Figma的页面基础跳转
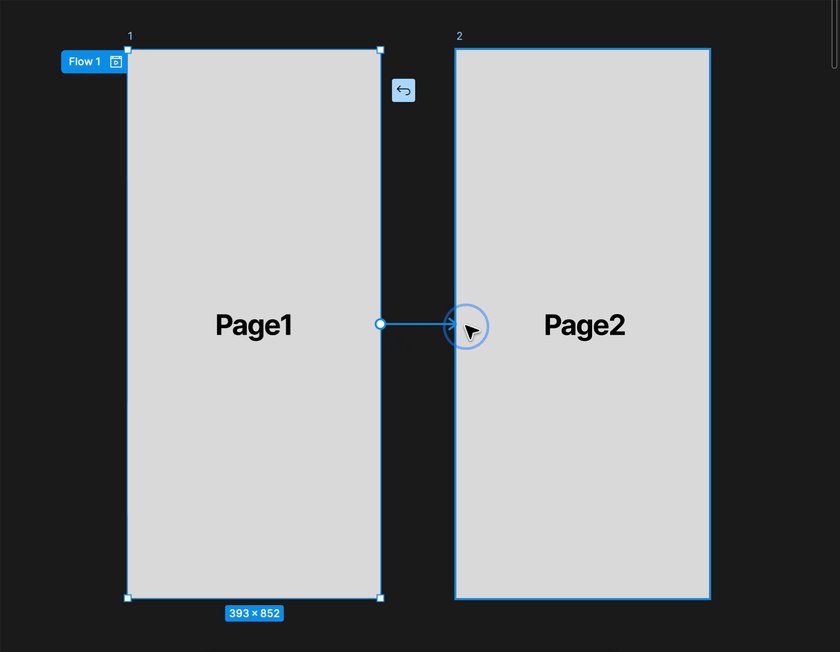
页面的跳转设置即从页面A跳转到页面B的过程,实现它的方法非常简单,只要把在交互设置模式下,选中要点击的对象,在它的边缘拖拽连线到目标页面即可。

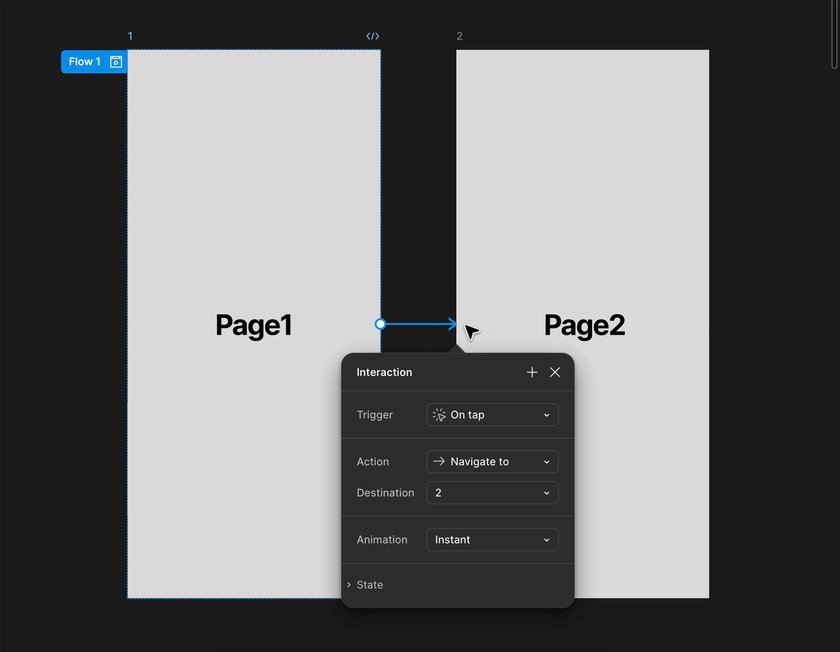
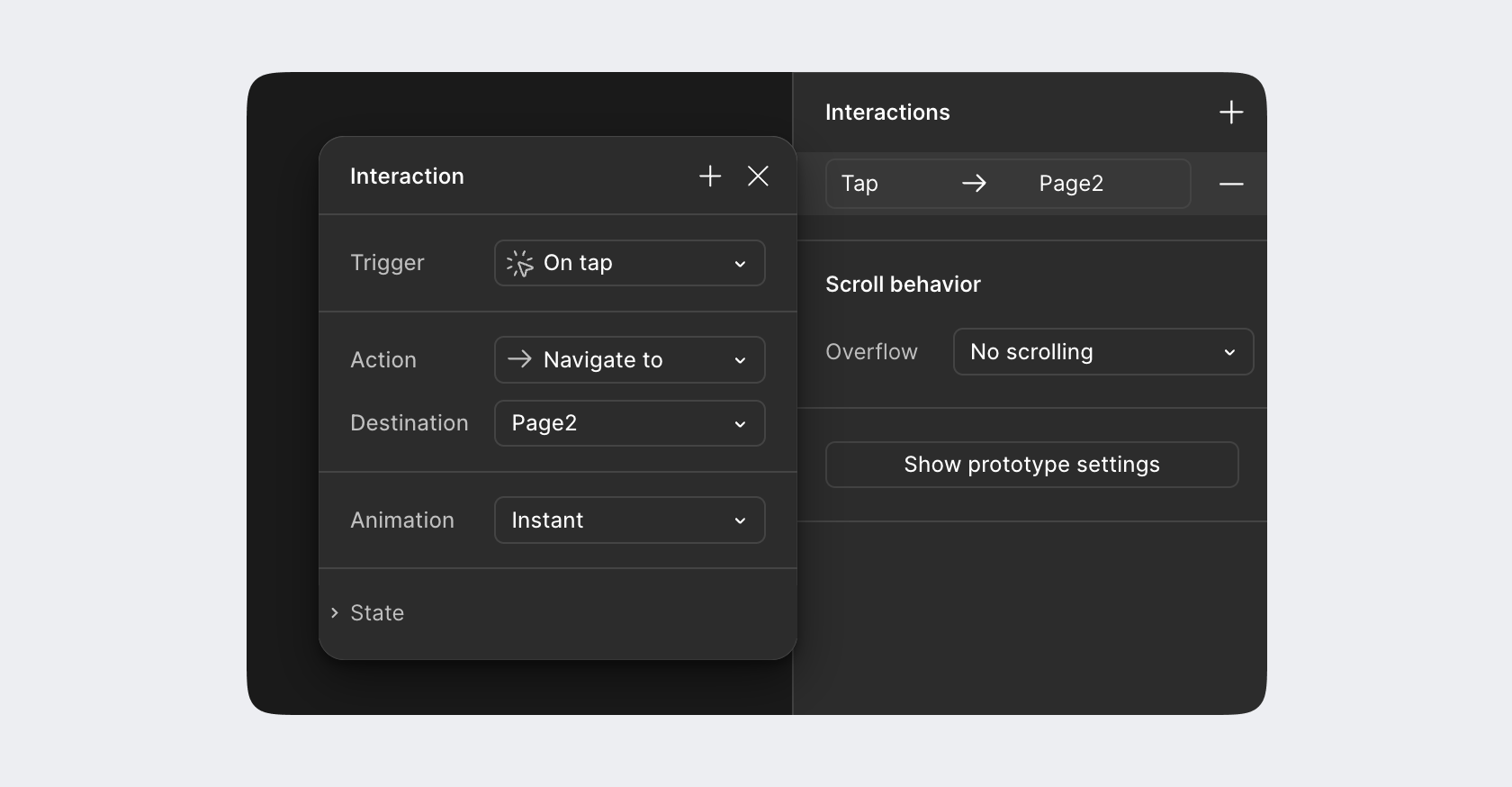
