色彩/图片属性
 酸梅干超人2024-01-07 发布
酸梅干超人2024-01-07 发布1038人在学·0条笔记 收藏
收藏
前面为了展示模块实际区域,我们应用过很多次 background 属性来定义背景色,相信大家已经有所了解。但是,background 的作用可不仅仅只是定义背景色而已,它包含:
- background-color:定义背景色的属性
- background-image:定义背景图片的属性,使用 “url ( img/logo.png )” 的方法
- background-position:定义背景图片的x、y轴距离标签左上角的距离
- backgorund-repeat:定义图片重复的规则
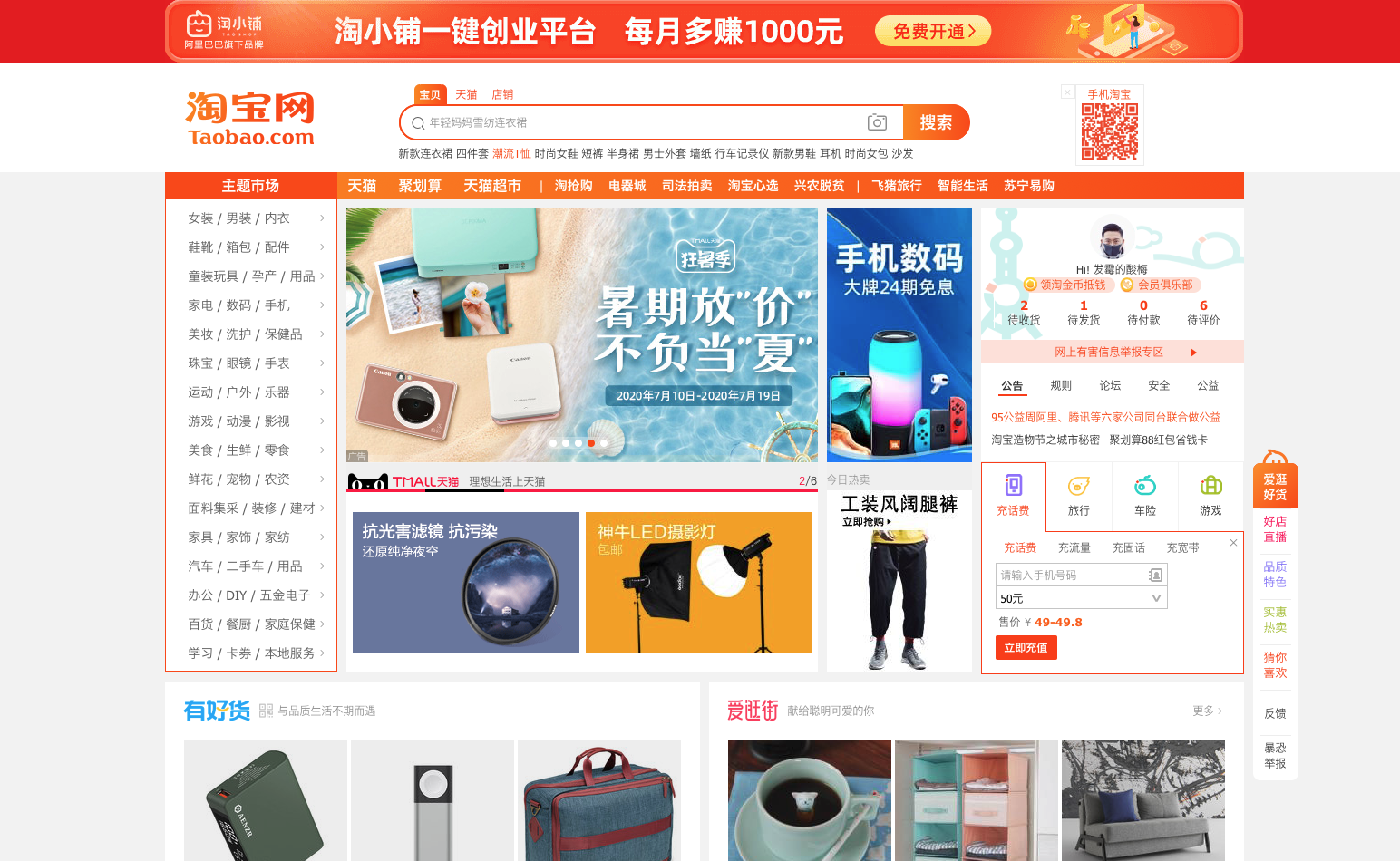
背景色我们已经知道,关键就在背景图的使用上。比如淘宝中包含了各种酷炫的图片,虽然多数图片是内容图,但是,也有少部分图片是网站本来的基础设计内容之一,也就是——切图。

