快捷指令

App 快捷指令是 App 或游戏中容易理解且经常使用的功能,由你提供给系统,以便用户在各种环境中使用。
App 快捷指令适用于 iPhone,用户安装你的 App 或游戏后,便可在几乎任何位置使用 App 快捷指令。系统以各种方式呈现 App 快捷指令以帮助用户快速便捷地使用,包括通过 Siri 使用以及在“聚焦”搜索、建议和“快捷指令” App 中使用。
App 快捷指令的存在依赖更广泛的自定义快捷指令和操作环境,前者由用户通过“快捷指令” App 定义,后者是你提供给系统的所有 App 或游戏功能的集合。
应用指南
- 首先确认你的 App 中最适合做成快捷指令的功能。你最多可以创建 10 个 App 快捷指令,因此优先创建你认为最有用的快捷指令。
- 选取自带且直观功能。自带功能可完全通过 Siri 或搜索完成,不需要打开 App。直观任务是用户可快速成功运行的任务。
- 编写简短好记的快捷指令名称。
- 考虑包括动态参数。你可以在快捷指令中设定用户可根据想执行的操作进行更改的参数。例如,冥想 App 可以使用动态参数让用户通过说出“开始[早上/每日/睡前]冥想”来开始特定类型的冥想。你可以为每个 App 快捷指令提供一个动态参数,参数值来自你指定的有限列表中。用户没有列表可供参考,因此应选取其熟悉的可预测参数值。
- 若请求不明确,请要求用户提供更多信息。尽可能做出合理的假设并将其作为选项供用户考虑。如果用户不想要第一个选项,请将其导向备选项列表。保持列表简短(大约五个项目或更少)十分重要,因为在纯语音情况下 Siri 会朗读整个列表。
- 使用自定义片段和实时活动来呈现信息和请求进一步操作。实时活动可让用户持续访问信息,非常适用于计时器和事件完成前持续显示的倒计时。自定义片段是非交互式自定义视图,可通过 SiriKit 或 App Intents 框架创建,非常适用于自含式信息(例如,显示用户当前所在位置的天气)。
- 考虑 App 快捷指令在“聚焦”中的显示方式。App 快捷指令可连同 App 建议和搜索结果一起显示在“聚焦”中,因此对于每个快捷指令,请从 SF 符号资源库中选取准确反映其意图的 SF 符号。
语言
- 优先使用单个参数的简单指令。避免使用包含多个潜在变量的复杂指令,以免用户将这些变量误认为是快捷指令中提供的单个动态参数。例如,“开始[睡前]冥想并播放自然声音”似乎有两个可能的参数。如果你朗读指令时感觉过于复杂,则可能对用户而言也过于复杂而不能持续使用。
- 支持尽量全面的语言变体。如果用户不记得指令的确切词语,他们可能尝试类似指令来运行快捷指令。务必包括尽可能多的此类指令:例如,包括“开始语音备忘录”和“新建语音备忘录”作为变体。力求全面,但要基于自己的判断来确定快捷指令功能的边界;如果意图是创建语音备忘录,则“存储语音备忘录”可能不太合适。为 App 所本地化的所有语言提供自然语言变体。
- 如果自定义视觉呈现方式让辅助对话显得多余,则可以省略辅助对话。默认情况下,系统会显示 Siri 向用户朗读的对话以及你随自定义片段提供的任何自定义视觉元素。如果你提供的视觉元素包含与对话相同的信息,请禁止显示对话。
- 针对所有平台编写片段对话,而不仅仅针对可视化平台。当用户在 AirPods 和 HomePod 这样的纯音频平台上运行 App 快捷指令时,你的片段可能会出现,因此请务必在对话中及任何自定义视觉元素中包括片段中的所有关键信息。确保自定义片段在其出现的所有平台上都呈现良好的视觉和听觉效果。
呈现方式
- 正确将快捷指令在“聚焦”中排序。此顺序也是它们在“快捷指令” App 中显示的顺序。你可以通过 App 更新手动更改该顺序,也可以让用户选择的参数动态将快捷指令重新排序。随着用户使用你 App 次数的增多和其自定义参数个数的增加,动态排序快捷指令变得更为重要。考虑使用最近使用时间或频率等启发式方法作为排序动因。