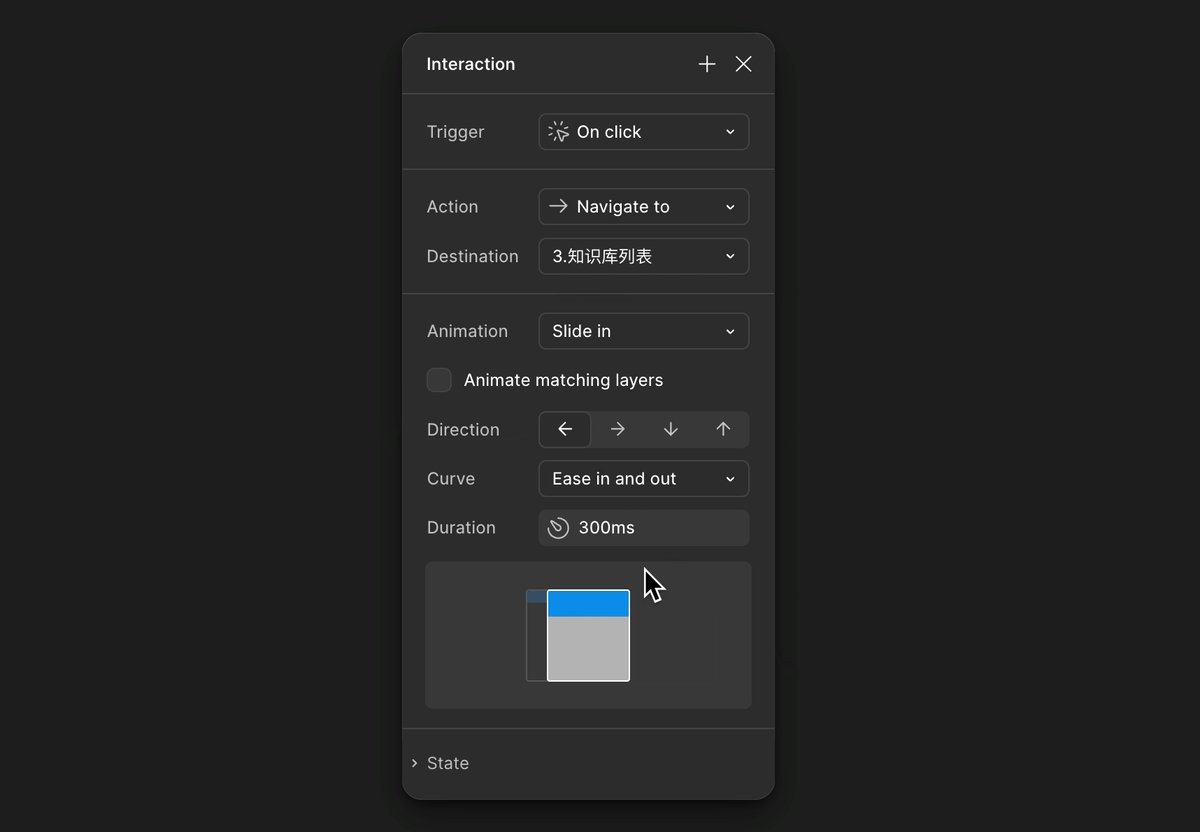
也可以通过右侧的交互设置面板 Ineractions 手动添加,要重点理解交互事件设置面板的选项:

触发方式
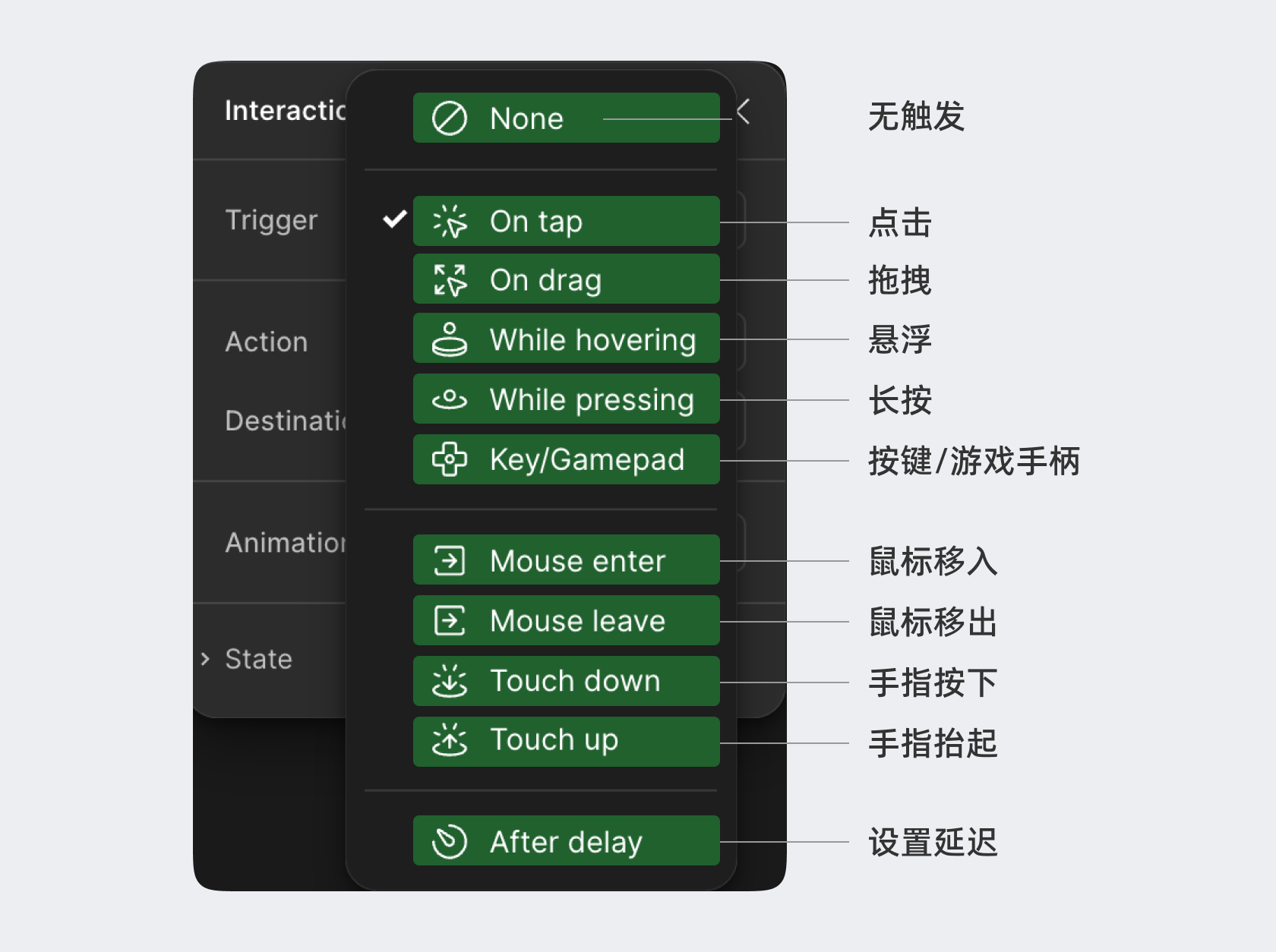
Trigger即触发交互事件的交互方式,包含下面这些操作:

Figma允许对一个图层添加多个交互事件,比如一个按钮控件,鼠标悬浮切换样式、长按展开下拉菜单、点击进行页面跳转。