饿了么后台表格设计

B端表格的重要性与挑战
在B端产品设计领域,表格是极为常见的元素,于数据管理层面有着至关重要的地位。它宛如一座稳固的数据桥梁,能高效且清晰地展示海量数据,为用户对比、分析和执行复杂操作提供便利。尽管表格看似通用且基础,却是保障数据准确、高效管理以及实现用户与系统顺畅交互的关键所在。
然而,设计 B 端表格需要兼顾多方细节。一方面,信息过多可能导致表格拥挤,影响用户阅读和操作效率。例如,当表格条目数多达数百个录入项时,用户易迷失于冗长混杂的数据中,难以迅速定位和获取关键信息;另一方面,操作复杂会降低用户体验,如列数过多、操作栏选项过多等问题,都需精心设计来优化。
此外,在实际设计过程中,表格设计存在逐渐固化的现象,设计师容易陷入惯性思维,依赖标准模式和组件,未必会在表格设计上投入过多精力,进而容易忽略一些基础细节,而中后台业务场景复杂多样,即便只是忽略少数细节,都可能像在精密的仪器中掺入了沙子,影响整体体验。

接下来,我们将结合资金钱效相关的业务场景,探讨如何依据实际业务场景,在表格设计中挖掘设计点和突破口,以提升产品基础体验。
#02 优化策略
01 提高表格阅读效率和准确率
洞察1:高频出现的树形数据阅读结构
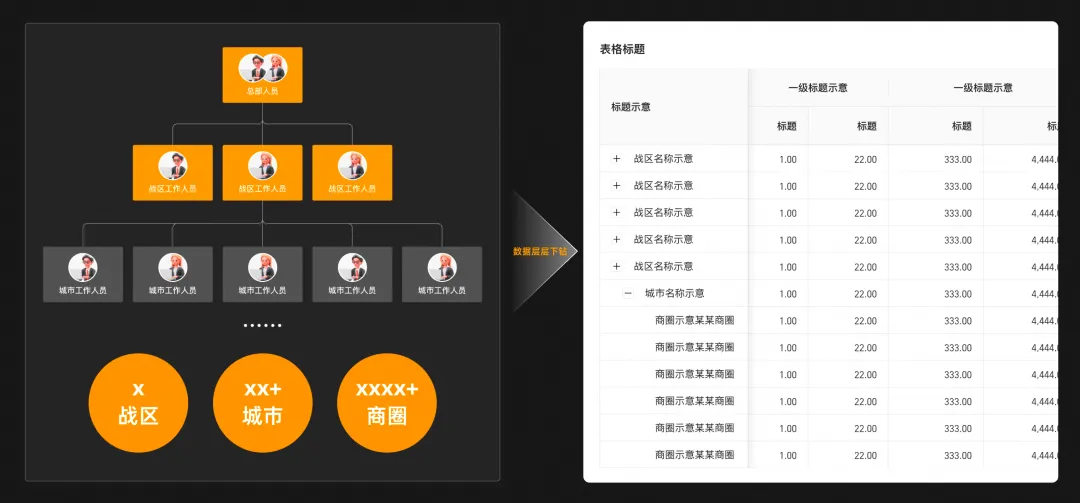
在我们的业务场景中,存在许多需要层层下钻、查看大量数据的场景。这是因为我们的业务管理体系本身就是分层次的,即信息和数据按照一定的层级结构组织。这种层级结构决定了用户在使用中台产品时,需要按照这种层级结构来查看和分析数据,以实现更直观、高效的操作。例如,数据分级、下钻的结构。

洞察2:用户需在同一张表中同时处理大量数据
一名运营人员可能需要负责多个城市的运营工作,每个城市平均有 40 多个商圈的数据需要处理。这意味着在一张表格中,运营人员需要同时阅读和处理上百个商圈的数据,随着数据指标项的增多,数据量将会成倍增长。

优化思路
1) 减少不必要的点击,提高数据处理效率

2) 表格纵向滚动优化-表头吸顶
用户在看数时,需要对所负责的战区/城市/商圈进行上下数据对比,对纵向阅读、保持数据层级关系和连贯性的有诉求。



3) 金融、数据类信息居右对齐,方便对比
在此场景下,对于用户来说,关心数字数值的大小比关心它的位置更需要,所以将数值型的数字向右对齐,方便比对数值。我们比较数字时,首先看个位,然后是十位、百位。大多数人们也是这样学习算术的——从右边开始,向左移动,动态地传递数据。