- 使用 Siri 提示视图在 App 中突显 App 快捷指令。挑选用户在探索过程中最可能从中受益的关键位置来显示这类提示,例如,在用户完成可能想要重复执行的操作之前或之后立即显示。务必让这些提示可关闭;尊重用户从工作流程中移除不想要信息的意愿始终是一件好事。
信息收集
- 使用开放式请求收集各种不同的信息。这对于收集数字、地名或时间这类值尤其有用。因为用户在回复时可能说出任何内容,务必清楚表明你期望的信息类型。为了充分利用内建对话、视觉模式以及 Siri 对自然语言的理解,请在 App Intents 框架提供的开放式请求满足快捷指令任务需求的情况下使用其中一种请求。
- 在收集重要回复前,使用二次确认。意图确认适用于会产生非常重大影响的操作,例如金融交易、删除内容等破坏性操作,或者具有高风险的操作(例如,将“日历”邀请发送至某个大群)。使用确认时务必慎重,因为用户期望能够快速运行快捷指令,而确认会增加额外一步。
- 确认意图时,使用清晰的操作动词。特定动词(例如“订购”)比模棱两可的动词(例如“确认”)传达的含义更为清楚。App Intents 框架提供了一系列有用的默认动词及其同义词,供你照原样使用,你也可以使用专门满足你快捷指令需要的自定义动词;如果使用自定义动词,请务必提供其所有相关的同义词,以便 Siri 能够在尽可能多的情况下理解该意图。
操作
操作是你想要通过 Siri、“聚焦”和“快捷指令” App 供用户访问的特定任务或功能。当你将 App 中的功能指定为操作时,用户可以在其创建的自定义快捷指令中使用,并且随着用户形成 App 使用习惯,操作可作为建议出现。
注:最有用、最简洁的操作非常适合作为候选 App 快捷指令。
- 优先为用户最常使用的功能构建操作。
- 尽可能将复杂的任务拆分成更小、更简洁的操作。、
- 让操作可跨平台使用。
- 做好用户自定义操作时的体验。用户在“快捷指令” App 中创建较大型自定义快捷指令时,可以将你的操作用作其中的一部分。务必根据自然语言呈现流向明确的参数,以帮助用户理解操作的功能以及在较大型的工作流程环境中如何与其他操作相关。
- 编辑与操作的参数匹配的操作标题。操作由两部分表示:标题,即出现在整个系统中的简短表示形式;参数摘要,即包括操作的重要参数和出现在“快捷指令” App 编辑器中的指令。操作标题及其参数摘要都以相同的动词开头,并且使用尽可能多的相同词语。例如,“信息”将操作标题“发送信息”与参数摘要“将
‘信息’发送给收件人”配对使用。
参数
参数是操作中的元素,向系统提供额外信息来解析该操作。例如,发送信息的操作可能包括用于收件人的参数和信息字符串的参数。 一个操作可以包含任何数量的参数,但你指定为 App 快捷指令的操作只能有一个参数。
- 将参数添加到应自然出现的操作中。操作中可利用各种可能的输入值或者呈现各种可能结果的位置都适合添加参数。
- 记住用户可以在其配置的快捷指令中使用参数。当用户提供跟进回复来解析操作和在“快捷指令” App 中配置自定义快捷指令时,会与操作交互。确保在这两种使用环境下,参数在操作中的位置及其可能的响应值有意义。例如,如果为归档任务设置操作,在“快捷指令” App 中编辑操作(配置)时和通过 Siri 运行操作(解析)时,请务必为“归档”参数使用相似的值。
- 按需自定义参数规范。系统提供了内建的实用规范供你在操作中查询,但是如果需要描述自定义内容,你可以配置自定义规范。使用动态枚举来定义操作中自定义参数的自定义用户界面。
- 考虑为操作中每个必须参数提供默认值。如果你非常确定某个参数具有理想的初始值,则应考虑将其作为默认值提供,这样用户在使用你的操作时便不必经过多个步骤。无论是否提供默认值,确保操作提示用户为参数提供自己的值(通过问题或从列表中提供),因为用户始终可以使用“快捷指令” App 将参数配置为“每次均询问”。
将所有可选参数放在“选项”用户界面中。这样用户可以在需要查看参数时进行显示,你也无需在操作摘要中包括这些参数。
实时活动

