Figma的主要界面认识
7030人在学·10条笔记 收藏
收藏
学习 Figma 需要先了解它的主要界面和模块有哪些,下面是它的主要功能和页面的层级地图:
- Figma
- 主页
- 团队管理
- 资源管理
- 官方社区
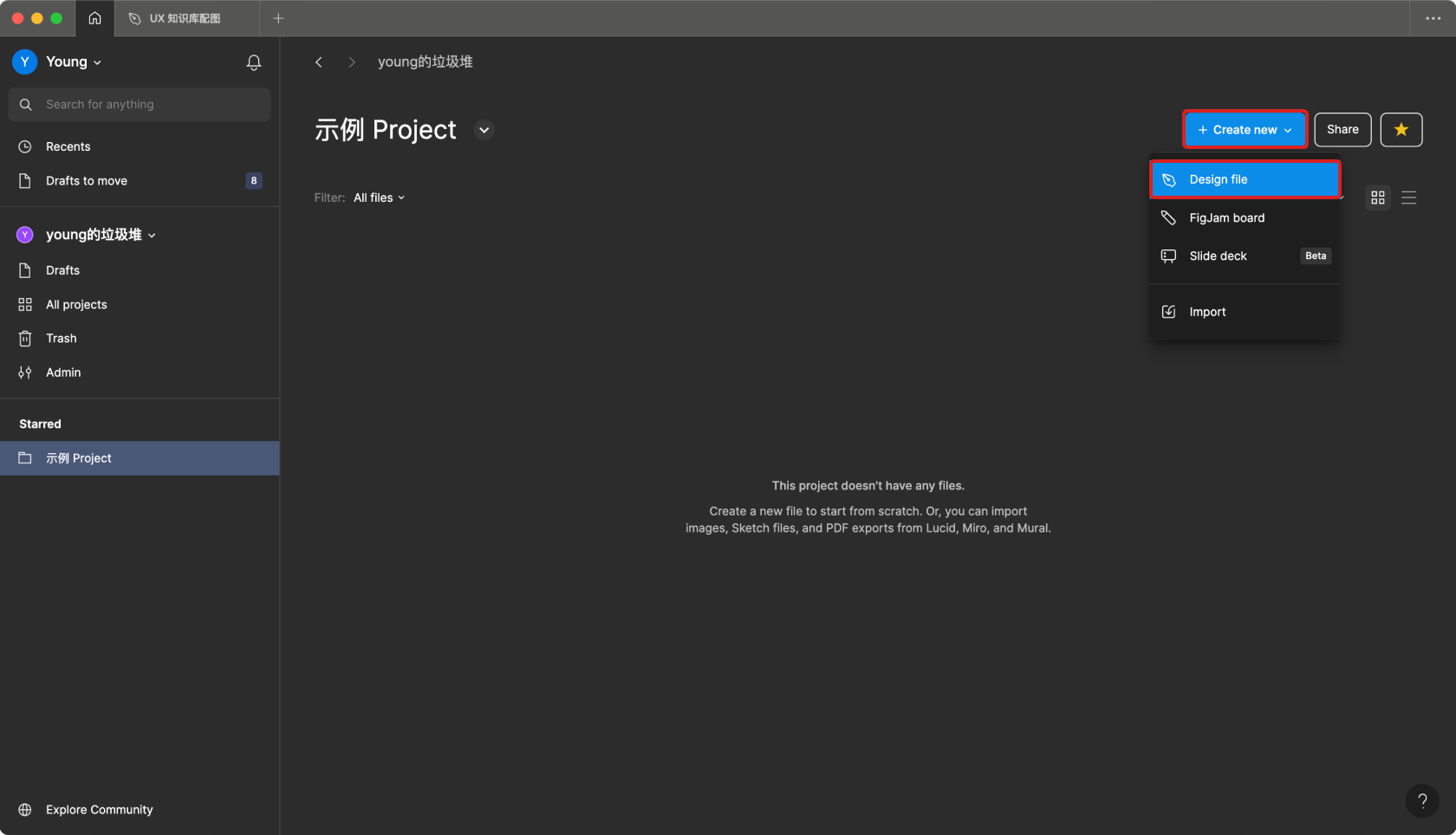
- 创建内容
- 设计文件
