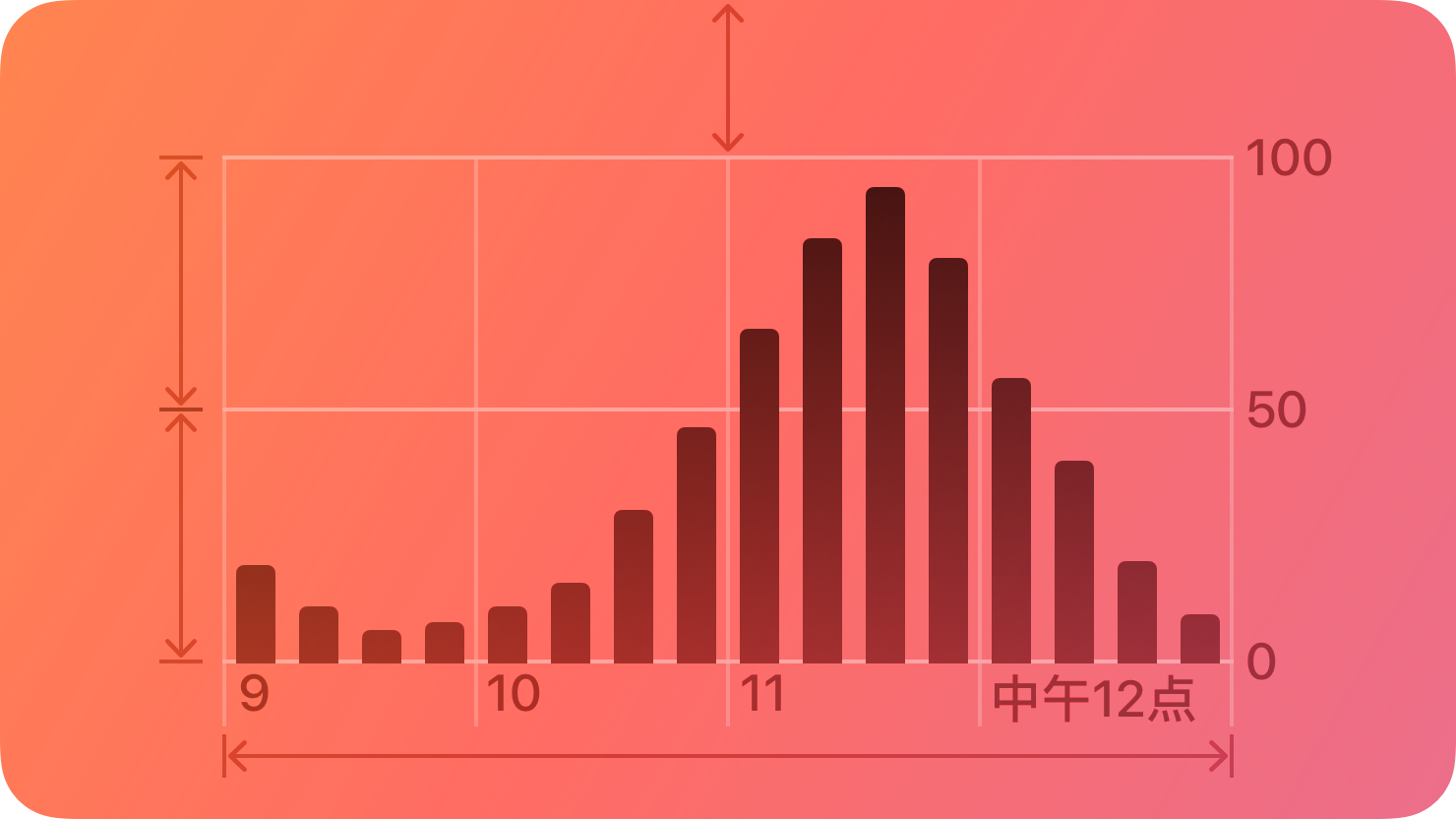
图表

以图表形式组织数据可让信息传达更清晰并更具视觉吸引力。
一个有效的图表会突显数据集中的一些关键信息,帮助用户深入了解并制定决策。例如,用户可能会使用图表来:
- 了解接下来的天气状况可能会如何影响其计划。
- 分析股价以了解过往的表现并发现趋势。
- 查看健身数据以追踪其进度并设定新目标。
若要了解如何设计图表以提升使用体验,请参阅数据图表化。
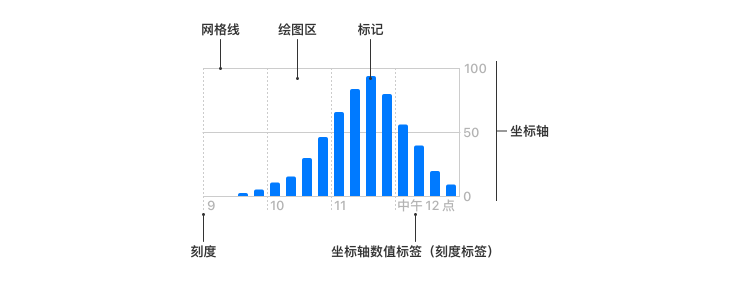
剖析
图表由多个图形元素组成,这些元素描绘数据集中的值并传达这些值的相关信息。

