Figma的插件认识
Figma的官方社区提供了丰富的插件,帮助设计师更高效、多样地完成设计。
Figma插件的安装
想要使用插件,要做的第一件事就是了解安装的方式。Figma作为一个云端应用,插件的安装是由官方服务器处理的,而不是在我们自己电脑上安装。所以我们不需要去下载插件,且所有可添加的插件只出现在Figma官方社区一个地方,不需要额外关注第三方网站(第三方最多推荐,不能安装)。
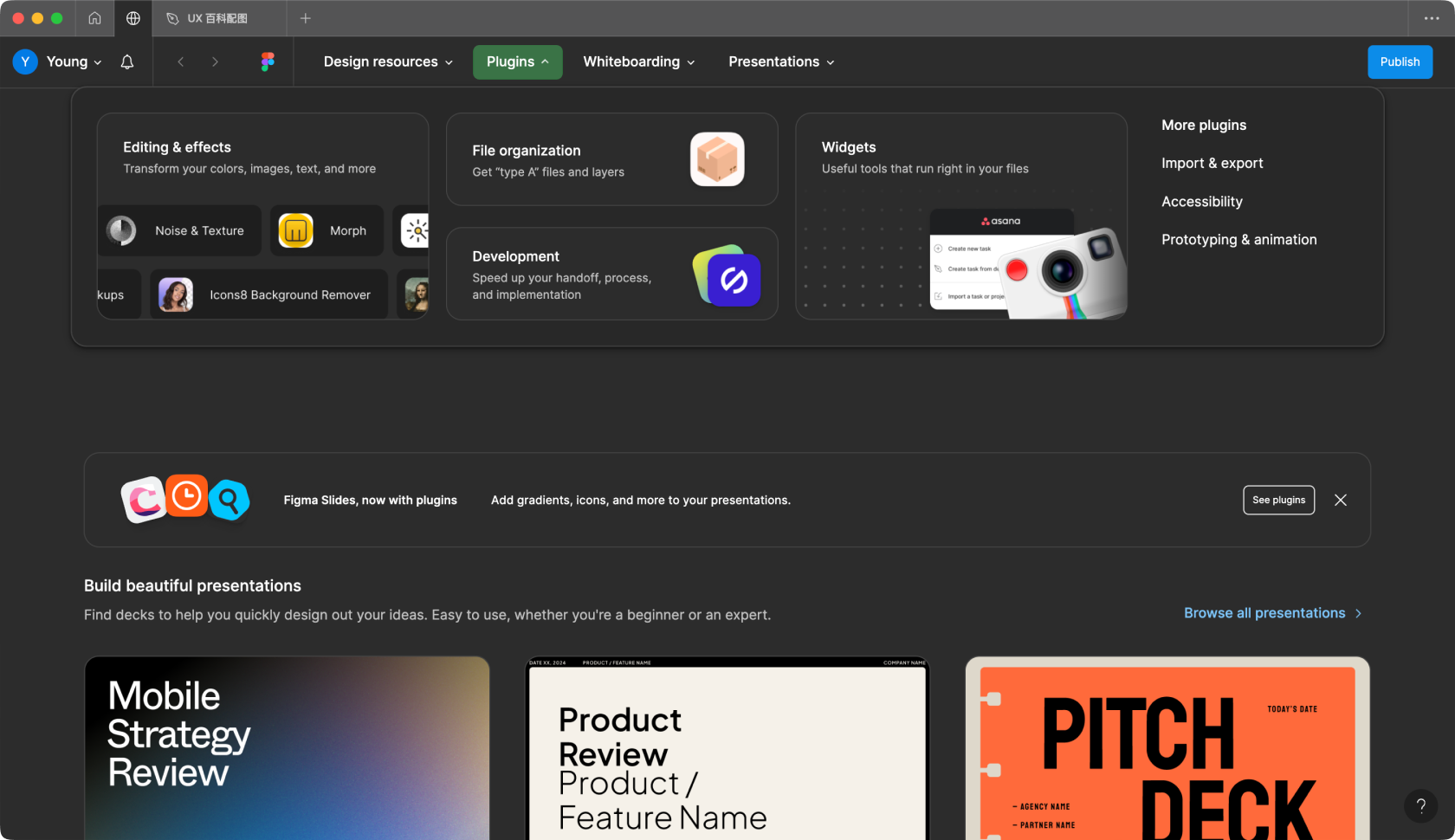
在进入社区页面后,上方导航的 Plugins就是插件的选项,可以直接点击对应分类查看插件的列表。

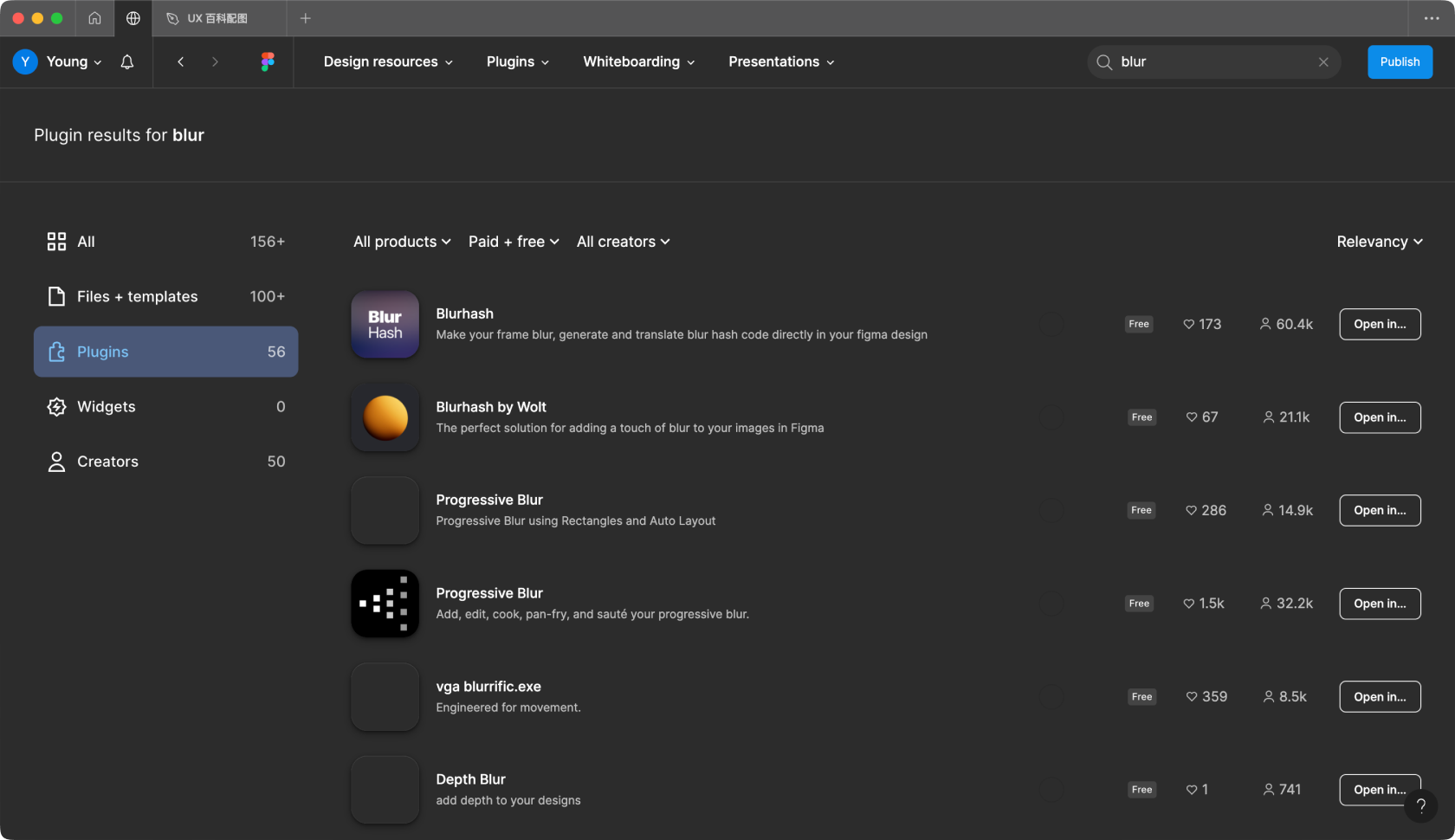
也可以在社区页面中搜索,并在左侧标签中选中Plugins分类,即可查看插件的列表。