但每个操作方式只能出现一次,不能同时设置两个使用点击触发的交互事件。

交互反馈动作
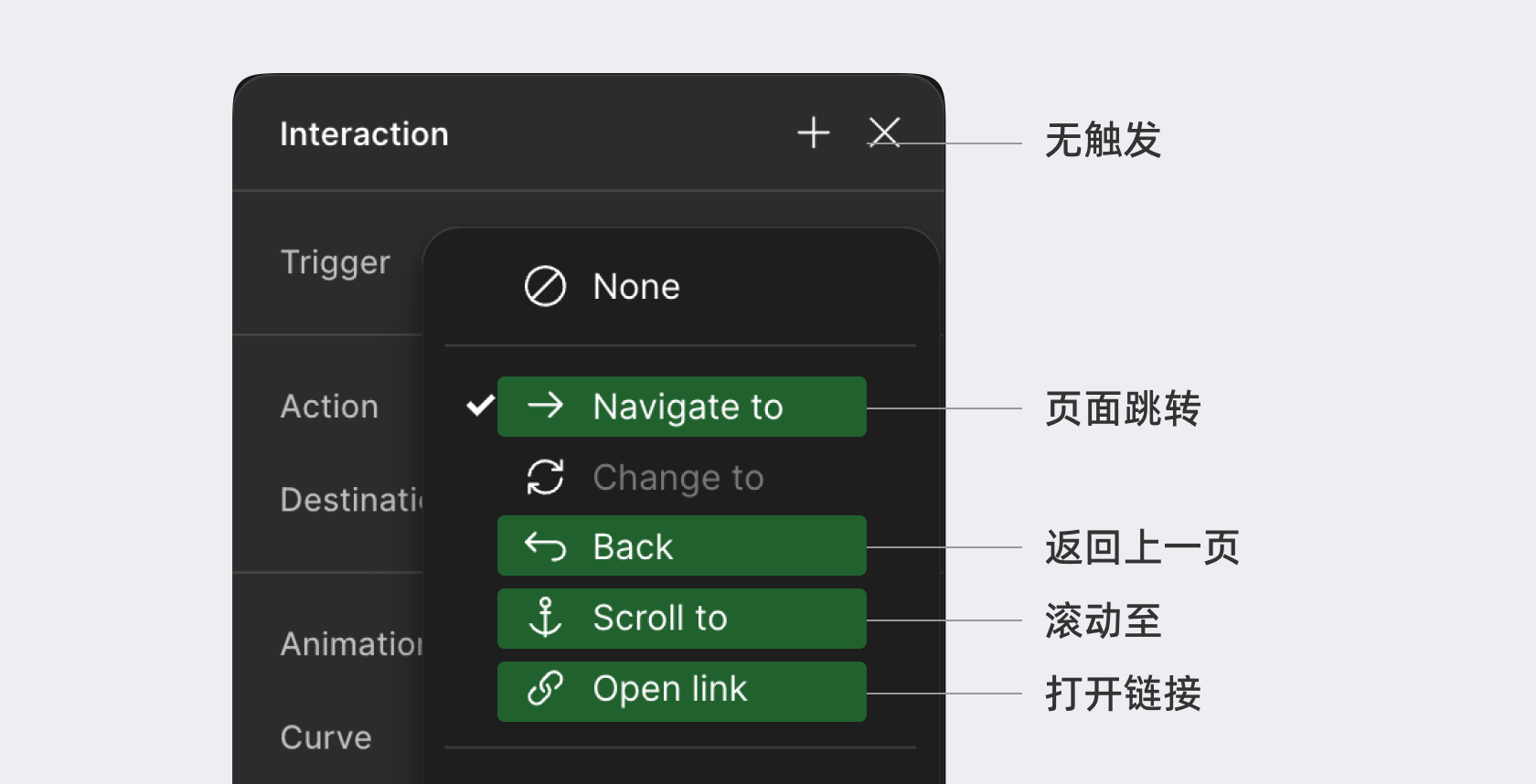
Action则是触发交互的反馈动作,在这里我们只讨论上方的四个选项:

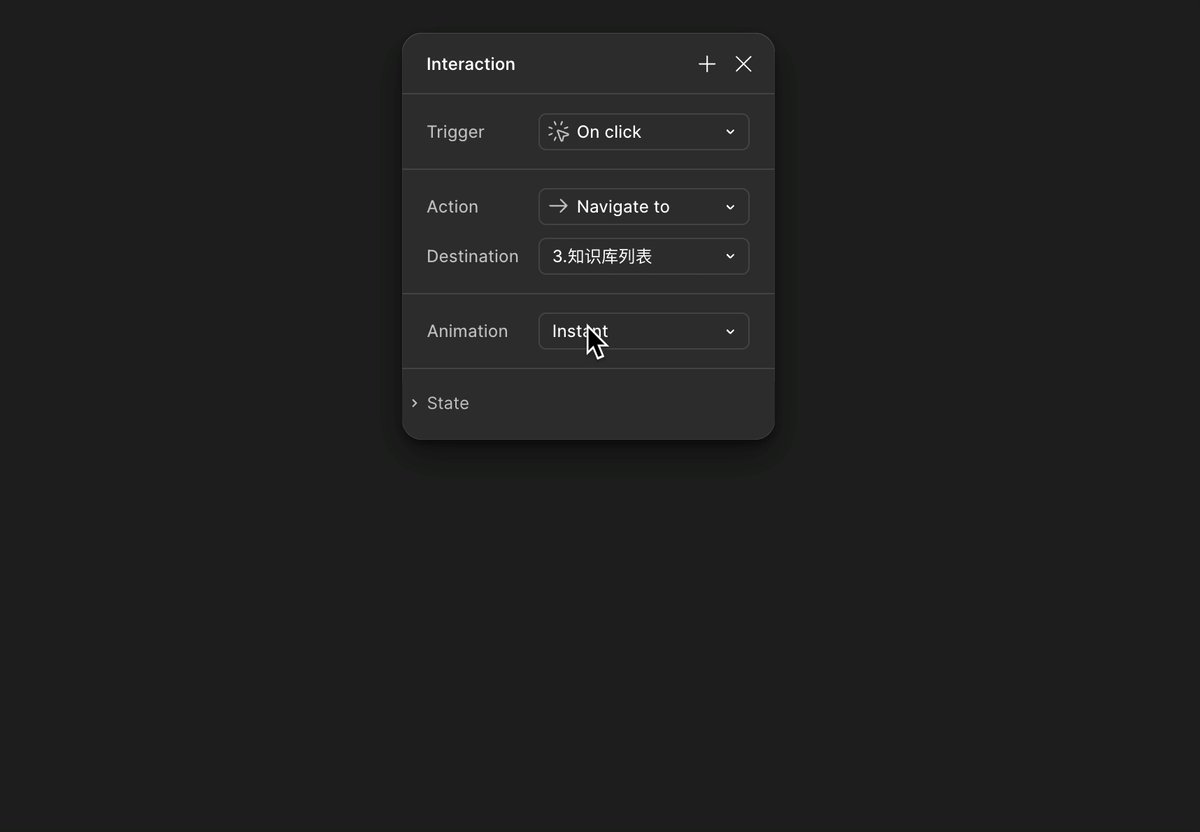
实现页面的跳转即选择 Navtigate to,然后在下方 Destination指定跳转的页面即可。