标记是数据值的可视化展示。你可以通过提供一组或多组数据值,将每个值分配给一个标记来创建图表。若要指定你要显示的图表样式(如条形图、折线图或散点图),你可以选取标记类型,如条形、线或点(有关指南,请参阅标记)。在图表中描绘单个数据值的一般任务称为绘制,包含标记的区域称为绘图区。
为了描绘值,每种类型的标记都会使用由比例决定的视觉属性,比例将数字、日期或类别等数据值映射到位置、颜色或高度等视觉特征。例如,条形标记可以使用特定的高度来表示值的大小,使用特定的位置来表示值出现的时间。
为了向用户提供理解图表视觉特征所需的上下文,你可以提供几种不同形式的描述性内容。
你可以使用_坐标轴_来帮助定义由一组标记表示的数据的参考框架。许多图表会在绘图区的边缘显示一对坐标轴(一个水平轴和一个垂直轴),每个坐标轴代表一个变量,如时间、数量或类别。
一个坐标轴可包含作为参考点的_刻度_,其用于帮助用户在坐标轴上直观地定位重要的值,如 0、50% 和 100%。许多图表会显示网格线,每条线从刻度开始延伸到整个绘图区,以帮助用户直观地估计标记不在坐标轴附近的数据值。
你还有多种方法来描述图表元素,以帮助用户理解数据并突显你要传达的关键信息。例如,你可以提供_标签_来命名坐标轴、网格线、刻度或标记等项目,以及提供为使用辅助技术的用户描述图表元素的_辅助功能标签_。若要提供上下文和其他详细信息,你可以创建描述性标题、副标题和注释。你也可以按需创建图例,它描述了与标记位置无关的图表属性,例如使用颜色或形状来表示不同的值类别。
清晰且准确的描述可以使图表更易于理解;若要了解提高图表可访问性的其他方法,请参阅增强图表的可访问性。
标记
根据你要传达的数据相关信息选择标记类型。部分最常见的标记类型有条形、线和点。
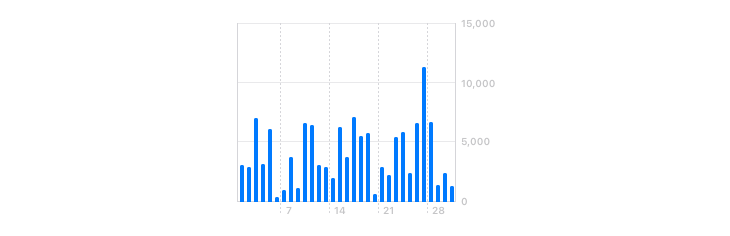
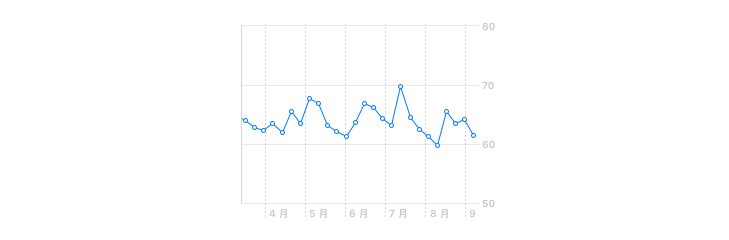
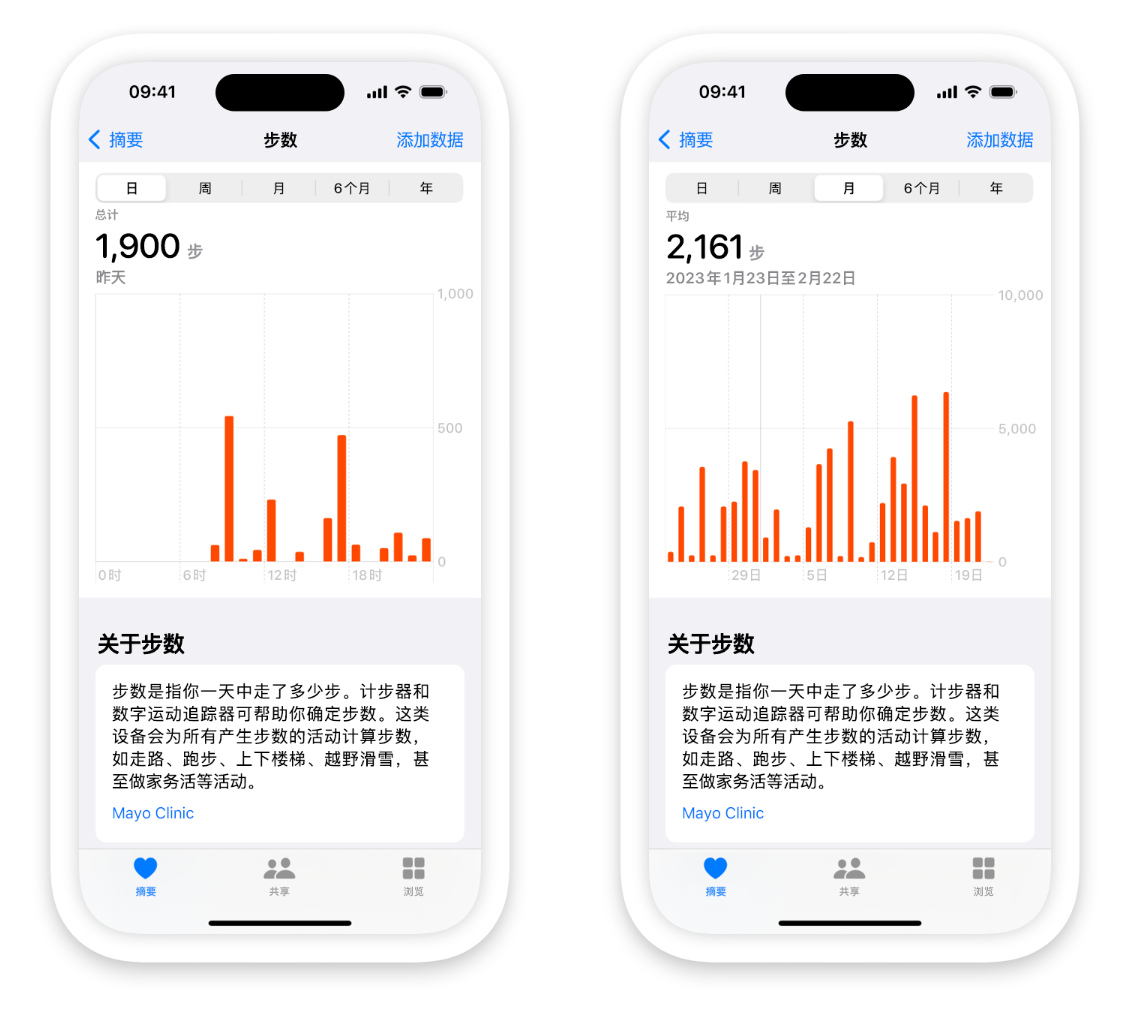
条形标记在图表中很有用,它可以帮助用户对比不同类别中的值,或者查看不同部分在整体中的相对比例。条形图尤其适用于帮助用户理解随时间变化的数据,每个值都可以表示一个总和,例如一天中的总步数。

