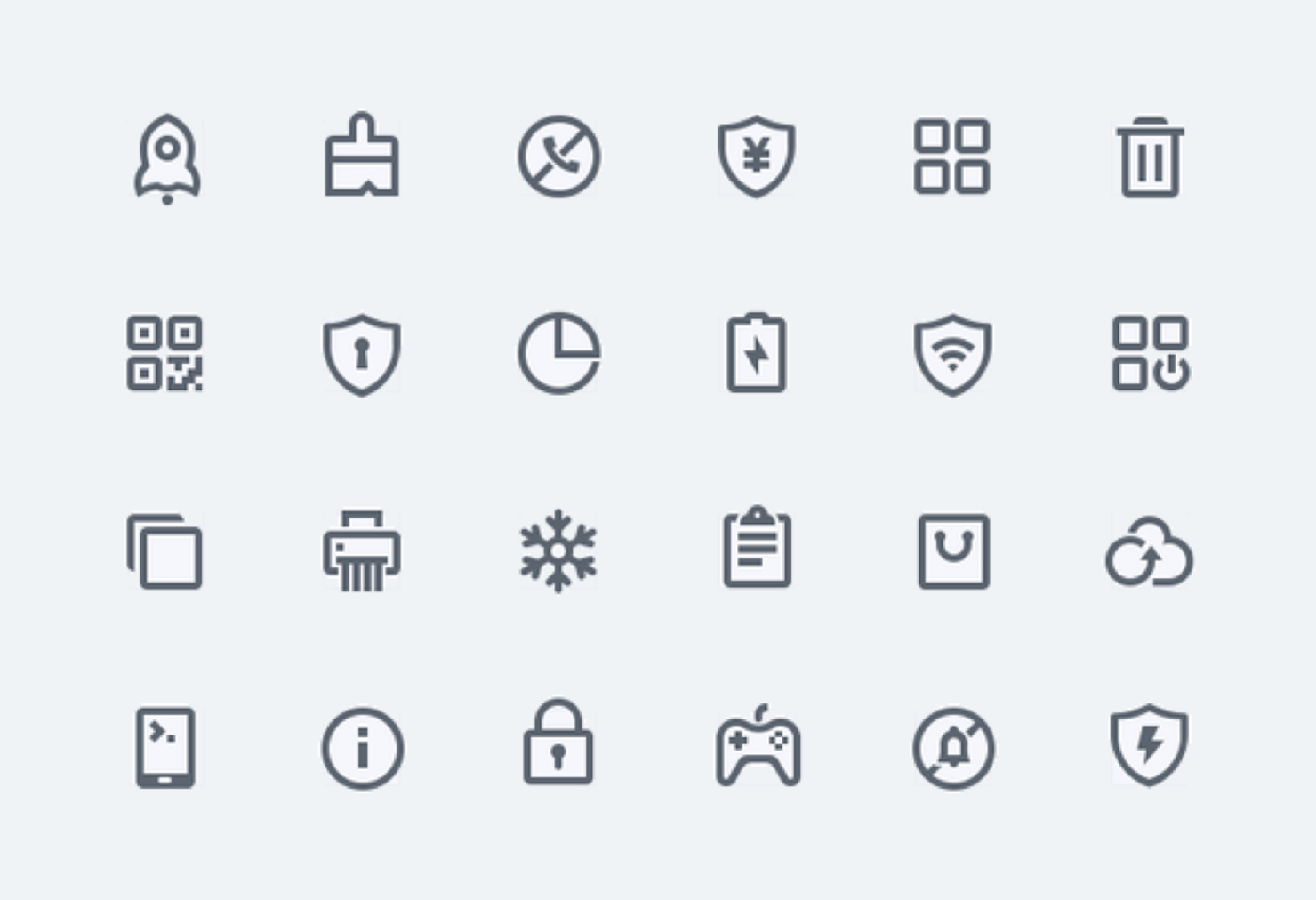
功能示意
功能示意的图标则会更贴近图标原本的工具属性,这些图标散落在各个页面的各个地方,用来指称一些约定俗成的产品功能或交互行为,例如:搜索、设置、更多、喜欢、点赞、收藏等等。

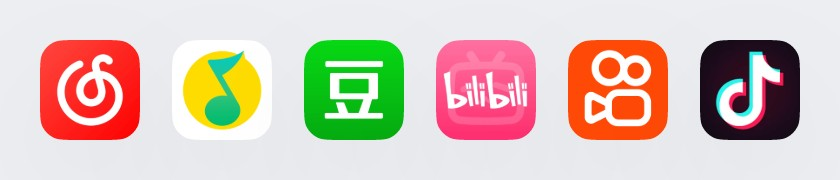
App 启动图标
App 图标则是图标视觉属性最纯粹的体现,它不代表任何具有实际含义的语义,它仅仅是 App 产品的品牌表达,就像名字之于你我。所以通常我们会把 App 图标单独拎出来说,它更像一个 Logo,而非图标。

B 端场景
在这里各位需要切换刚刚看完 C 端图标之后的思路,B 端产品构建思路和 C 端有所不同,图标往往跟随着组件和模块一同绘制,所以细分之下会出现通用组件和业务组件两种场景,这两种场景对图标的要求有所不同。
通用场景
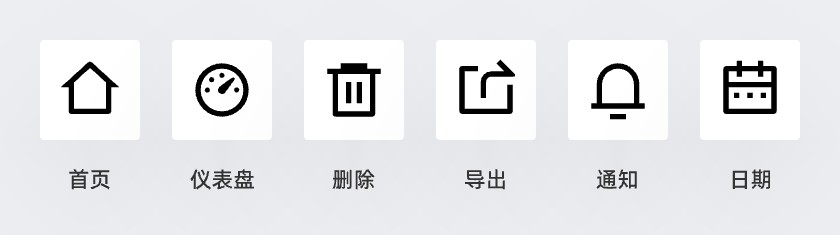
通用场景指的是那些构建起产品自身最基础的控件组件和功能,例如:侧边导航栏、顶部栏、面包屑、时间选择器、多选单选等等通用控件,当然这些控件组件并不是所有都需要绘制图标,但存在在这些通用组件内的图标被称为通用图标,例如:首页、dashboard、删除、导入导出、通知、日期等等。

业务场景
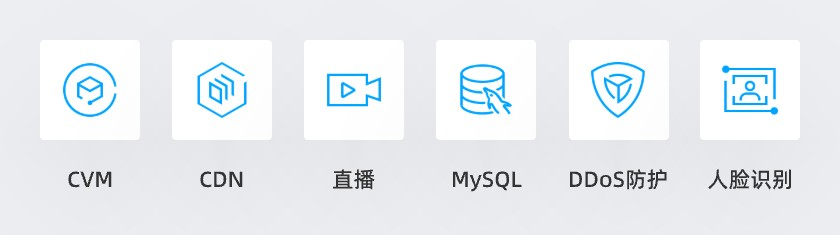
业务场景是 B 端与 C 端相异最大的原因,因为 B 端面向企业客户,在企业的业务流中往往会出现各种难以直观描述的流程或服务,举例如:云服务器 CVM、内容分发网络 CDN、直播、MySQL、DDoS 防护、人脸识别服务等等。

这些图标或许在技法上并不花哨复杂,但对设计师的抽象和联想能力提出了更高的要求。