CSS 全局预设
657人在学·0条笔记 收藏
收藏
相信通过上面几个模块的演示,大家应该能了解如何制定 HTML 标签的结构了吧,节省篇幅,页脚模块的样式我就不添加了。
我会将基础的文件框架放在素材文件夹中,大家在公众号回复 ”前端“ 即可获取。

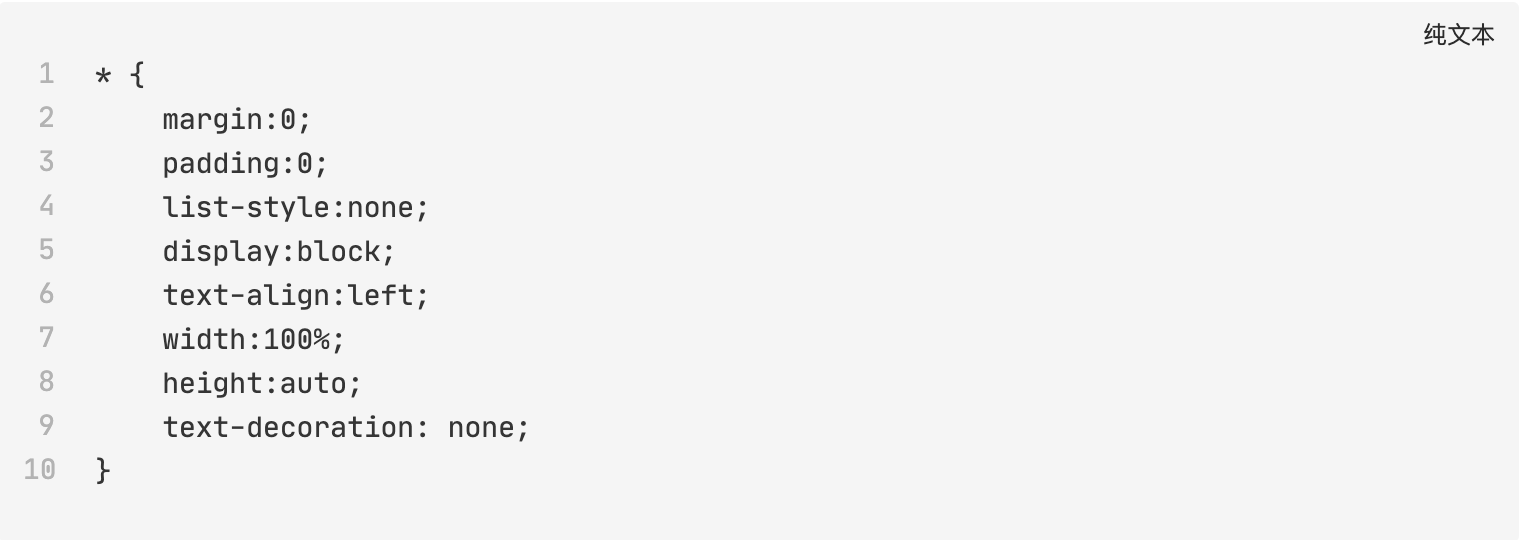
在这个全局预设中,我们分别清除了 margin、padding、list-style 三个属性的默认数值,将所有元素设置成 block 块化,可以进行长宽的定义,以及实现整体元素左对齐,宽高自适应。
全局预设的并不代表所有参数的元素被定死了,只是我们给它们先预设了一个默认数值,只要在后续其它选择器中声明新的参数,那么浏览器最会按最后设置的声明作为标准。
比如title标签,理论上这个标签是不会出现在画布中的,但在新的特性中有些浏览器在它 block 了以后就会看见,所以我们还要添加一条隐藏声明:

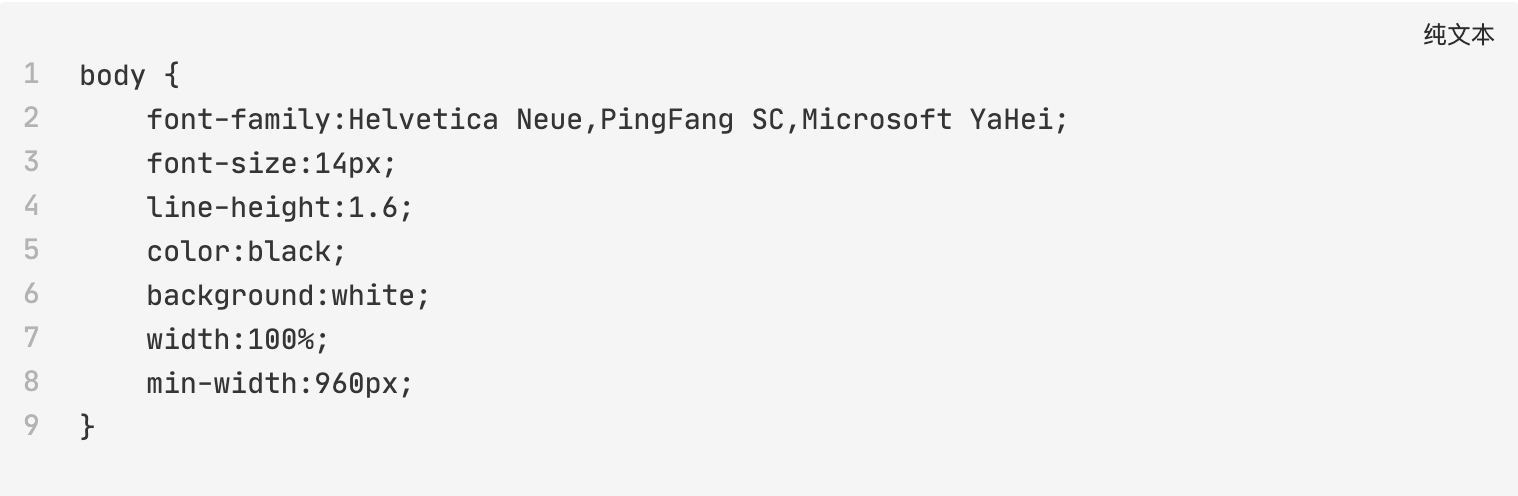
然后,我们还可以对 body 标签进行定义,我们通常会将对页面文字定义的基本属性放在 body 上而不是全选择器上,比如:

这里面,我们定义了字体依次显示 helvetica (英文)、苹方、雅黑,字号使用14像素,行高默认为字号的 1.6 倍,字色为黑,整个内容区域背景色为白色,宽度和浏览器区域一致,以及最小宽度。
全局基本样式的制定,和我们的经验有关,预判这个项目中哪些需要提前设置,哪些是可以不用强调的,初期大家可以使用和我一样的设置,下面,就要展开模块样式的具体制定了。
11人已学会
