隐私至关重要:对与隐私相关的数据和 App 所需的数据保持透明至关重要,而保护用户的数据也至关重要。
用户会以非常个性化的方式使用自己的设备,并期望 App 能够帮助他们保护隐私。
当您提交新 App 或更新 App 时,您必须提供有关您的隐私惯例和您收集的隐私相关数据的详细信息,以便 App Store 可以在您的产品页面上显示这些信息。(您可以随时在 App Store Connect 中管理此信息。)人们在下载您的应用程序之前,会使用您产品页面上的隐私详情做出明智的决定。要了解更多信息,请参阅 App Store 上的应用程序隐私详情。

应用指南
- 仅请求访问你实际需要的数据。
- 对 App 如何收集和使用用户数据保持透明。
- 尽量在设备端处理数据,避免与远程服务器之间的耗时且有潜在风险的来回通信。
- 采用系统定义的隐私保护措施并遵守安全保护最佳实践。例如,在 iOS 15 及更高版本中,你可以依赖 CloudKit 为字符串、数字和日期等更多数据类型提供加密和密钥管理。
请求权限
以下是你必须请求访问权限的几个示例:
- 个人数据,包括位置、健康、财务、联系方式和其他可识别个人身份的信息
- 用户生成的内容,如电子邮件、信息、日历数据、联系人、游戏信息、Apple Music 活动、HomeKit 数据以及音频、视频和照片内容
- 受保护的资源,如蓝牙外围设备、家庭自动化功能、无线局域网连接和本地网络
- 设备功能,如摄像头和麦克风
- ARKit 数据,例如手部跟踪、平面估算、图像锚定和世界跟踪(对于在全空间中运行的 visionOS App)
- 设备的广告标识符,用于支持 App 跟踪
系统会提供标准提醒,让用户查看你提出的每个请求。你需要提供文件描述你的 App 为什么需要访问权限,系统会在提醒中显示该描述。用户也可以查看这个描述,并在“设置”>“隐私”中更新其选择。
仅在 App 明确需要访问数据或资源时才请求权限。对访问个人信息或设备功能的请求产生怀疑是人之常情,尤其是在没有明确需求的情况下。理想情况下,应等到用户实际使用需要访问权限的 App 功能时再请求权限。例如,你可以在用户表示对需要位置信息的功能感兴趣后,再使用位置按钮给用户提供共享位置的方式。
