接下来,就要进一步了解在工作中我们要设计哪些图标。
可以先划分成三种大类:
下面,我们将为对它们分别进行介绍,方便读者在开始学习具体设计前,对 UI 设计图标有更全面的认识。
工具图标
首先,我们要说的是工具图标。这是我们在日常讨论中提及最频繁的图标类型,即应用内有明确功能、提示含义的标识,例如:设置、更多等等。

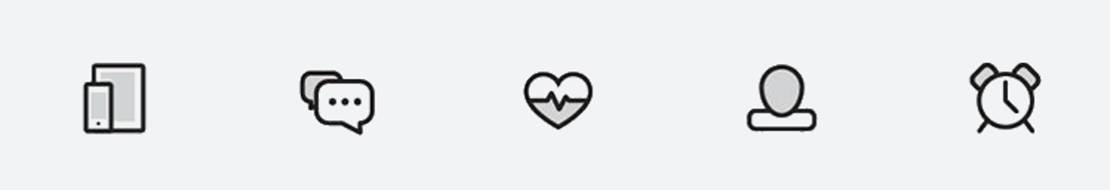
工具图标可以归纳为三种基本的风格,线性风格、面性风格、混合风格。
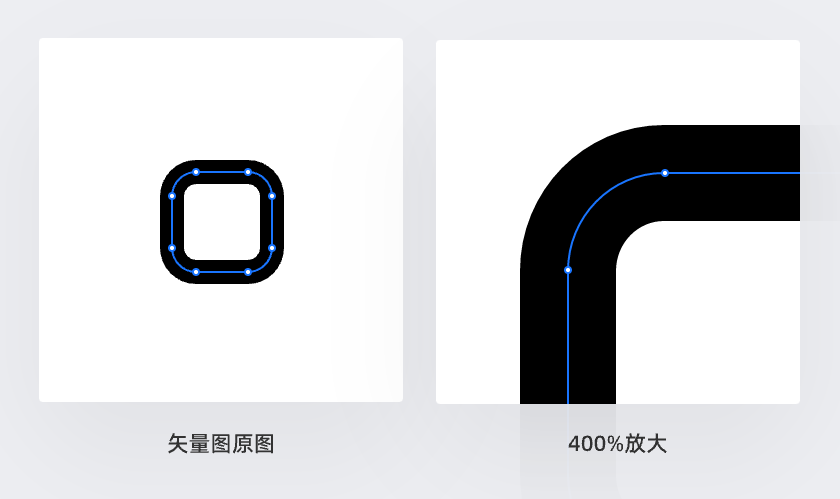
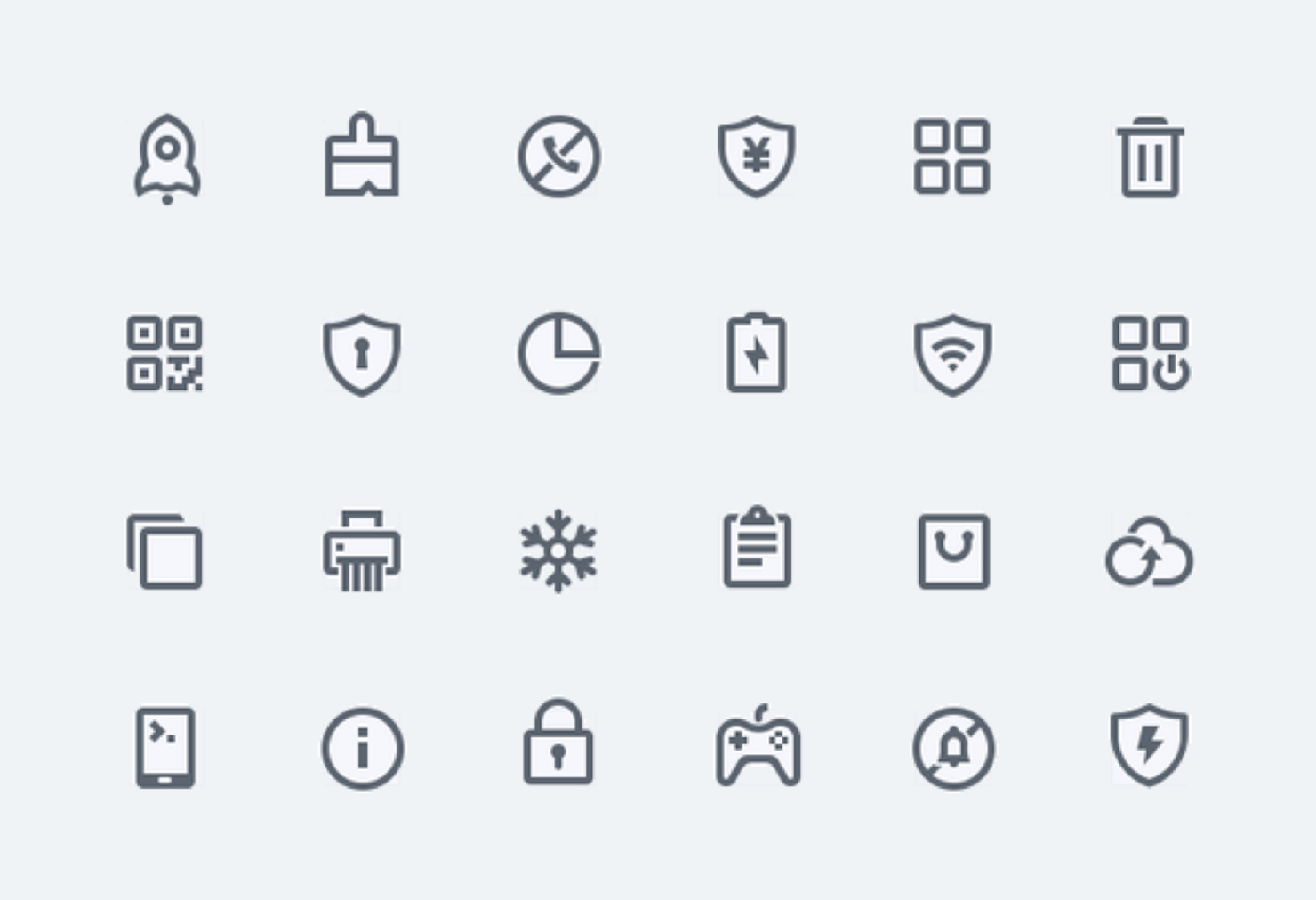
线性风格
线性图标,即图形是通过线条的描边轮廓勾勒出来。当然线性风格也可以存在多种变体,这里按下不表,在知识库的最后部分会详细说明这些风格变体。

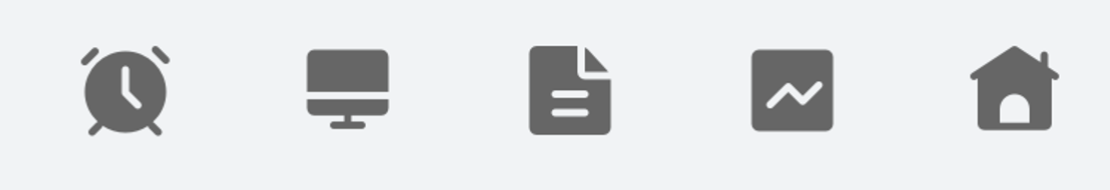
面性风格

混合风格
