选择来源
您的产品可以通过两种方式获取颜色源:
- 用户壁纸中生成的颜色
- 基于内容的颜色,来自应用内内容,例如音乐专辑或书籍封面
两种动态颜色都是可访问和个性化的,因此决定使用哪种类型取决于产品中最重要的内容:内容或用户偏好。
用户生成的颜色
如果出现以下情况,请选择用户生成的颜色源:
- 您的用户将受益于经过良好测试的个性化体验
- 您希望您的产品能够展示最新、最出色的 Material 功能

基于内容的颜色
如果出现以下情况,请选择基于内容的颜色源:
- 内容是产品的重中之重
- 你的团队可以做一些高级定制
- 基于内容的颜色将支持媒体播放器等特定功能的可用性
- 基于内容的颜色最适合用于包含与源图像相邻的屏幕元素,尽管源图像并不总是可见的。

多种颜色来源
如果出现以下情况,请选择使用多个颜色源:
- 您的产品要求满足以上多个条件
- 你不介意做一些高级定制

基于用户生成
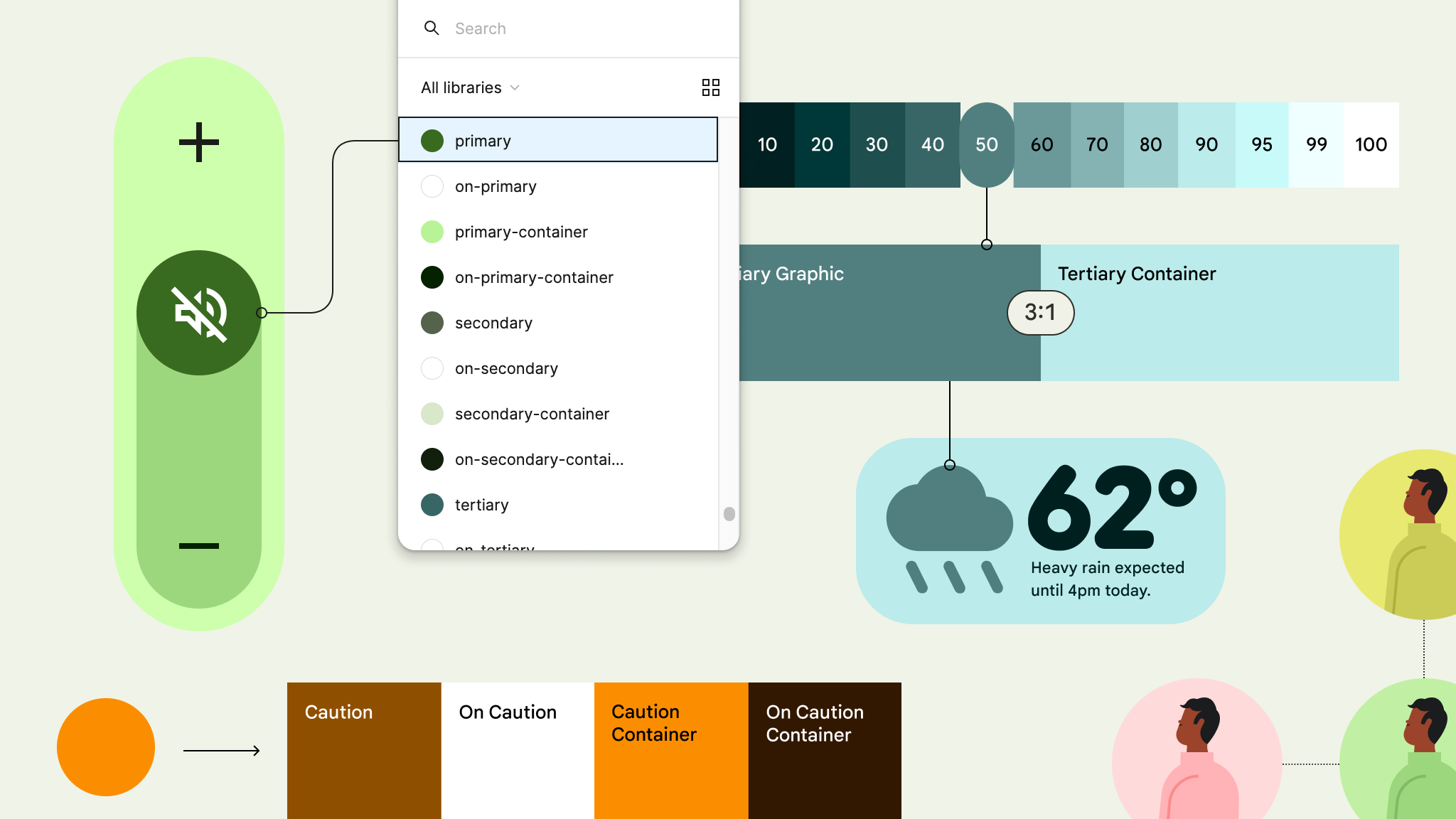
用户生成的颜色来自 Android 用户的个人壁纸。壁纸经过数字分析,选择一种颜色作为颜色源,并选择色调并分配给每个颜色角色。