- 设计模式
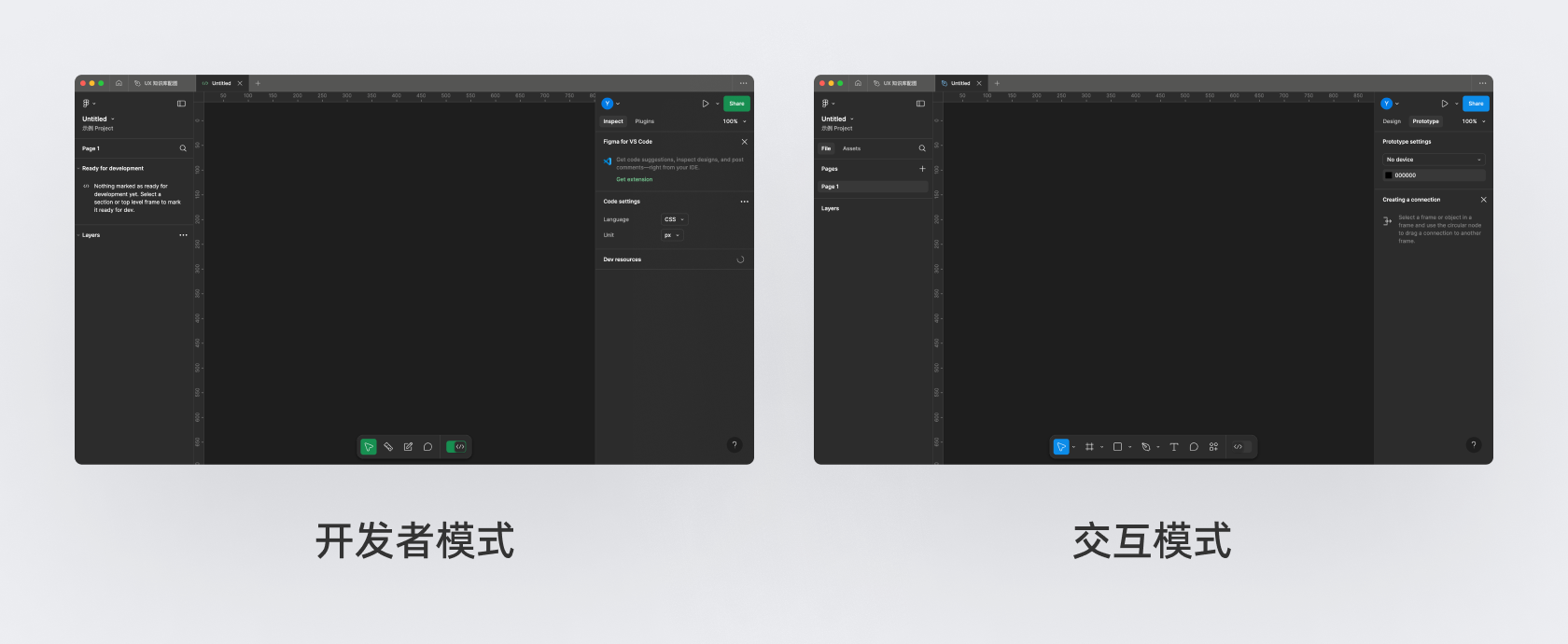
- 交互模式
- 开发模式
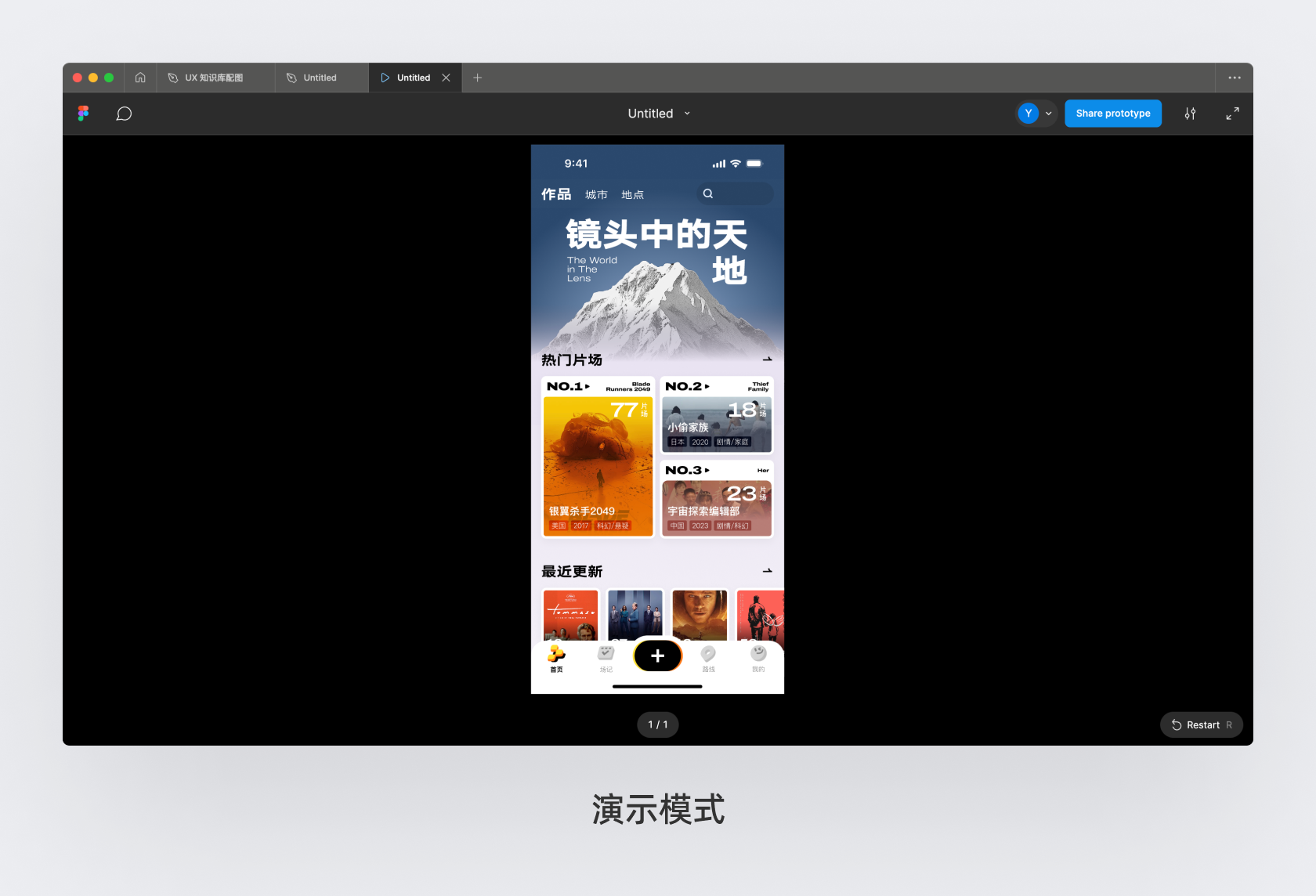
- 演示模式
- 白板文件
- 演示文件
- 设计模式
- 演示模式
- 设计文件
- 主页