而Back选项则是跳转回上一页,即交互从从页面A或B进入C,C页面的返回按钮添加了 Back,则自动回判断上一页是A还是B进行返回。
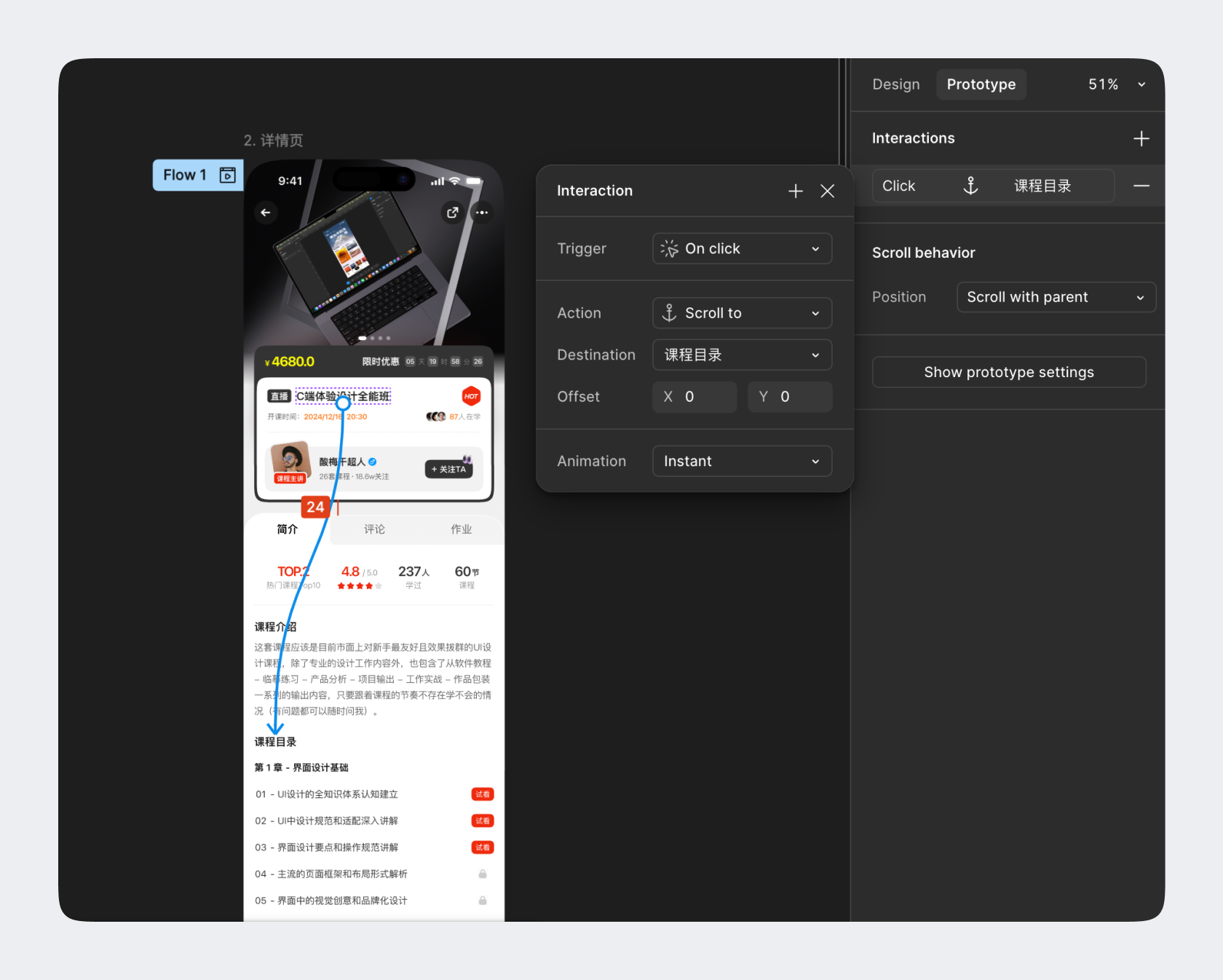
Scroll to 则是实现页面的滚动,比如点击标题滚动到文字下方的标题起始位置。Srcoll to的应用需要页面高度超出预览设备的画布,且还需要添加设置滚动到的图层位置。

