
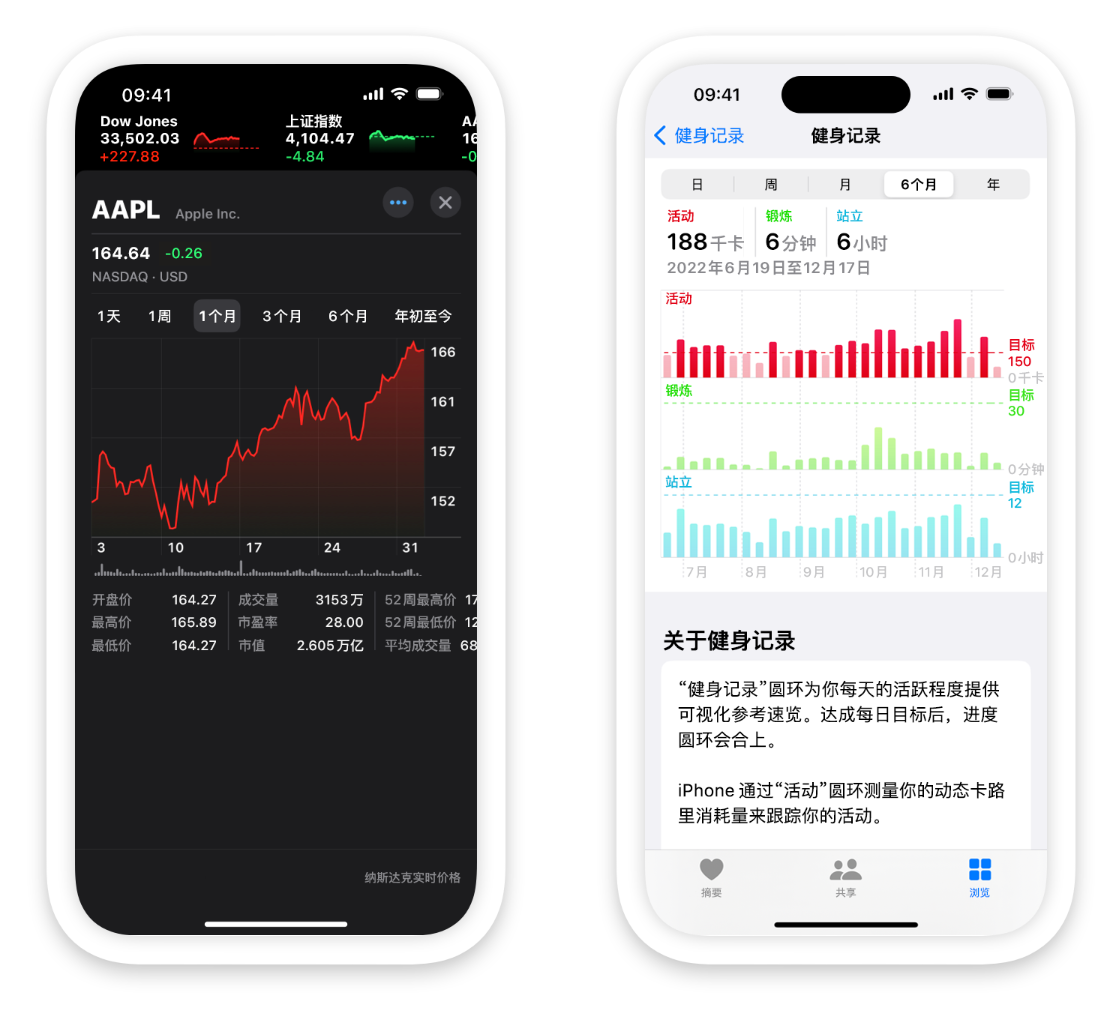
使用数据展示的方式可让信息传达更清晰和更具吸引力。
图表可以有效地传达复杂的信息,同时又不需要用户阅读和理解大量文字。图形化的特性还提供了个性化的使用体验,并为你的界面增添乐趣。
图表可以是提供信息概览的简单图形,也可以是提供丰富交互式体验的数据操作类型。不管是简单或是复杂,你都可以使用图表来帮助用户执行对他们而言重要的数据驱动型任务,如:
- 基于历史或预测数值分析趋势
- 可视化逐渐变化的流程、系统或数量的当前状态
- 通过比较多个类别的数据评估不同的项目,或不同时期的同一项目
并非每个数据集合都需要在图表中显示。如果只需提供数据,而不需要传达相关信息或帮助用户进行分析,可以考虑通过其他方式提供数据,如采用用户可滚动、搜索和排序的列表。
应用指南
- 在想要突显有关数据集的重要信息时使用图表。
- 保持图表简洁,让用户在需要更多详细信息时再去选择。
- 使 App 中的每一个图表都可无障碍访问。
设计高效的图表
- 一般首选普通图表类型。
- 如果需要用新颖的图标类型,首先要帮助用户了解如何解读图表。
- 保证用户可以找到图表各种角度的详细信息。

- 向图表添加描述性文字来帮助理解。
- 使图表大小匹配其功能、主题和详细程度。图表通常需要足够大的空间以轻松显示需要包括在内的详细信息,也要有充足的扩展性以实现要支持的交互性。
- 优先保持多个图表间的一致性,仅在需要突显差异时才加入变化。
- 使用相同的展示方式以表达图表内容的一致性。