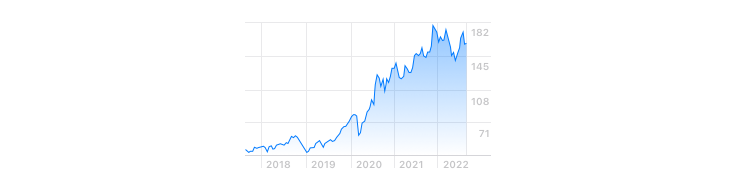
线标记还可以显示值如何随时间而变化。在折线图中,一条线连接了一系列数据中的所有数据值。线的斜率揭示了数据值之间的变化幅度,并且可以帮助用户直观了解总体趋势。

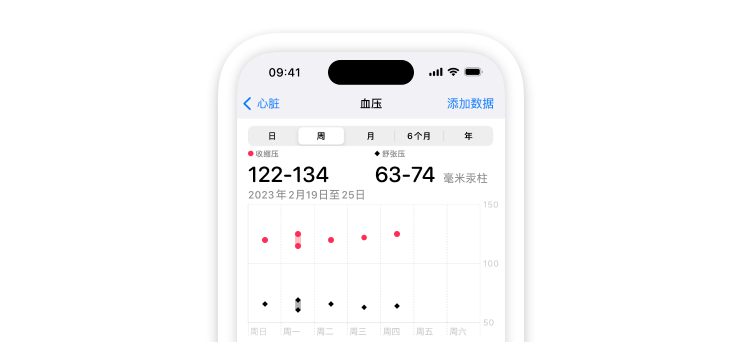
点标记可帮助你将各个数据值描绘成差异直观的标记。点标记组可以显示数据的两个不同属性之间的关系,帮助用户检查单个数据值并识别离群值和群集。

考虑组合使用标记类型来使图表意图更清晰。
坐标轴
根据图表的含义使用固定或动态的坐标轴范围。

相反,当可能的数据值变化很大,并且你想让标记填充可用的绘图区时,请考虑使用动态范围。例如,“健康” App 的“步数”图表中 Y 轴范围的上界会发生变化,以使特定时段内的最多步数最接近图表的顶部。

- 根据标记类型和图表使用情况定义下界的值。
- 在坐标轴的刻度和网格线标签中优先使用熟悉的值序列。
- 根据图表的用例定制网格线和标签的外观。
描述性内容
- 编写描述以帮助用户在查看图表之前了解其作用。
- 总结图表的主要信息,使其对所有人都易于理解和有用。

应用指南
- 建立一致的视觉层次,以帮助传达各种图表元素的相对重要性。
- 在紧凑环境中最大化绘图区的宽度,以给用户足够空间自在地细看图表。
- 使 App 中的每一个图表都可无障碍访问。
- 让用户进行有意义的数据交互,但不需要通过交互才能显示关键信息。
- 让每个人都可以轻松地与图表交互。
- 当使用键盘命令(包括全键盘控制)或切换控制时,使交互式图表易于导览。
- 帮助用户注意图表中的重要变化。
- 将图表与周围的界面元素对齐。
颜色
与界面的所有其他部分一样,在图表中使用颜色可以帮助你阐明信息,体现你的品牌以及提供视觉连续性。有关以广受青睐的方式使用颜色的通用指南,请参阅包容性颜色。
- 避免在图表中仅依靠颜色来区分不同的数据块或传达至关重要的信息。

