风格说明
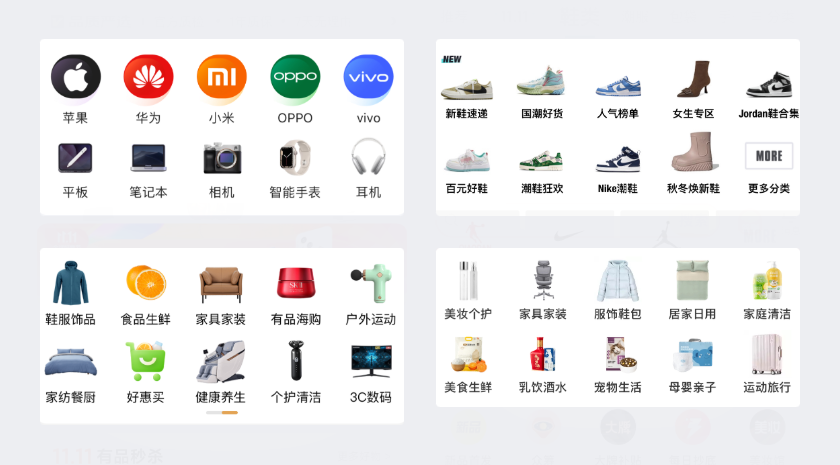
实物贴图是在电商中比较常见的图表类型,尤其是数码类、鞋服类的电商。说它是图标,其实本质上也只是用「图片」来代行了图标的功能,所以此类图标是一种极致实用主义的图标。

设计要点
这类设计看起来很简单,只要画出一个几何的背景,并建立蒙版将实物图置入进去即可,但还是有不少新手会犯的错误,下面我们主要说说常见的问题有哪些。
1.物体的透视
和工具图标一样,我们要尽可能的保证整组图标中图形的形状和透视可以统一,如果实物图采用的透视不一致,那么空间的对立感就更强,也有更容易被用户觉察到的违和感。

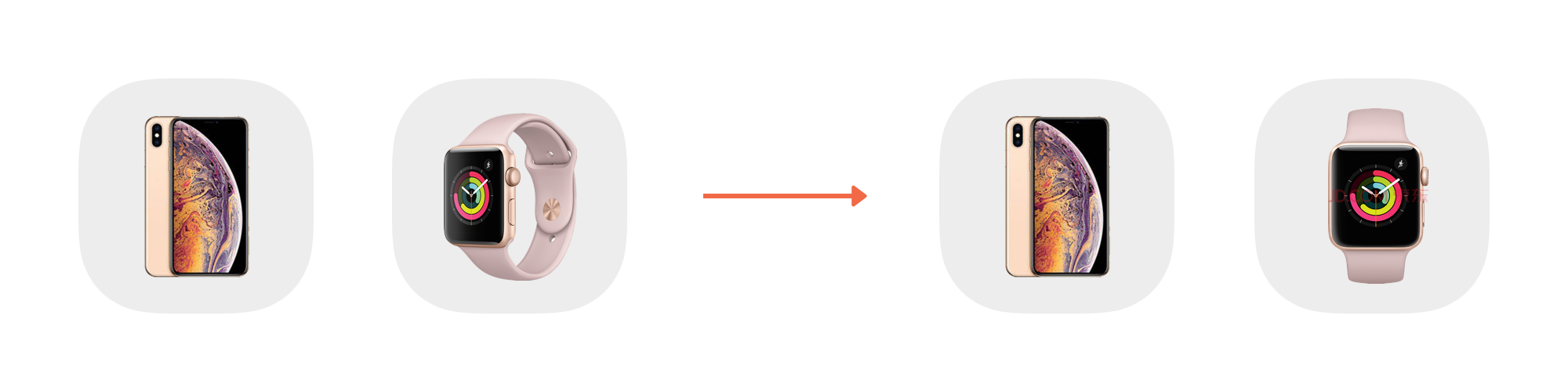
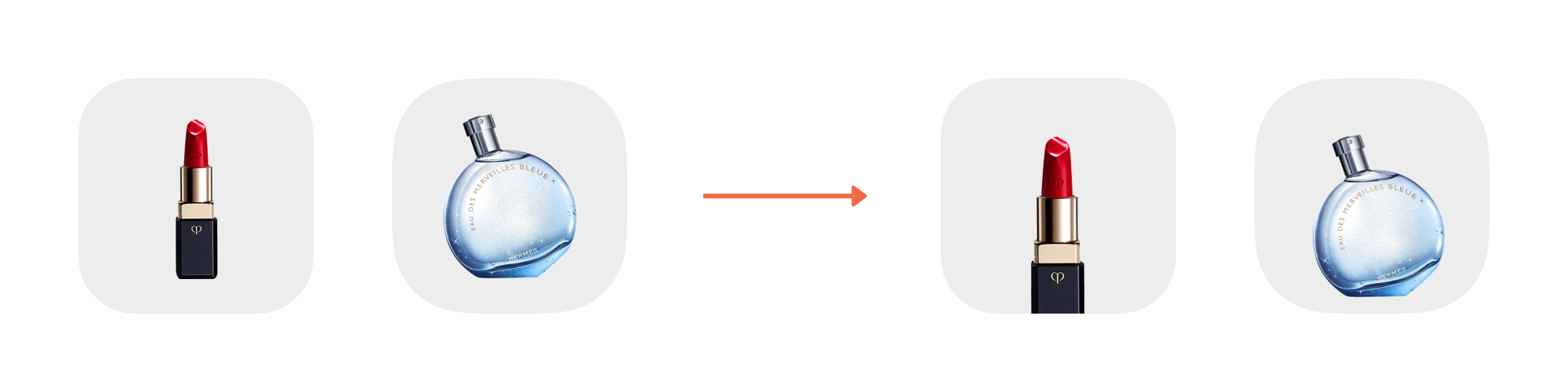
2.形体和比例
当我们采用实物照片时,该物体完整的形状我们往往不能控制,但切记的是,不是物体本身是什么形状我们都要完整的置入进去。
比如如果入口中有口红和香水两种,口红是细长的而香水是圆形,那么我们可以做的就是要放大口红,最终只展示它的局部,否则它们的对比会完全失衡。