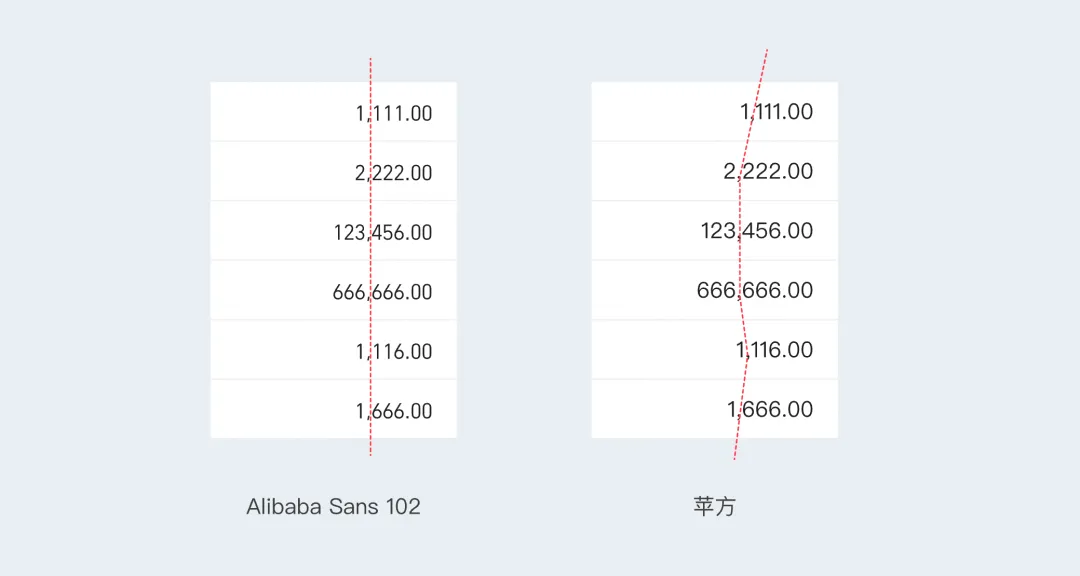
4) 数字采用等宽字体
前文提到,用户的数据表格里经常需要上下进行比较,而非等宽字体的不同数字宽度不一致,会让不同位置的数字无法在一条线上,尤其是有千位分隔符时,会大大降低数字比对的效率。而诸如 Alibaba Sans 102、Helvetica Neue 这类的等宽数字,在数值上下对比时,相同位置的数字在同一条竖线上,更加容易对比。

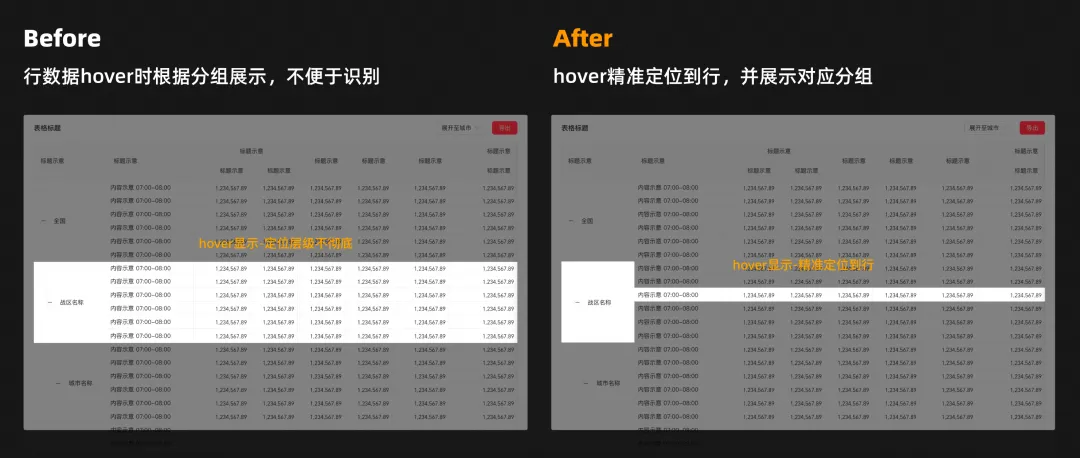
5) 表格行分组-数据定位优化
Before:行数据鼠标悬停时,根据分组展示,不便于识别。例如表格中数据行的分组在鼠标悬停时的显示方式混乱,难以快速定位所需信息。
After:通过优化表格行分组的展示方式,使数据定位更加清晰,便于用户识别和操作。