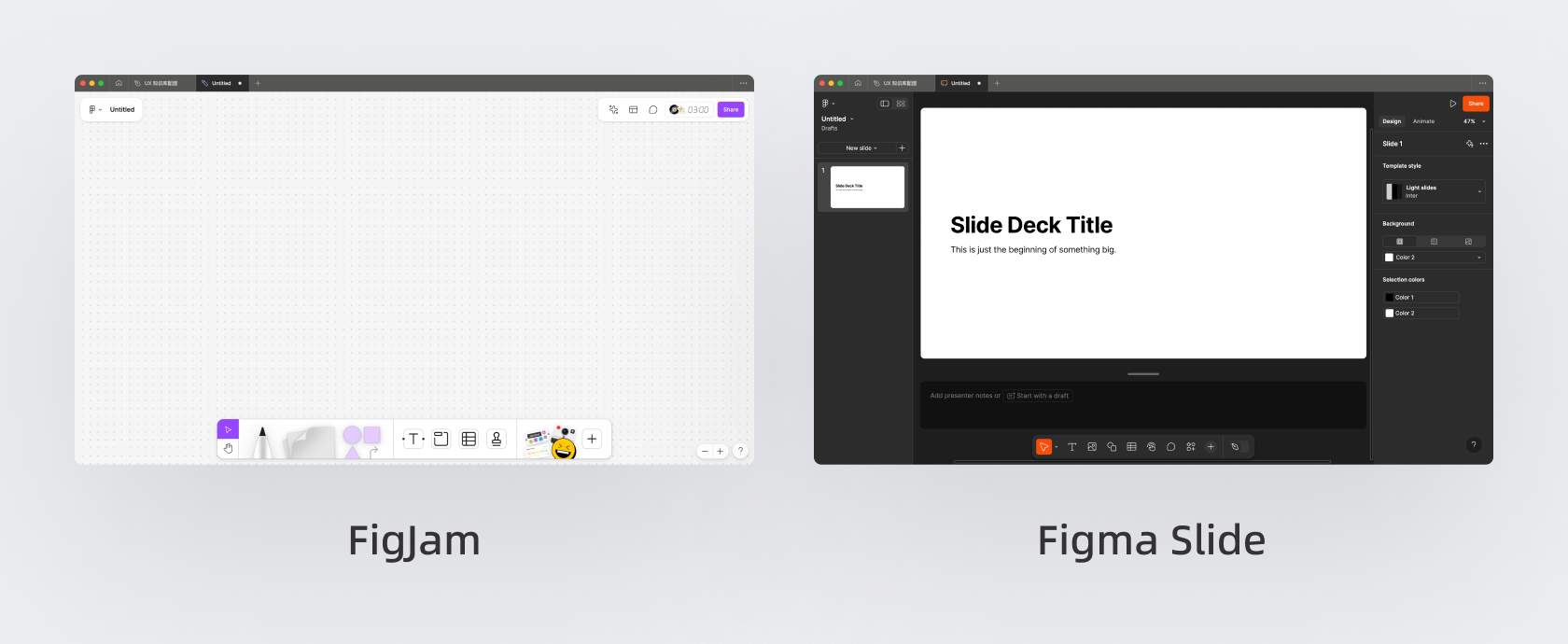
需要注意的是,Figma 除了作为UI设计工具外,还陆续拓展了其它功能模块,包括远程白板工具 Figma Jam 和幻灯片演示工具 Figma Slide。

这些功能主要应用于团队办公和协作的场景,是 Figma 进军其它领域的尝试。在本套知识库中,我们主要讲解设计软件相关的功能和服务。
