矢量图和位图 (也称标量图),是图片在计算机中的两种显示原理,依据原理的不同,这两种图片形式也会有各自不同的性质。
矢量图 Vector
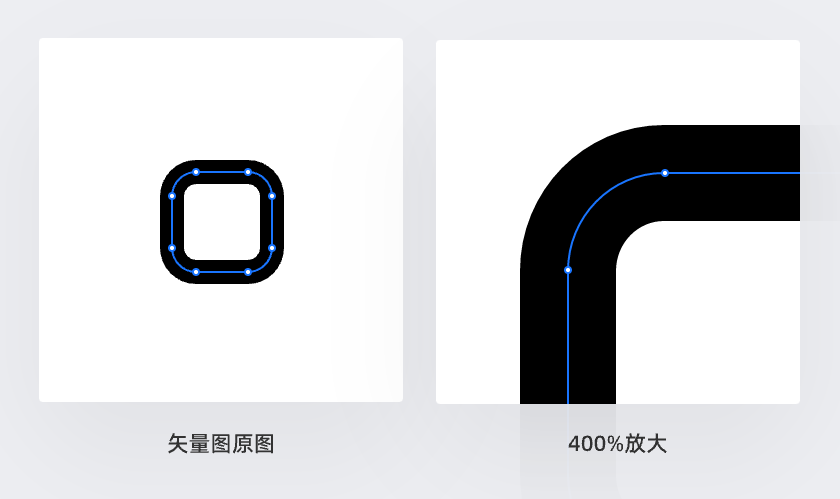
矢量图指的是由一连串向量点 (带有方向信息的点) 和曲线所形成的图像,计算机在获得一些点的位置、方向、曲率、曲线的描边和填充各项数据之后,可以自动计算得出一副图像。
据此原理,因为矢量图本身只储存构成图像的形状和颜色信息,所以矢量图有一个很关键的特性:无论图片放大多少倍,图像依然是平滑无损的。

位图 Bitmap
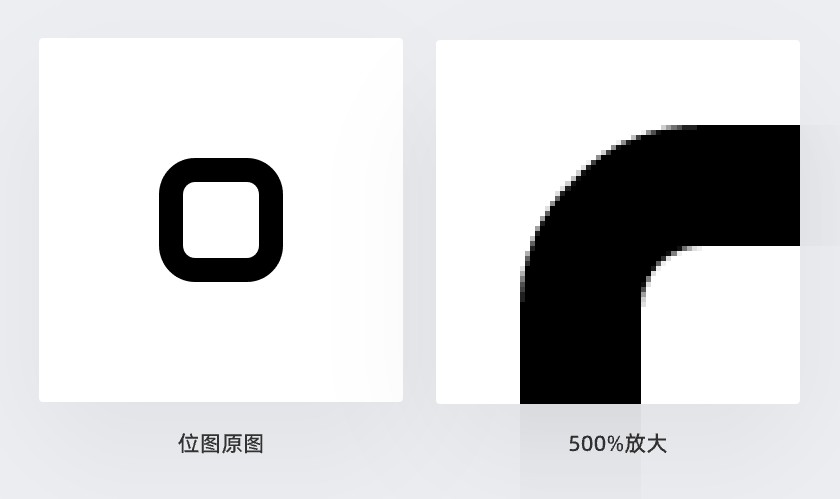
位图即我们常说的像素图,是由一系列存储色彩信息的像素所组成的图像。
由于每一像素能且只能表现为一种色彩,所以在放大后的位图中我们可以清楚看到弧形边缘的一个个像素锯齿,故而位图图像想要在 App 中显示出最佳状态,需要考虑像素对齐的问题。

图标的格式
从设计师的角度来说,在图标的设计之初基本都采用矢量软件(见图标的设计工具)或软件中的矢量工具(见布尔运算和钢笔)来绘制,可以充分发挥矢量图的优势,精细地控制图形的每一条边。
但从开发侧却不止这么简单。尽管从原理看来矢量图是比位图更优的图标显示方案,但考虑到跨平台 web 显示、开发工具的支持并不完善等问题,目前大多数 App 仍然采用位图的图标格式。而在位图中最常用的格式是 png,相比 jpg 而言, png 可以显示透明背景,更加适合图标的使用场景。

除此之外,如果没有跨平台需求,那么 iOS 系统的开发工具对 SVG 和 PDF 格式都有不同程度的支持,安卓则可以采用 SVG 格式。
但不论如何,具体采用哪种方案,依然需要设计师与开发沟通才能最终定论。