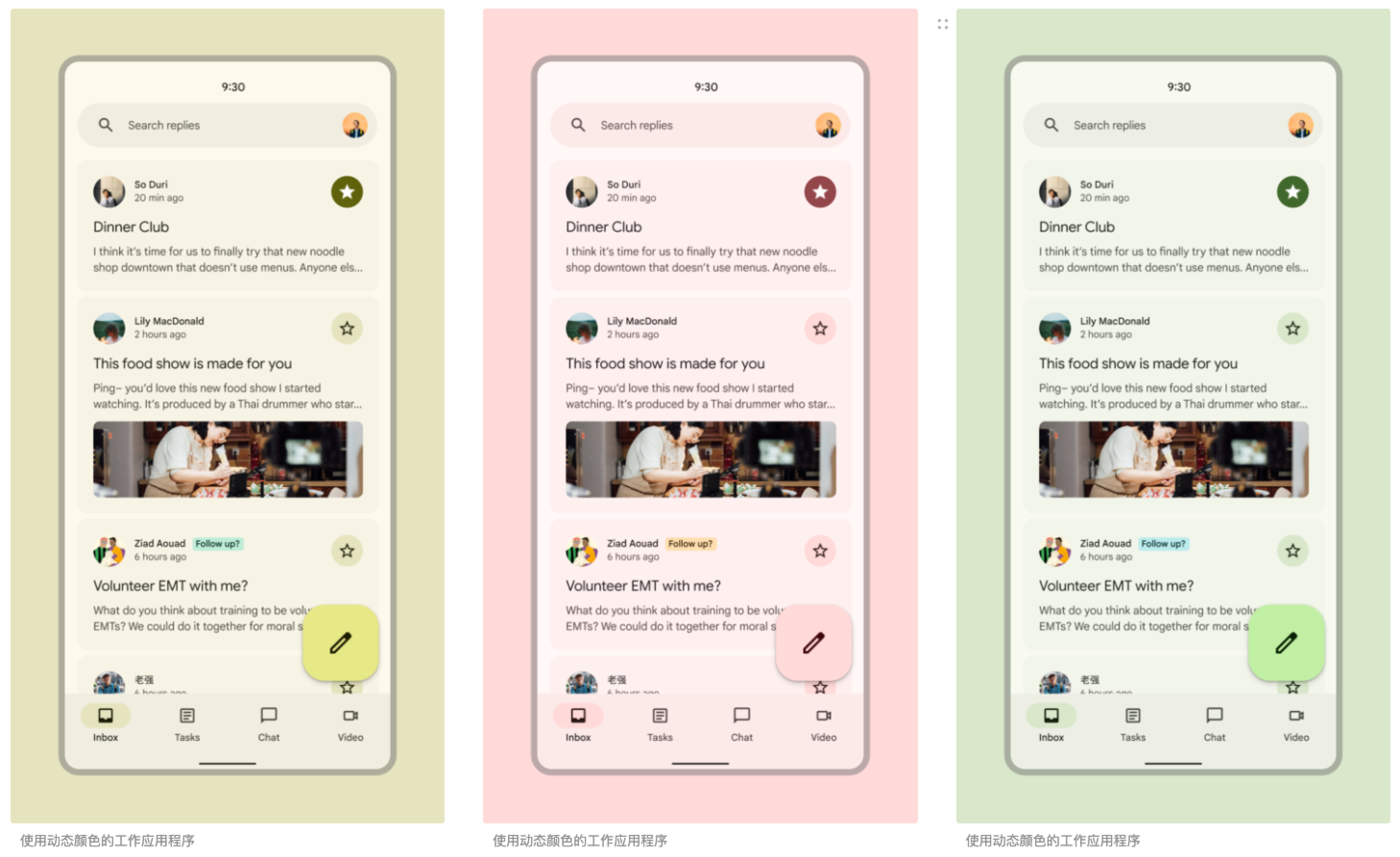
通过动态的用户生成的配色方案,最终用户可以看到
- 他们的应用程序和系统用户界面会变成从设备壁纸中提取的颜色。
- 看起来个性化的产品

使用用户生成的颜色进行设计
因为最终的颜色将在每个用户的个人设备上动态生成,所以在设计中理解和应用系统的颜色角色比使用特定的十六进制值更为重要。
最简单的方法是使用Material Theme Builder生成的配色方案,并专注于将颜色角色而不是特定的十六进制值应用于您的设计。然后,您可以使用 Material Theme Builder 测试设计在潜在的用户生成的颜色选项中的运行情况。
在新设计文件中使用 Material 颜色角色
首先,使用 Material Theme Builder 创建新主题,获取颜色角色
- 打开 Figma 文件。选择Figma 工具栏中的“资源”按钮
- 找到Material Theme Builder 插件并选择Run。这将打开一个插件对话框,显示默认配色方案,包括核心颜色和扩展颜色。