实时活动显示来自你 App 的最新信息,可让用户看到App活动、事件或任务的进度。
从 iOS 16 开始,实时活动会在锁定屏幕、待机显示和灵动岛等一目了然的位置提供频繁的信息更新。对于频繁更新内容和状态且不局限于现有推送通知系统的 App 而言,实时活动可作为一种更灵活的方式让用户在几小时内掌握实时事件、活动或任务的更新。除了频繁更新显示的数据外,实时活动还可让用户与信息交互。
例如,外卖 App 的实时活动可能显示订单送达前的剩余时间,体育赛事 App 的实时活动可以提供进行中赛事的实时信息,体能训练 App 可以显示实时健身指标并提供暂停或取消体能训练的交互式控件。
除了显示在锁定屏幕的通知列表顶部外,实时活动还显示在以下位置:
- 在支持灵动岛的设备上,系统会在原深感摄像头周围的固定位置显示实时活动。
- 在不支持灵动岛的设备上,系统会在屏幕顶部短暂出现的横幅中显示实时活动更新。
- 在 iPhone 上的待机显示中,实时活动会填充整个屏幕以提供从一定距离即可一览的信息,或者占据屏幕顶部的极少空间来为小组件留出空间。
应用指南
- 为已定义开始和结束的任务和实时事件提供实时活动。用户使用实时活动跟踪较短和中等时长的活动或持续任务。请勿为超过八小时的任务提供实时活动,在任务完成或事件结束后应始终立即结束实时活动。
- 考虑每个实时活动展示区。你的实时活动必须支持所有位置、设备及其对应的外观。
- 优先显示重要信息,让用户快速看一眼即可轻松了解。
- 请勿使用实时活动显示广告或推广信息。
- 避免在实时活动中显示敏感信息。
- 不要在 App 的设计中添加对灵动岛位置关注的元素。当你的 App 未使用时,其实时活动会显示在灵动岛中,而当 App 打开时,其他项目可能会显示在灵动岛中。
开始、更新和结束实时活动
- 在用户期望时开始实时活动。用户可以在“设置”中关闭 App 的实时活动。为了降低用户关闭实时活动的可能性,请避免启动不在用户预期内的实时活动并使其感到意外。
- 提供开始实时活动的 App 快捷指令。
- 仅在有新内容更新实时活动。
- 仅在实时活动有值得关注的更新时才提醒用户。
- 如果有多个事件同时需要实时活动,请考虑让事件的实时活动循环显示。
- 在实时活动结束后,立即从锁定屏幕移除实时活动。
设计
- 充分考虑在深色和浅色外观下的实时活动,并与 App 的视觉特性适配。
- 如果需要在实时活动中使用logo作为品牌宣传的一部分,不要带容器。请勿使用整个 App 图标。
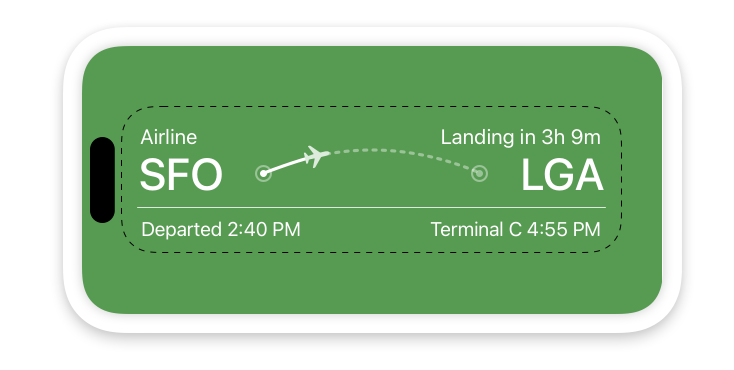
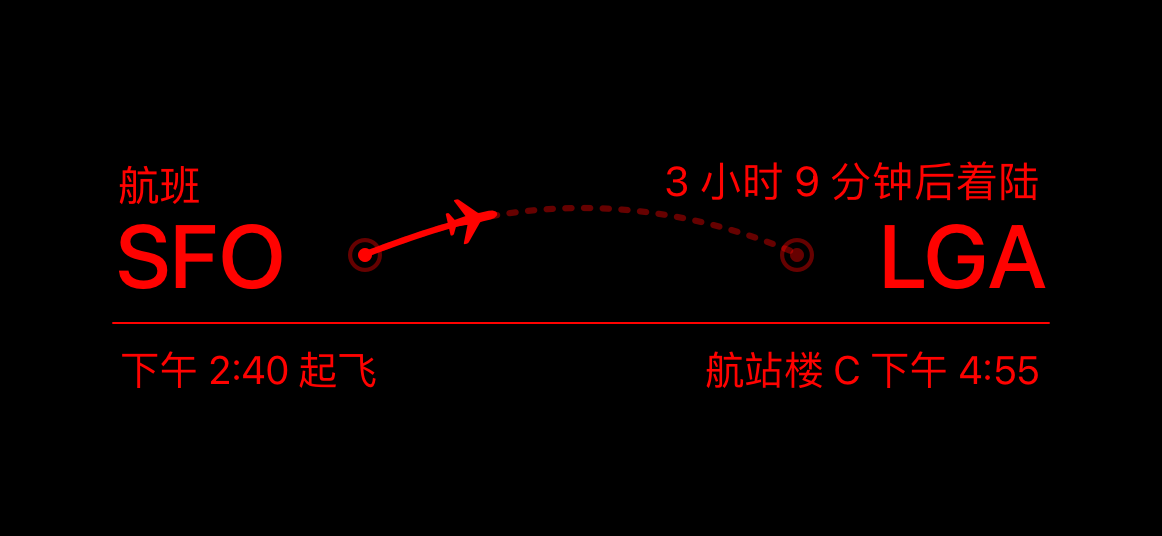
- 为实时活动背景使用醒目的颜色。如果 App 具有用户能够联想到的高识别度主色,请将该主色用作实时活动的背景。
创建实时活动布局
- 不要复制通知布局。为实时活动中显示的信息创建特定的唯一布局。
- 做到布局尽量紧凑。
- 动态更改实时活动的高度。显示的信息量减少时,请降低实时活动的高度以仅使用该内容所需的空间。显示的信息量增加时,请增加该高度以显示更多内容。
- 适配不同的屏幕尺寸和实时活动展示区。
- 做分隔设计时,将内容放在嵌入形状中或使用粗线条。不要将内容绘制到灵动岛的边缘。