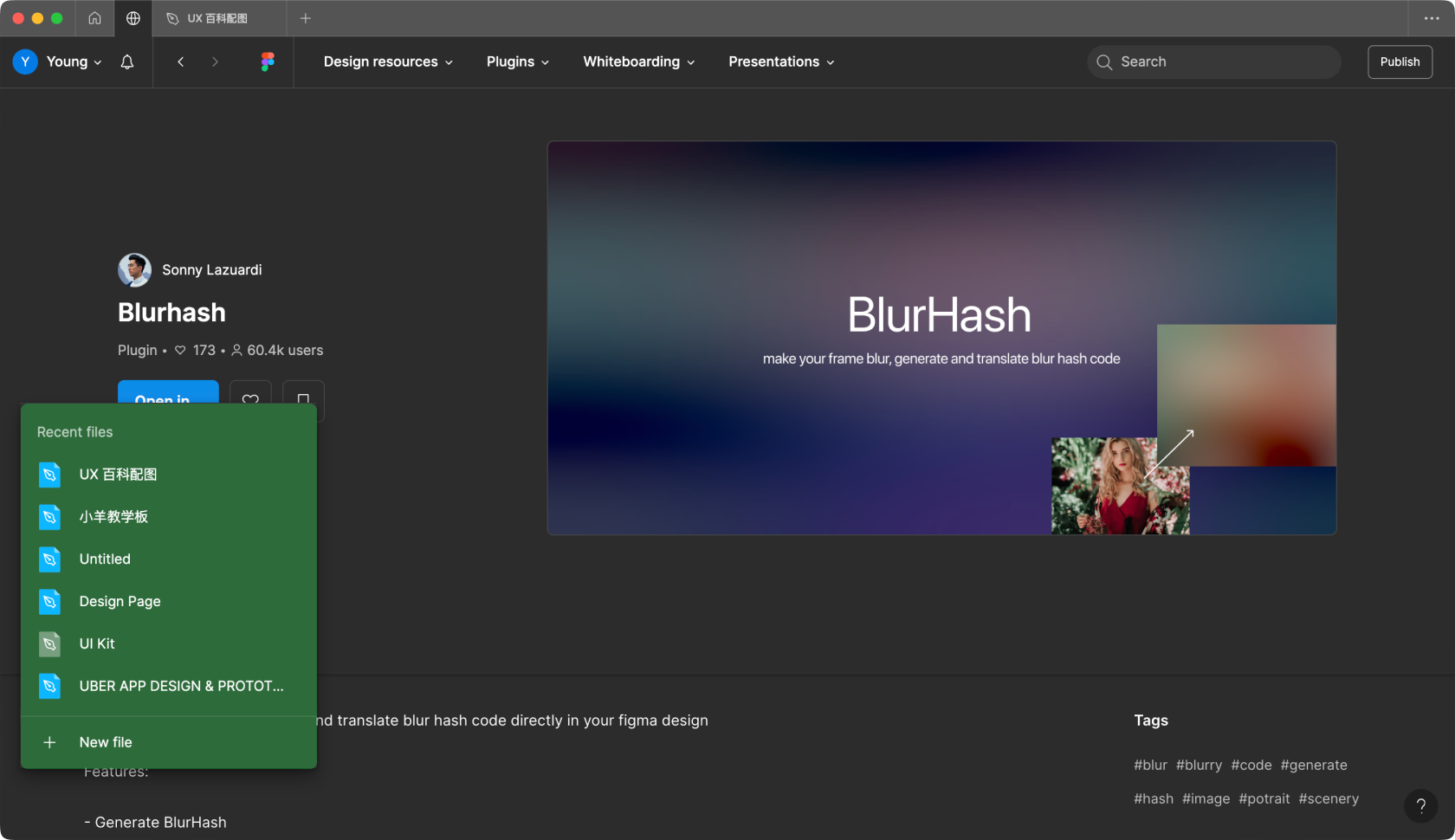
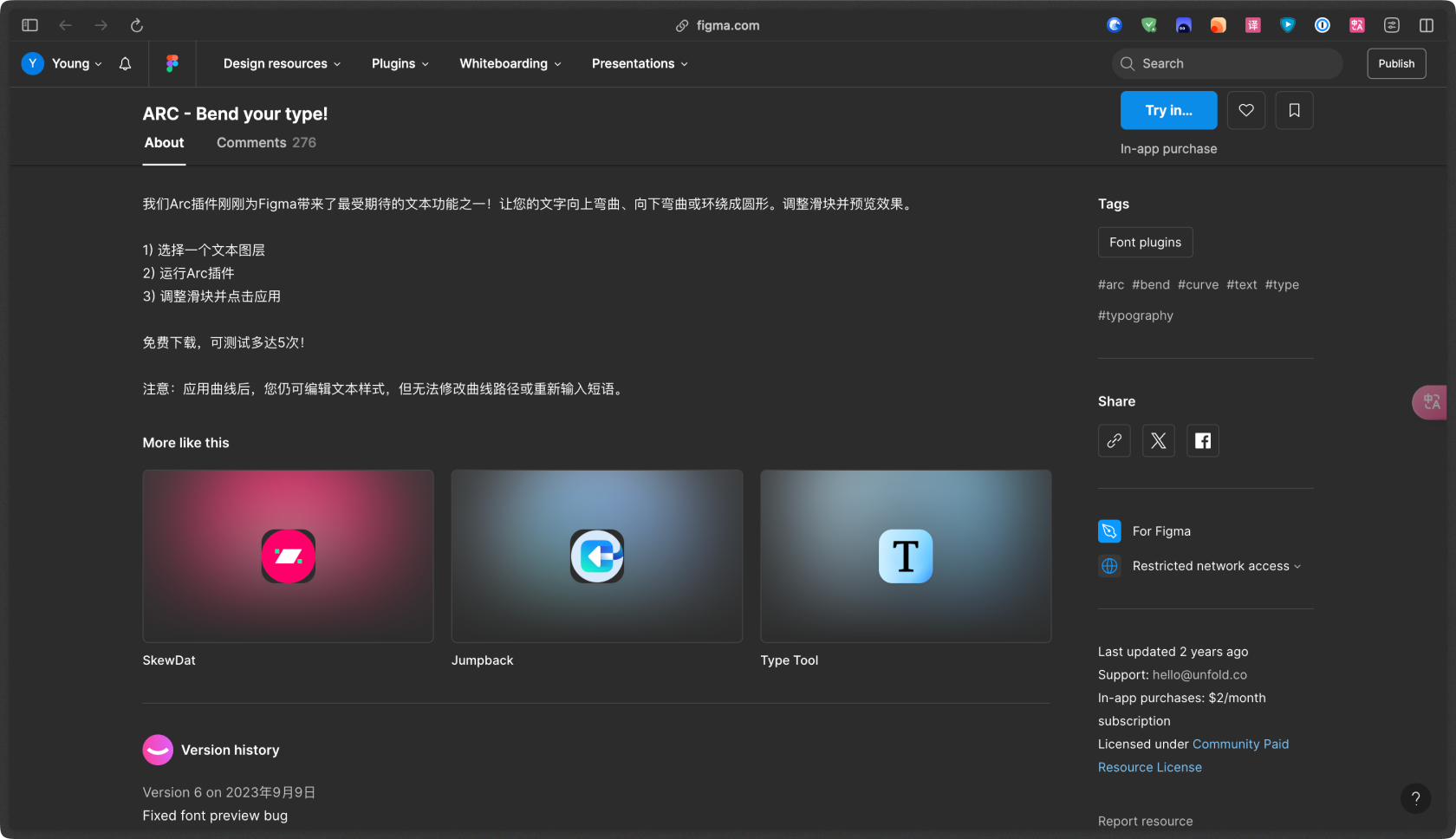
点击插件列表内的选项可以打开详情介绍页面,里面包含了插件对应的信息和评论。想要安装插件,点击页面中最醒目的 Open in… 或 Try in…按钮。
