“Airplay”可让用户以无线方式将 iOS、iPadOS、macOS 和 Apple tvOS 设备中的媒体内容流播放到 Apple TV、HomePod 和支持“Airplay”的电视及扬声器。
应用指南
- 首选系统提供的媒体播放器。

- 提供分辨率可能最高的内容。
- 只播放符合用户期望的内容。
- 支持 AirPlay 流媒体和镜像。
- 支持远程控制。
- 当您的应用程序进入后台或设备锁定时,不要停止播放。
- 除非您的 App 开始播放沉浸式内容,否则不要中断其他App的播放。
- 让用户在播放期间使用您 App 的其他部分。
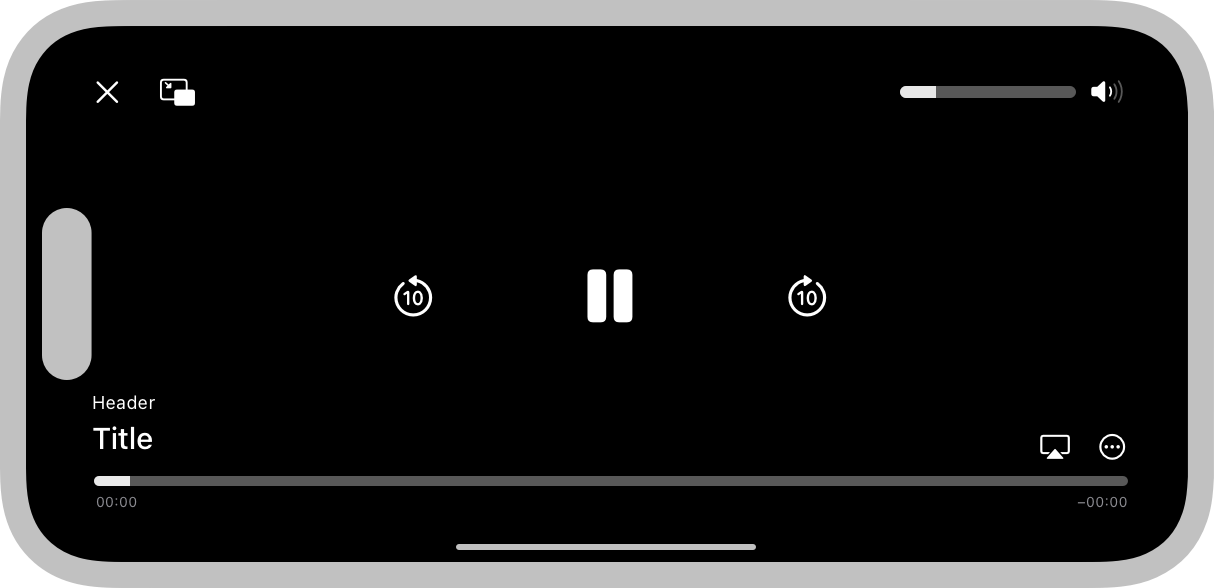
- 如有必要,请提供自定义界面来控制媒体播放。
使用 Airplay 图标
你可以在资源中下载“Airplay”图标。
黑色 Airplay 图标
当其他图标也以黑色显示时,在白色或浅色背景上使用黑色“隔空播放”图标。

白色 Airplay 图标
当其他图标也以白色显示时,在黑色或深色背景上使用白色“隔空播放”图标。

自定义 Airplay 图标颜色
当其他图标也以相同颜色显示时,使用自定义颜色。

- 使“Airplay”图标的位置与其他图标保持一致。
- 不要在自定义按钮或交互元素中使用“隔空播放”图标或名称。仅以非交互方式使用图标和名称隔空播放。
- 将图标与名称正确配对。、
- 凸显 App 而不是“Airplay”。
表示 Airplay
- 使用术语“AirPlay(隔空播放)”时,请使用正确的大小写形式。
- 始终将 Airplay 用作名词。

- 使用“搭配使用”、“使用“、“支持“和“兼容”等术语。

- 如有需要,使用名称“ Apple 隔空播放”。

- 在适当情况下说明支持“隔空播放”。