3.图形的质感
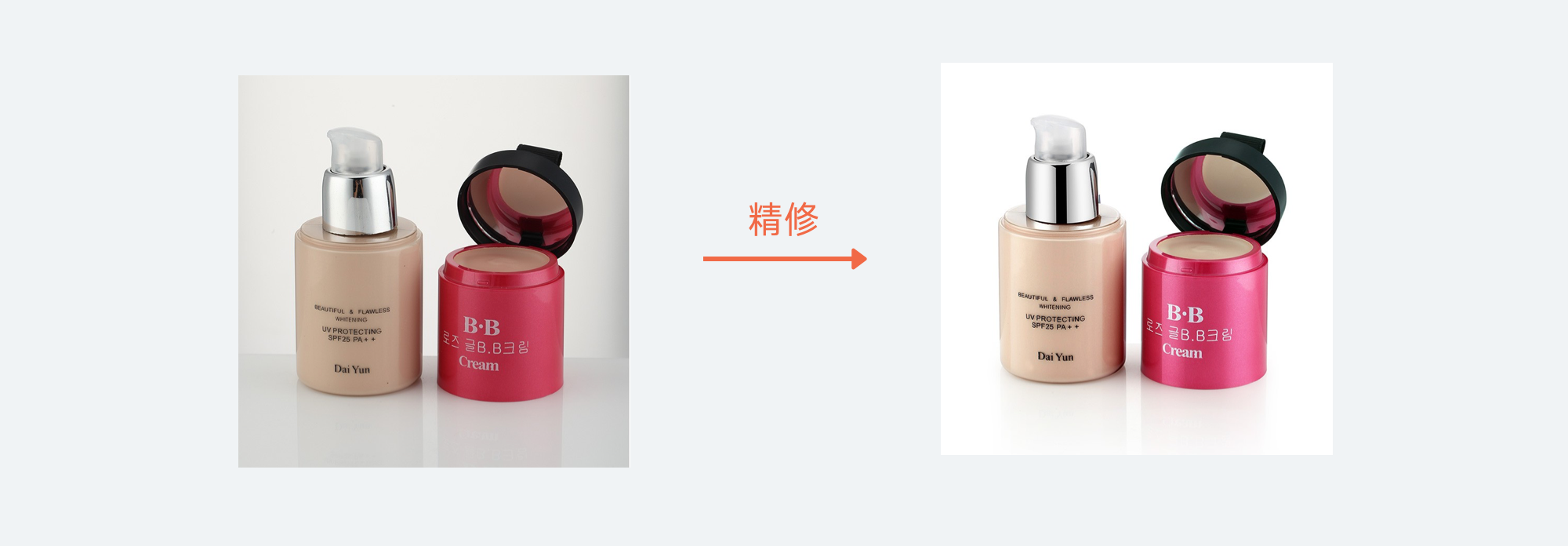
实物的图形,还有一个非常重要的细节,就是它们的质感。这种质感指的不是物体本身的材质,而是摄影、后期产生的质感。如下图的对比,同一件商品,手机直出的图,和经过商品精修的图,展现出来的质感是完全不一样的。

