动画效果
 酸梅干超人2024-01-07 发布
酸梅干超人2024-01-07 发布4.4.1 过渡效果
动效在 web 2.0 以后的需求越来越强,尤其是对于交互的反馈表现,在过去,我们只能依托 JS 来实现操作的动效,但在更新到了 CSS3 以后,就为我们提供了直接操控动效的属性 —— transition。它包含了 4 个下级属性,分别是:
- transition-property:需要过渡的 CSS 名称,填写属性名
- transition-duration:动画执行的时长,填写秒数即可
- transition-timing-function:动画缓动设置,如 ease-in、ease-out 等
- transition-delay:动画延迟设置,填写秒数即可
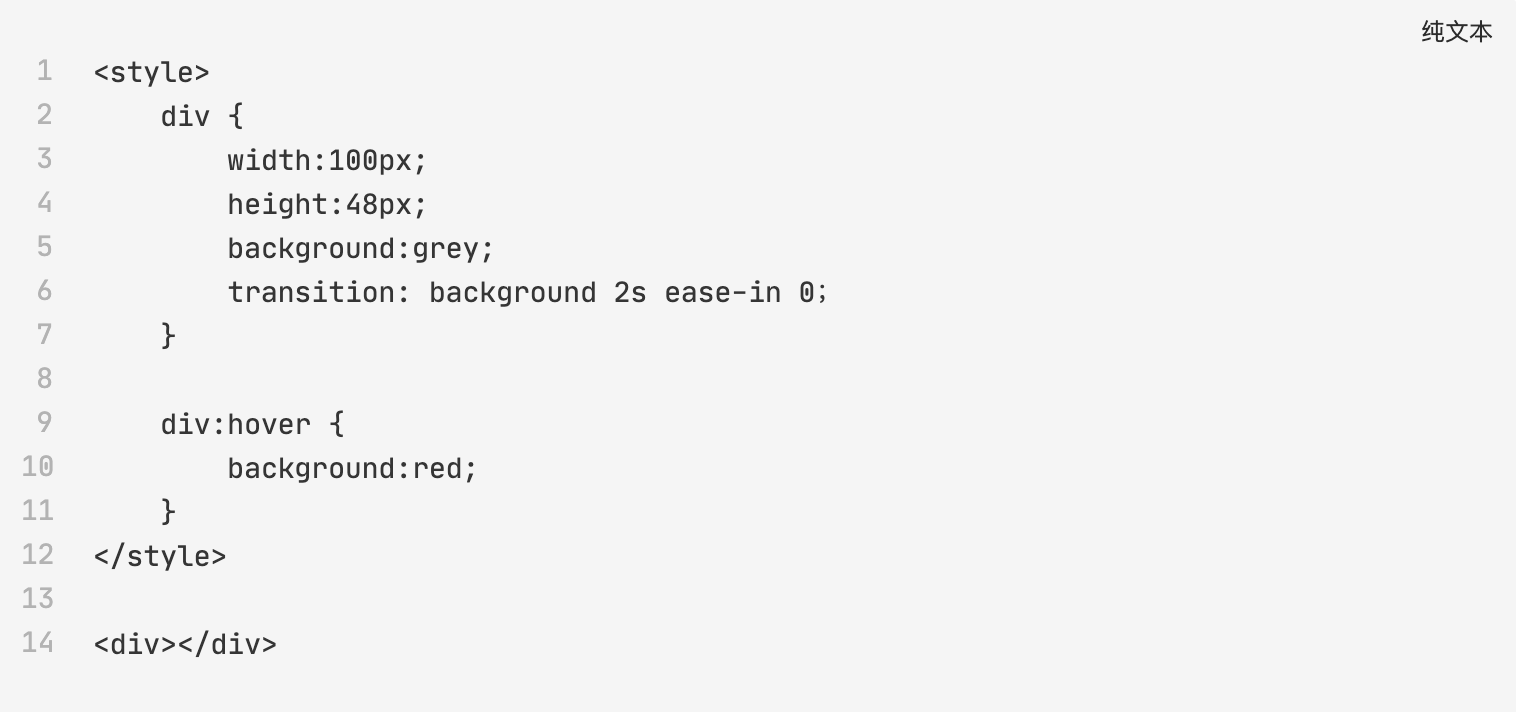
看一个鼠标悬浮在按钮上,背景色在2秒从灰色过渡成红色的代码案例:

默认和 hover 相当于制定了两个关键帧,而我们把需要制作成补间动画的参数在起始帧(div选择器)进行声明,那么动画效果就可以实现。
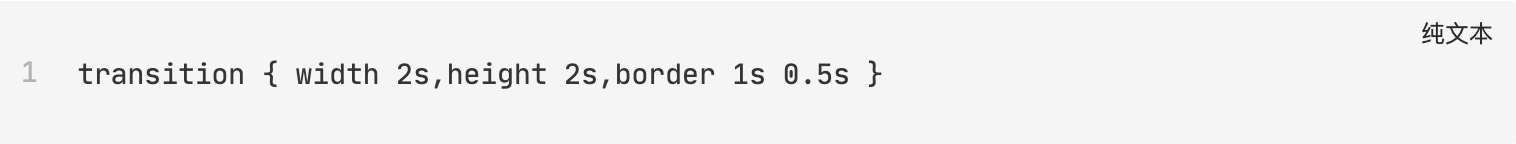
当然,这个效果还可以包含宽、高、字号、边框、角度等其它属性。一条 transition 属性中可以声明多个需要执行过度动画的元素和对应参数,用逗号隔开:

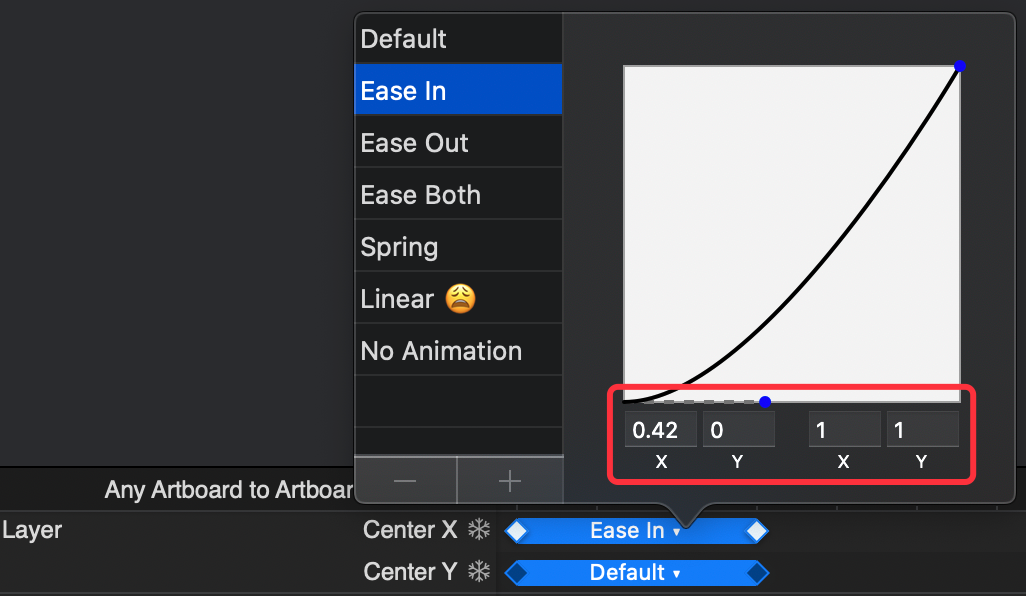
在设置缓动效果上,transition 除了默认自带的几种标准缓动外,还支持创建贝塞尔曲线的函数,其输入格式为 —— cubic-bezier(n,n,n,n),在很多动效软件中都有提供该数值方便我们直接输入。

4.4.2 动画属性
前面的过度,是通过 hover 的定制来实现两个关键帧之间的补间。但是,部分情况下我们也会希望什么操作也不做,元素自己会执行动画事件,或者出现更多的关键帧。
于是,就引入了 animation 属性,它主要包含下面几种下级属性:
- animation-name:定义动画事件名
- animation-duration:动画完成时间
- animation-timing-function:动画的缓动效果
- animation-iteration-count:动画的播放次数,可是是指定数字,也可以是 infinte (无限)
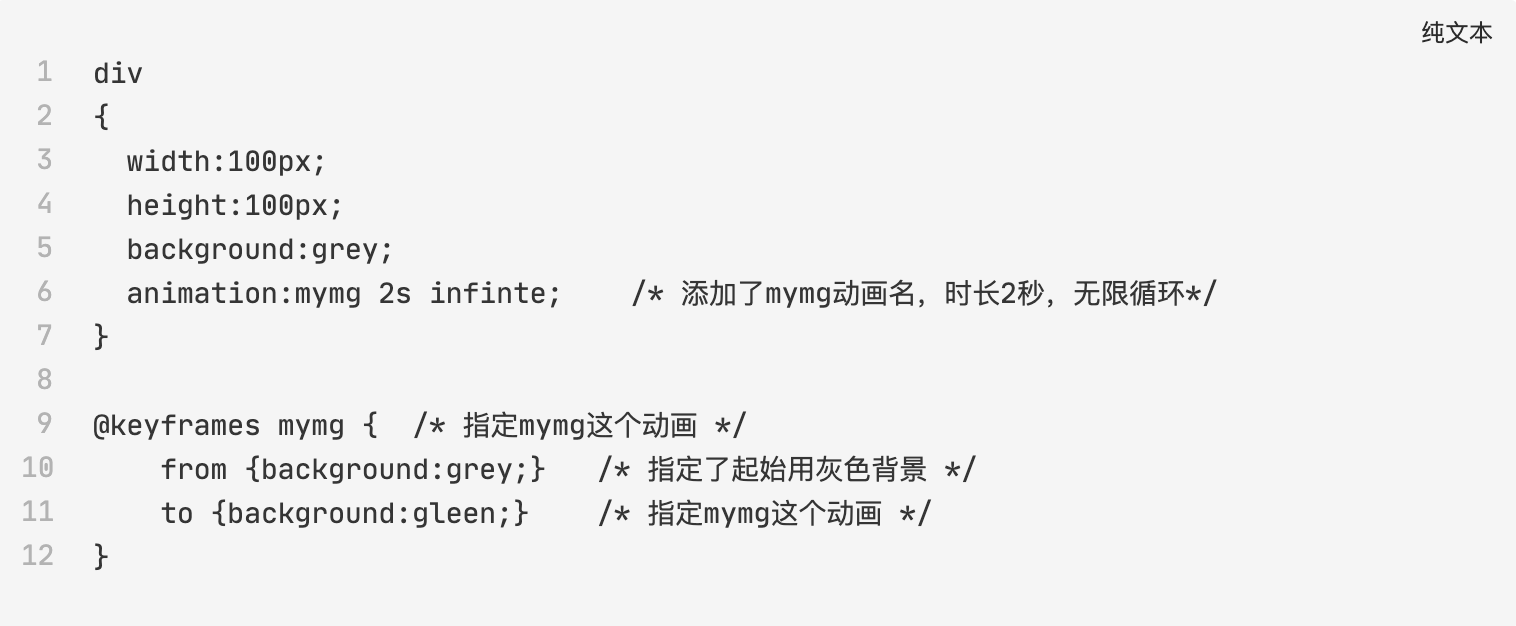
然后我们会用一个专门的动画控制指令 @keyframes 来对动画实现具体的定义,可以看看下面的代码案例:

也就是说,我们对一个需要发生动画的标签进行 animation 的设置,先声明一个动画事件的名称和执行规则,然后通过 @keyframes 来关联这个动画,并具体定义动画关键帧的开始和结束属性值。
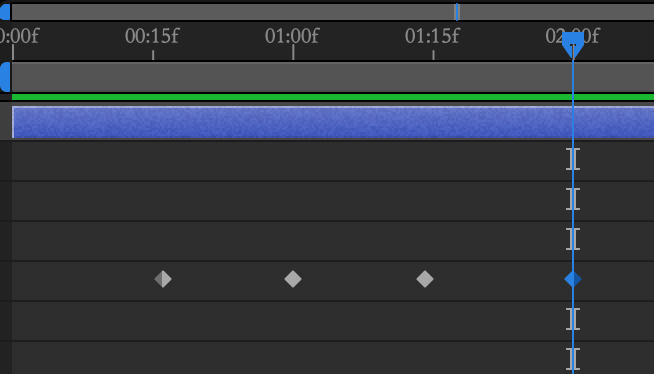
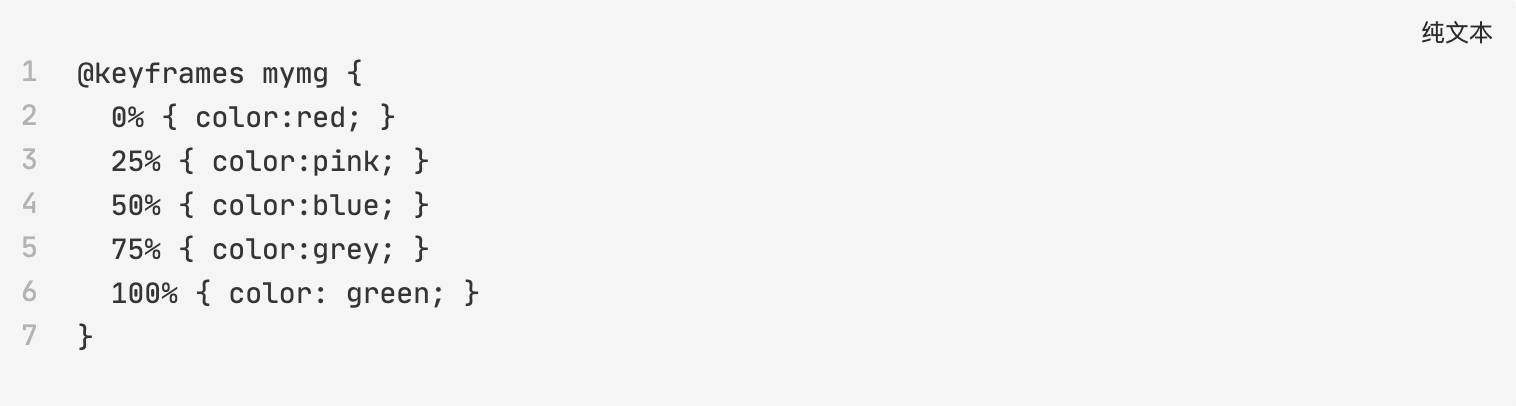
上方案例的 from 和 to,就是起始关键帧和结束关键帧的属性值,补间的内容会自动生成。但除了只设置这两个帧以外,@keyframes 也允许我们设置一些更具体的关键帧出来,通过使用 % 的形式来制定时间线上的关键帧,比如:

这就等于在这两秒中,我们关键帧制定在了 0秒、0.5秒、1秒、1.5秒、2秒 上,补间动画就会根据这些关键帧开始执行,这就可以帮助我们制作出丰富多样的动画。