静态方案
1012人在学·0条笔记 收藏
收藏
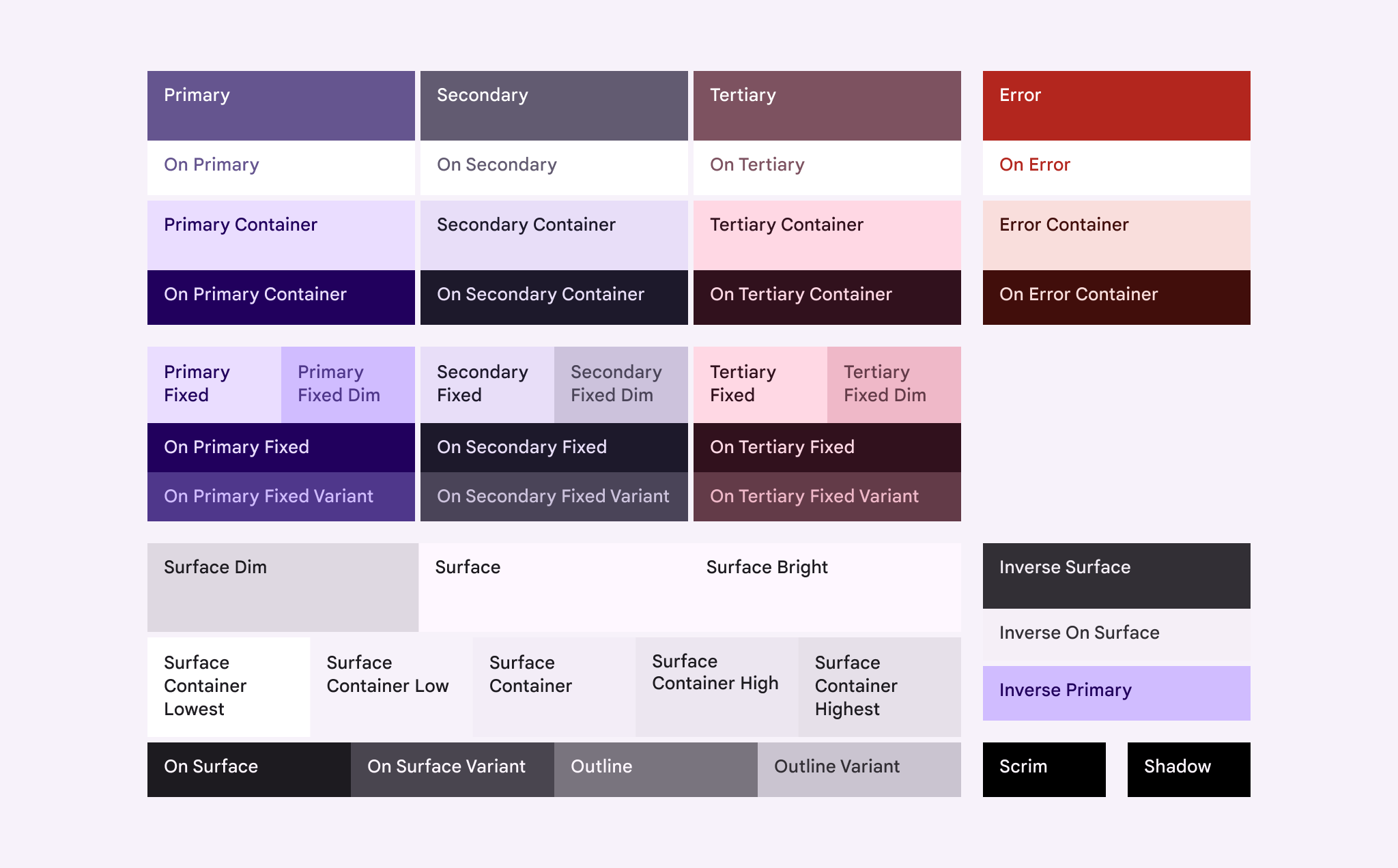
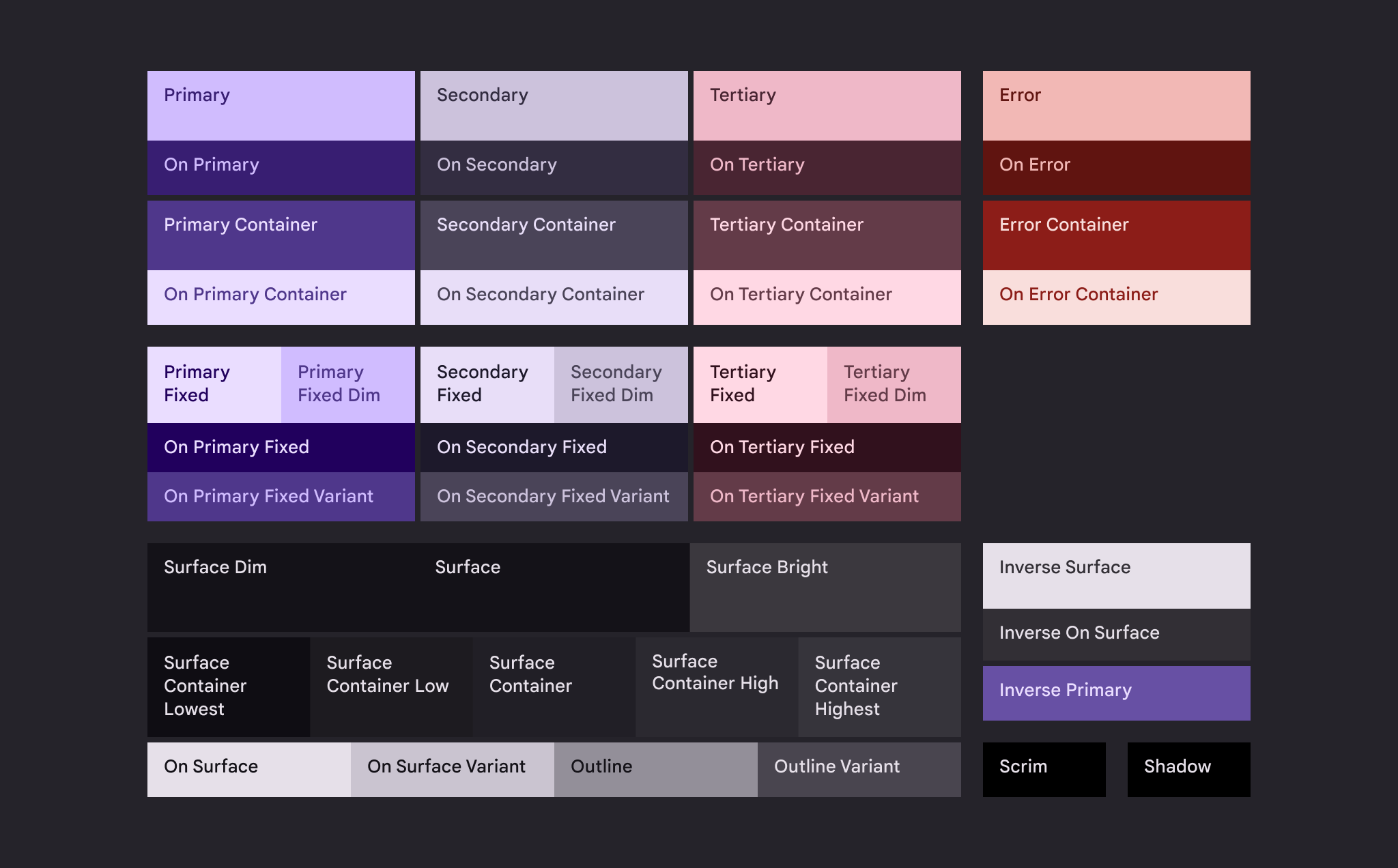
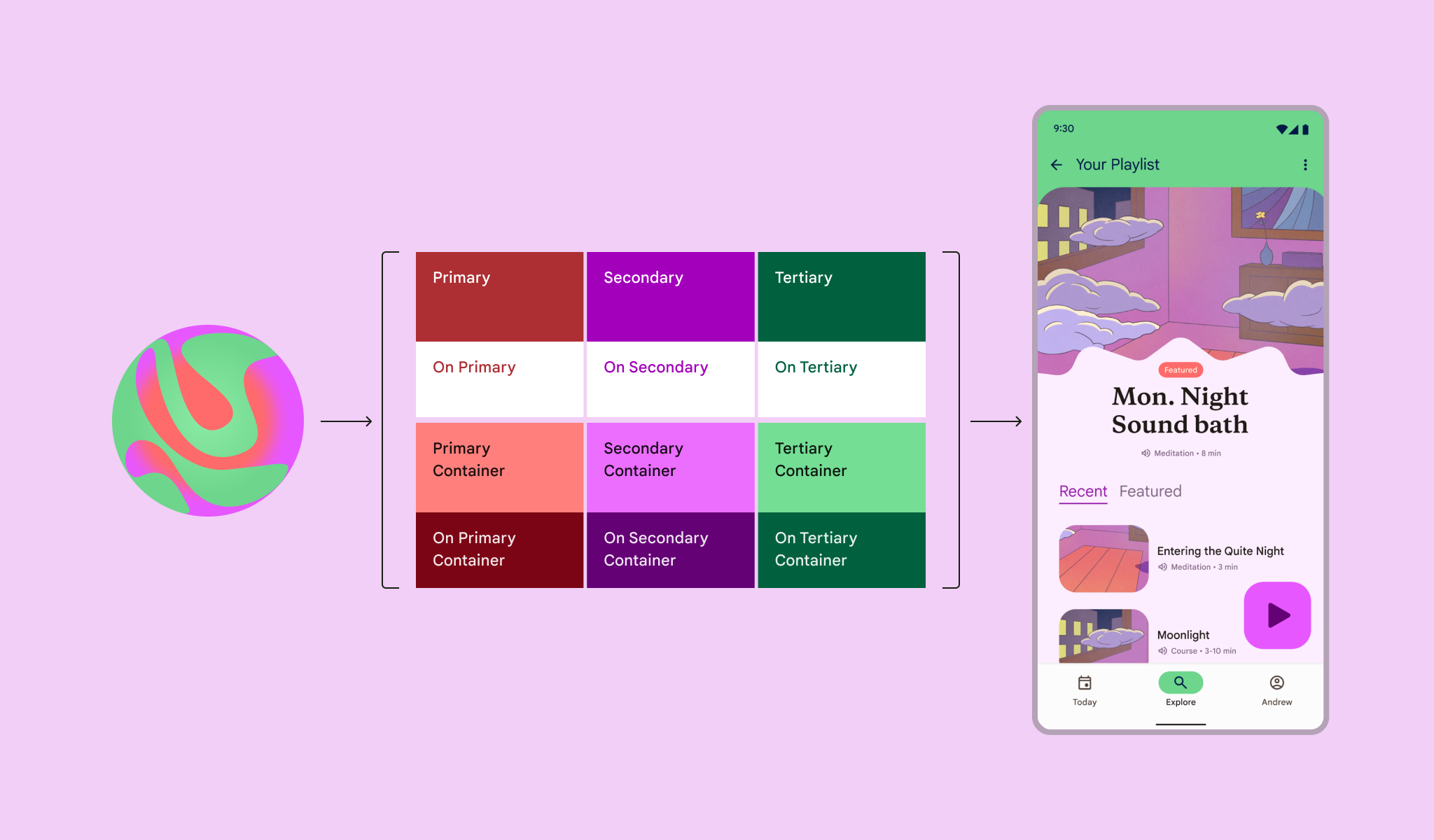
基准配色
基准方案是默认的静态配色方案。它使用易于理解的颜色搭配,并包含浅色和深色主题的颜色。
使用基线配色方案,最终用户可以看到
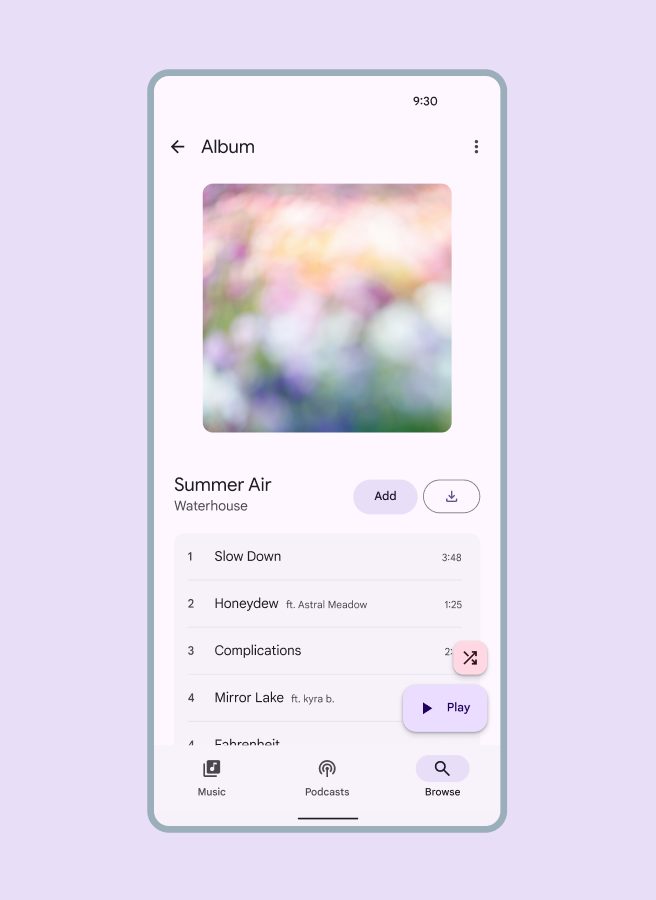
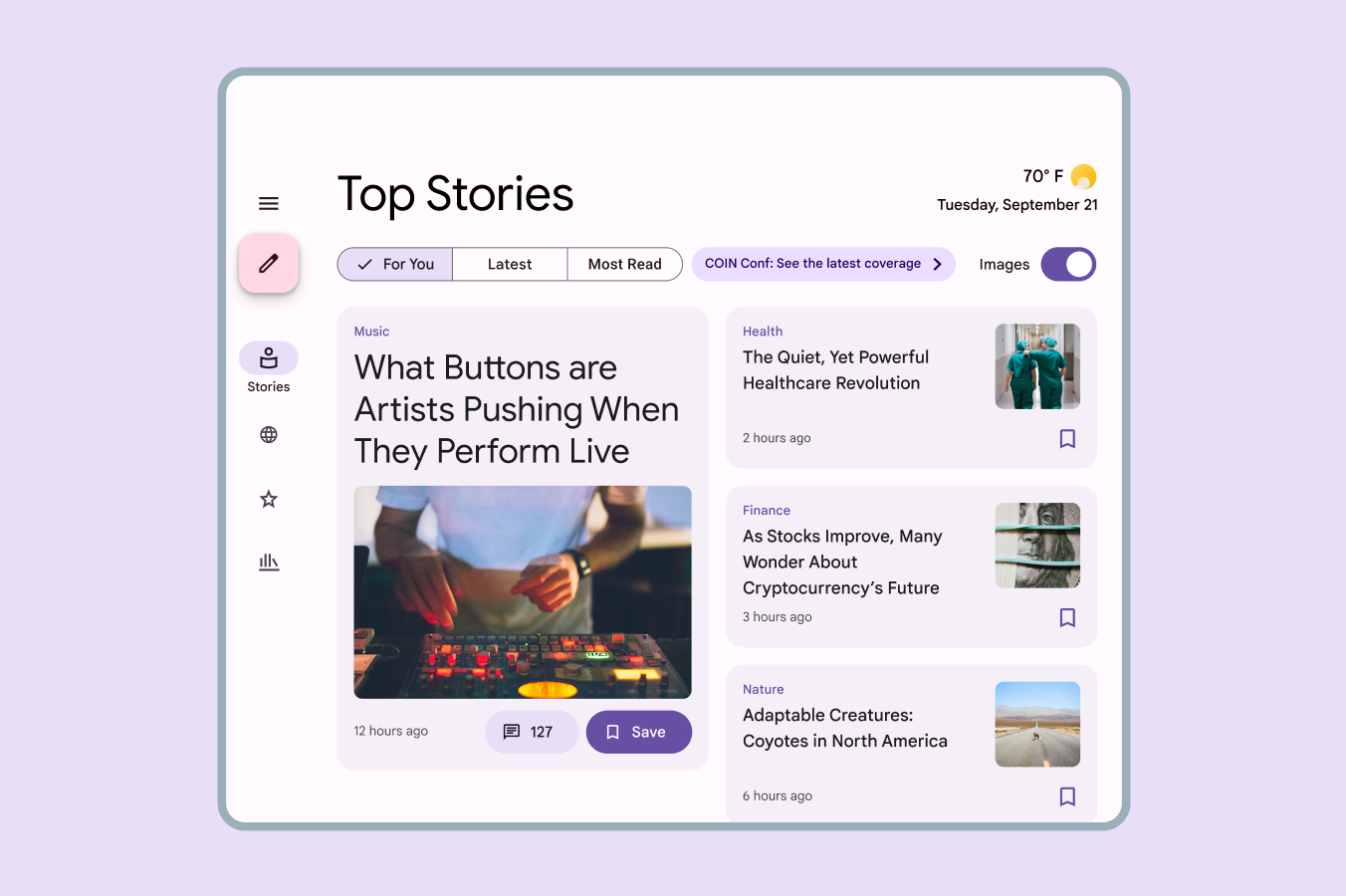
- 具有静态颜色的可访问用户界面


基线颜色
使用Material Theme Builder在 Figma 中获取基准颜色。


配色方案:https://m3.material.io/styles/color/static/baseline#b5a485b5-ee5f-4890-b7a2-ead284121e37