如果强行将有精修痕迹和普通照片抠出来的商品放到一起,也只能给用户产生巨大的违和感。所以,如果提供给我们的素材本身质感不同,那么我们就要在 PS 中对它们进行调试,尽可能保证它们的一致。
4.前后对比
因为是摄影图,所以图形本身包含的细节会非常丰富,而且色彩也可能比较多。在采用了几何背景时,就要保证它能更好的衬托主体物。如果使用较强的颜色,或是太多细节,就会导致前后元素的分离度不足,无法凸显物体本身。所以,多数采用这种风格的设计案例中,背景用色都使用饱和度偏低的配色。

案例演示
实物贴图的图标可以像上一个部分一样给出一个统一的背景,也可以不显示这个背景。但无论如何,在放入图片之前,我们都要绘制统一的正方形给图标定界。这里我们以不显示的背景为例。
第一步,将正方形的填充色透明度改为1%。之所以取1%,是因为在大多数软件中0%填充的图层无法被选中,为了方便对齐之类的操作习惯于给1%的填充。

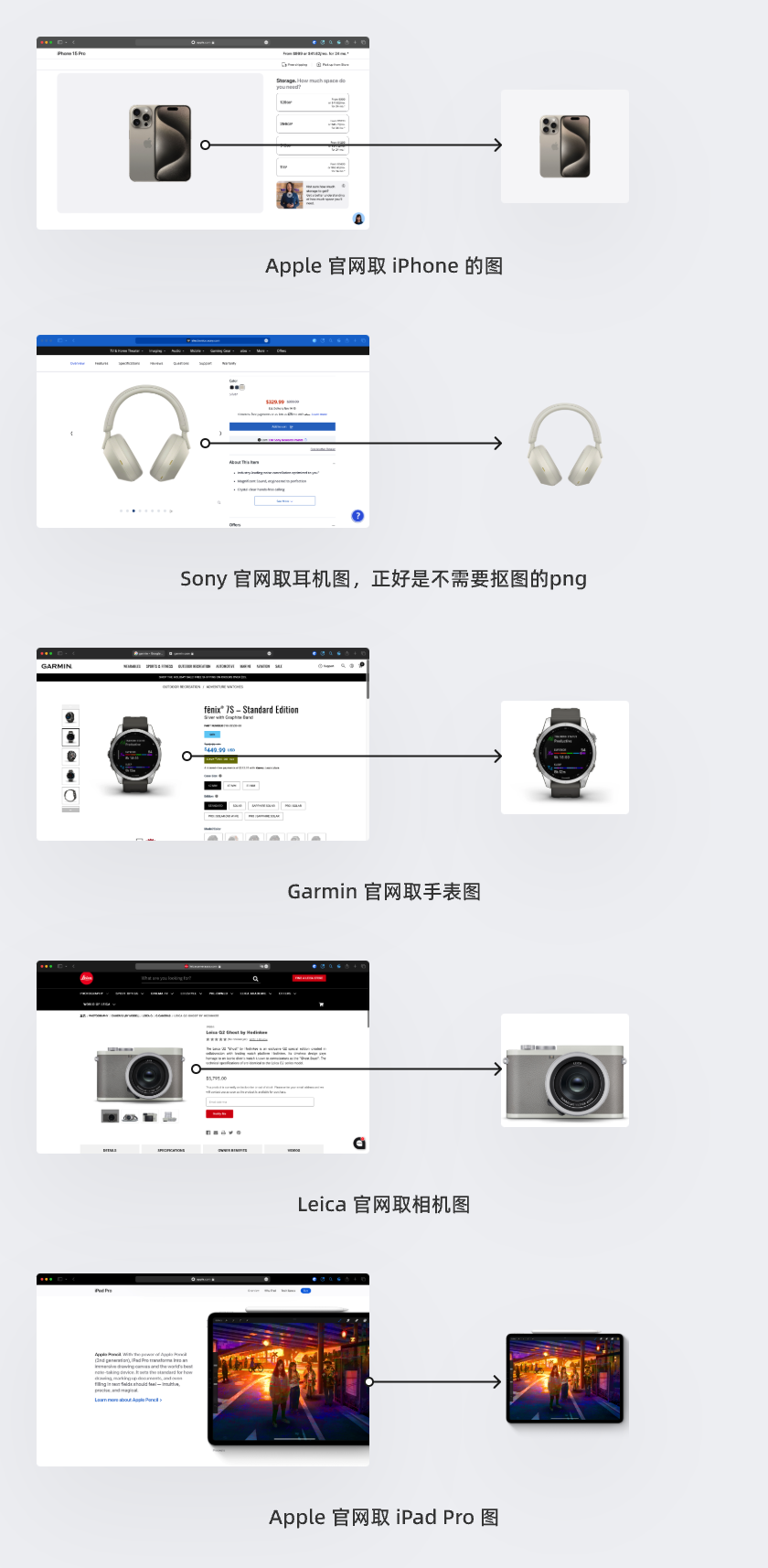
第二步,去网上找到对应的图片。找图本身也是一门技术活儿,这些图片上哪儿去找呢?我这里给一个思路——除非你的公司直接给出旗下商品的图片,否则去各品类中头部产品的官网,找到旗舰产品的产品介绍,找到一张纯色背景的商品图 (有png最好,尽量找正视图)。
例如,手机可以找苹果 iPhone15 Pro,耳机可以找索尼 WH1000-XM5,运动手表可以找佳明,相机可以找徕卡,平板可以找 iPad Pro,诸如此类。