比如在上图案例中,右上角个人头像卡片的底图,就是页面切图元素,这种图片的引用,并不是通过 image 标签来完成的,而是通过设置 background 属性来完成。
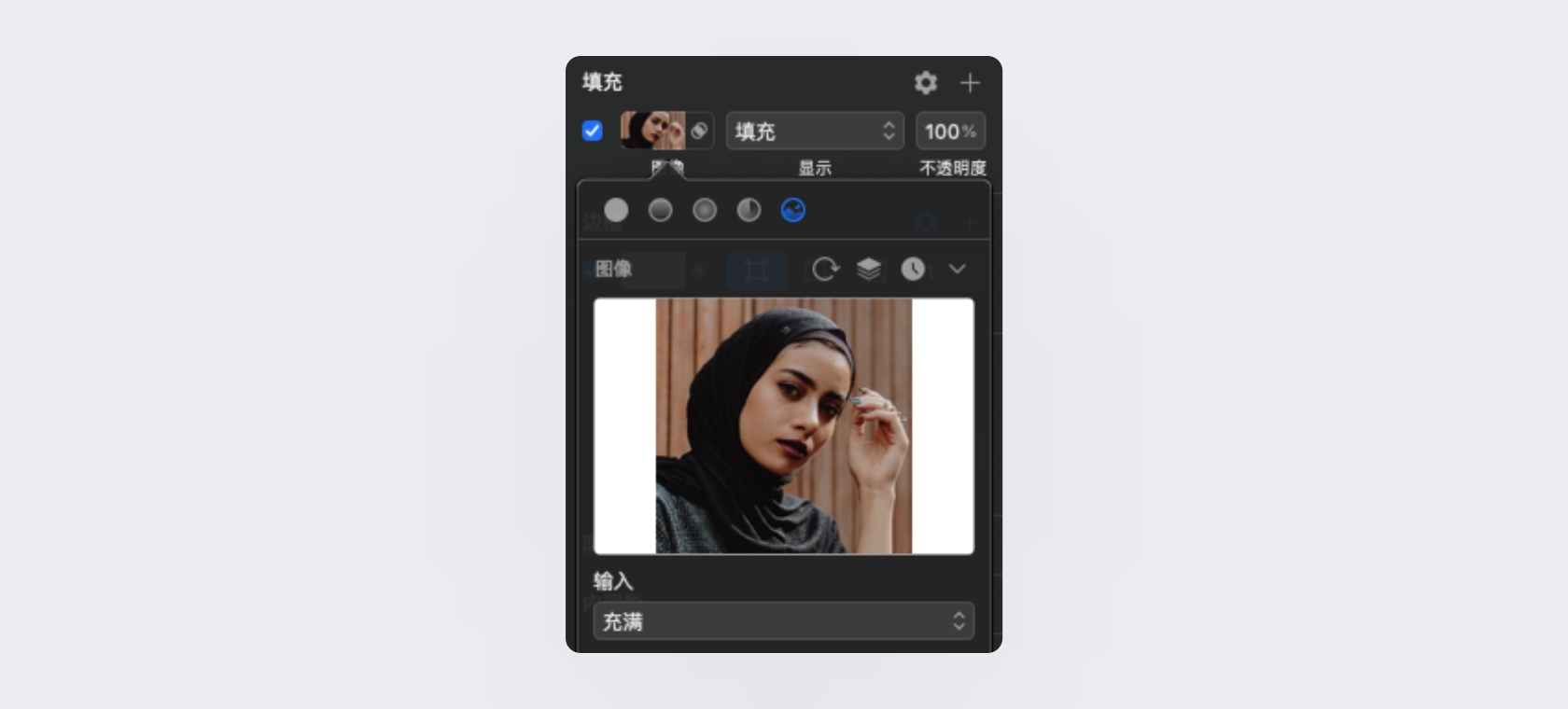
换句话说,我们通过长宽制定了一个矩形区域,然后对这个矩形区域采取类似 Sketch 填充中的图片填充。

而如果填充图片本身的尺寸和定义的矩形尺寸不同,我们就可以通过 background-postion 属性来设置它的位置,可以是指定 x y 轴距离,也可以使用居中的方法:


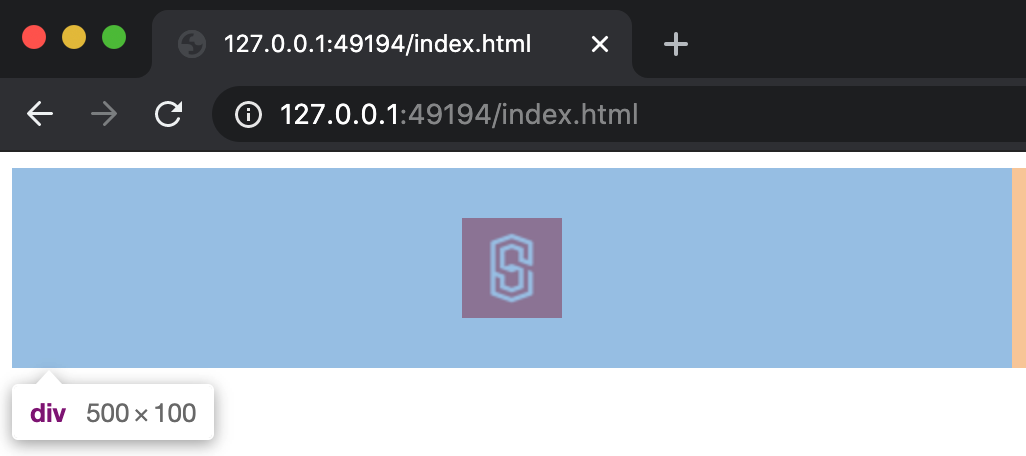
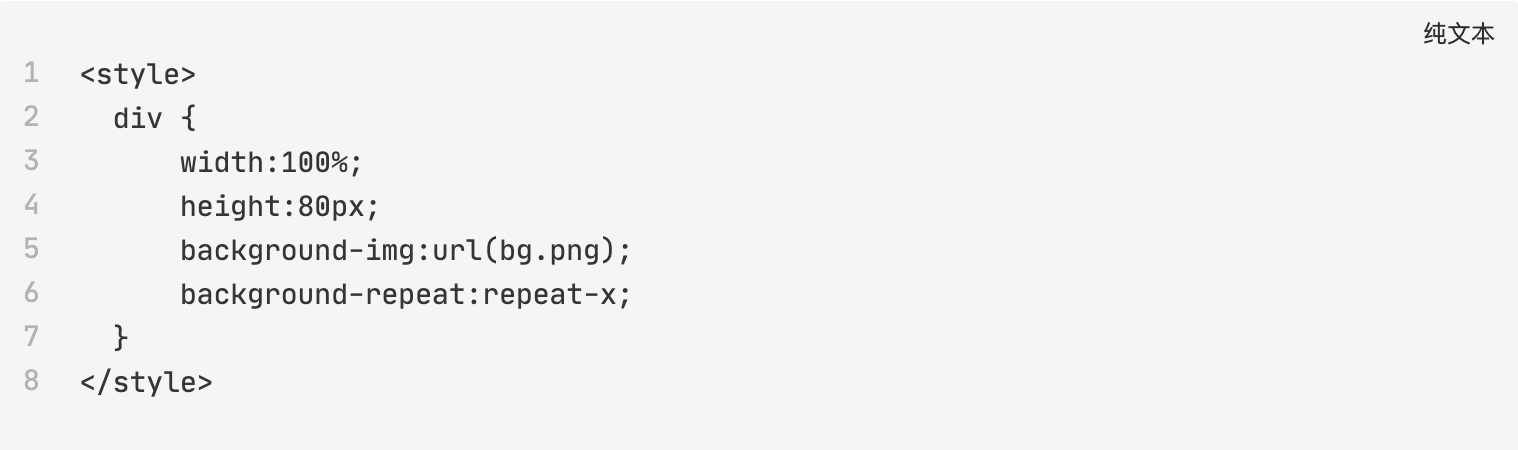
除了直接定义一张完整的图片外,background 还有个特别有用的设置,就是重复属性。比如我们要定义一个整屏宽的背景,要使用渐变色,那么我们就可以调用一个1像素宽的图片背景,然后让它水平方向平铺:


在正常情况下,background 属性是默认 x、y 轴都有 repeat 的平铺效果,所以如果不想出现重复,就可以添加 no-repeat 值。
背景属性的应用,就是我们网站设计稿切图进行实现的具体步骤之一,和设计师有密切的关联,值得大家更深入的去认识。

27人已学会