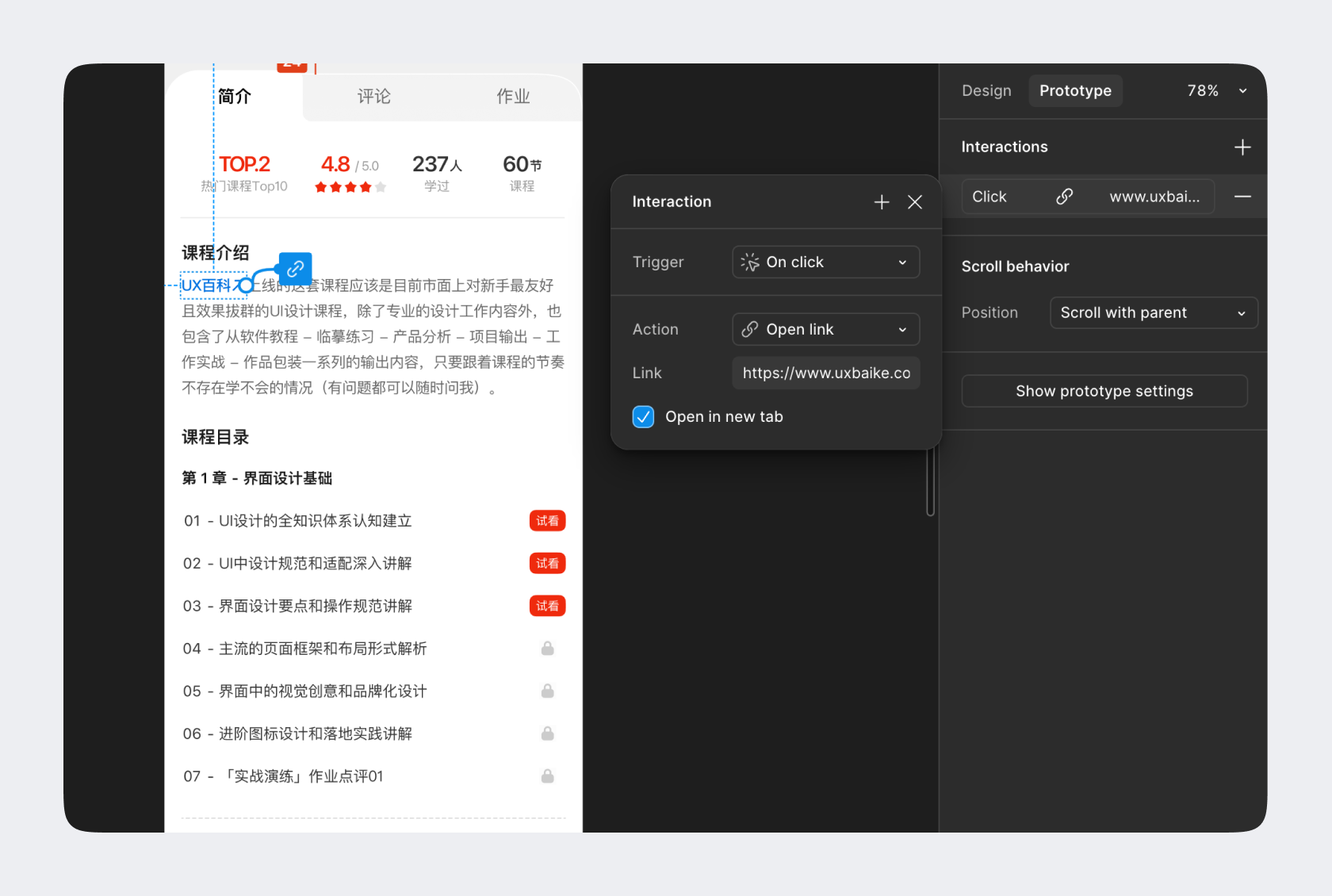
Open link 则是一个特殊的功能,用于打开网页链接,需要添加跳转的网页地址。开启 Open in new tab 则是在新的浏览器标签中打开网址。

动画设置
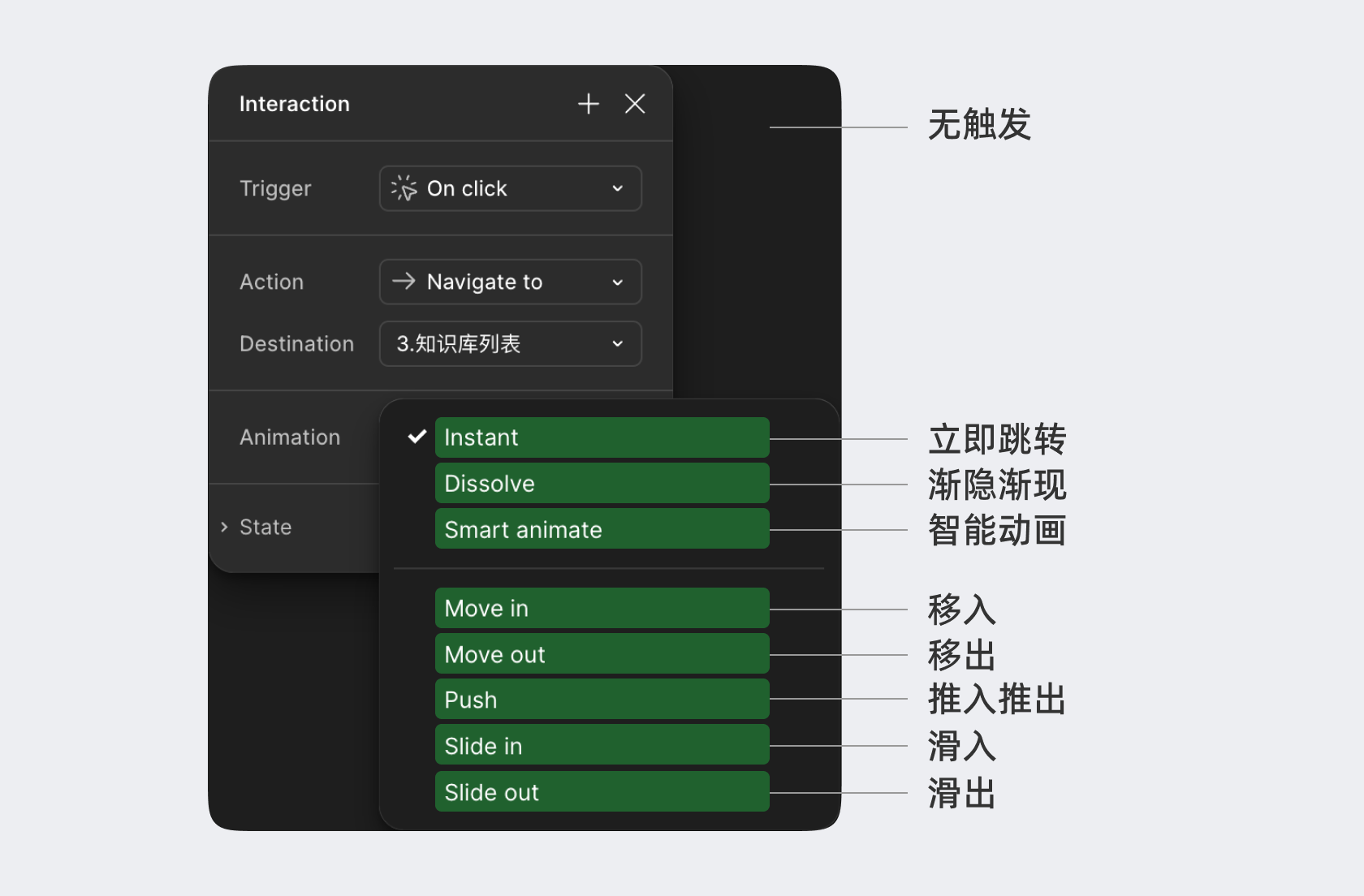
动画面板中,Animation是设置跳转的动画类型,包括下面这些动画选项:

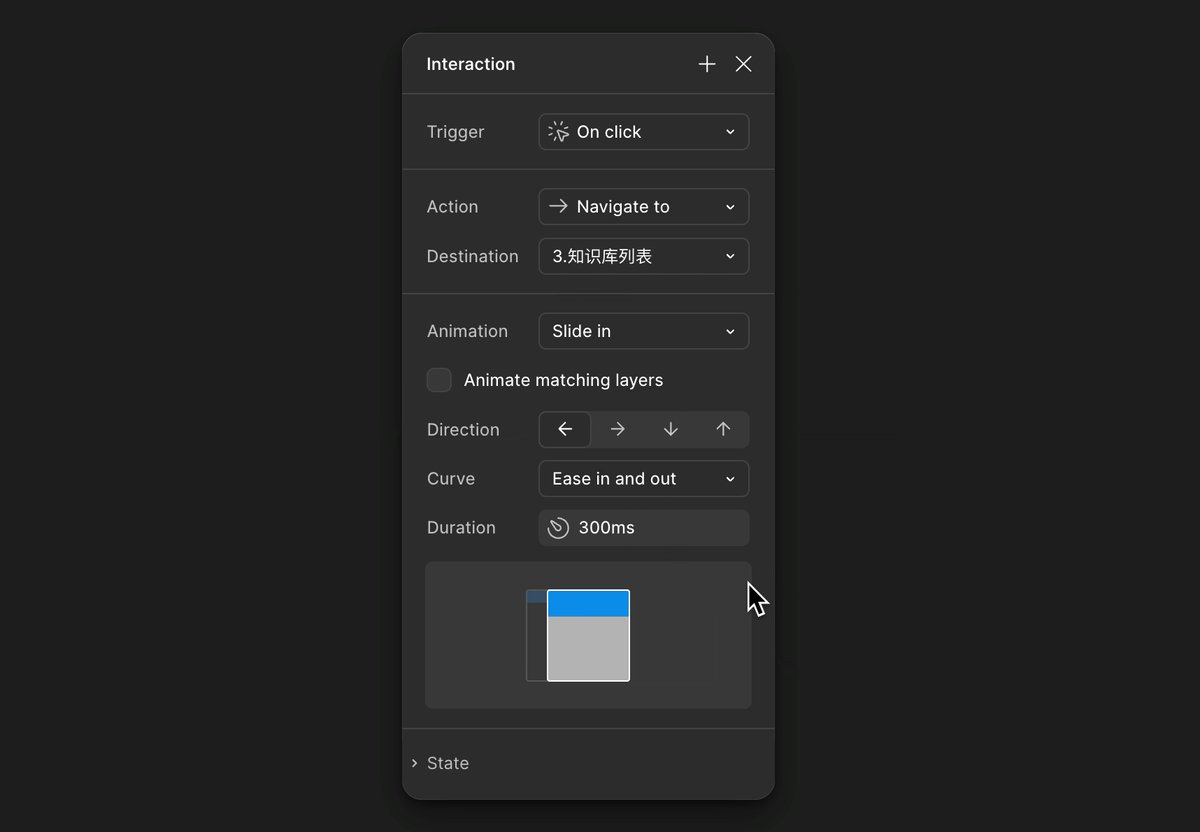
