显示器的核心参数
显示器对于互联网行业的设计师、产品来说既重要又不重要,重要的是更大的显示区域可以带来更高的工作效率,不重要的是显示效果除了让我们自己看着舒服外,不会影响最终的产出质量(和平面设计不同)。
显示器市场发展到品牌众多,产品种类丰富,要先了解显示器相关的规格参数,才能根据实际的工作场景做出合理的选择。
显示器的核心参数
在挑选显示器时,我们需要关注几个最核心的参数,这些参数不仅影响着显示器的价格,也影响观看时的体验。
面板比例
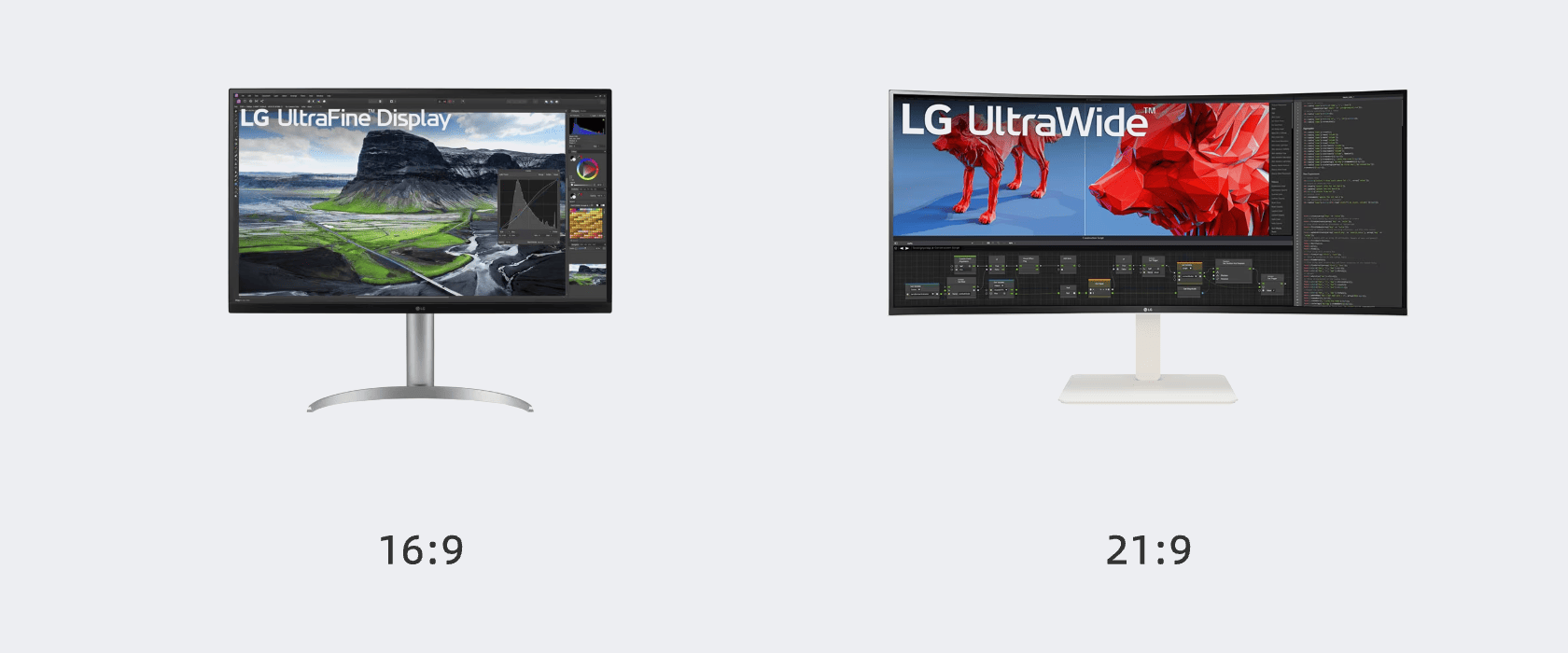
面板比例指的是显示器显示区域的长宽比,市面上主流有16:9和21:9两种,通常来说21:9会有更宽的视野。

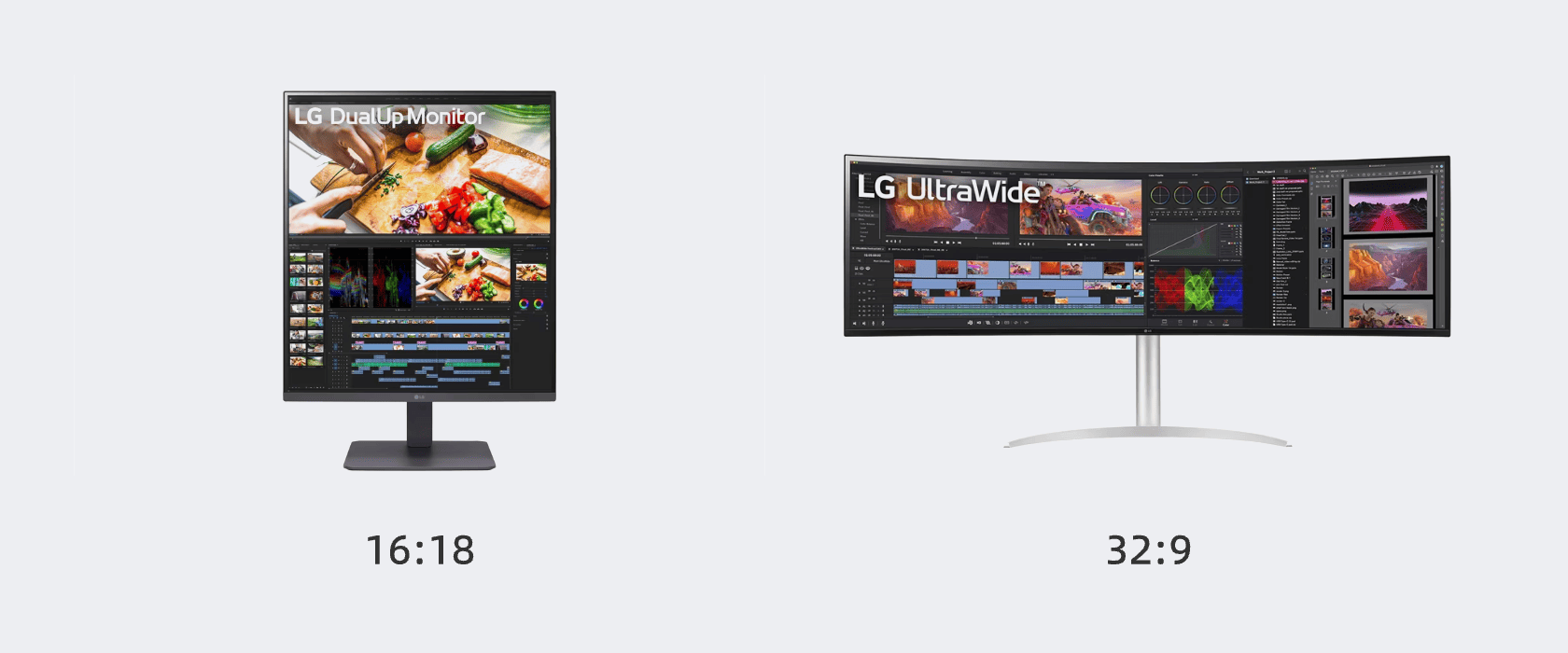
当然,除了这两个最常见的比例,市面上还存在16:18 (相当于两个16:9的显示器上下堆叠) 和 32:9 (相当于两个16:9的显示左右并列) 这种非常规的比例,这种根据实际的需求进行选择,正常情况没必要使用这样的比例。

面板尺寸
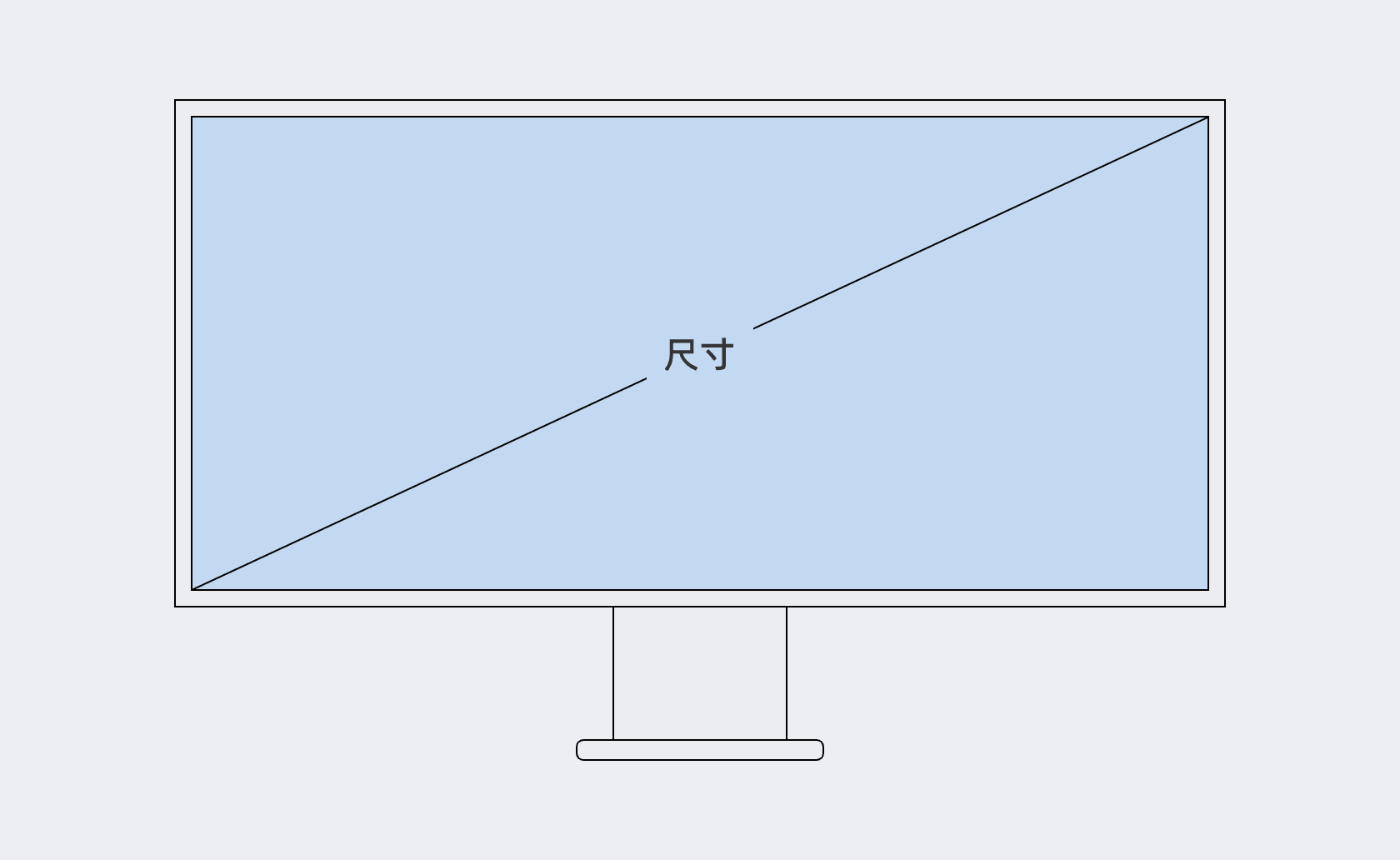
面板尺寸指的是显示器显示区域斜对角线的长度,以英寸为单位。常见的显示器尺寸有24寸、27寸、29寸、32寸、34寸及以上。