02 提高数据展示屏效
屏效指的是屏幕单位时间、单位面积内的信息能够带来的商业效益及效率提升情况。相应地,“高屏效” 即指在单位时间、单位面积内的有效利用率高,且能让用户使用效率也高的情况。
简言之就是界面留白少、信息密度高、信息查阅和交互操作速度快、滚屏成本低。研究表明,低密度虽然认知负荷低,但高密度任务完成率更高,用户更喜好。结合我们的业务特征可知,中后台产品更需要追求高屏效。
参考资料:论文《基于眼动的网页对称性和复杂度对用户认知的影响的研究》
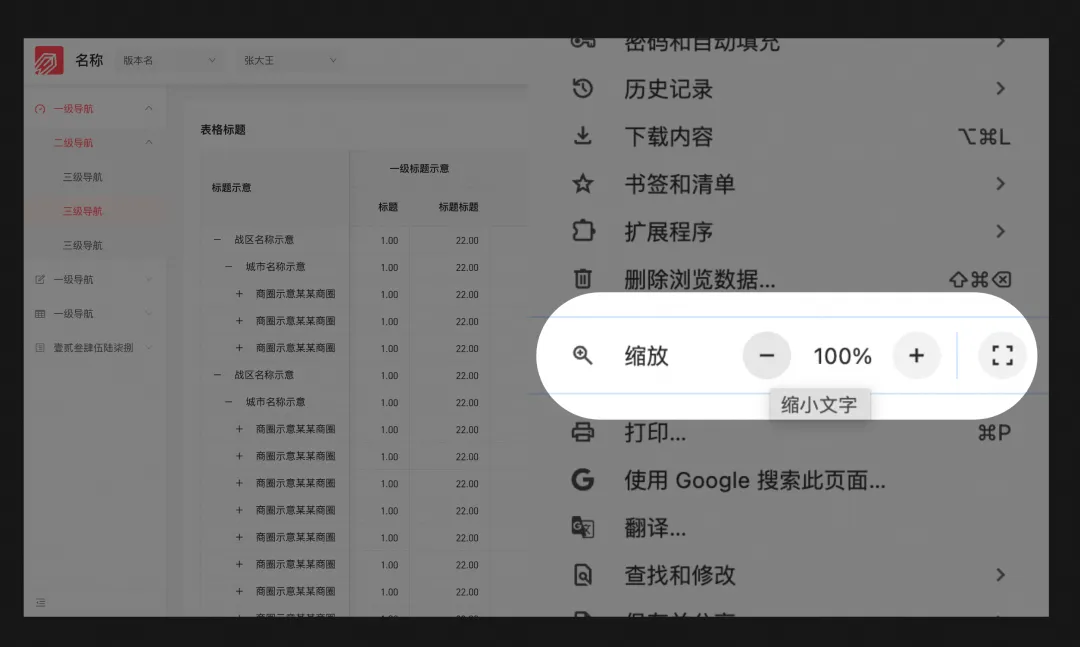
洞察1:数据表格屏效低
我们的用户在查看数据量大、信息密度高的表格时,习惯性地会先通过浏览器设置,把视图缩小,以在等同的空间内获取更多的有效信息。