避免在启动时请求权限,除非该数据或资源对 App 正常运行必不可少。当你的请求原因显而易见时,用户不太可能被启动阶段的此类请求打扰。例如,用户理解导航 App 需要访问其位置,他们才能从中获益。与之类似,如果用户想要玩可让其将虚拟对象击向周围中的墙体并反弹的 visionOS 游戏,他们先需要允许该游戏访问周围相关的信息。
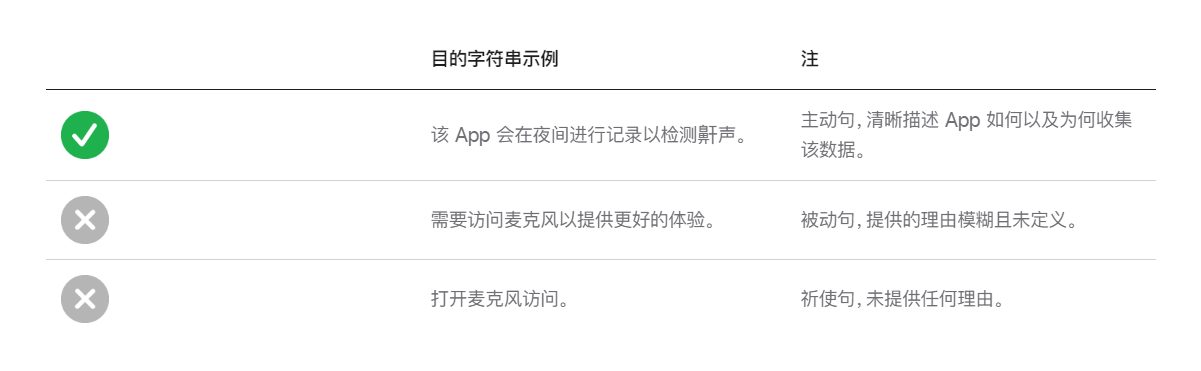
撰写清晰描述 App 如何使用所请求的功能、数据或资源的文件。标准提醒会在你的 App 名称后和用户用于授予或拒绝权限的按钮前显示你的文件(称为目的字符串或用途描述字符串)。文件应使用直截了当、具体且易于理解的完整短句。使用句首字母大写、避免被动语态,并以句号结尾。

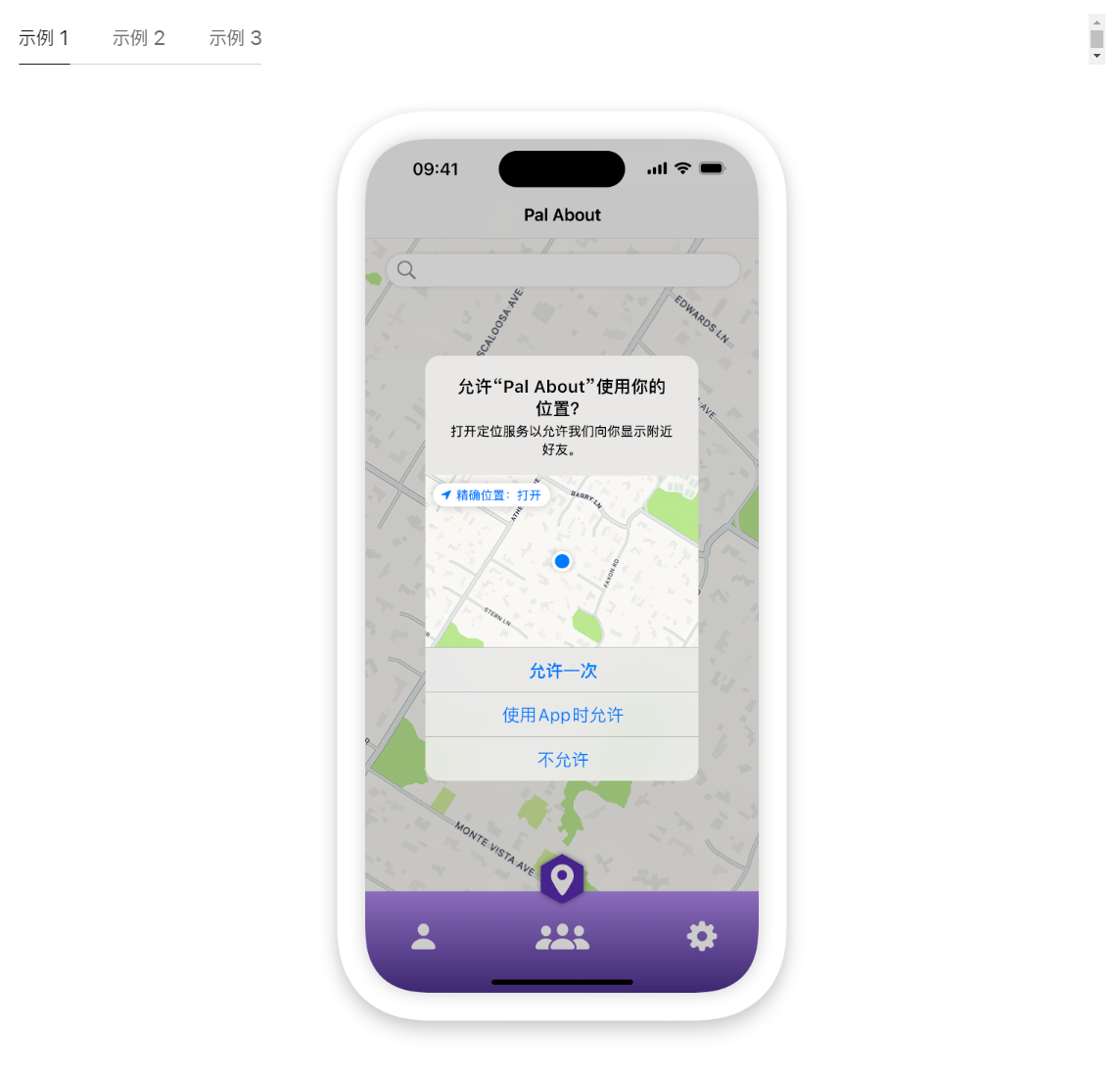
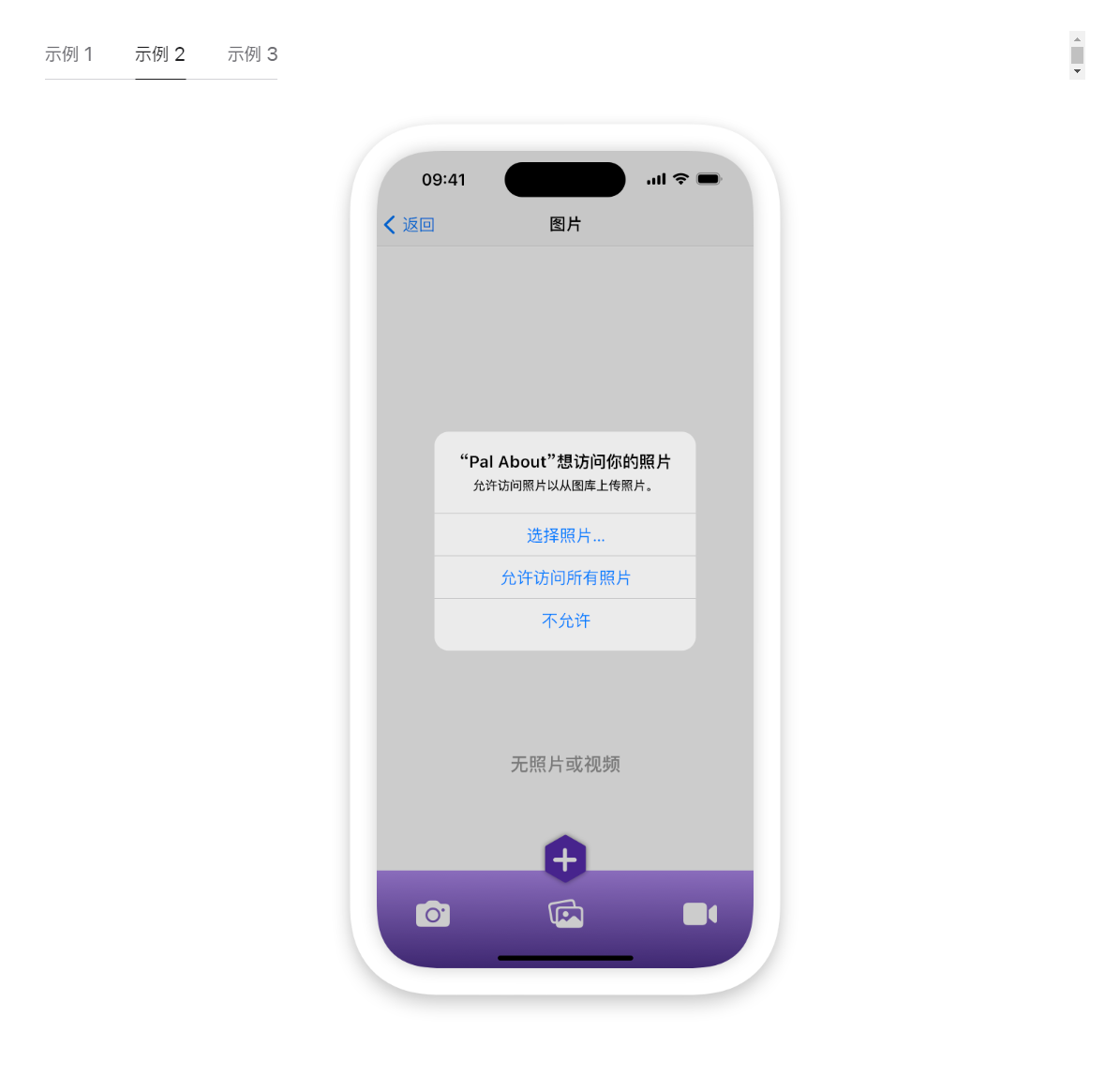
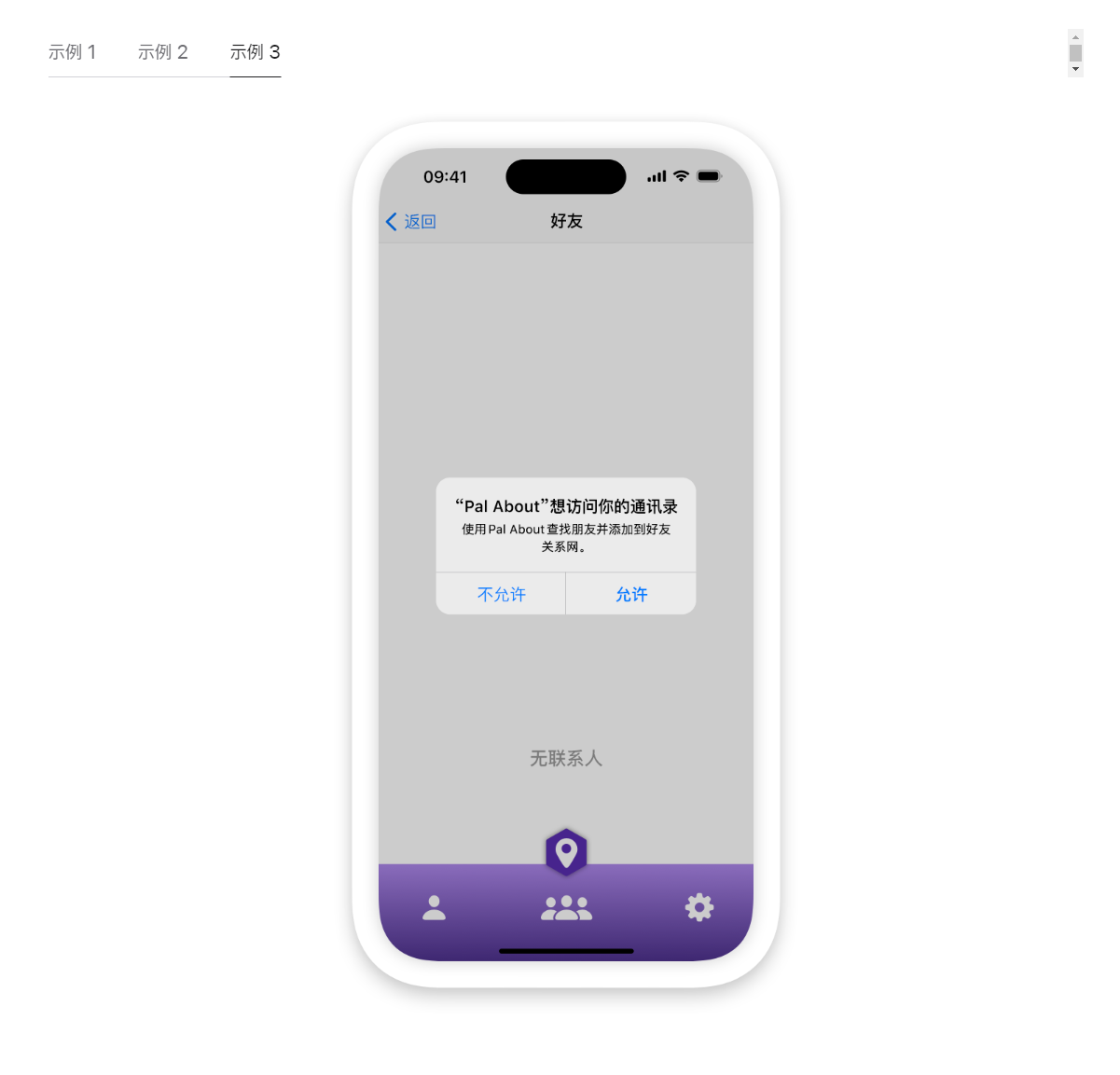