在办公的场景下 (目显距离50cm左右),24寸不管对于16:9还是21:9 的面板来说都颇显局促,而34英寸已经足够,所以我建议16:9的显示器选择27-32寸,21:9的显示器可以选择30-34寸。
面板形状
指的是面板是否有弧度,即曲面,通常会在显示器介绍中标注曲率xxxxR,如1500R。由于人的视野为一个以头为中心的球,所以显示器厂商会以曲面屏更符合人体工学作为卖点,但其实曲面屏和直屏在办公使用上并无多大差别。

分辨率
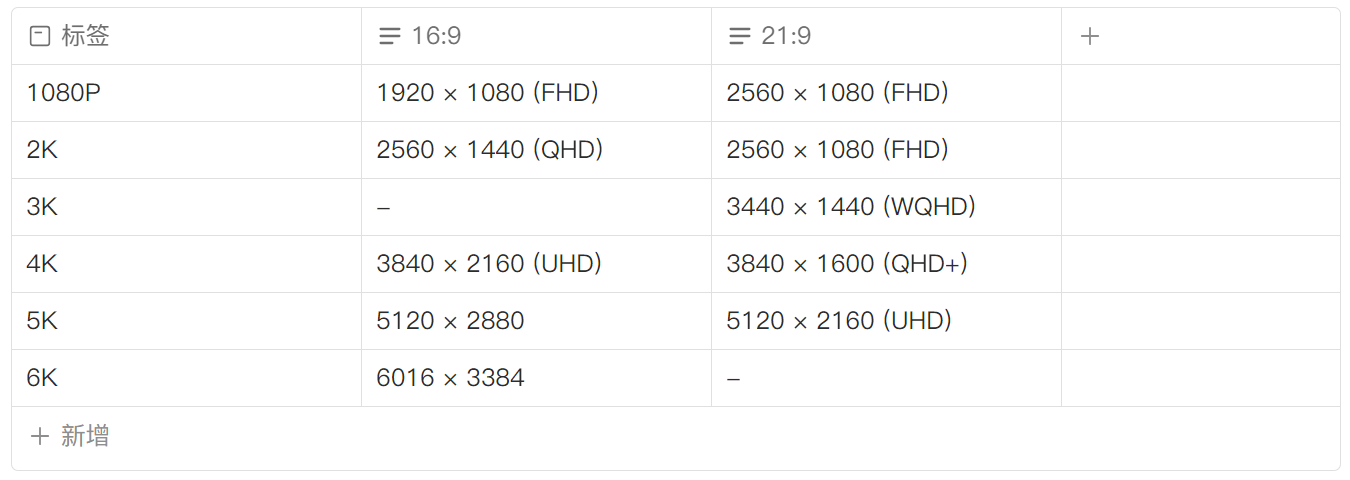
显示器长宽各自的像素数,分辨率越高,这个像素数越大,画面看起来越细腻。现在市面上除了1080×1920这种数字直标的宣传方式,还存在1080P、2K、4K、5K这种在不同比例下会显得模棱两可的标签,我在这里列出表格,分别列出16:9和21:9下不同标签对应的真实分辨率。

FHD:Full High Definition,全高清
QHD:Quad High Definition,四倍高清
WQHD:Wide Quad High Definition,宽屏 QHD
QHD+:Quad High Definition Plus,加强版WQHD
UHD:Ultra High Definition,超高清