- 为元素使用一致的外边距和弧度。在圆角形状和实时活动的边缘之间使用均匀、匹配的外边距以确保外观协调。


为了帮助正确放置非圆角内容,你可以模糊化元素并尽量让生成的模糊圆角形状的边框与均匀外边距保持同心,从而使其与外周完美适配。

添加过渡和内容更新动画
除了展开和收缩过渡外,实时活动会使用最长 2 秒钟的系统和自定义动画。请注意,系统不会在亮度较低的全天候显示屏上播放动画。
- 使用动画强调你要传达的信息以及让用户注意到更新。
- 使用动画展现布局更改。对于某些内容更新,例如当更多信息变为可用或者实时活动在待机显示下展开以全屏显示时,更新实时活动的布局十分合理。
- 尽量避免使元素重叠。有时候,最好使用动画展现某些元素消失,然后在新位置重新出现,从而避免与过渡的其他部分冲突。
提供交互
- 确保轻点实时活动会跳转到 App 正确的位置。
- 在实时活动中提供快速控制功能。
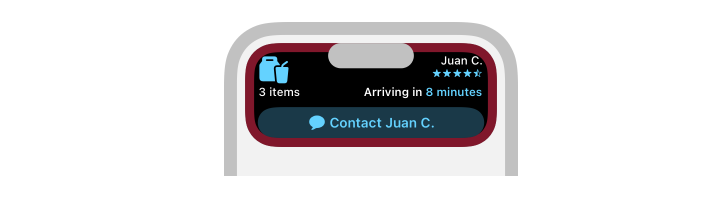
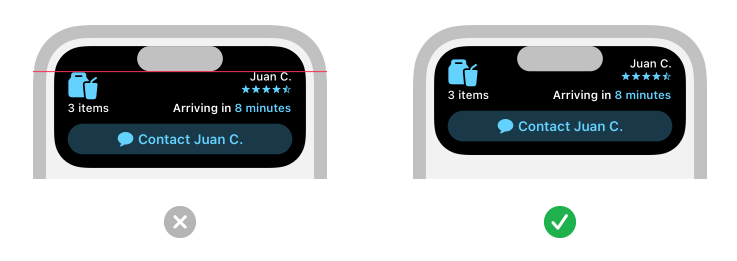
- 提供按钮或开关以允许用户对数据更新做出响应。例如,叫车 App 可以在其实时活动中显示一个按钮,以便用户在等待车辆到达时可轻点来联系司机。
锁定屏幕
在锁定屏幕上,系统会使用锁屏展示区在屏幕底部显示横幅。在此展示区中,使用与扩展式展示区类似的布局。

在不支持灵动岛的设备上,系统会使用实时活动的锁屏展示区,并作为横幅短暂覆盖在主屏幕或其他 App 之上。这种覆盖情况仅在你通过提醒配置来提醒用户实时活动的更新时才会发生。

- 谨慎考虑在锁定屏幕上使用自定义背景颜色和不透明度。
- 选取适合个性化锁定屏幕的颜色。
- 确保你的设计、资源和颜色在深色模式和全天候显示屏上看起来美观并提供足够的对比度。
- 系统会基于实时活动的背景和前景颜色自动生成匹配的关闭按钮,所以提前检查下以免问题发生。
使用标准外边距与通知对齐。锁定屏幕上实时活动的标准布局外边距为 14 点。在某些情况下(例如放置图形或按钮时)你可能需要使用更窄的外边距,但要避免挤到边缘和造成外观杂乱。
待机显示

用户轻点 iPhone 待机显示下的极简式展示区时,系统会将锁屏外观放大两倍以填充整个屏幕。如果为实时活动使用自定义背景颜色,系统会自动将其延伸至整个屏幕,从而形成无缝的全屏设计。
- 更新布局以充分利用更大的展示区。
- 考虑在待机显示下移除自定义背景颜色。
- 使用标准外边距并避免将图形元素延伸至屏幕边缘。
- 在夜间模式下验证你的设计。

灵动岛
灵动岛是提醒和进行中活动提醒的汇总位置。为灵动岛中的布局赋予原生感以完美适配其形状和背景颜色,同时通过颜色、图像学和动画的使用来保留实时活动的识别度。
- 使用颜色表达 App 的特征和识别度。灵动岛中的实时活动使用黑色不透明背景。考虑为文本和对象使用醒目的颜色来传达 App 的特性和品牌。
- 为实时活动的边框添加颜色,使其与内容匹配。
- 确保文本易读。使用中等粗细或更粗的大号较粗文本。避免使用难以阅读的小号文本。

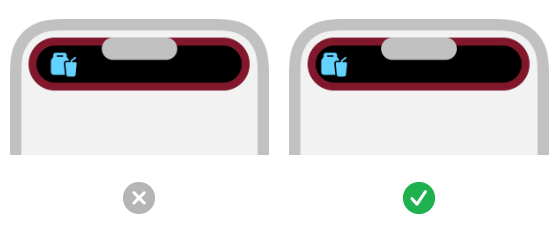
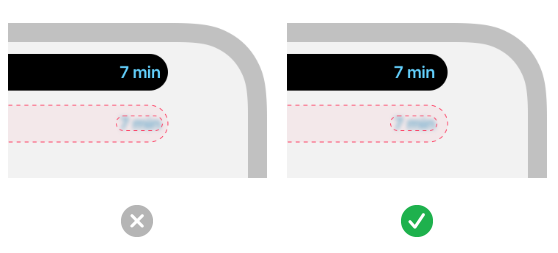
- 使用均匀外边距在内容和灵动岛边缘之间留出足够空间。为靠近灵动岛四周边缘(包括圆角)的元素应用均匀外边距。这种外边距会防止元素侵入圆角边缘并形成视觉冲突感。