基准配色:https://m3.material.io/styles/color/static/baseline#c9263303-f4ef-4a33-ad57-7d91dc736b6b
使用基准配色进行设计
在新设计文件中使用设计套件和 M3 基准配色
- 创建你的 Figma 文件。在您的 Assets 面板中启用M3 Design Kit 。
- 使用设计套件中的 Material Components 构建屏幕和布局
- 将 M3 基准配色应用于自定义组件和 UI 元素,方法是将鼠标悬停在屏幕右侧设计面板中的元素颜色属性上,然后选择样式图标(四个点)。 这将打开一个选择对话框。
- 搜索“M3”查看基线颜色角色
- 选择与用例和意图最接近的基线颜色角色(有关在哪里使用哪种颜色的更多信息,请参阅颜色角色)
- 重复此操作,直到所有自定义元素都使用 M3 基线颜色角色
将基准颜色应用于现有文件
首先,将 M3 基线颜色放入文件中
- 打开你的 Figma 设计文件。选择 Figma 工具栏中的“资源”按钮。
- 找到Material Theme Builder 插件并选择运行。这将打开一个插件对话框,显示默认配色方案,包括核心颜色和扩展颜色。
- 打开插件的设置(对话框右下角的齿轮图标)并选中生成状态层的复选框。这确保设计交互所需的状态层具有颜色。
- 退出设置
- 使用对话框顶部的当前主题下拉菜单,选择基线
- 选择文件中的框架或组件,然后点击对话框右下角的“交换” 。这将自动更新任何 M3 设计套件组件的颜色。
然后,更新 任何剩余的非 M3 颜色样式
- 通过选择全部并查看屏幕右侧设计面板中的选择颜色,手动更改任何十六进制值或非 M3 颜色样式
- 任何不以“M3”开头的颜色都需要替换为相应的基线颜色
- 将鼠标悬停在设计面板中的非 M3 颜色行上,然后选择样式图标(四个点)。这将打开一个选择对话框。
- 搜索“M3”查看基线颜色角色
- 选择与该颜色用例最匹配的基线颜色角色(有关在哪里使用哪种颜色的更多信息,请参阅颜色角色),然后选择使用样式将其应用于选定对象
- 重复此操作,直到文件中的所有非 M3 颜色都被替换为 M3 基线颜色角色
自定义设计
在基于品牌的静态方案中,颜色由您的团队自己挑选,以与产品的品牌颜色保持一致。基于品牌的方案完全由您的团队创建和维护,因此这种方法需要投入更多的时间和精力。