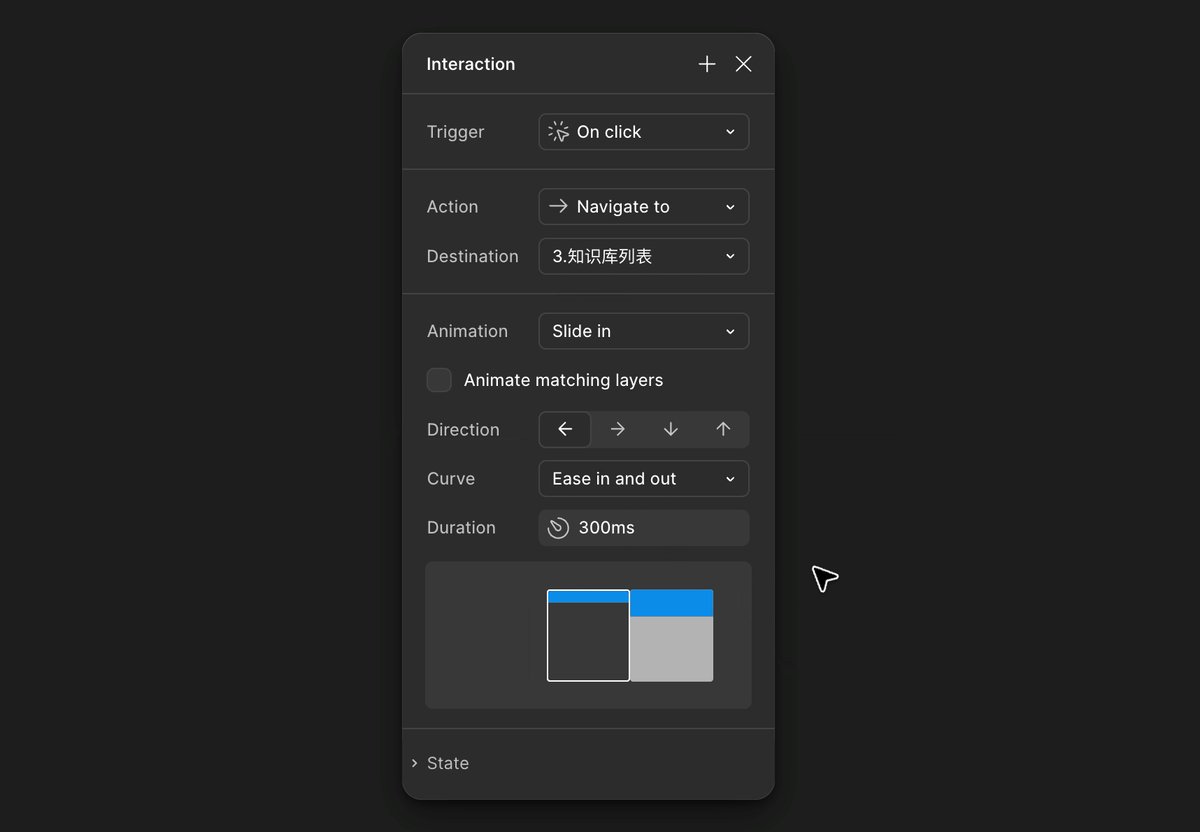
选中 Instant以外的效果后,面板下方会出现对应的动画提示,对页面跳转的效果进行示例,帮助我们选出想要的效果。

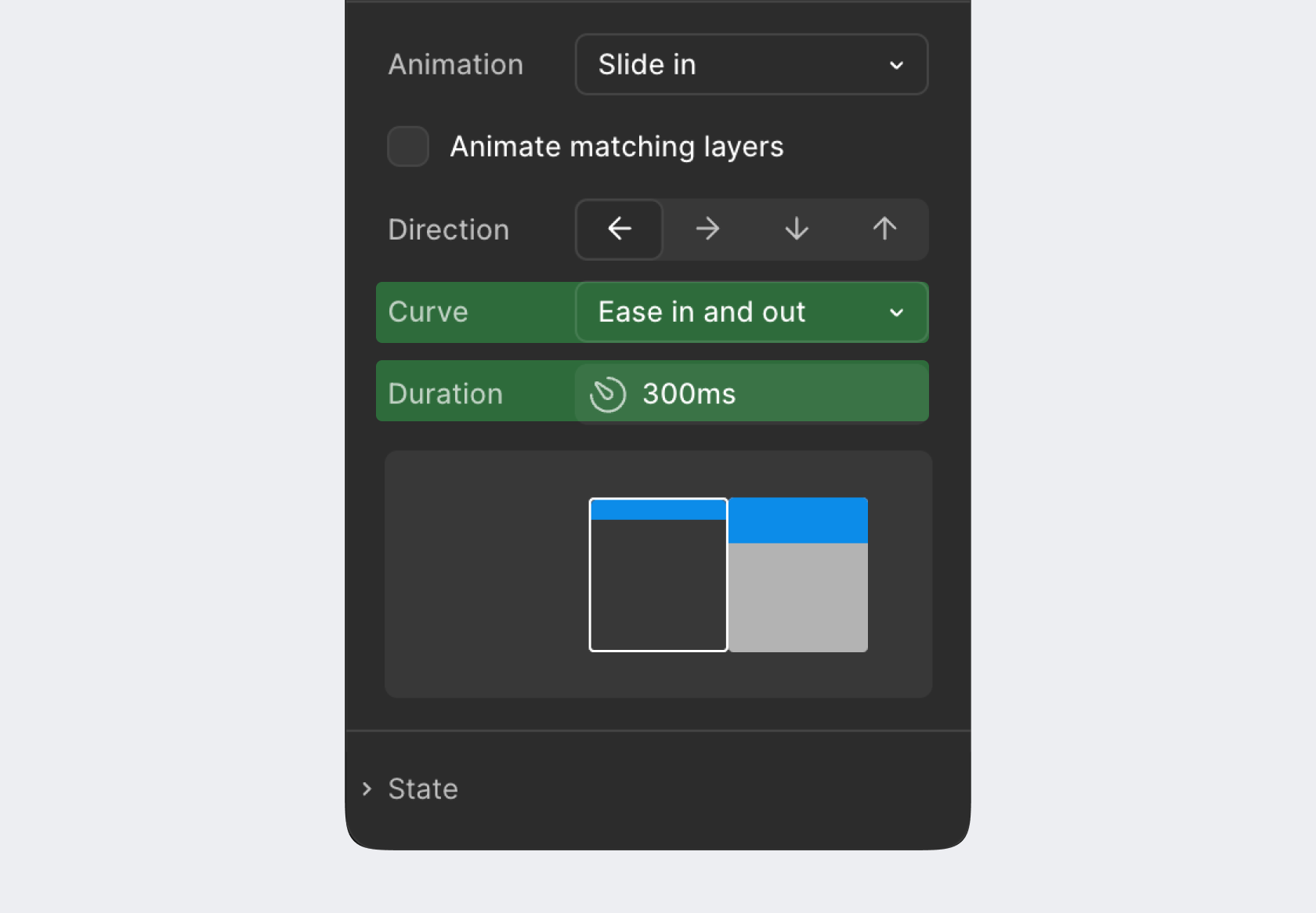
下方的选项中除了移动方向外,Curve是动画的缓动效果设置,不同设置的认识就是动效的知识点,不在这里展开,没有相关概念的话建议全部使用 