通过在连续的颜色区域之间添加视觉分离来帮助理解。

增强图表的可访问性
使用 Swift Charts 创建图表时,除了描述其值的每个标记(或每组标记)都有一个默认的辅助功能元素外,还会有一个默认的 Audio graphs 实现方法。
- 考虑使用“音频图形”为“旁白”用户提供有关图表的更多信息。
- 编写支持图表目的的辅助功能标签。

下方指南可帮助你为图表元素编写有用的辅助功能标签。
- 优先考虑清晰度和全面性。
- 避免使用主观的术语。
- 通过避免潜在的模糊格式和缩写,最大限度地提高数据描述的清晰度。
- 描述图表细节所代表的内容,而不是它们的外观。
- 在整个 App 中引用特定坐标轴时应保持一致。
通过辅助技术隐藏坐标轴和刻度的可见文本标签。
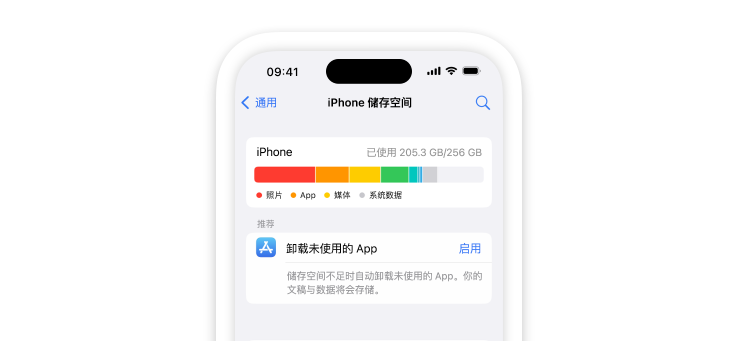
图像视图

图像视图在透明或不透明背景上显示单张图像(某些情况下显示图像的动态序列)。
在图像视图内,你可以拉伸、缩放图像,调整图像大小以适合,或者将图像固定到特定位置。图像视图通常不可交互。
应用指南
内容
图像视图可包含各种格式(如 PNG、JPEG 和 PDF)的丰富图像数据。
- 在图像上叠加文本时请小心。
- 致力于为动态序列中的所有图像使用一致的大小。
文本视图

文本视图会显示样式化的多行文本内容,这些内容可否编辑是可选的。
文本视图可以是任意高度,并在内容扩展到视图之外时允许滚动。文本视图中的内容默认与前缘对齐,并使用系统标签颜色。在 iOS、iPadOS 和 visionOS 中,如果文本视图可编辑,键盘会在用户选择该视图时出现。
应用指南
- 当需要显示较长的、可编辑的或特殊格式的文本时,请使用文本视图。
- 保持文本清晰易读。
- 让有用的文本可选择。
iOS、iPadOS
显示适合的键盘类型。有几种不同的键盘类型可供选择,每一种都是为方便不同类型的输入而设计的。为了简化数据输入,编辑文本视图时显示的键盘需要适合内容类型。
网页视图

在图像视图内,你可以拉伸、缩放图像,调整图像大小以适合,或者将图像固定到特定位置。图像视图通常不可交互。
网页视图可直接在你的 App 内加载和显示丰富的网页内容,例如嵌入的 HTML 和网站。
例如,“邮件”使用网页视图显示邮件中的 HTML 内容。
应用指南
- 适时支持向前和向后导航。
- 避免使用网页视图来构建网页浏览器。