通过品牌配色方案,最终用户可以看到
- 具有自定义静态颜色的可访问用户界面
- “看起来像其品牌”的产品

创建自定义品牌配色方案
- 打开 Figma 文件。选择Figma 工具栏中的“资源”按钮
- 找到Material Theme Builder 插件并选择Run。这将打开一个插件对话框,显示默认配色方案,包括核心颜色和扩展颜色。
- 打开插件的设置(对话框右下角的齿轮图标),然后选中新主题颜色图和生成状态层的复选框。这将创建品牌配色方案的便捷可视化,并生成设计交互所必需的状态层。
- 退出设置
- 打开对话框顶部的“当前主题”下拉菜单,然后选择“ + 添加新主题”
- 给你的主题起一个简短的名字(这个名字将成为 Figma 中颜色角色的前缀)
- 选择添加主题
- 选择“自定义”后,选择“原色”。这将打开一个对话框,提示您选择自定义源颜色。
- 输入品牌颜色的十六进制值,然后点击“应用”。
这将生成完整的自定义配色方案。您可以按原样使用该方案,也可以重复步骤 5 和 6 来为“次要”、“第三”、“错误”、“中性”和“中性变体”颜色设置自定义来源。
采用品牌颜色进行设计
在新设计文件中使用品牌颜色
- 创建您的 Figma 文件。在您的 Assets 面板中启用M3 Design Kit 。
- 复制方案的颜色图并将其粘贴到文件中(这使得颜色角色在屏幕右侧的设计面板中作为本地样式的一部分可用)
- 将品牌颜色角色应用于自定义组件和 UI 元素,方法是将鼠标悬停在屏幕右侧设计面板中的元素颜色属性上,然后选择样式 图标(四个点)。 这将打开一个选择对话框。
- 搜索主题名称即可查看品牌颜色角色
- 选择与用例和意图最匹配的品牌颜色角色(有关在哪里使用什么颜色的更多信息,请参阅颜色角色)
- 重复此操作,直到所有自定义元素都使用您的品牌颜色角色
将品牌颜色应用于现有文件或 M3 设计套件组件
首先,将你的品牌颜色放入你的文件中
- 复制方案的颜色图并将其粘贴到文件中(这使得颜色角色在屏幕右侧的设计面板中作为本地样式的一部分可用)
将 M3 设计套件组件中的颜色替换为您的品牌颜色
- 找到Material Theme Builder 插件并选择Run。这将打开一个插件对话框,显示默认配色方案,包括核心颜色和扩展颜色。
- 在对话框顶部的当前主题下拉菜单中,选择您的方案
- 选择文件中需要更新颜色的框架或 M3 设计套件组件,然后点击对话框右下角的“交换” 。这将自动将其颜色从基线颜色更新为您的品牌颜色
然后,更新 任何剩余的非品牌颜色样式
- 通过选择全部并查看屏幕右侧设计面板中的选择颜色,手动更改任何十六进制值或非品牌颜色样式
- 任何不以主题名称开头的颜色都需要替换为相应的品牌颜色
- 将鼠标悬停在设计面板中的非品牌颜色行上,然后选择样式图标(四个点)。这将打开一个选择对话框。
- 搜索主题名称以查看品牌颜色角色
- 选择与该颜色用例最匹配的品牌颜色角色(有关在哪里使用哪种颜色的更多信息,请参阅颜色角色),然后选择使用样式将其应用于选定对象
- 重复此操作,直到文件中的所有非品牌颜色均被品牌颜色角色替换
以品牌色彩进行开发
- 从 Material Theme Builder导出您的品牌配色方案(可用于 Jetpack Compose、Android Views、Flutter、Web 或作为 JSON 文件)

2人已学会