Ease in and out选项,Duration则是动画的时间设置,它的单位是微秒ms,每1秒=1000微秒,所以300ms就是0.3秒。

交互整体设置
最后在交互面板底部,有个 State折叠面板,里面的两个选项是触发本次交互事件以后分别重置页面的滚动(回到初始位置),以及重置组件的状态(后面有交互可以修改组件属性设置)。
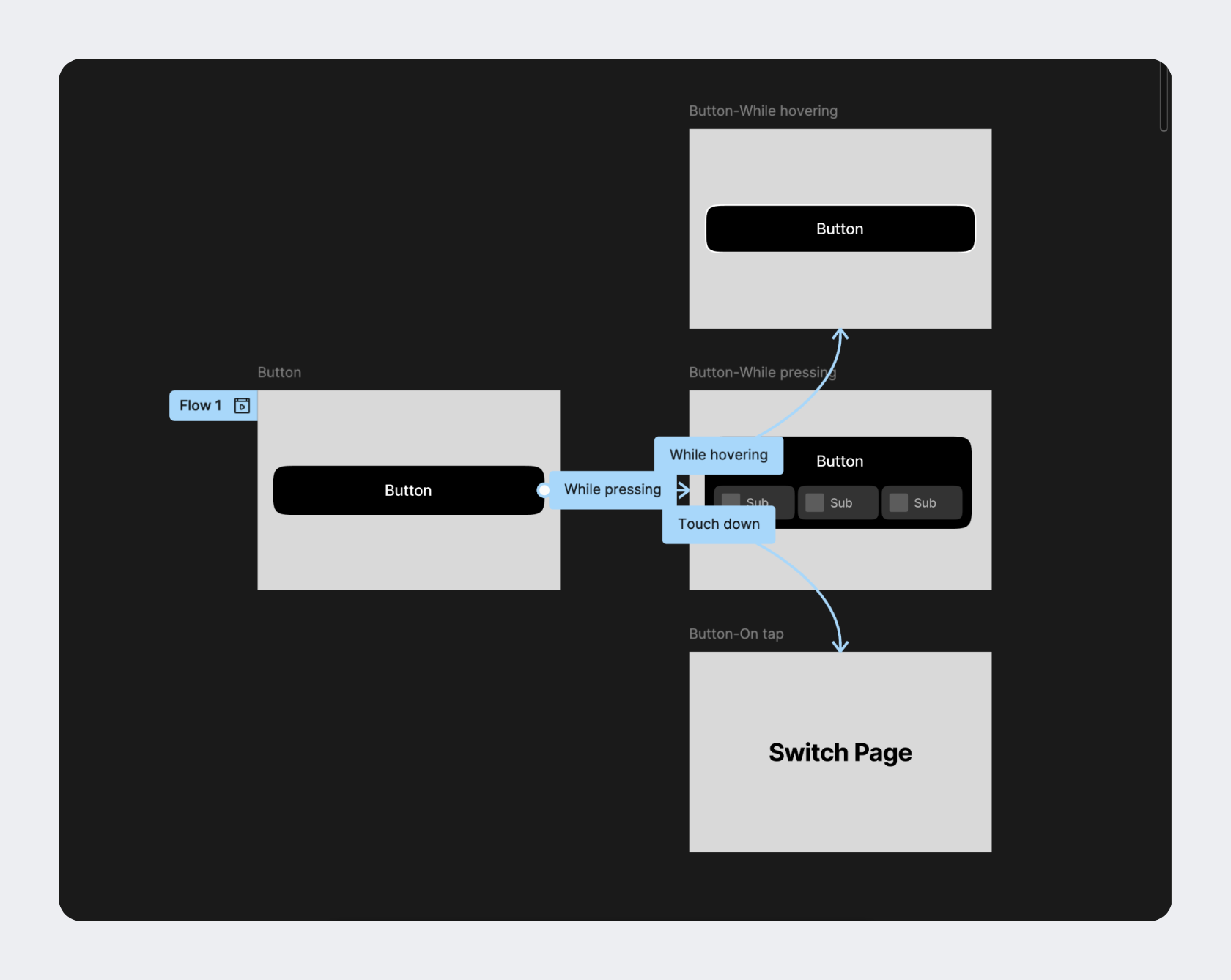