- 打开插件的设置(对话框右下角的齿轮图标),然后选中新主题颜色图和生成状态层的复选框。这将创建品牌配色方案的便捷可视化,并生成设计交互所必需的状态层。
- 退出设置
- 打开对话框顶部的“当前主题”下拉菜单,然后选择“ + 添加新主题”
- 给你的主题起一个简短的名字(这个名字将成为 Figma 中颜色角色的前缀)
- 选择添加主题
- 选择“自定义”后,选择“原色”。这将打开一个对话框,提示您选择自定义源颜色。
- 输入颜色的十六进制值并点击“应用”。这将生成完整的配色方案。
- 使用对话框顶部的当前主题下拉菜单,选择您的主题
- 选择文件中的框架或组件,然后点击对话框右下角的“交换” 。这将自动更新任何 M3 设计套件组件的颜色。
将颜色角色应用于现有文件或 M3 设计套件组件
首先,将颜色角色放入你的文件中
- 从Material Theme Builder文件中复制您喜欢的方案的颜色图并将其粘贴到您的文件中(这使得颜色角色作为本地样式的一部分在屏幕右侧的设计面板中可用)
将 M3 设计套件组件中的颜色替换为您喜欢的颜色
- 选择 Figma 工具栏中的资源按钮。
- 找到Material Theme Builder 插件并选择Run。这将打开一个插件对话框,显示默认配色方案,包括核心颜色和扩展颜色。
- 在对话框顶部的当前主题下拉菜单中,选择您的配色方案
- 选择文件中需要更新颜色的框架或 M3 设计套件组件,然后点击对话框右下角的“交换” 。这将自动将其颜色从基线颜色更新为您选择的方案颜色
然后,更新 任何剩余的非基于颜色角色的颜色
- 通过选择全部并查看屏幕右侧设计面板中的选择颜色,手动更改任何十六进制值或非基于颜色角色的颜色样式
- 任何不以您选择的方案名称开头的颜色都需要替换为相应的颜色角色
- 将鼠标悬停在设计面板中非基于颜色角色的颜色行上,然后选择样式图标(四个点)。这将打开一个选择对话框。
- 搜索您的方案名称以查看颜色角色
- 选择与颜色使用案例最匹配的基于颜色角色的颜色(有关 在何处使用哪种颜色的更多信息, 请参阅颜色角色),然后选择使用样式 将其应用于选定对象
- 重复此操作,直到文件中的所有非基于颜色角色的颜色均被替换为颜色角色
尝试一下您的设计在动态色彩下会是什么样子
- 选择 Figma 工具栏中的资源按钮。