主页

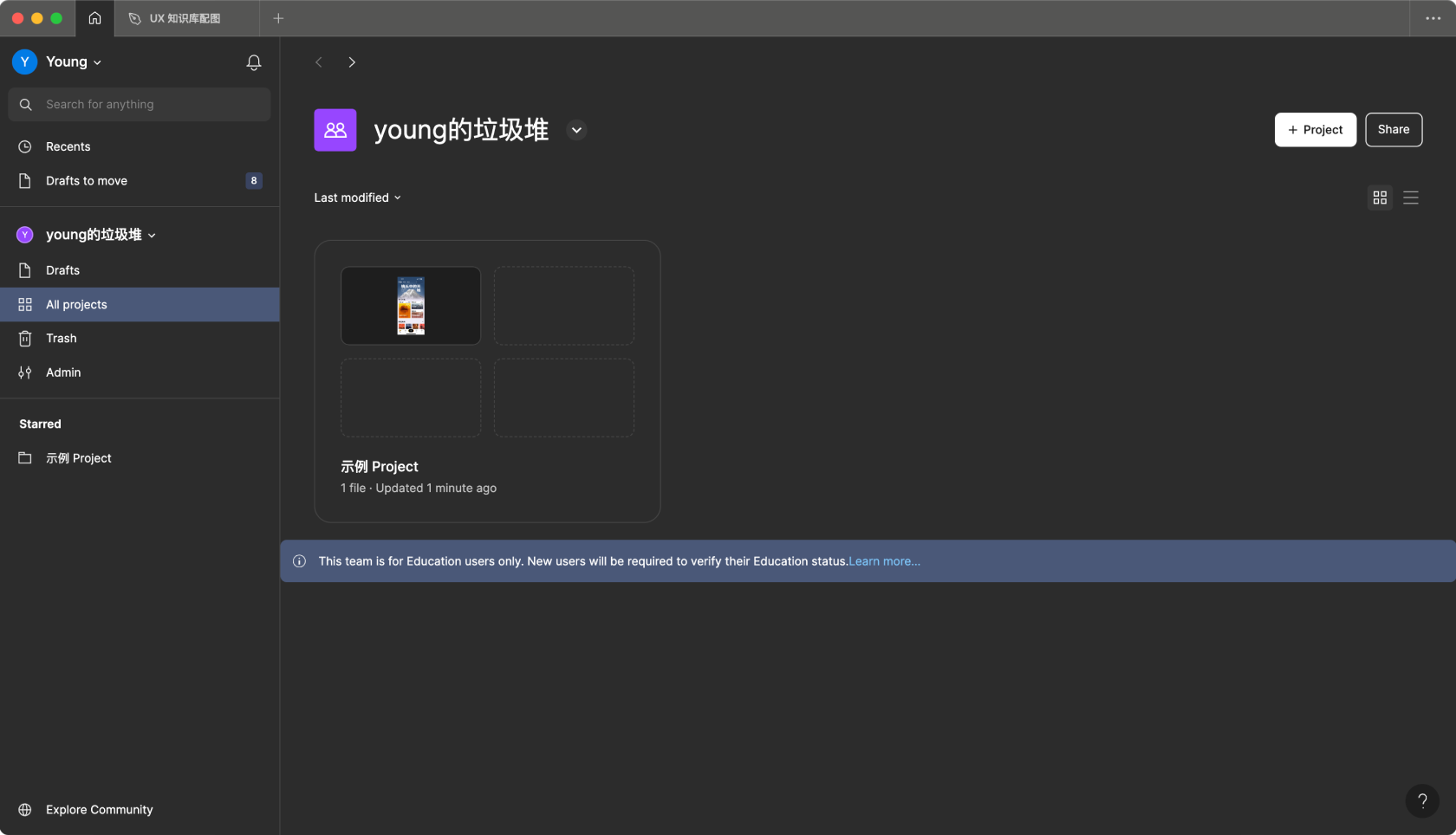
主页是登录账户后展示的默认页面,主要用于连接 Figma 的不同功能、页面,以及管理团队和项目资源。
只要创建 Figma 账户,那么进入主页后就需要先创建或加入团队 Team,并以团队纬度来编辑和管理文件(即使你只自己用也是如此)。