需要注意的是,分辨率往往和尺寸共同决定了画面的细腻程度。同样是1920 × 1080的分辨率,在32寸和在27寸上必然像素会更大,密度更低,锯齿也就更严重,所以一旦尺寸来到29寸及以上,我就建议酌情挑选2K及以上(如无极致的需求,最多到4K已经足够了)的分辨率了。
面板类型
指的是面板制作的材料或技术。总的来说,目前的显示器面板可以分为三种类型:
- LCD (包括IPS、VA、TN、NanoIPS、FastIPS、IPS Black)
- Mini-LED
- OLED (包括QD-OLED、W-OLED)
它们各有优劣,需要依据各位的需求进行选购。
先来说LCD。我们通常不会在显示器的宣传物料上看到LCD这个词,因为在显示器领域,LCD被更细致地划分为多个不同的子项,它们都有自己独特的长处和短处,对于购买显示器的人群来说,这些子项的长处才更有意义。
- IPS:也成为硬屏,目前市面上最主流、 各方面都很均衡 (也即中庸) 的面板。
- TN:TN 屏优势在于响应时间短,但缺点是对比度低 (600:1) 且可视角度差,适合电竞使用。
- VA:对比 IPS 和 TN 屏拥有出色的对比度,可以来到 3000:1 或 6000:1,但响应速度慢、可视角度差。
- NanoIPS:色彩强化版 IPS,能做到更准的色准和 更广的色域覆盖,略微牺牲可视角度。