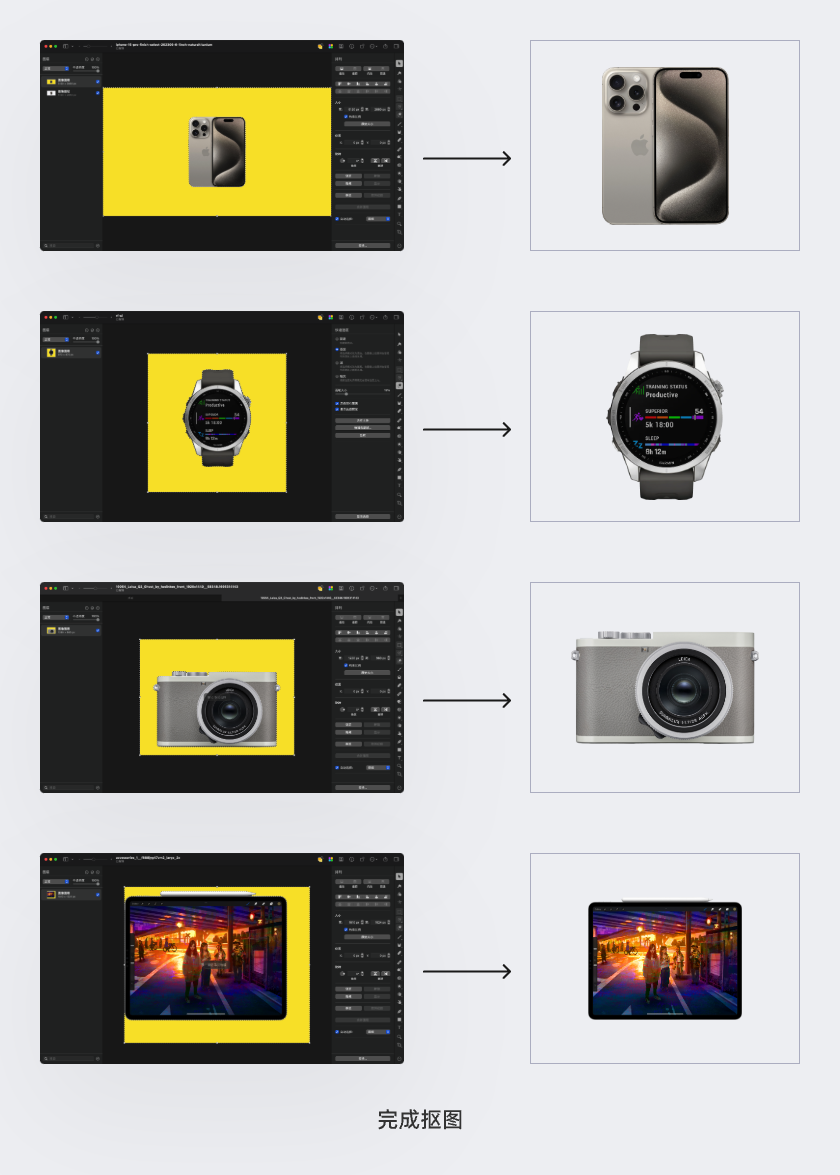
第三步,抠图。不仅要把背景抠掉,还要把阴影也抠掉。

第四步,把抠完之后的图片按照视觉大小统一置入框中,这样就完成了。