在左侧导航中会展示当前所选的团队,以及团队包含的文件 Drafts 和项目 All Projects。项目约等于一个文件夹,可以在里面创建设计文件。如果对项目添加星号,则会将项目入口添加到下方的 Starred 列表中。
官方社区


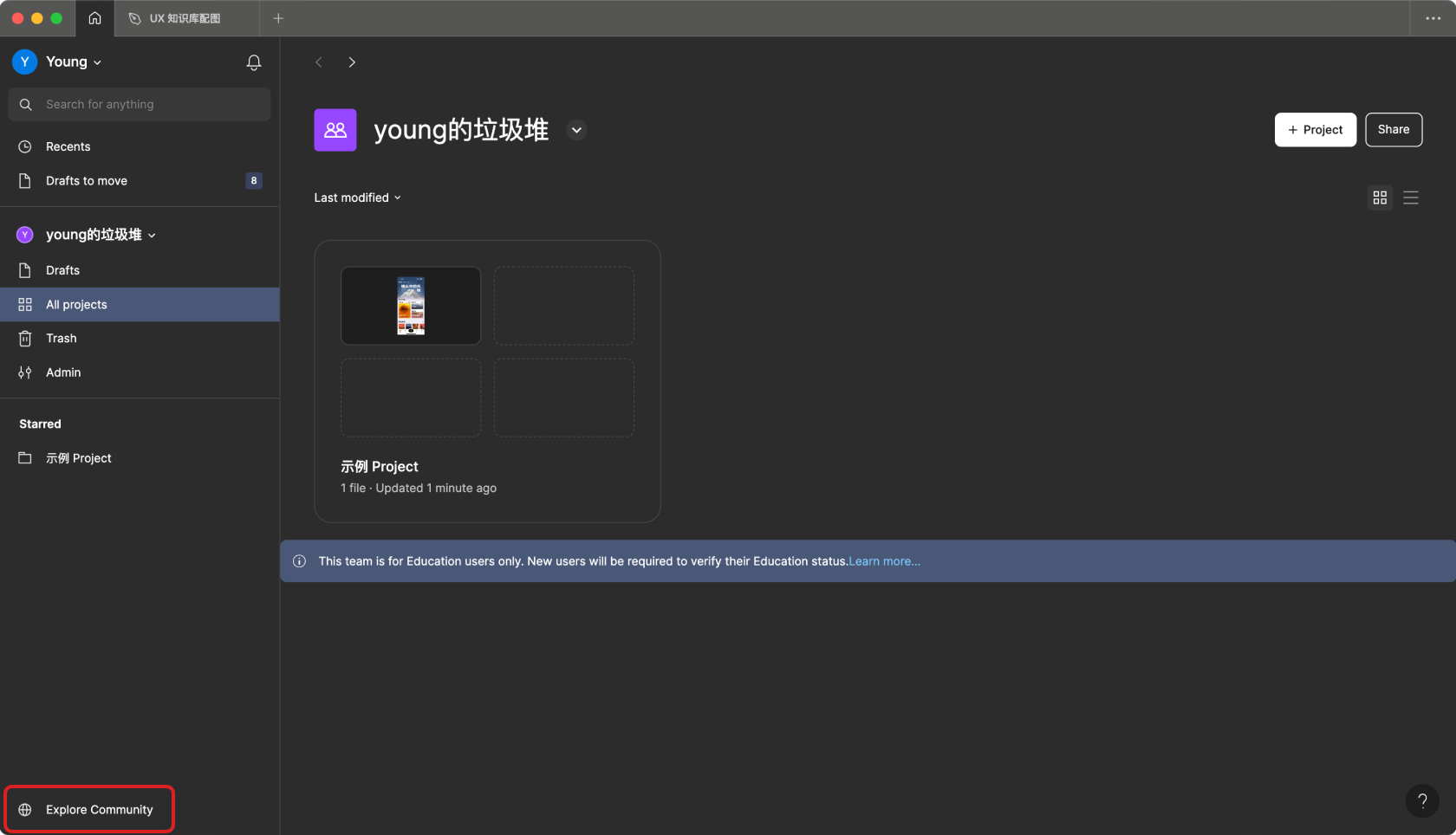