- 使用动画展现实时活动更新以动态更改灵动岛的形状。动画不仅能让用户注意到信息更新,还突出了灵动岛中实时活动的动态属性。
紧凑式展示区
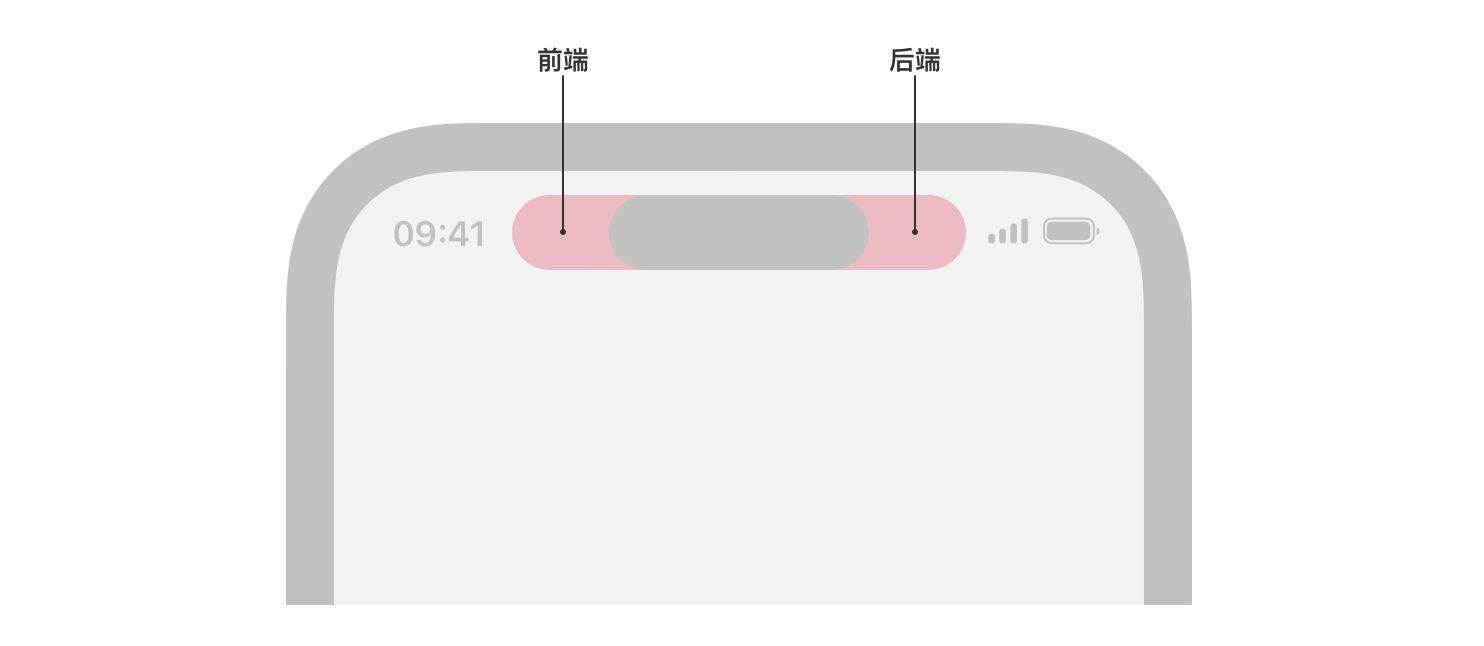
在灵动岛中,如果只有一个活跃的实时活动,系统会使用_紧凑式展示区_。紧凑式展示区由两个单独的元素组成:一个显示在原深感摄像头的前端,另一个显示在后端。虽然紧凑式展示区提供的空间有限,但它可显示 App 实时活动的最新信息。

