排版定位
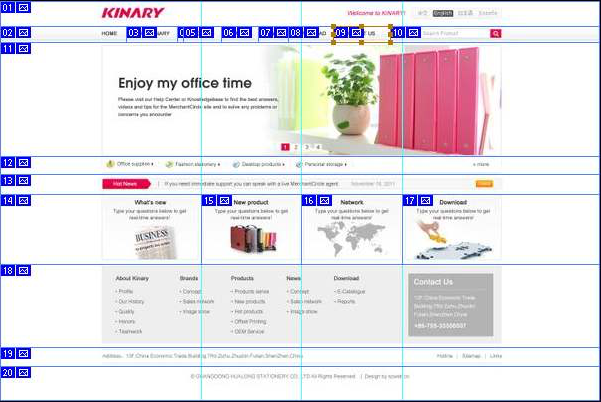
如果我们通过浏览器的检查功能去查看界面的框架,就会发现实际上一个完整的网页是由无数矩形拼接起来的,我在自己的教学中为了方便大家理解称其为 —— 矩阵视图。

要把这些矩形框架合理搭建起来,就需要应用到定位相关的属性,来控制它们的顺序和位置,主要应用到的属性包含下面几个:
- position:定位类型设置,主要有 static(默认)、 relative(相对定位)、absoulte(绝对定位)、fixed(固定定位) 属性。
- z-index:页面的 z 轴层级设置,用数字表示序列。
- float:元素的浮动定位设置,可以设置 left、right。
- clear:清除浮动元素的属性,包含 left、right、both、none。
- top/left/right/bottom:上左右下方向的偏移距离设置。
4.3.1 定位类型
我们主要在 postion 中会使用的几种定位类型,是绝对能把新手绕晕的内容,先简单介绍一下:
- position:static 是定位的默认值,也就是没有定位