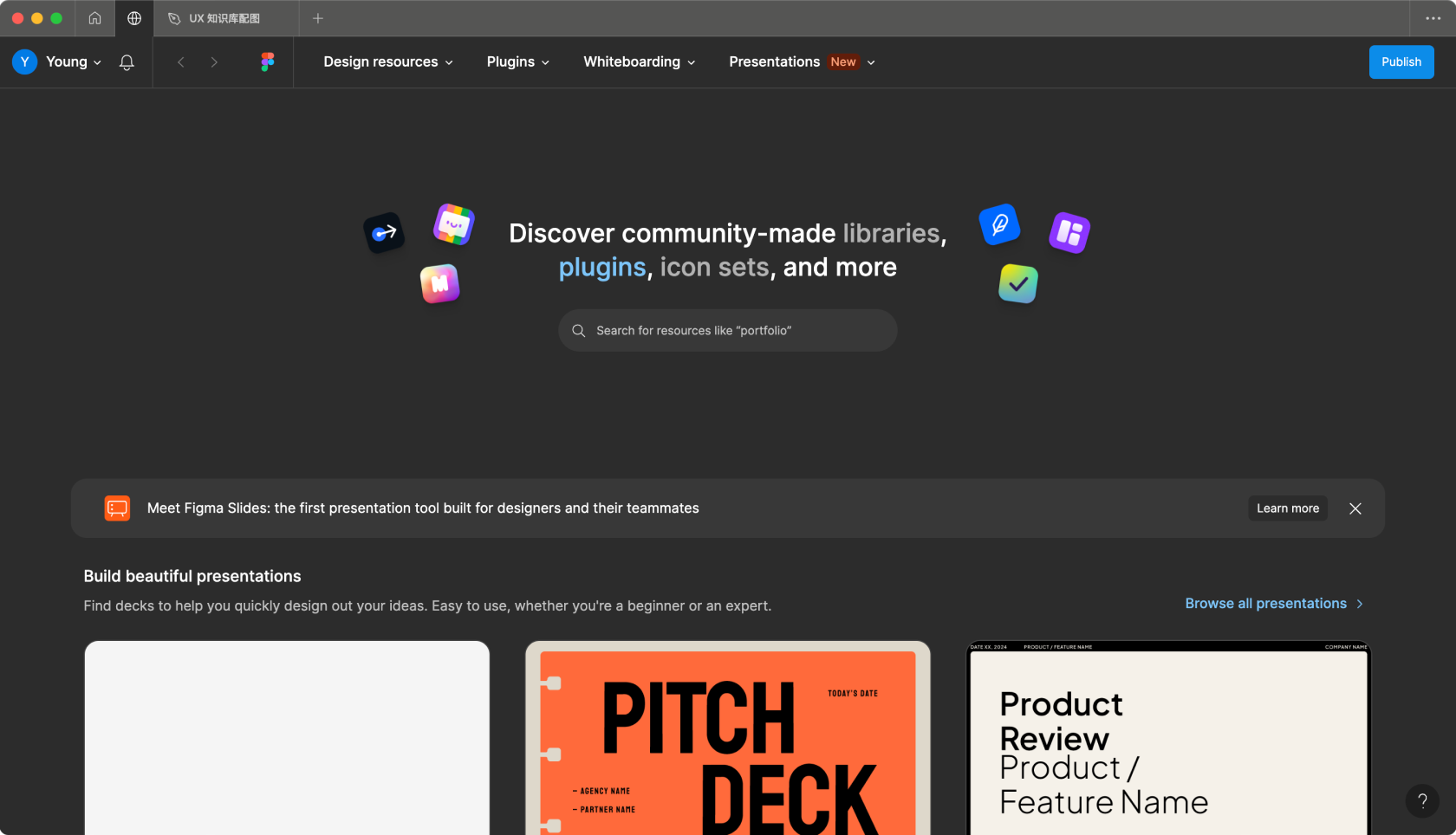
官方社区从顶部工具栏中进入,社区内和设计相关的资源包括设计素材和插件。在社区首页可以通过搜索栏搜索你想要的资源。也可以通过顶部的导航栏选项来进入指定的分类列表。
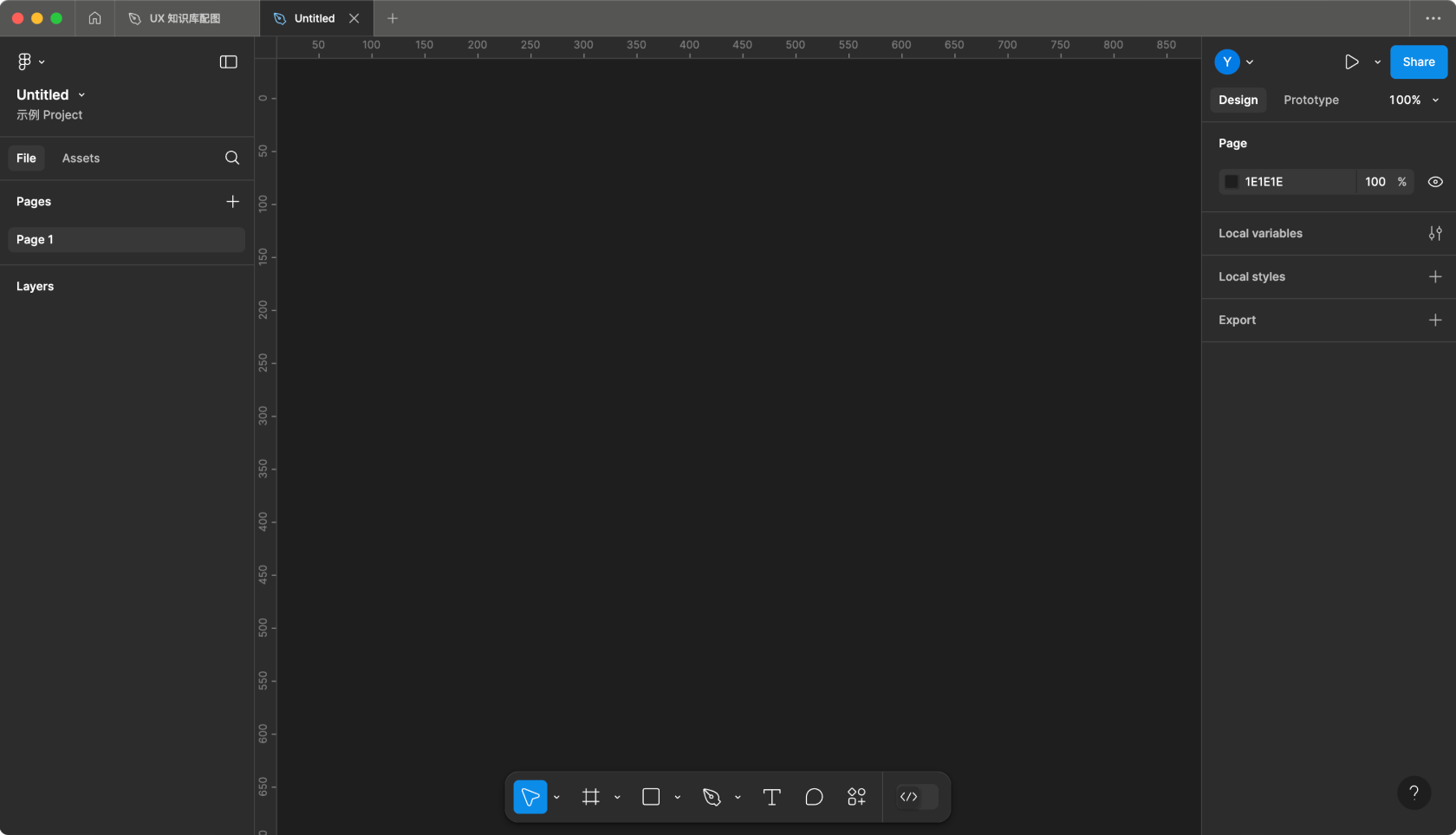
设计模块


通过创建设计文件或打开设计文件可以进入设计界面,而在设计界面。在 UI3 中,Figma 的界面和旧版有了很大的更新。
- 左侧是设计文件的资源管理面板,用于展示设计文件内的页面 Page,图层Layer,资产 Assets。
- 中间是设计的画布,用于进行设计的创建和展示。
- 右侧是属性面板,用于管理不同对象、图层的属性设置。
- 下方是工具栏,提供设计相关的操作选项。
设计界面对于初学者是最重要,但它还可以从设计模式切换到其它模式,主要包括开发模式和交互模式。

为了展示交互效果,以及分享文件供其他用户查看,在设计界面右上方点击播放按钮还可以进入演示模式。

了解以上信息,可以帮助我们更快的掌握软件的使用。


325人已学会