以下是标准系统提醒的几个示例:



预提醒屏幕、窗口或视图
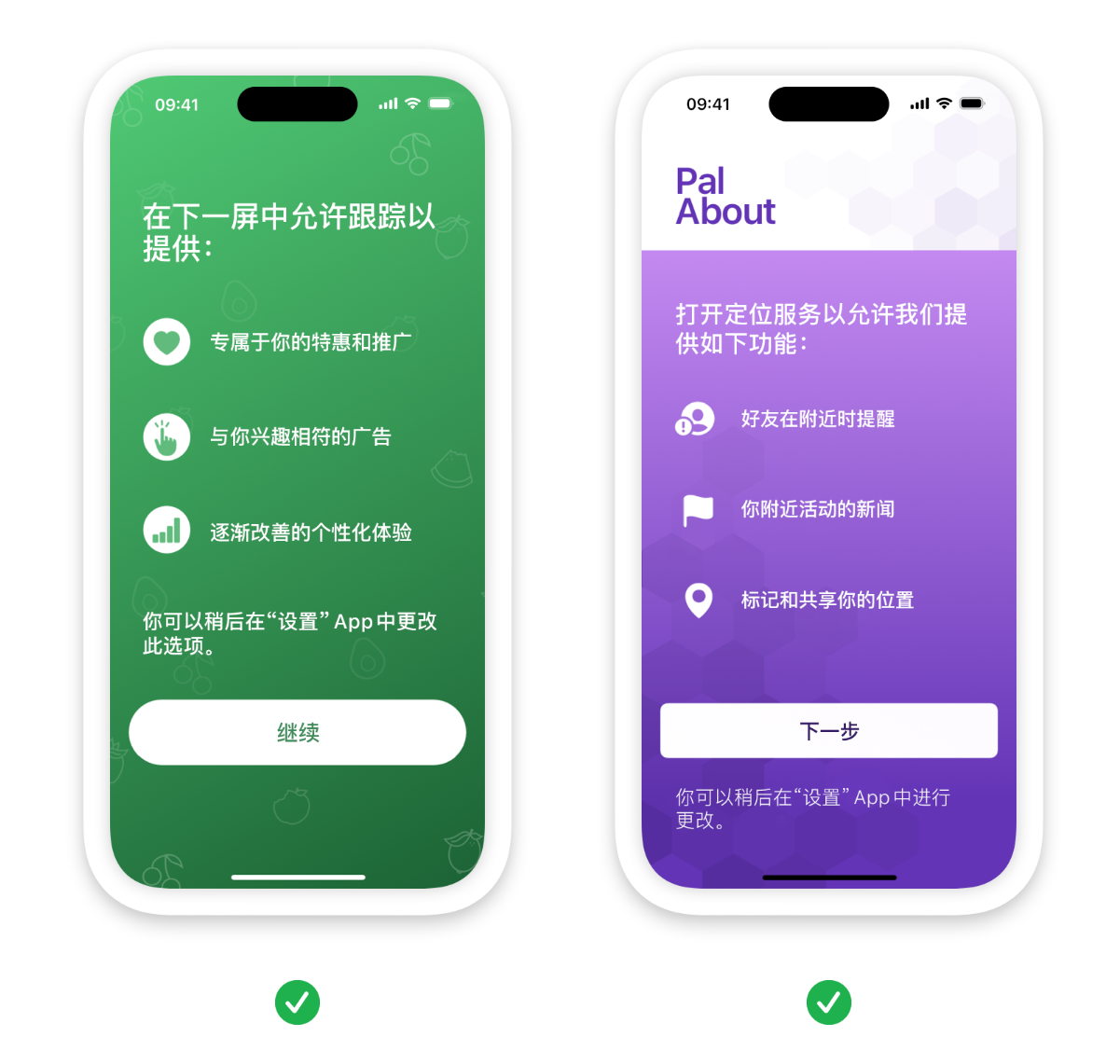
理想情况下,当前的上下文应帮助用户理解你为什么要请求权限。如果有必要提供额外的详细信息,你可以在系统提醒出现前显示自定义屏幕或窗口。以下指南适用于在请求权限以访问受保护数据和资源(包括相机、麦克风、位置、通讯录、日历和跟踪)的系统提醒前显示的自定义视图。
仅包括一个按钮并清楚表明它会打开系统提醒。当自定义屏幕或窗口还包括一个不打开提醒的按钮时,用户可能会觉得自己被操纵了,因为这种体验会让他们偏离自己的选择。另一种被操纵的体验是使用“允许”之类的词作为自定义屏幕按钮的标题。如果自定义按钮的含义和视觉效果看起来与提醒中的允许按钮类似,用户更有可能在无意中选取提醒的允许按钮。使用“继续”或“下一步”之类的词给自定义屏幕或窗口中的单个按钮命名,阐明其操作是为了打开系统提醒。

不在自定义屏幕或窗口中包括额外操作。例如,不要提供可让用户不查看系统提醒就退出屏幕或窗口的方式,如提供关闭或取消选项。

