HTML样式的语法
 酸梅干超人2024-01-08 发布
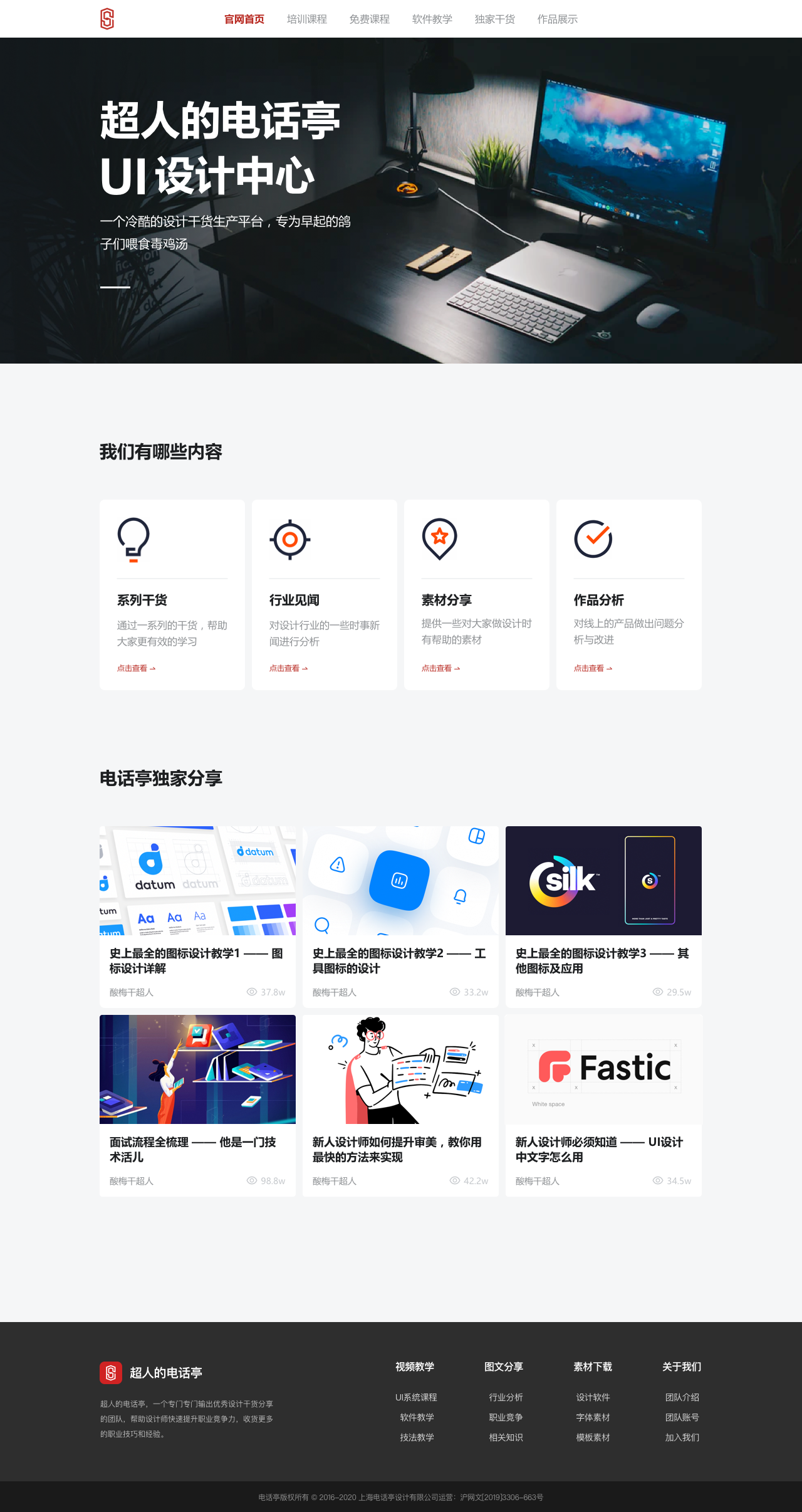
酸梅干超人2024-01-08 发布写了那么多 HTML CSS 的学习,终于,要在这篇迎来具体的案例应用了。下面,就是本节课要演示的案例图,我们要通过 HTML 和 CSS 将它实现出来:

在完成设计稿以后,我们着手项目的前端界面布局,首先要先建立项目有关的文件夹,然后在这个文件夹根目录中创建 ”index.html“ 文档,再创建 img、css 两个文件夹,用来存放对应文件。
然后,通过编辑器打开 index.html,优先完成页面的标签结构创建,即预判页面中包含哪些标签,以及相应的层级结构(即文档对象模型 DOM),将它们码下来。
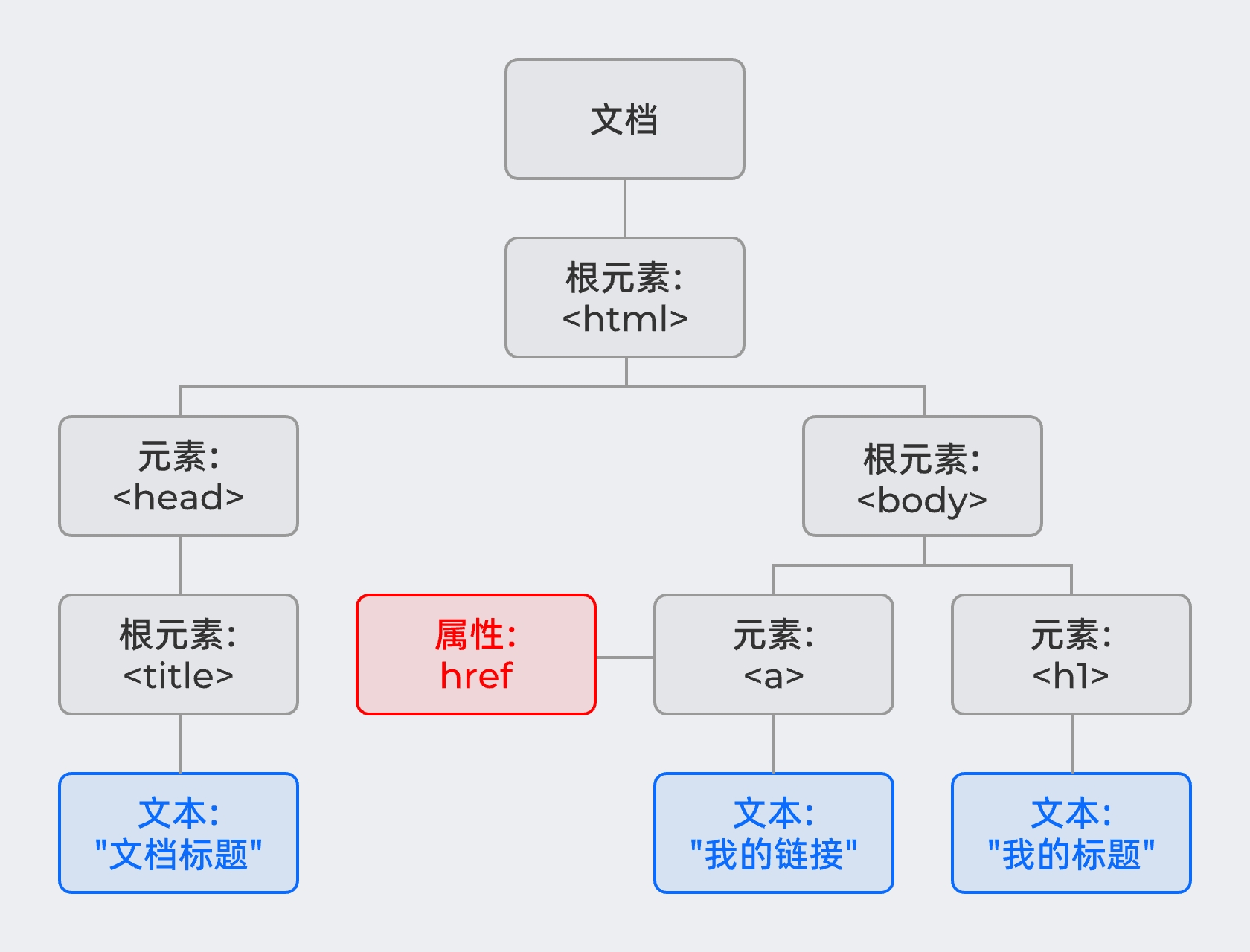
那么什么是 HTML 的代码结构呢,前面我们有略微提及,下面用一个树状图来理解 HTML 文档中的结构:

这么做的目的,是为了先集中精力建立一个清晰的 HTML 文档,帮助我们后续在进行样式调整的时候可以更便捷,而不用一边写 HTML 又同时调整 CSS,这样效率会非常低下。
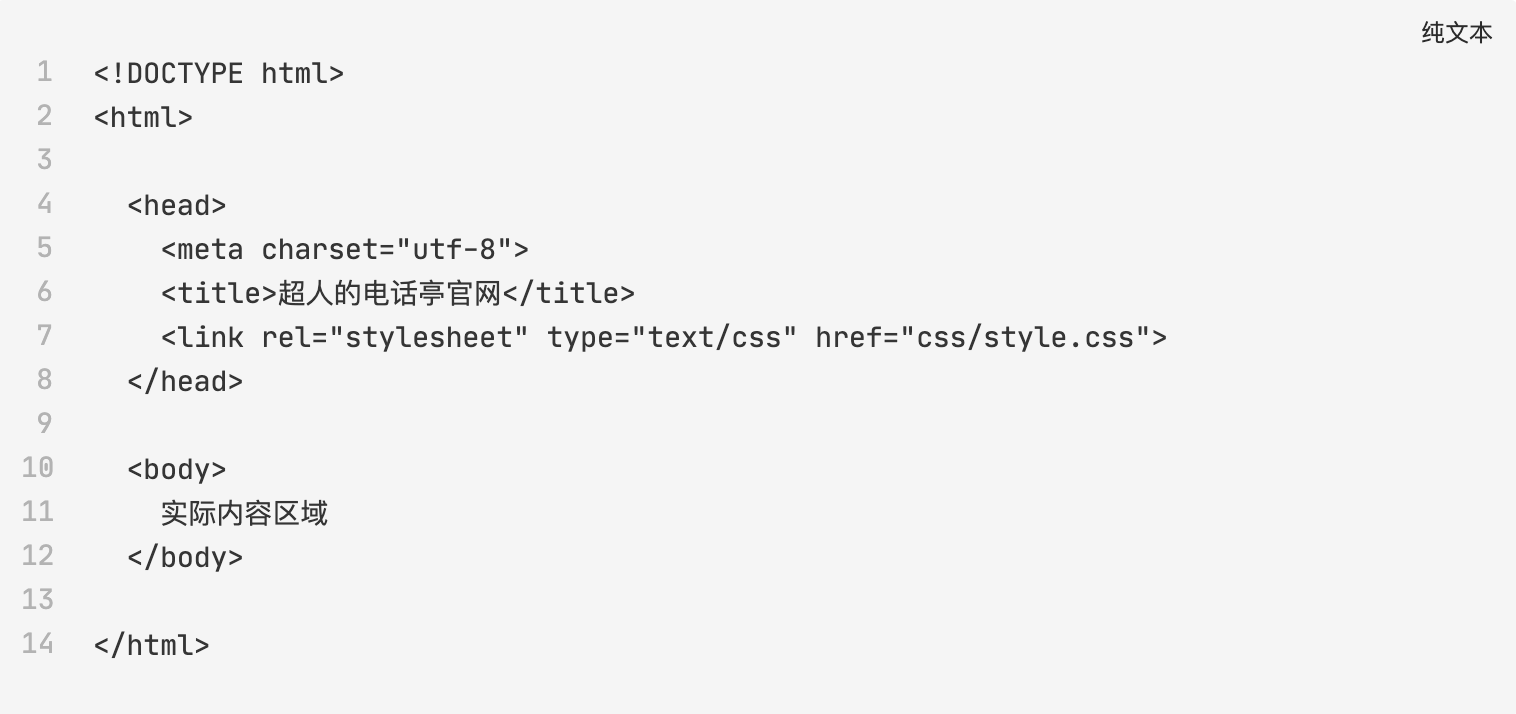
所以,下面就可以开始动手了,优先将我们前文所说的 HTML 文档标准结构填充进去,同时在 head 中添加引用外部 CSS 文件的链接。