- 传达实时活动最重要的信息。
- 确保在紧凑式展示区中使用统一的信息和设计。
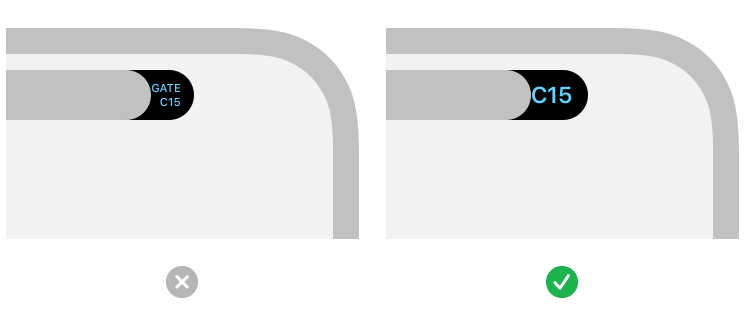
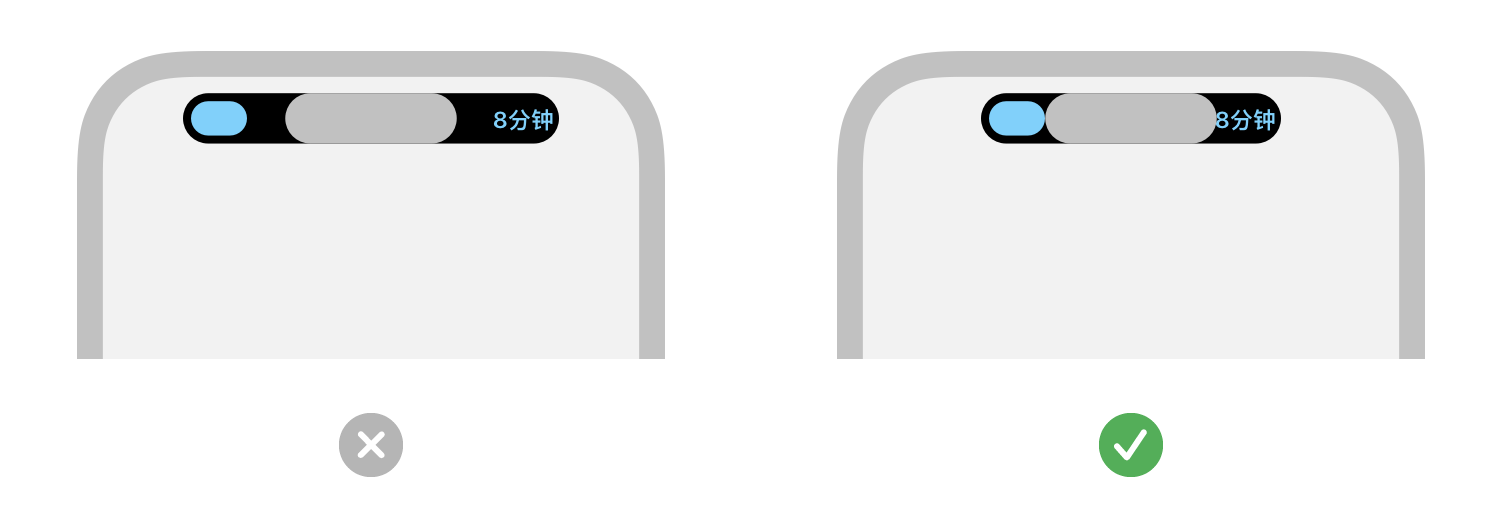
- 尽量压缩信息的宽度并确保内容贴近原深感摄像头。

- 点击后跳转到 App 中相关位置。
极简式展示区
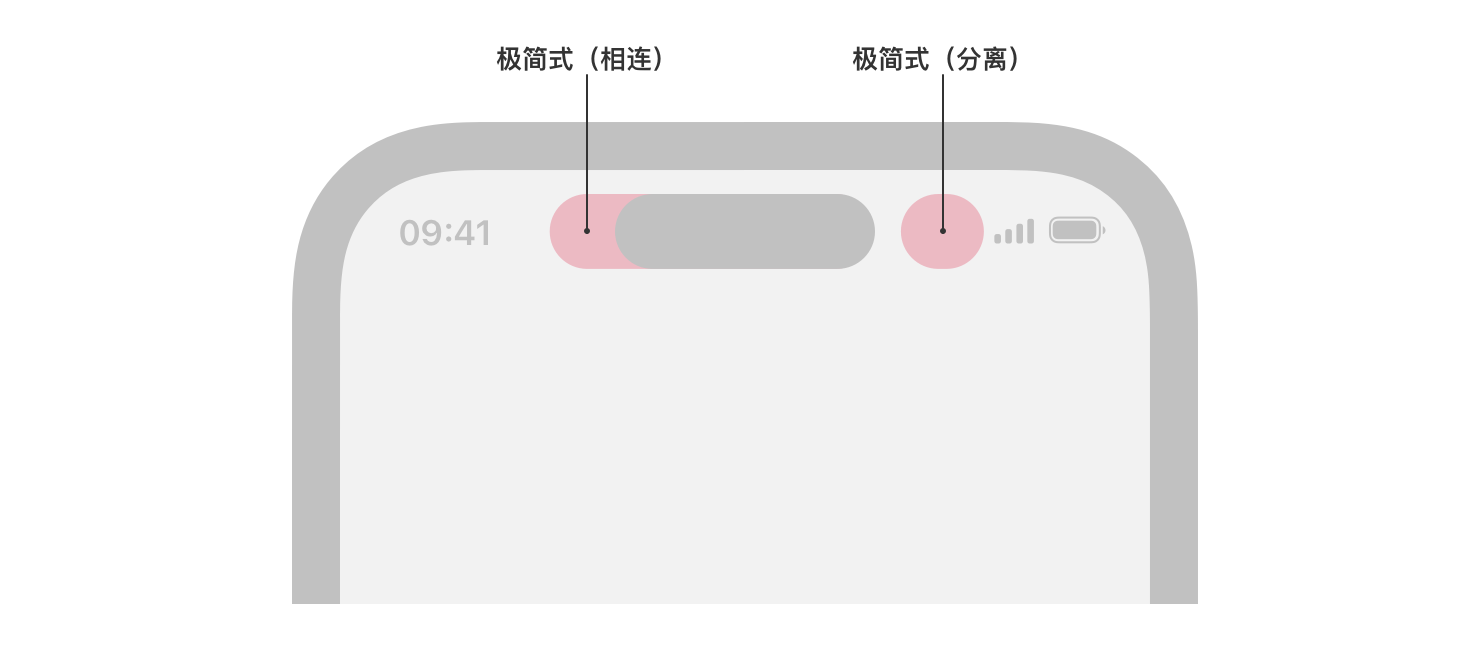
有多个实时活动活跃时,系统会使用极简式展示区在灵动岛中显示两个实时活动。一个实时活动看起来与灵动岛相连,另一个则看起来分离。分离的极简式实时活动会显示为圆形或椭圆形,具体取决于其内容大小。和紧凑式实时活动一样,用户轻点极简式实时活动即可打开 App,并获取有关事件或任务的更多详细信息,或者按住以在扩展式展示区中使用基本控件和查看额外内容。