跟踪请求
App 跟踪是一个敏感的问题。在某些情况下,显示描述跟踪好处的自定义屏幕或窗口可能有意义。如果你想在用户一启动 App 时就执行 App 跟踪,那就必须先显示系统提供的提醒,才能收集任何跟踪数据。
切勿在系统提供的提醒前显示可能迷惑或误导用户的自定义屏幕或窗口。用户有时会在不阅读提醒的情况下快速将它关闭。自定义信息屏幕、窗口或视图如利用此类行为影响了用户的选择,将可能导致被 App Store 审查拒绝。
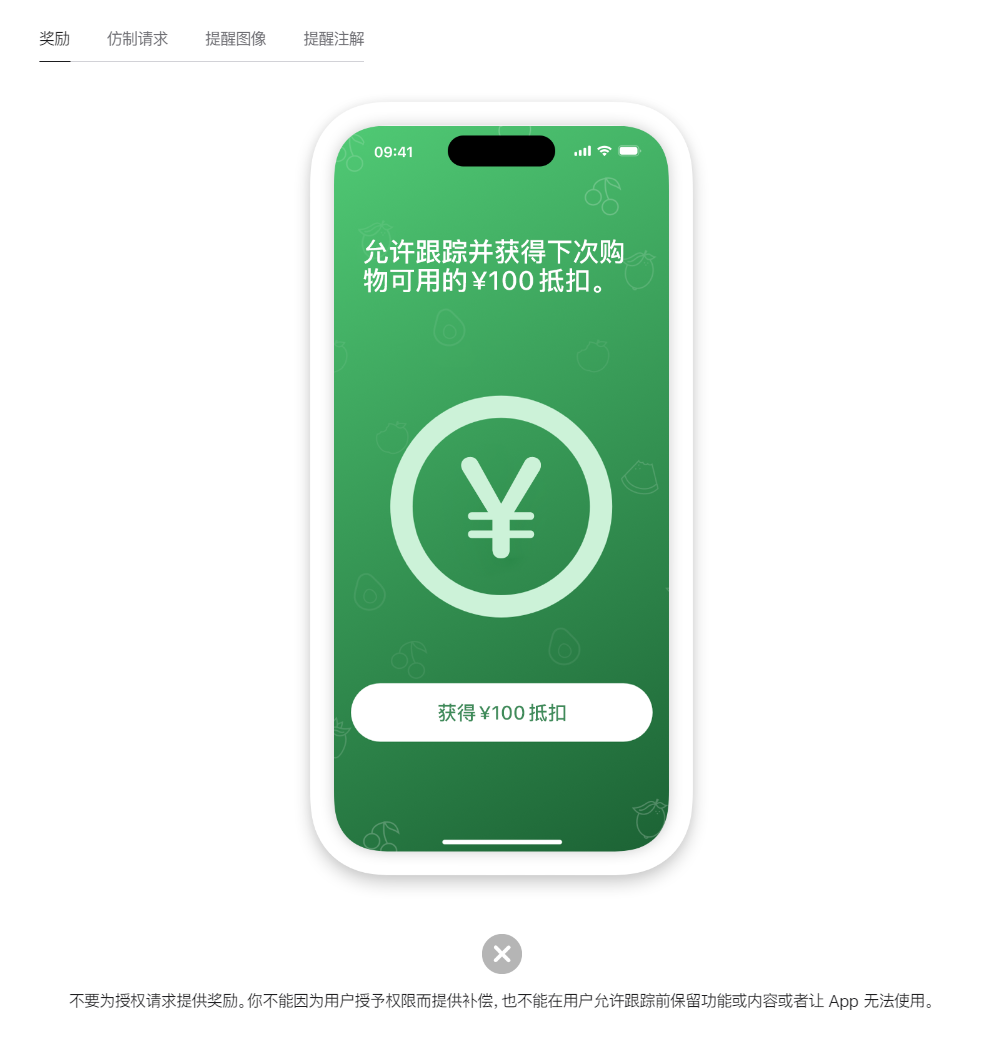
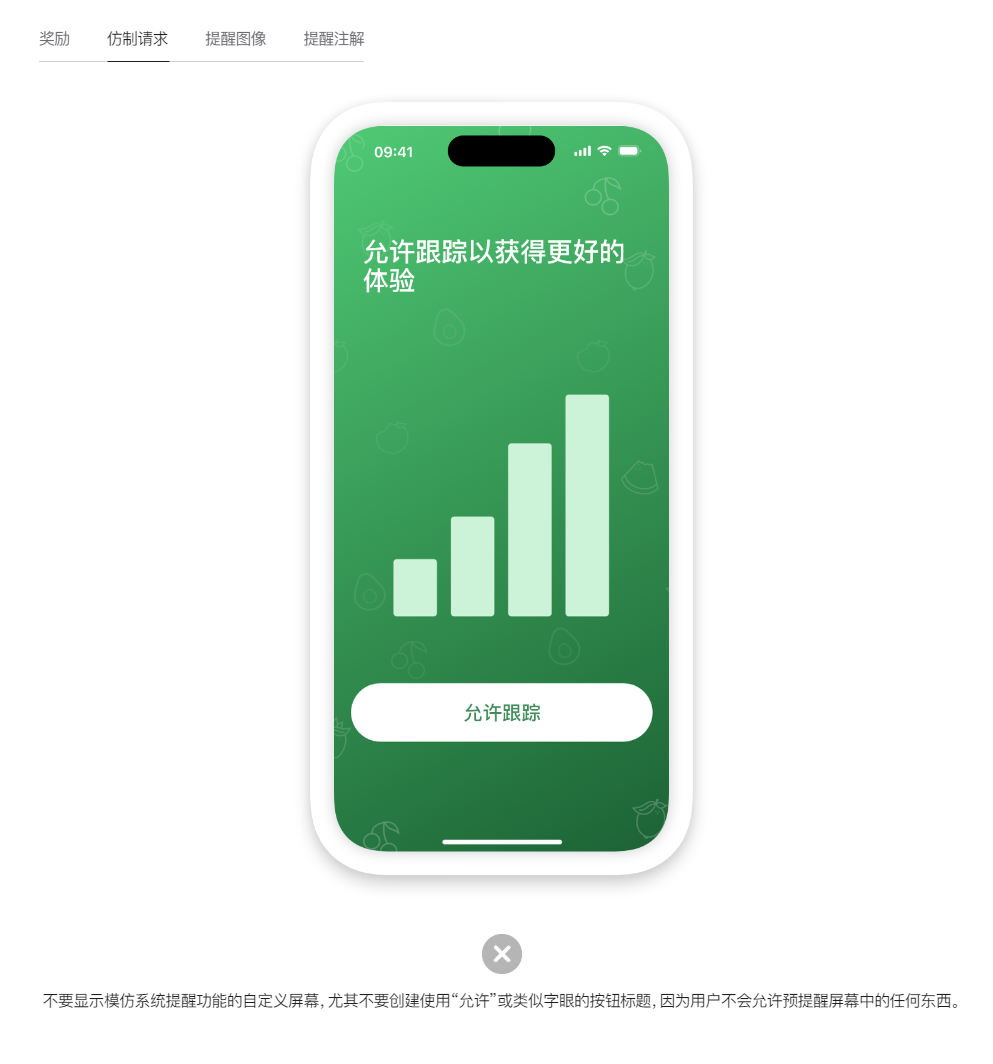
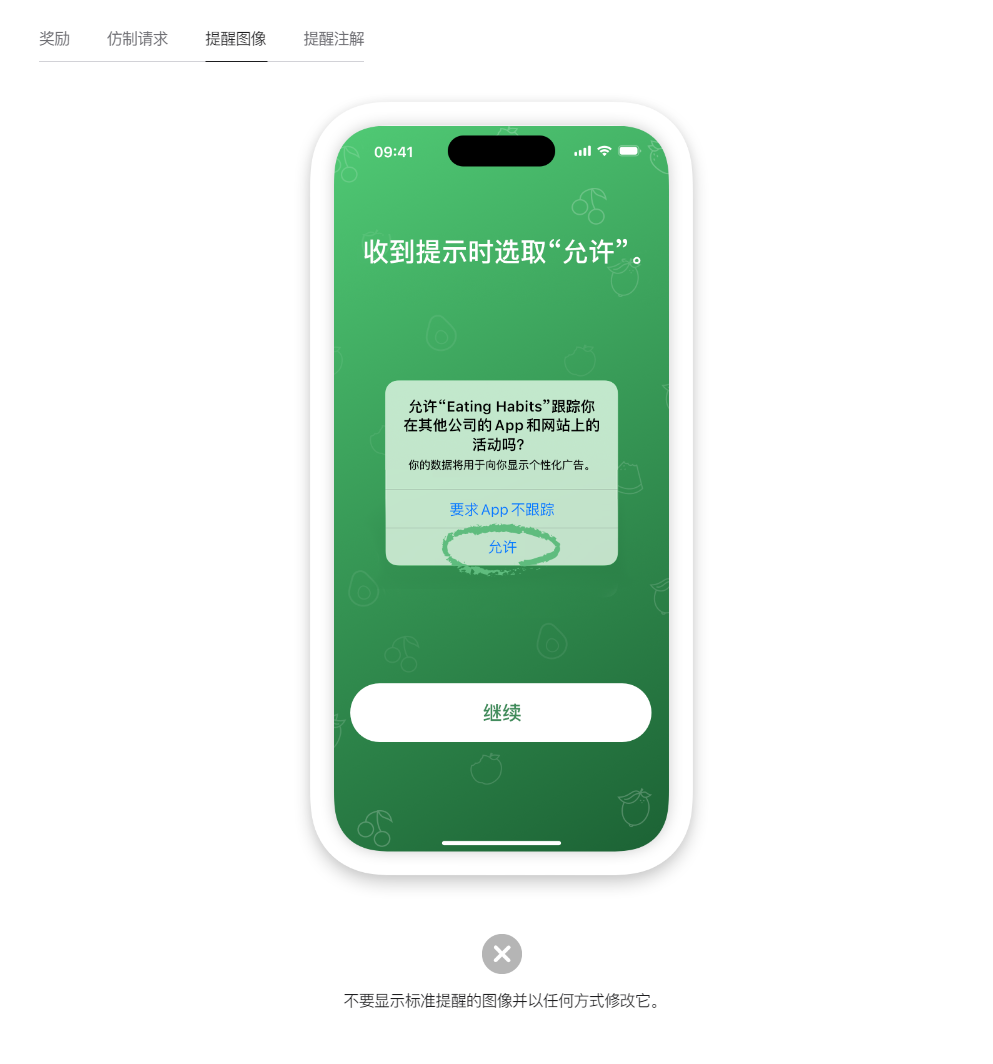
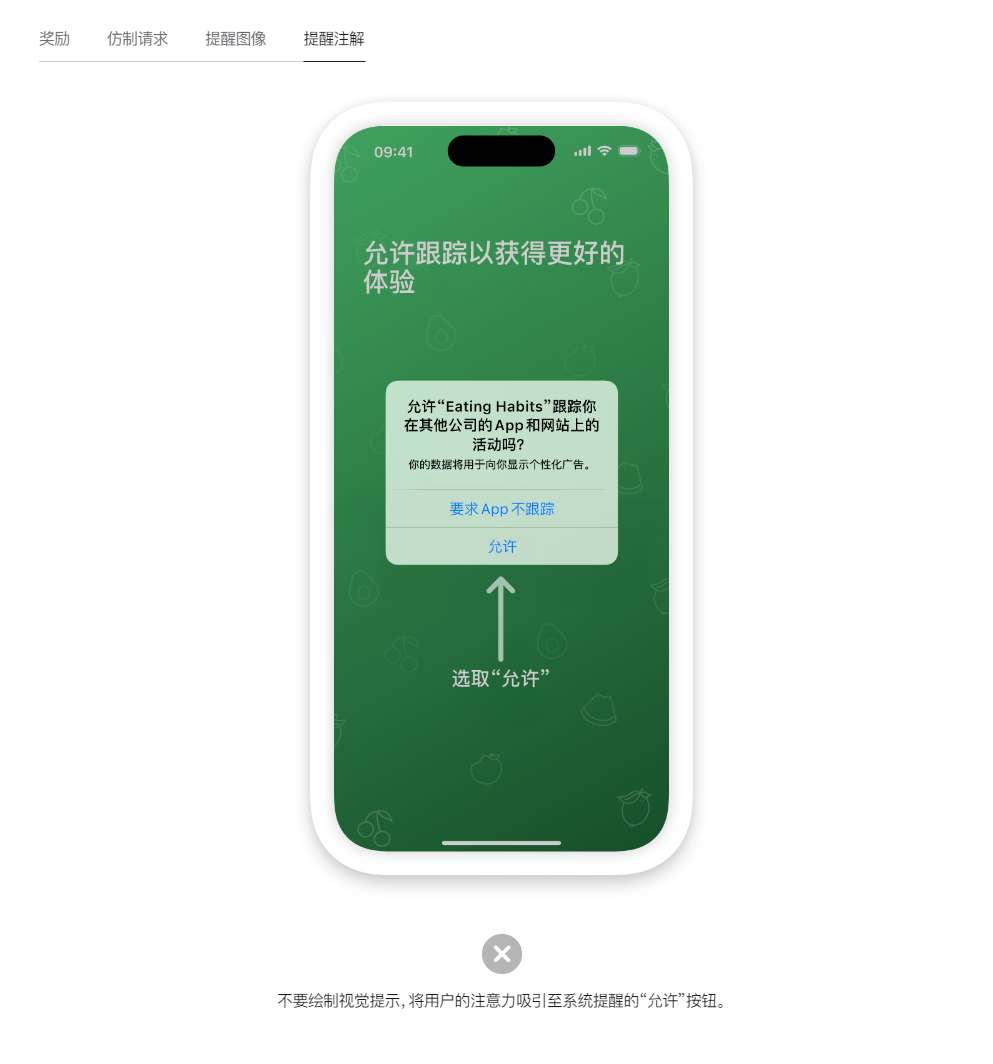
有几种自定义屏幕设计禁止使用,否则将被拒绝。例如,提供奖励,显示看起来像请求的屏幕或窗口,显示提醒图像,以及在提醒后面的屏幕上显示注解(如下所示)。