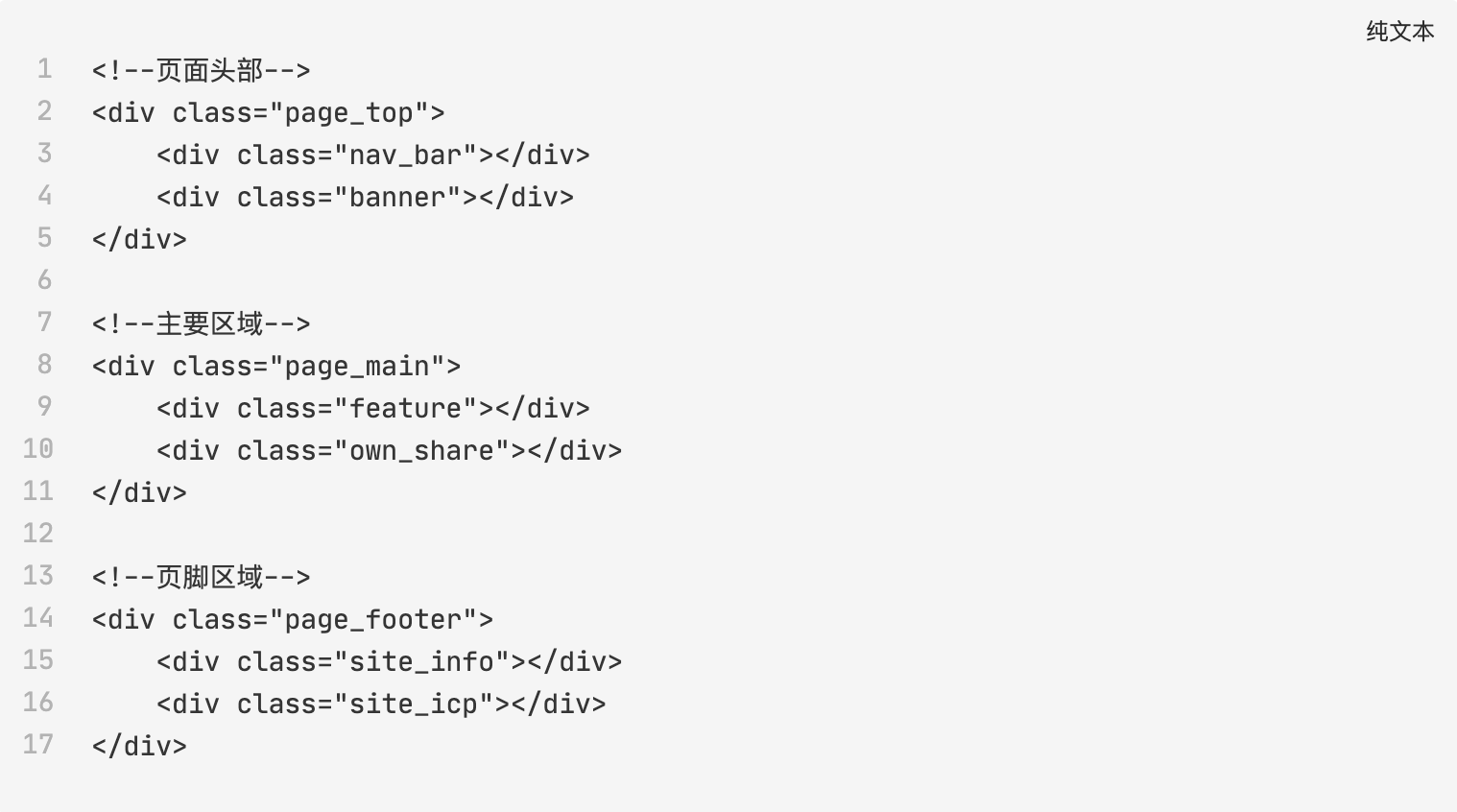
然后我们就要在 body 标签内,添加有关的内容框架的 div 标签了,为了展示直观,下方的标签处于 body 标签内,标准文档信息我就不展示出来了。

简单描述一下上面的结构,就是我们将页面分为三个大的模块,并在每个大模块又拆分成两个子模块,用文字解释起来如下:
- 页面顶部区域:导航栏、广告图
- 页面内容区域:特点介绍、分享干货
- 页脚内容区域:站点信息、备案号
在这个过程中,为了比较好的区分代码内容,我们可以通过在开头或结尾添加 <!–注释区域–> 注释代码,提升之后的浏览效率。
并且,在通过 div 创建框架的同时,我们可以为它增加有关的 class 命名,命名的方法大家可以根据自己的习惯定,用拼音也可以,只要没有在不相关的 div 中应用到相同名称即可。下面,开始具体演示几个模块 HTML 标签的编写方式。
首先看顶部模块,对它具体的内部模块做一次拆解,然后再开始动手:


然后,我们再开始定义下一个模块特点介绍:


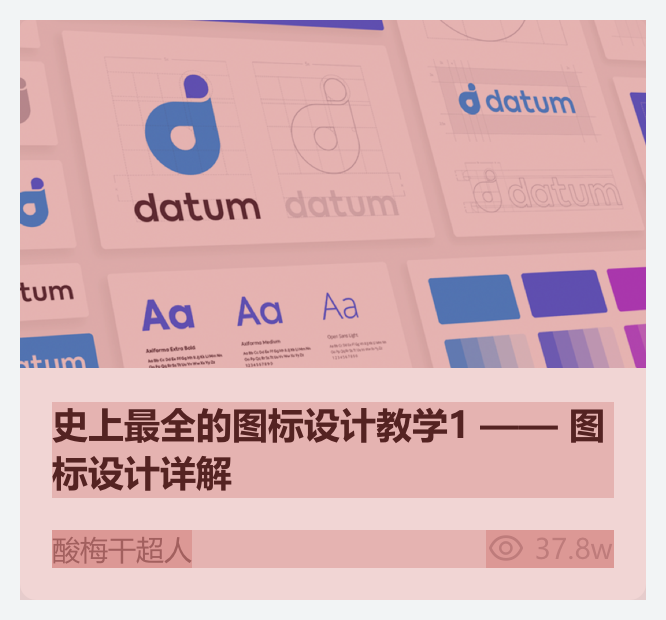
然后,我们再讲讲在干货分享模块中,单个卡片定义的方式:


相信通过上面几个模块的演示,大家应该能了解如何制定 HTML 标签的结构了吧,节省篇幅,页脚模块的样式我就不添加了。
我会将基础的文件框架放在素材文件夹中,大家在公众号回复 ”前端“ 即可获取。