- FastIPS:响应时间强化版 IPS,增加电压来加快液晶偏转, 提高响应速度,但电压一旦高起来容易过冲出现伪影。
- IPS Black:对比度强化版 IPS,能做到更高的对比度,黑色更黑。
对于设计师来说,IPS、NanoIPS 是一个更普遍的选择,不管是和 Mac 的相性还是通用性来说,IPS 都更加符合设计师的日常使用需求。
其次是 Mini-LED,Mini-LED是通过分区背光的方式实现光强度的区域控制,使得对比度可以做到仅次于 OLED的水平,亮度更是可以飙到 1500nit 以上,这为 HDR、杜比视界的普及创造了条件。但 Mini-LED的响应速度极差,电竞显示器一般不会选择 Mini-LED。
但对于设计师来说,对响应速度没有高要求的工况使得Mini-LED 是除去 IPS之外另一个很不错的选择,由于苹果在 Macbook Pro 上同样采用了 Mini-LED,Mini-LED 的工况相性已经在 Macbook 上得到了充分验证,加上对 HDR 和杜比视界的支持,它也值得考虑。
最后来到 OLED,OLED 的发光原理是有机材料自发光,因为面板薄且柔性的特性,在手机上已经被广泛使用。尽管 OLED 材料的亮度因为有机物寿命的原因无法做到与 Mini-LED 媲美,但是它黑位不发光的特性能让面板理论对比度达到无穷,响应速度更是只有 0.03ms。但是在显示器领域 ,限制OLED发展的是它的成本,高昂的成本让它仍然只能存在于少数极高端的显示器中。
OLED 细分之下也有另外两个不同的技术路线,QD-OLED和 W-OLED。
- QD-OLED:三星研发的量子点 (Quantum Dots) OLED 技术,为了改善 OLED 红绿蓝三种有机材料老化速度不一的问题,QD-OLED 将所有有机材料更换为蓝色材料,再由量子点薄膜被光照激发发射出红光和绿光,可以有效缓解有机材料的老化问题。
- W-OLED:LG 研发的 OLED 技术,与三星不同的是 LG 采用了全白色发光材料,再由滤色镜滤色出红绿蓝白四色光,原理上跟接近于 LCD。缺点是色彩会泛白。目前没有 QD-OLED 受市场认可。
刷新率
刷新率指的是面板每秒刷新多少次画面,单位为赫兹hz,60hz 刷新率就是指一秒刷新 60 帧画面。刷新率越高,画面看起来就越“顺滑”,如果各位在手机上体验过 120hz 和 60hz 的差别,就能够理解 120hz 的意义。但并不是每个人的眼睛都对刷新率敏感,显示器只要达到60hz,就能够满足设计师日常工作的需求。120hz 有最好能改善个人的使用体验,没有对工作也并无影响。