不要为授权请求提供奖励。你不能因为用户授予权限而提供补偿,也不能在用户允许跟踪前保留功能或内容或者让 App 无法使用。
位置按钮
在 iOS、iPadOS 和 watchOS 中,Core Location 提供了一个按钮,让用户在任务需要访问其位置时授予 App 临时权限。位置按钮的外观可以根据 App 的用户界面而变化,并且它始终以一种可立即识别的方式传达位置共享操作。

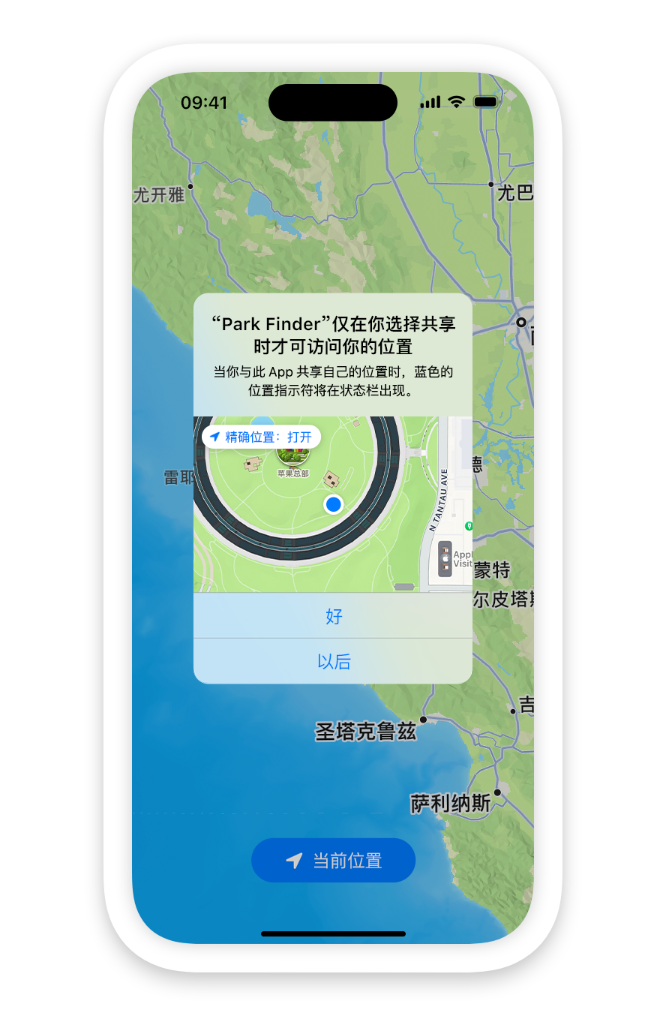
用户首次打开 App 并轻点位置按钮时,系统会显示标准提醒。该提醒可帮助用户了解如何使用这个按钮来限制 App 对其位置的访问,并提醒他们共享开始时会出现位置指示符。

用户确认其理解按钮的操作后,只需轻点位置按钮,即可为 App 授予访问其位置的一次性权限。虽然每个一次性授权都会在用户停止使用 App 时过期,但他们不需要重新确认对按钮行为的理解。
注:如果你的 App 没有授权状态,轻点位置按钮与用户选取标准提醒中的“允许一次”具有相同效果。如果用户之前选取了“使用 App 期间”,轻点位置按钮不会更改 App 的状态。