- 确保实时活动在极简式展示区中易于识别。尽量显示更新信息而非仅呈现标志,但确保用户能够快速识别出你的 App。例如,计时器 App 的实时活动紧凑式展示区显示剩余时间而非使用静态图标。
扩展式展示区
用户按住实时活动的紧凑式或极简式展示区时,系统会在扩展式展示区中显示内容。

- 维持元素的相对摆放位置以在紧凑式和扩展式展示区之间形成连贯的布局。扩展式展示区是紧凑式展示区的扩大版本。请确保实时活动从紧凑式展示区向扩展式展示区过渡期间,对应信息和布局会按预期扩展。
- 为扩展式展示区使用较矮或较高的高度。

- 在原深感摄像头周围紧凑绕排内容。尽量避免在原深感摄像头的前端、后端和下方留有空间。

状态栏

状态栏出现在屏幕的上边缘,它会显示有关设备当前状态的信息,如时间、蜂窝网络运营商和电池电量。
应用指南
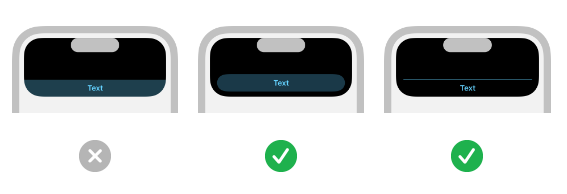
模糊状态栏底下的内容。状态栏的背景默认是透明的,因此可以显现其底下的内容。这样会导致状态栏中显示的信息难以看清。如果状态栏底下的控件可见,用户可能会尝试与其交互,但这是徒劳之举。确保状态栏始终易读,同时不要让其底下的内容看似可交互。以下有几种常见的技巧可以实现此效果:
- 使用可自动显示状态栏背景的导航栏。
- 在状态栏底下显示自定义图像,如渐变或纯色。
- 在状态栏底下放置模糊的视图。
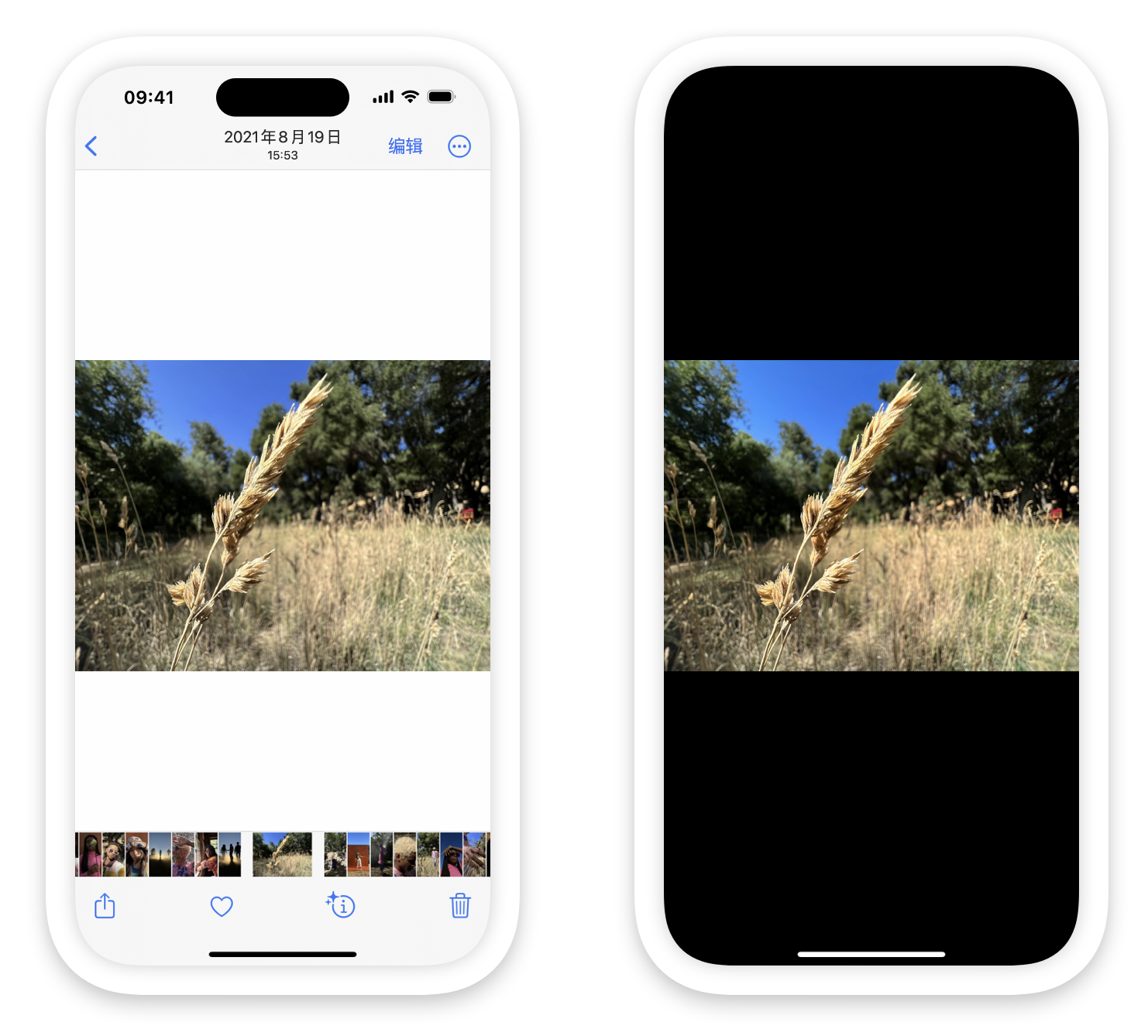
考虑在展示全屏幕时暂时隐藏状态栏。