由此可见:
- 在用户行为与需求方面,用户的信息获取优先级高,他们对数据的完整性和全面性有较高的需求,更关注能够获取尽可能多的有效信息,而不是单纯地关注信息展示的大小是否合适。
- 在表格设计方面,需要更好地平衡信息展示的密度和完整性。
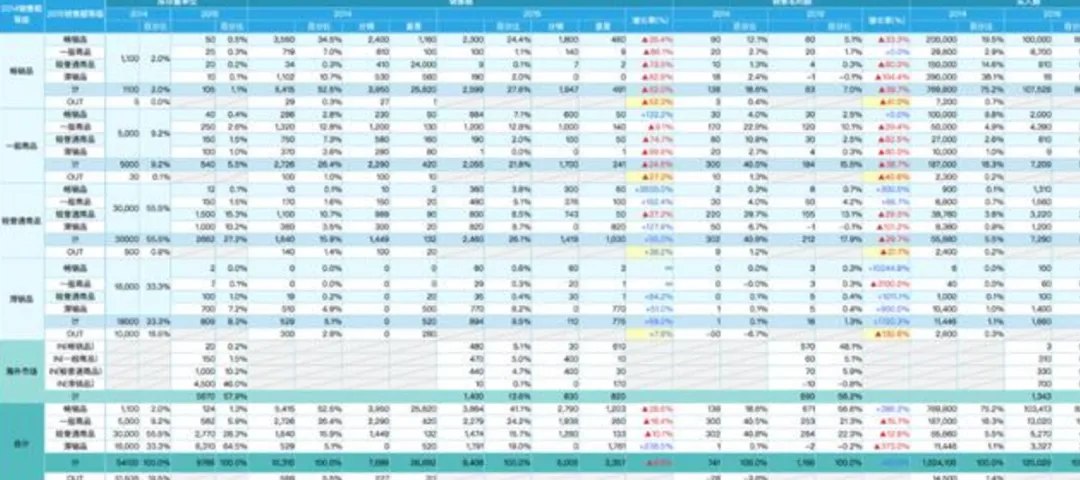
洞察2:用户日常看数场景的特征-信息多且密
在用户工作中,日常的数据分析场景经常涉及大量的数据阅读分析和表格处理,数据繁多且复杂。


优化思路
1) 布局优化:自适应高度提升屏效


2) 表格信息密度优化-纵向

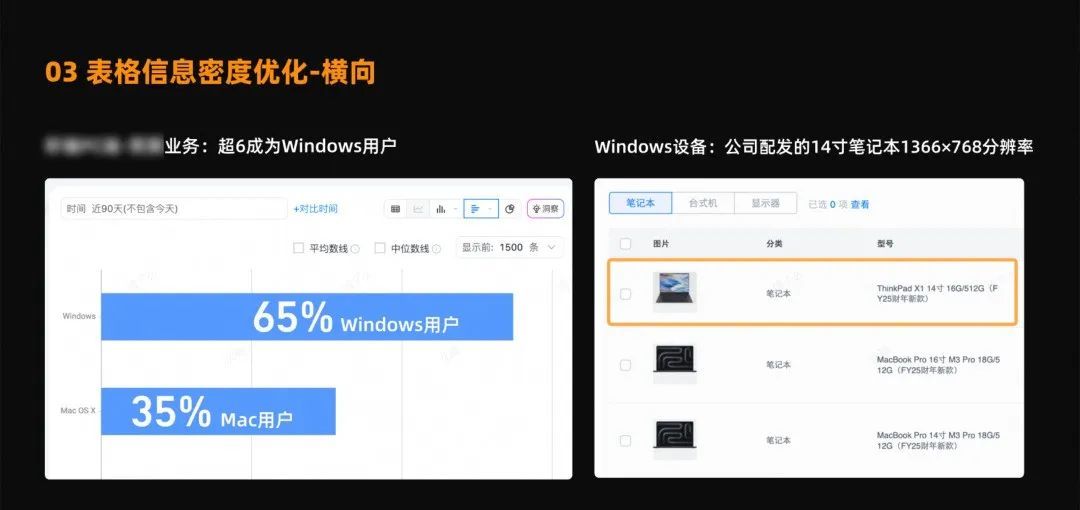
3) 表格信息密度优化-横向


从这些案例中不难看出,虽然表格设计看似基础、简单,但正是这些基础的设计部分,往往决定着整个系统的主要用户体验,这类基础体验问题在中台设计中还有很多。我们不仅要关注基础的组件使用、组合,更要深入理解业务场景和用户需求,从而提供高效、准确且安全的使用体验。
#03 结语
中后台的基础体验是一个需要长期坚持、不断打磨的过程。为了确保基础体验的稳定与优质,后续还需要持续跟进每个功能点的实际应用效果,并及时收集反馈进行验证与优化;只有这样,才能不断贴近真实用户、业务场景,为用户提供更加顺畅的工作体验。
文章来源:饿了么设计 点击跳转