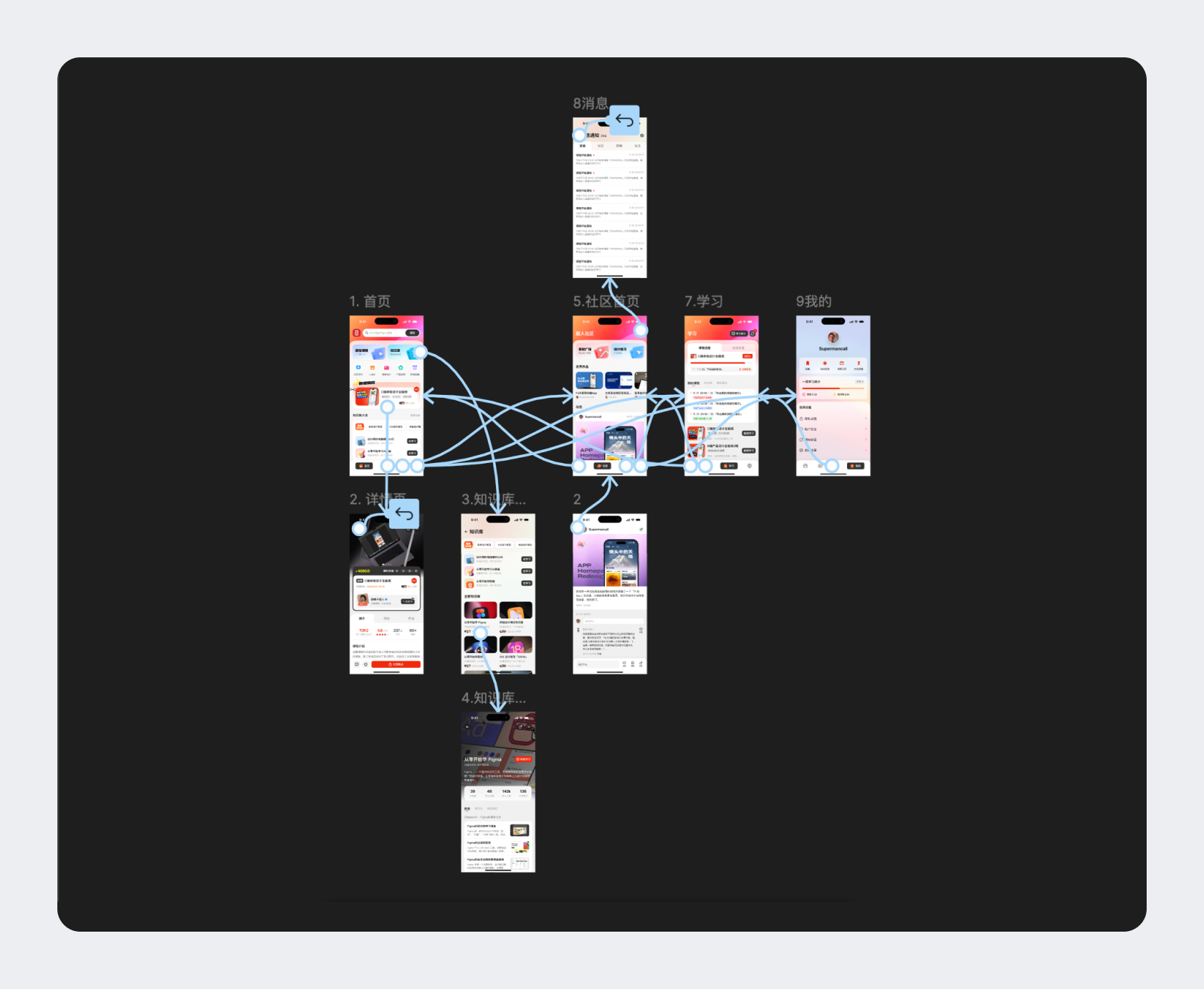
完成交互设置以后,图层的页面跳转会用连线进行示意,点击这些连线可以展开交互设置的面板,选中它们的时候按键盘的删除就可以移除该交互事件。

连线会自动跟随画板的移动,但不能调节连线的曲线,所以连线过多画面会非常混乱,这种模式决定了Figma并不适合制作整个项目的完整交互跳转。
连线只在交互模式下显示,切换回设计模式时则会隐藏。