当然,在设计图标类型的时候,也不一定非线性和面性不可,有一些热衷创造和尝试的设计师,还创作出了混合型的图标,既有线性描边的轮廓,又有色彩填充的区域。

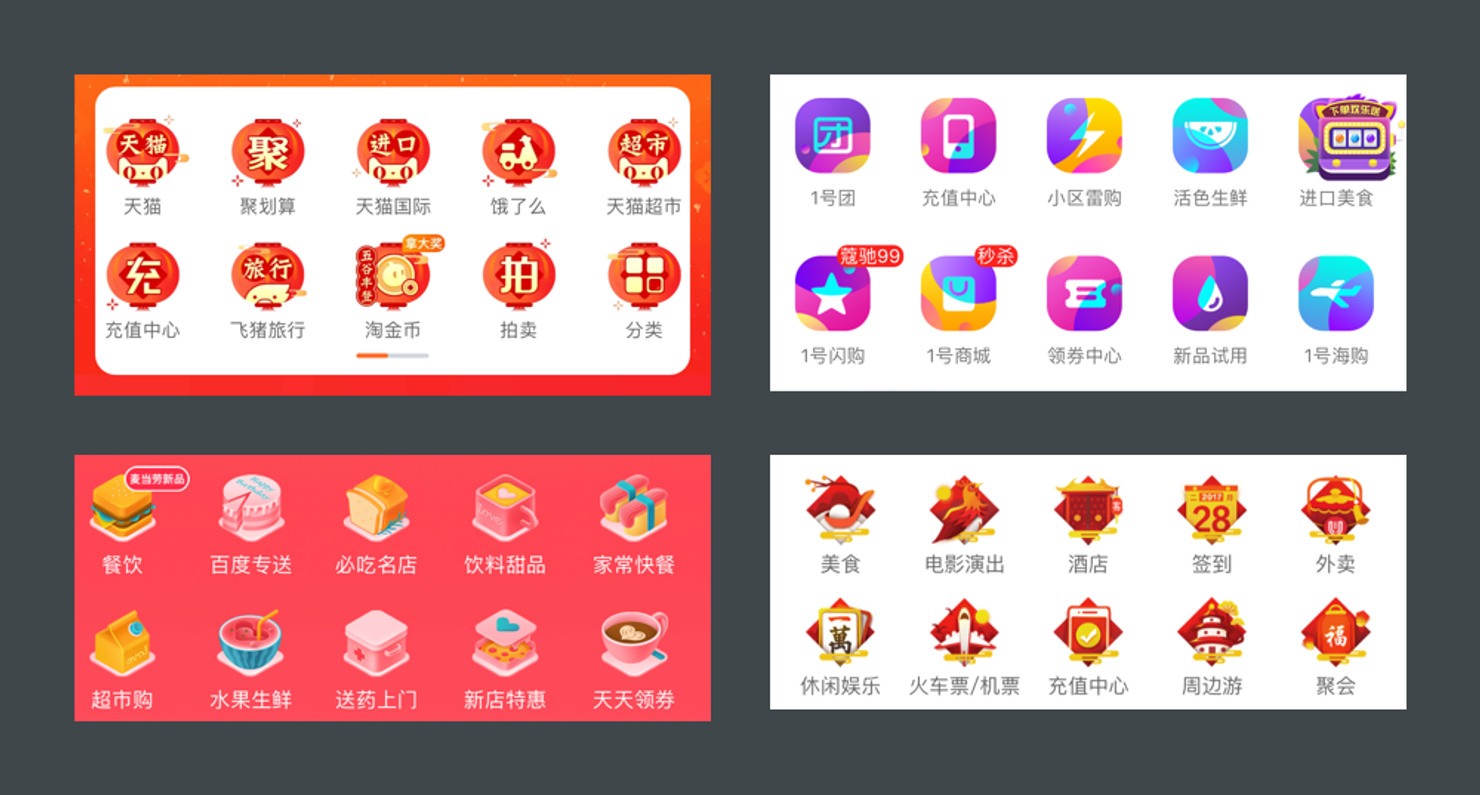
装饰图标
和工具图标比起来,装饰图标的视觉性作用更多。对于一些比较复杂的应用来说,过分的简约并不能弥补信息过多的信噪问题,我们要通过丰富视觉体验的方法来增加内容的观赏性,减少一屏内显示内容的数量。