- position:relative 相对定位,对于该元素原本的位置进行定位
- position:absolute 绝对位置,对于上一级父元素的位置进行定位
- position:fixed 固定定位,是对于浏览器画布区域进行定位
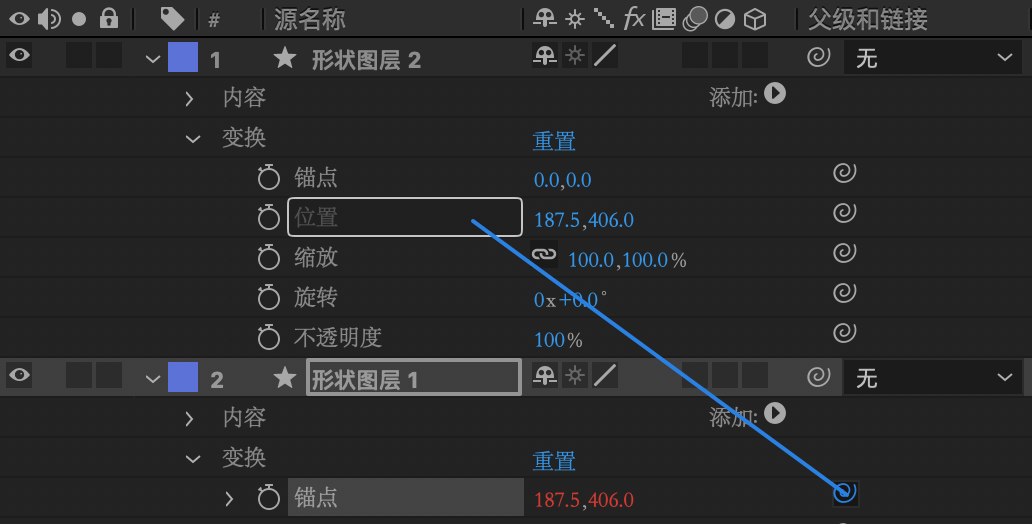
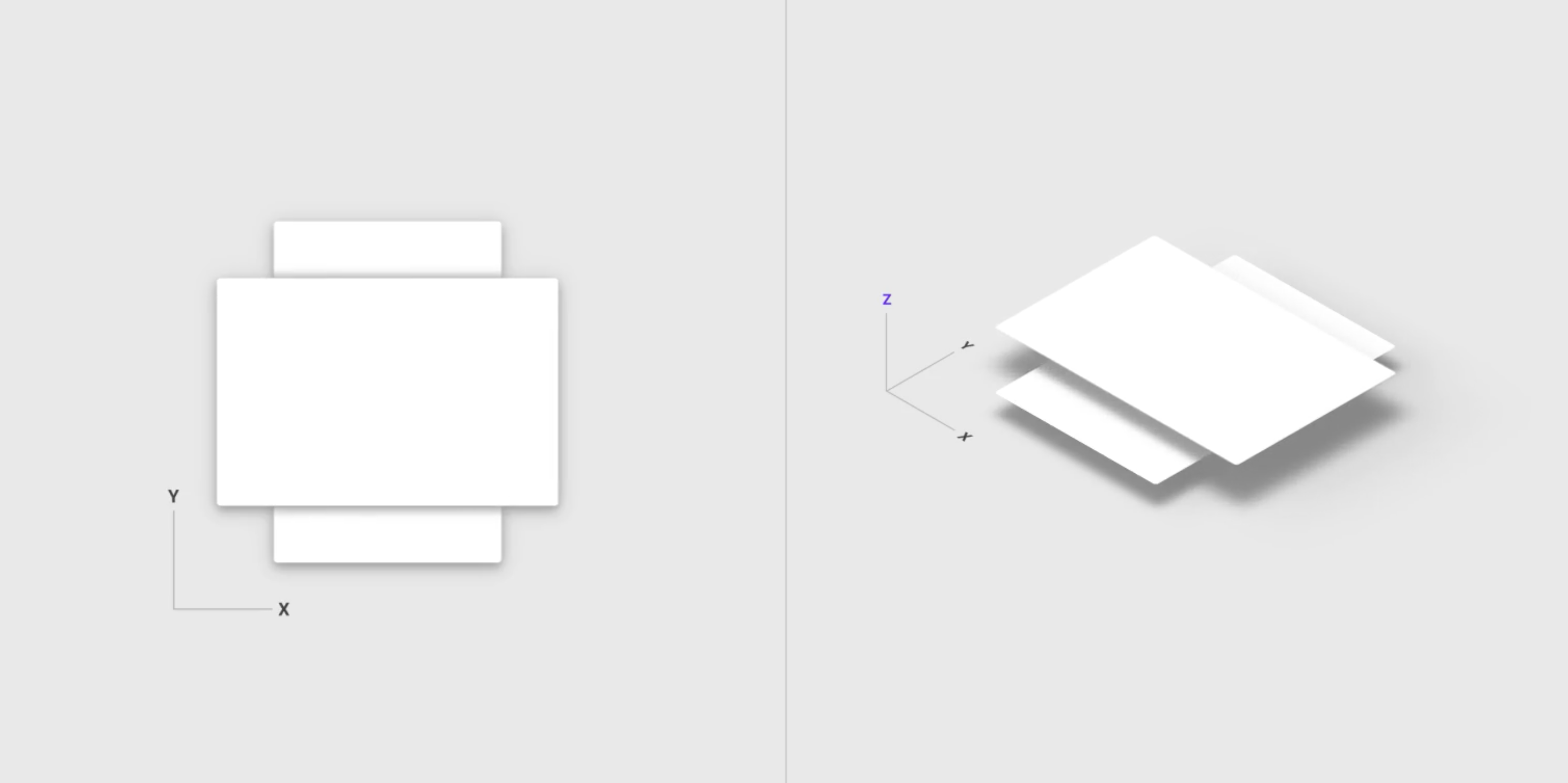
这么简单的解释大家肯定已经被绕晕了,所以我们换个角度,有过一定 AE 基础的同学一定都知道,一个元素的坐标轴数值,完全是由其 ”中心点“ 来确定,但是这个中心点并不是只固定在画布左上定点 (fixed),有可能是画布中任意一点(relative),也可能是关联了上级图层(absolute)。

不同中心点制定逻辑,就会造成不同的元素运动效果,但这和网页布局有什么关系?
确实在一个固定了宽高的页面中,定位没太多使用的必要,但是,有 ”响应式“ 布局的概念,我们可以拖动浏览器大小修改画布尺寸,以及类似苹果详情页这种喜欢使用大量动效的骚操作,这些都是 ”运动“ 的过程。