- 找到Material Theme Builder 插件并选择Run。这将打开一个插件对话框,显示默认配色方案,包括核心颜色和扩展颜色。
- 选择动态
- 添加图像,或选择随机播放图标以获取随机源颜色
- 选择文件中想要以动态颜色显示的框架或组件,然后点击对话框右下角的“交换” 。这将自动将其颜色更新为用户生成的动态颜色。
- 重复使用一系列颜色来了解您的产品在不同用户设备上的显示效果
使用用户生成的颜色进行开发
基于内容生成
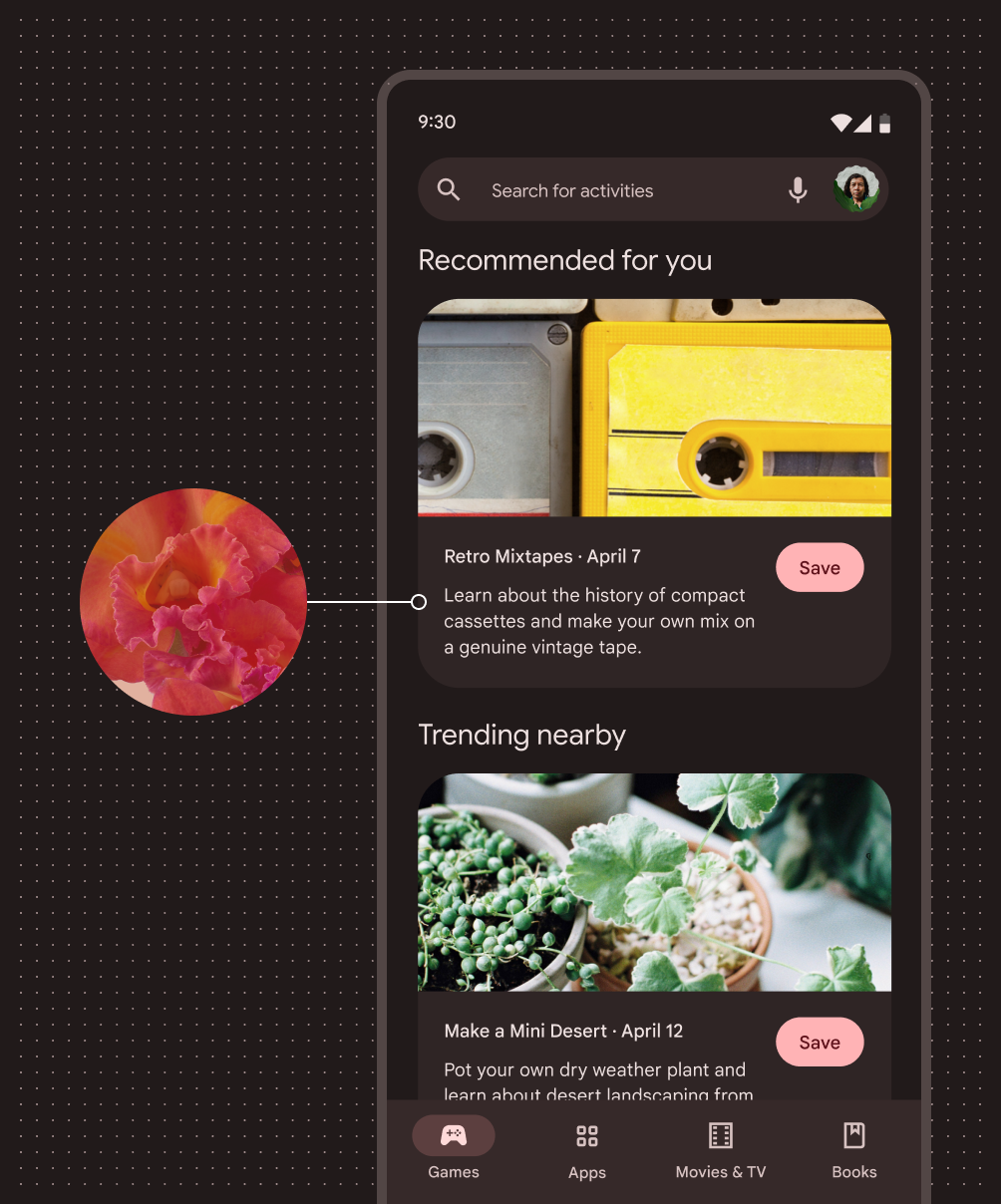
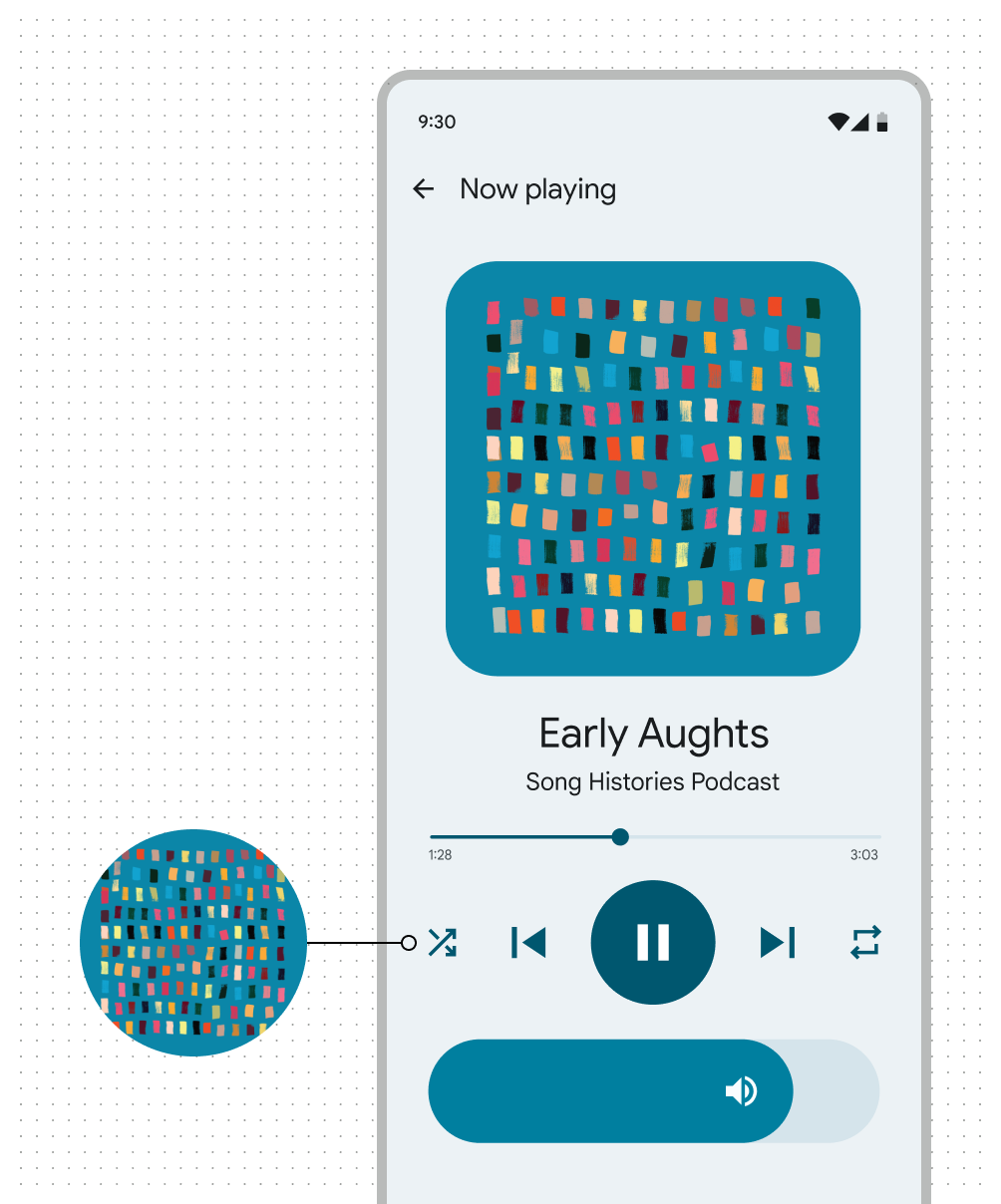
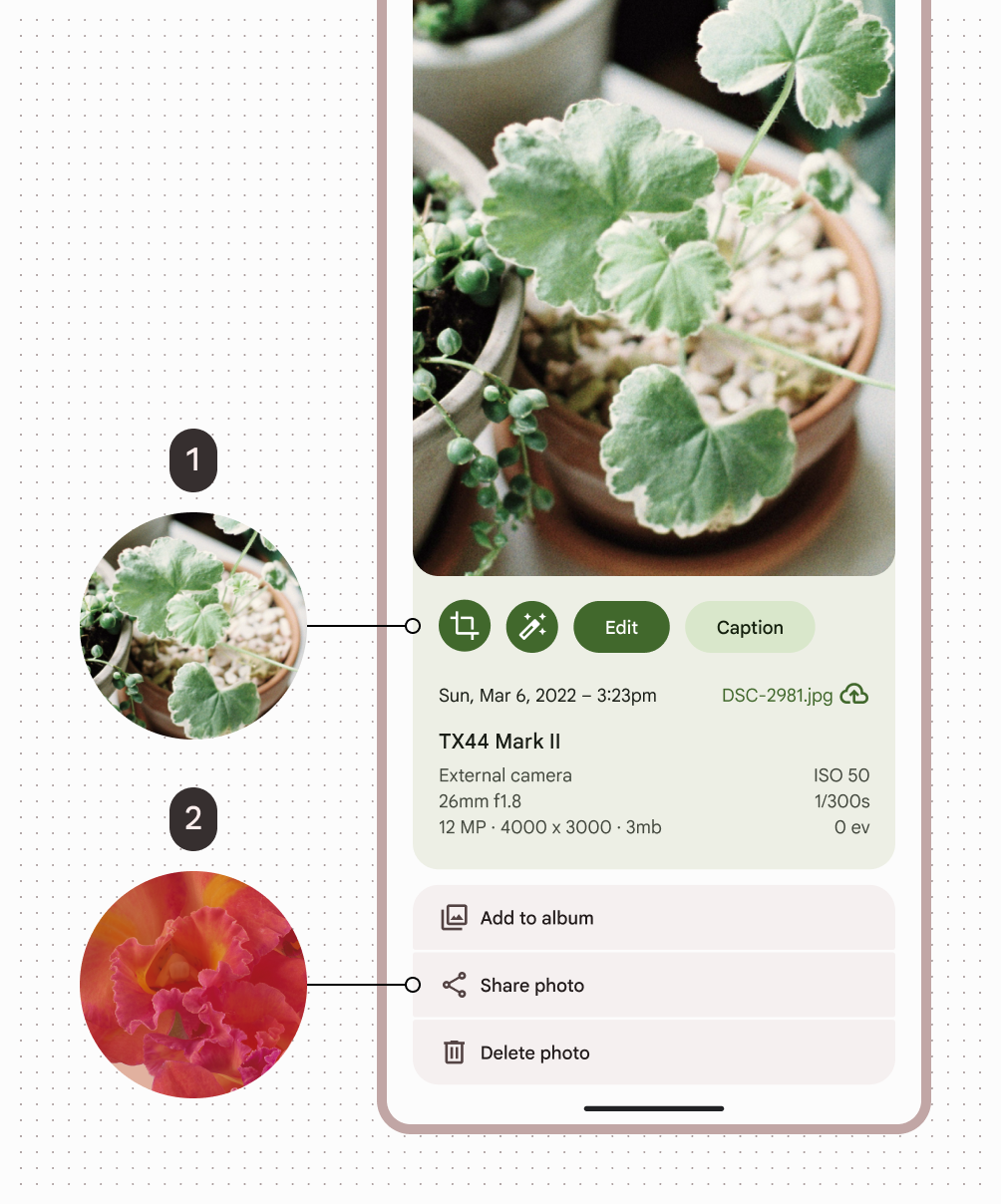
基于内容的颜色来自应用内内容,例如专辑缩略图、徽标或视频预览。
与用户生成的颜色一样,通过量化对图像进行数字分析,选择一种颜色作为源颜色,然后选择色调并分配给每个颜色角色。
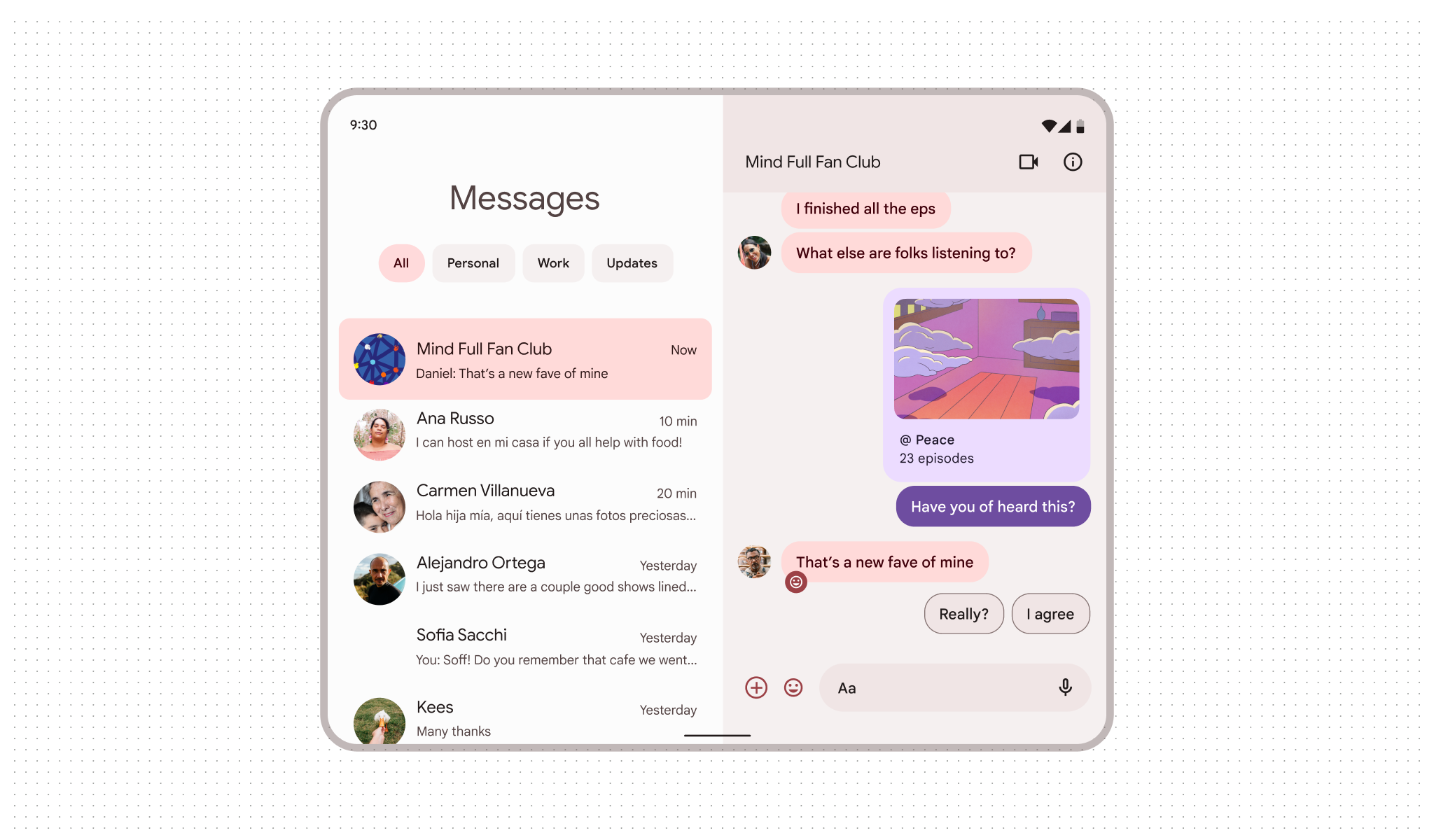
通过基于动态内容的配色方案,最终用户可以看到
- 产品(也可能是系统 UI)更改为与屏幕图像相对应的颜色
- 看起来很“智能”的产品
 色彩的消息应用程序" class="wp-image-8356" srcset="https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71.png 2048w, https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71-300x176.png 300w, https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71-1024x600.png 1024w, https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71-768x450.png 768w, https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71-1536x900.png 1536w" sizes="(max-width: 2048px) 100vw, 2048px" />
色彩的消息应用程序" class="wp-image-8356" srcset="https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71.png 2048w, https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71-300x176.png 300w, https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71-1024x600.png 1024w, https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71-768x450.png 768w, https://static.uxbaike.com/uploads/2024/07/d2b5ca33bd970f64a6301fa75ae2eb22-71-1536x900.png 1536w" sizes="(max-width: 2048px) 100vw, 2048px" />