但要注意的是,Figma插件安装是把这个插件添加到设计文件内,再在该设计文件中打开。所以点击添加按钮后,会弹出文件的列表,需要选择想要应用它的设计文件。

另一个问题,就是并不是所有插件都是免费的,有些插件需要付费的话,它的按钮提示就是 Try in…,需要在后续的插件面板中完成付费操作才能解锁全部功能
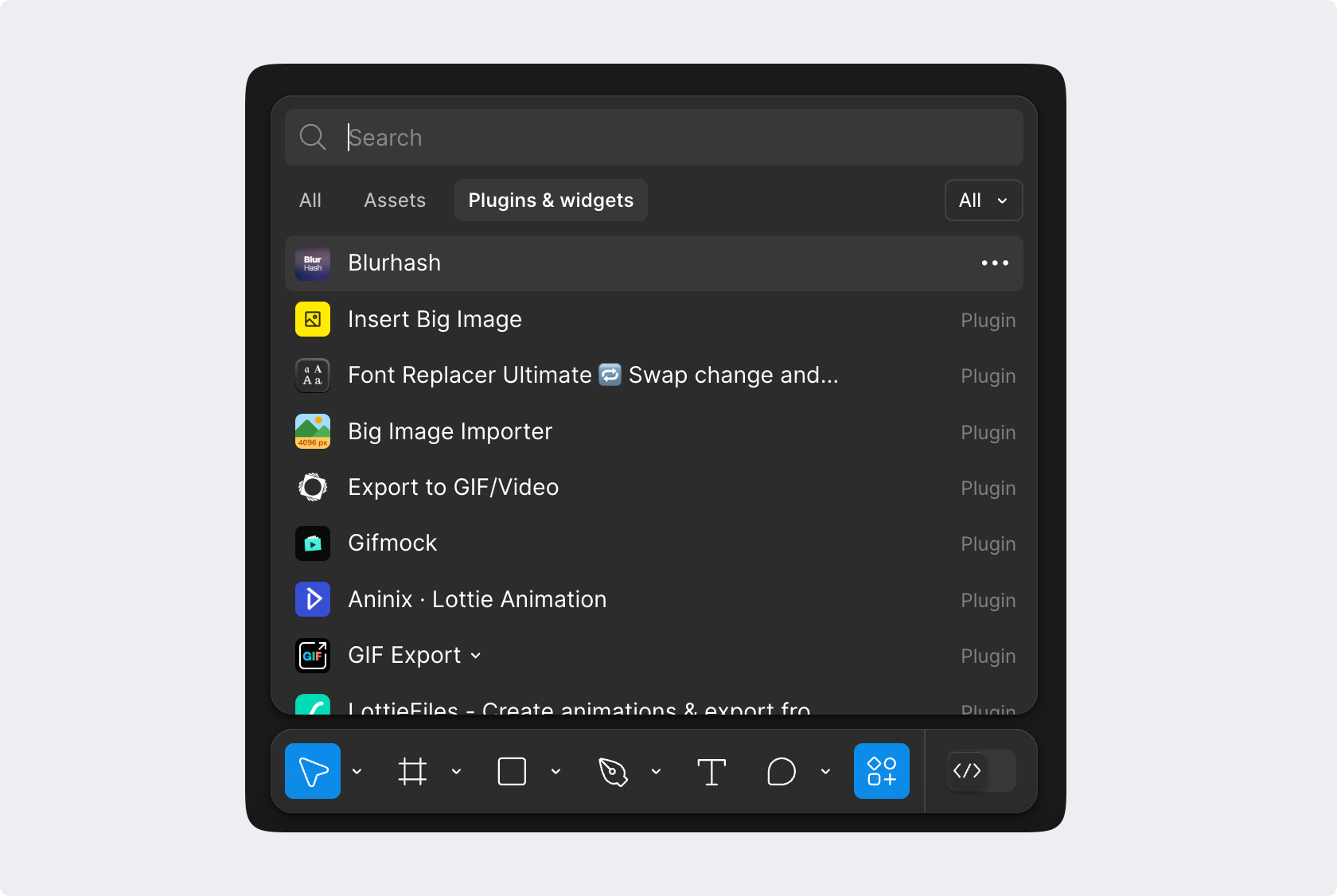
