App 的措辞方式是用户体验的重要组成部分。
不管是构建用户引导体验、编写提醒图像描述、提供辅助功能,从语言的角度进行设计可帮助用户充分使用 App。
入门指南
- 确定 App 的措辞风格。思考你在和谁说话,即可弄清要使用的词汇类型。创建一个常用术语列表,并参考该列表以保持语言一致。
- 力求语气与上下文相匹配。确定 App 的风格后,请结合实际情况改变自己的语气。
- 比较以下两个 Apple Watch 示例中的语气。在第一个示例中,语气直截了当,反映了形势的严重性。在第二个示例中,语气轻快,并表示祝贺。

- 力求清晰明确。选择浅显易懂的词,并传达正确的含义。
- 面向所有用户编写内容。选择简单易懂的语言,编写时考虑辅助功能和本地化,避免行话和性别术语。
应用指南
- 考虑每个屏幕的用途。注意屏幕上元素的顺序,并将最重要的信息放在最前面。
- 注意动态用词。主动语态和清晰的标签可帮助用户在 App 中从一个步骤导航到下一个步骤,或者从一个屏幕导航到另一个屏幕。标记按钮和链接时,最好使用动词。优先考虑清晰度,避免标签过于可爱或巧妙。例如,比起“我们开始吧!”,仅使用“下一步”效果更好。
- 构建语言模式。语言一致可营造熟悉感,让 App 给人一种凝聚力强、直观易懂和精心设计的感觉。
- 编写用户使用设备的交互方式的正确措辞,不要在想要表达“轻点”时使用“点按”一词。
- 用户使用设备的位置和方式、设备屏幕尺寸以及设备位置都会影响你为 App 编写内容的方式。
- 在内容为空白的页面上提供清晰的后续步骤,如为空的待办事项或购物车页面。
- 编写清除错误的信息。最好始终帮助用户避免错误。例如账户格式错误、密码太短等。
- 选择正确的传达方式。考虑信息的紧迫性和重要性,思考用户可能会在什么情况下看到信息,是否需要立即采取行动,以及用户可能需要多少支持信息。
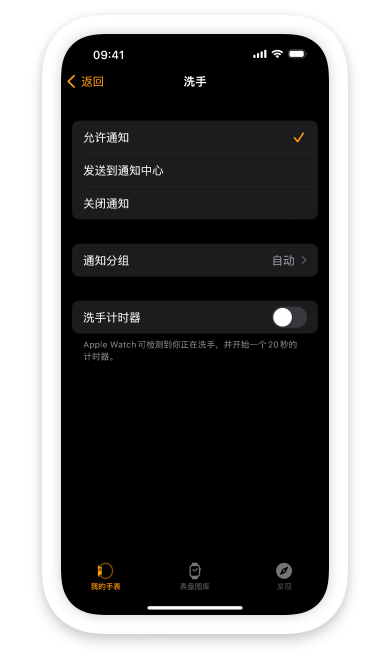
- 保持设置相关的选项文案清晰简单。描述设置打开时会发生什么,以便用户可以推断其关闭时的情况。例如,在 Apple Watch 的“洗手计时器”设置中,描述解释了计时器可以在你洗手时启动。

- 如需将用户定向到某个设置,请提供直接的链接或按钮,而不是尝试描述设置的位置。
- 在输入框中显示默认提示信息。例如“name@example.com”、“你的姓名”。