比如在分类列表里,是可以只使用线框和文字把大量内容浓缩到一屏以内,但实际浏览效率并不会增加,而且并不美观。

还有,就是国内的界面设计环境,会根据运动需求设计进行特殊化处理,尤其在电商领域,首屏的图标都会改成首页风格的样式,增加活动氛围。

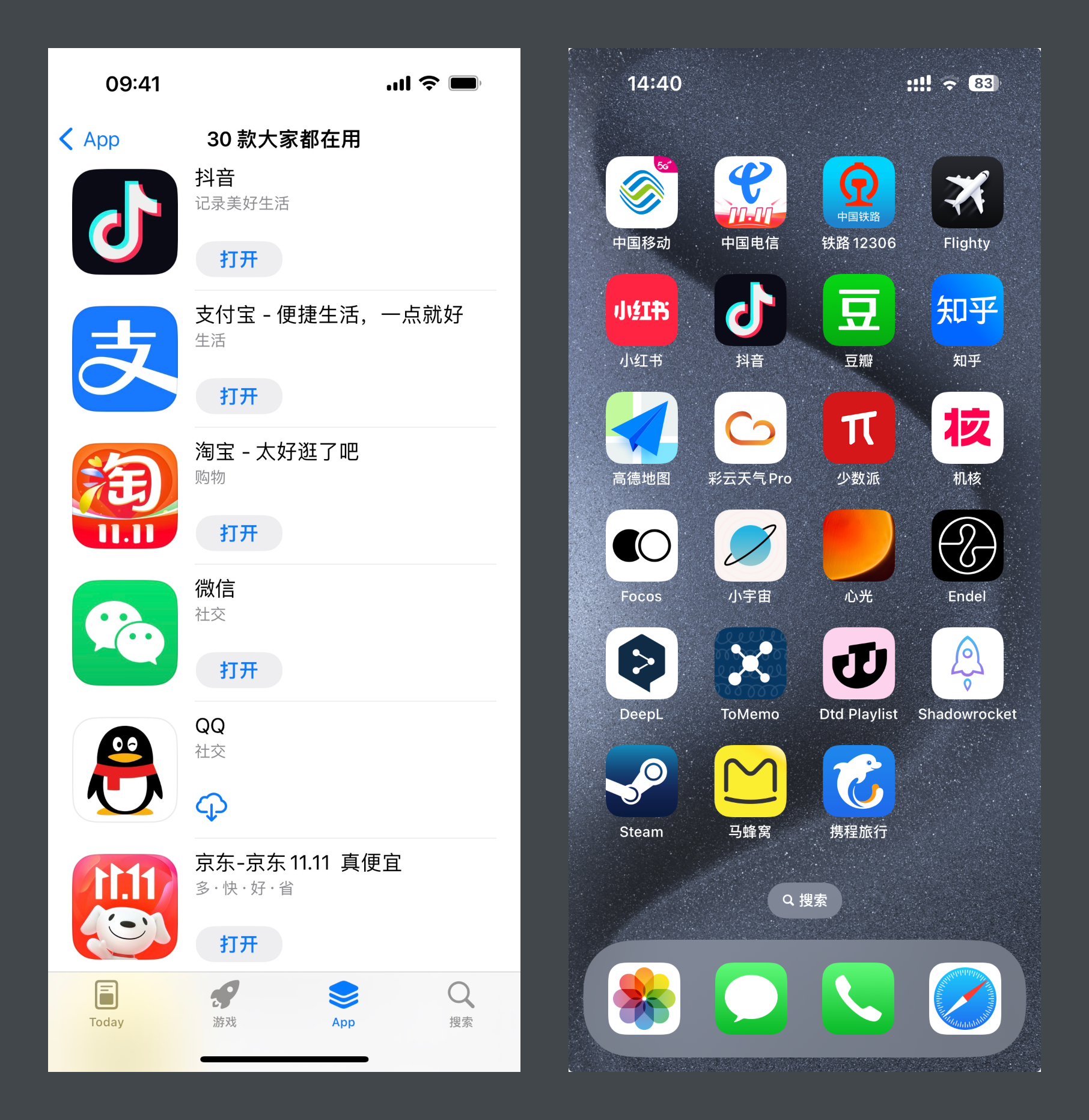
启动图标
最后,就要说说启动图标了!启动图标指的是 App 在商城和系统桌面所展示的图标,从 App 分发角度来说是每个 App 独有的唯一视觉标识。