- 避免永久隐藏状态栏。
小组件

小组件可提炼并显示 App 或游戏中少量相关的即时信息,让用户可在其他环境中一览这些信息。
小组件无需用户打开 App 即可显示内容以及提供特定功能。用户可使用小组件整理和个性化其设备,以快速访问所需的信息和功能:
- 在 iOS 和 iPadOS 中,小组件显示在主屏幕、“今天”视图和锁定屏幕上。
- 在 macOS 中,用户可将小组件放在桌面上和“通知中心”内。
- 自 watchOS 10 起的 watchOS 中,小组件会在用户旋转数码表冠时显示在智能叠放中。
若要查找小组件,用户可使用小组件库。通过小组件库的编辑模式,用户能够更改可编辑的小组件,如在“天气”小组件中选取特定位置或在“新闻”小组件中选择主题。
在 iOS 中,小组件库还支持小组件叠放,其中包括智能叠放。叠放可包含最多 10 个尺寸相同的小组件;用户可以通过在叠放中滚动来一次浏览一个小组件。智能叠放会自动轮换其中的小组件,以显示在当前环境下最可能相关的小组件。智能叠放在 iPhone 和 iPad 的锁定屏幕中不可用。建议的小组件不会保留在智能叠放中,除非用户选择保留。
小组件具有不同尺寸,从 iPhone 和 iPad 锁定屏幕上的小尺寸补充小组件,到 iPadOS 和 macOS 中的特大尺寸小组件可供选择。

应用指南
- 寻求与 App 主要用途明确相关的简单理念。

- 在每种尺寸中,仅显示与小组件主要用途直接相关的信息。
- 可以的话提供多种尺寸的小组件。
- 尽量创建可让用户快速访问所需内容的小组件。用户希望小组件显示有意义的内容,并提供实用操作和前往 App 中关键区域的深度链接。作用仅类似于 App 图标的小组件几乎提供不了任何额外价值,用户可能不会将其保留在屏幕上。
- 优先提供一天中不断变化的动态信息。
- 适时呈现惊喜和乐趣。例如,你不妨为日历小组件设计出独特的视觉效果,在生日或节假日等有意义的场合进行展示。

- 如果小组件在用户登录 App 后可提供额外功能,确保用户知道这一点。
更新小组件内容
为了保持相关性和实用性,小组件会定期刷新其信息。小组件不支持连续的实时更新,且系统可能会根据各种因素调整更新的限制。
- 让小组件保持最新状态。
- 使用系统功能刷新小组件中的日期和时间。
- 快速显示内容。当你确定了适合于所显示数据的更新频率后,无需将过期数据隐藏在占位符内容之后。
- 使用动画过渡让用户注意数据更新。
- 提供实时活动来显示实时更新,而不是小组件。
配置小组件
在某些情况下,用户需要编辑小组件以确保显示对其最有用的信息。例如,用户可以为“股市”小组件选取股票代码。相比之下,“播客”小组件等部分小组件会自动显示最近内容,这样用户便无需进行自定义。
为小组件增加互动性
用户会轻点或点按小组件来启动其对应 App。自 iOS 17、iPadOS 17 和 macOS 14 起,小组件还可包括按钮和切换,无需启动 App 即可提供更多功能。例如,“提醒事项”小组件可帮助用户将任务标记为完成,每日咖啡因摄入记录 App 的小组件可包括一个按钮,用于增加当天的咖啡因总摄入量。
强调色小组件(iOS 18 新增内容)
在 iOS 18 及更高版本和 iPadOS 18 及更高版本中,用户可在主屏幕上选择色调。系统会将所选色调应用到主屏幕和“今天”视图中的小组件和 App 图标,与系统将色调应用到表盘上的复杂功能类似。
小组件默认使用全彩色调,但你可以选取要使用强调色的视图。如果小组件包含任何强调色视图,则只有这些视图会着色。考虑使用强调色视图显示重要信息。
使用全彩高亮标记图像。
在传达含义时不要依赖特定颜色来表现信息。