考虑使用位置按钮为用户提供一种轻量级方式以针对特定 App 功能共享其位置。例如,App 可让用户将其位置附加到信息或帖子、查找商店,或识别在其位置遇到的建筑、植物或动物。如果知道用户经常授予你的 App _允许一次_权限,可以考虑使用位置按钮来简化用户共享其位置的操作,无需重复与提醒交互。
考虑自定义位置按钮以与用户界面协调一致。具体来说,你可以:
- 从系统提供的标题中选取最适合相应功能的标题,如“当前位置”或“共享我当前的位置”。
- 选取实心或空心位置图形。
- 选择背景颜色以及标题和图形的颜色。
- 调整按钮的圆角半径。
为了帮助用户识别和信任位置按钮,你无法自定义按钮的其他视觉属性。系统还会提醒你颜色组合对比度低或半透明度过高等问题,以此来确保位置按钮始终清晰可见。除了修复此类问题以外,还应确保文字适合按钮,例如,在以所有可访问性文字大小显示和翻译成其他语言时,按钮文字都需要完整显示而不被截断。
重要信息:如果系统识别到你的自定义位置按钮存在相符的问题,就不会在用户轻点该按钮时授予 App 访问设备位置的权限。虽然此类按钮可以执行其他 App 特定操作,但如果位置按钮不能按预期工作,用户可能会对你的 App 失去信任。
保护数据
保护用户的信息至关重要。当你需要在本地储存信息、授权用户特定操作以及通过网络传输信息时,利用系统提供的安全技术,让用户信赖你的 App 安全性并且帮助他们保护隐私。
以下是一些高级指南。
避免仅依靠密码进行认证。尽可能使用 passkeys 来代替密码。如果需要继续使用密码认证,则要求进行双重认证来增强安全性。为进一步保护对用户在设备上保持登录 App 的访问,请使用生物识别认证,例如面容 ID、Optic ID 或触控 ID。
将敏感信息储存在钥匙串中。钥匙串在处理个人隐私信息时,可以提供安全且可预见的用户体验。
切勿将密码或其他安全内容储存在纯文本文件中。即使使用了文件权限来限制访问,将敏感信息保存在加密的钥匙串中仍然会更安全。
避免创造自定义认证方案。如果你的 App 需要认证,请首选系统提供的功能,如 passkeys、通过 Apple 登录或 Password AutoFill。