于是我们就必须采取定位的措施,确保元素的显示正常……
应用 static 以外的定位类型以后,z-index、top/left/right/bottom 等其它属性才能生效,这四个位置属性只是设置相对 “中心点” 的移动方向,但是 z-index 就比较有趣了。
它可以制定元素间堆叠的顺序,因为当我们使用特殊的定位类型以后,元素之间就可以相交,比如我们在 Sketch 中添加了很多图层,这些图层也能相交,但上方的图层会覆盖下方的图层,包括上面的苹果官网案例也是,安卓 MD 规范中也有应用。

Z-index 就是就是由正常的数字序号决定优先级,它可以是正数,也可以是负数(负数就处于页面水平层下方,优先级比正常标签更低)。
4.3.2 浮动元素
讲完定位方式,然后我们就要聊聊浮动属性 float 了。大家可以放心,它可没有前面的 Position 属性复杂(但也没简单到哪里去啊)。
对于网页标签来说,多数标签(具有 block 特性的)有独占一行的特征,即使它的宽度并不是100%,但它们也不会允许别的标签和自己并列,大家可以自己输入两个 h1 标签,看看它们是不是有了 “换行效果”。
而 float 属性的主要作用,就是让它们可以根据某个方向进行对齐,并且不会再排斥有别的元素和自己出现在同一行中。
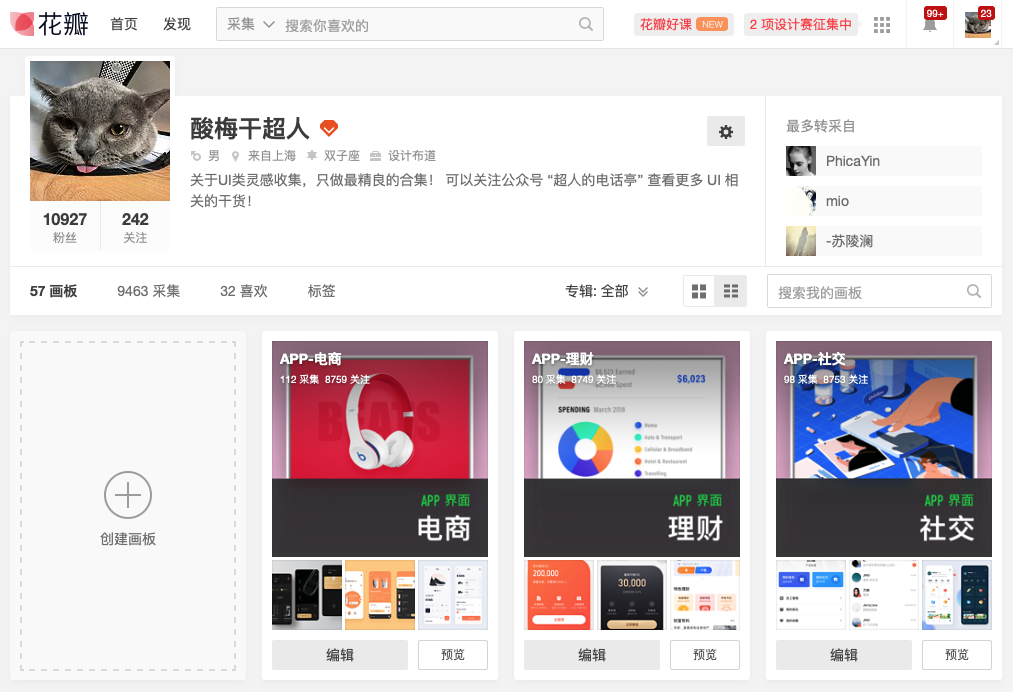
比如 @花瓣中这种常见的卡片列表,我们就可以通过 float 属性来轻易实现。

而 clear 属性,则是用来清除特定方向浮动元素的属性,指定左右 left、right,或者两侧 both 都清除浮动元素。
我就不做具体演示了,这个属性妙用无穷,感兴趣的同学可以自己搜索相关的细节分享。