已经添加的插件,会在对应文件下方工具栏Actions选项中的 Plugins & widgets里显示。

点击对应图标,即可打开或使用插件的功能。点击右侧更多按钮,则可以进入插件详情页或移除插件。
插件的使用
Figma的插件功能各异,所以使用方法也有区别,从而导致它们没有统一的操作面板、步骤、方式。想要正确使用插件,就要先看详情页面的介绍,如果英文不够好,建议在网页中开启插件详情页并使用浏览器进行翻译。

插件的使用包含两个大类,一种是有控制/属性面板的,一种是直接执行的。
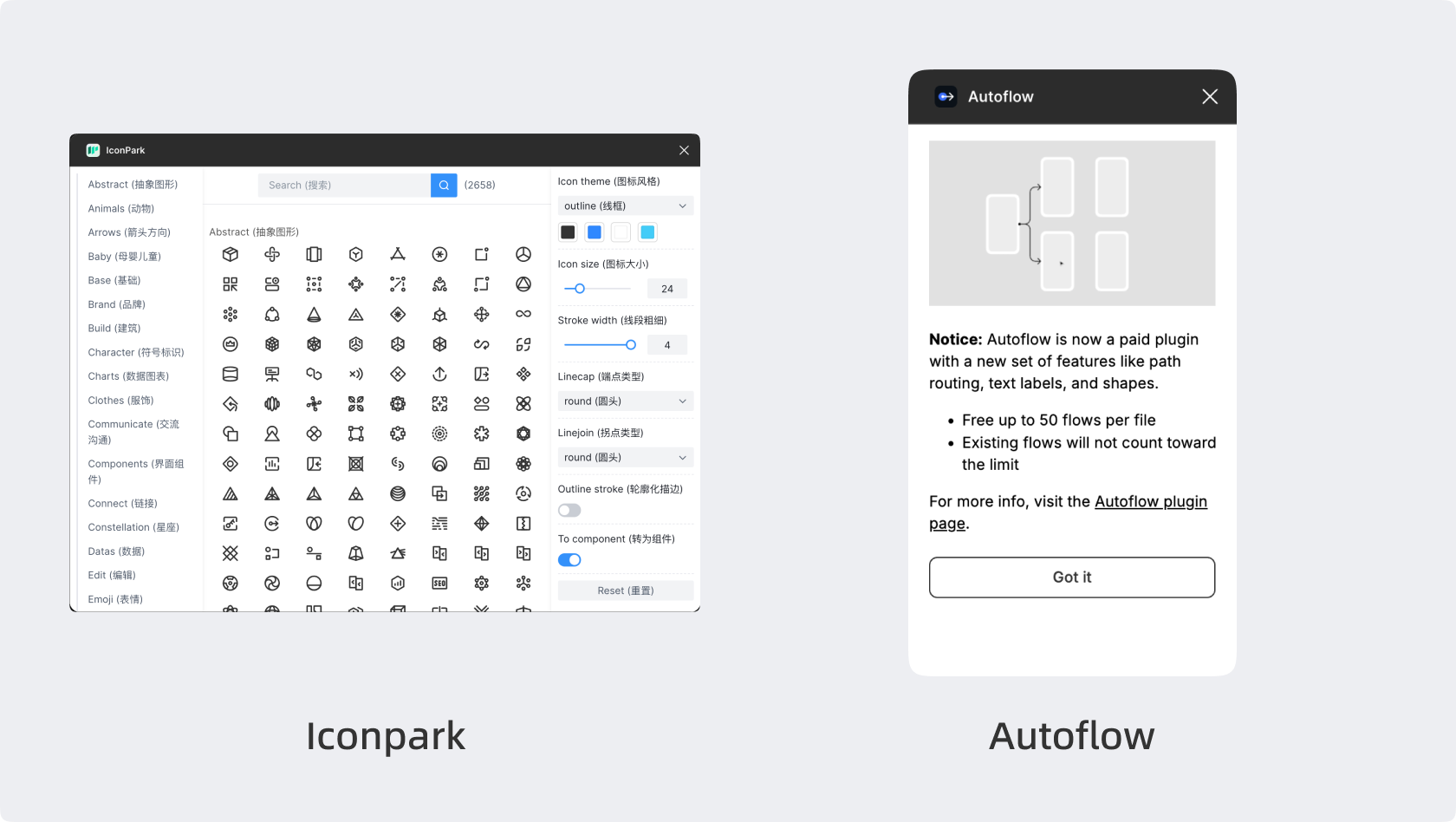
有控制面板的比如 IconPark、Autoflow等插件,打开后会在界面打开一个专属的弹窗,展示插件的内容和功能选项。但要注意的是每次只能打开一个插件弹窗,新打开弹窗时会将上一个弹窗关闭。

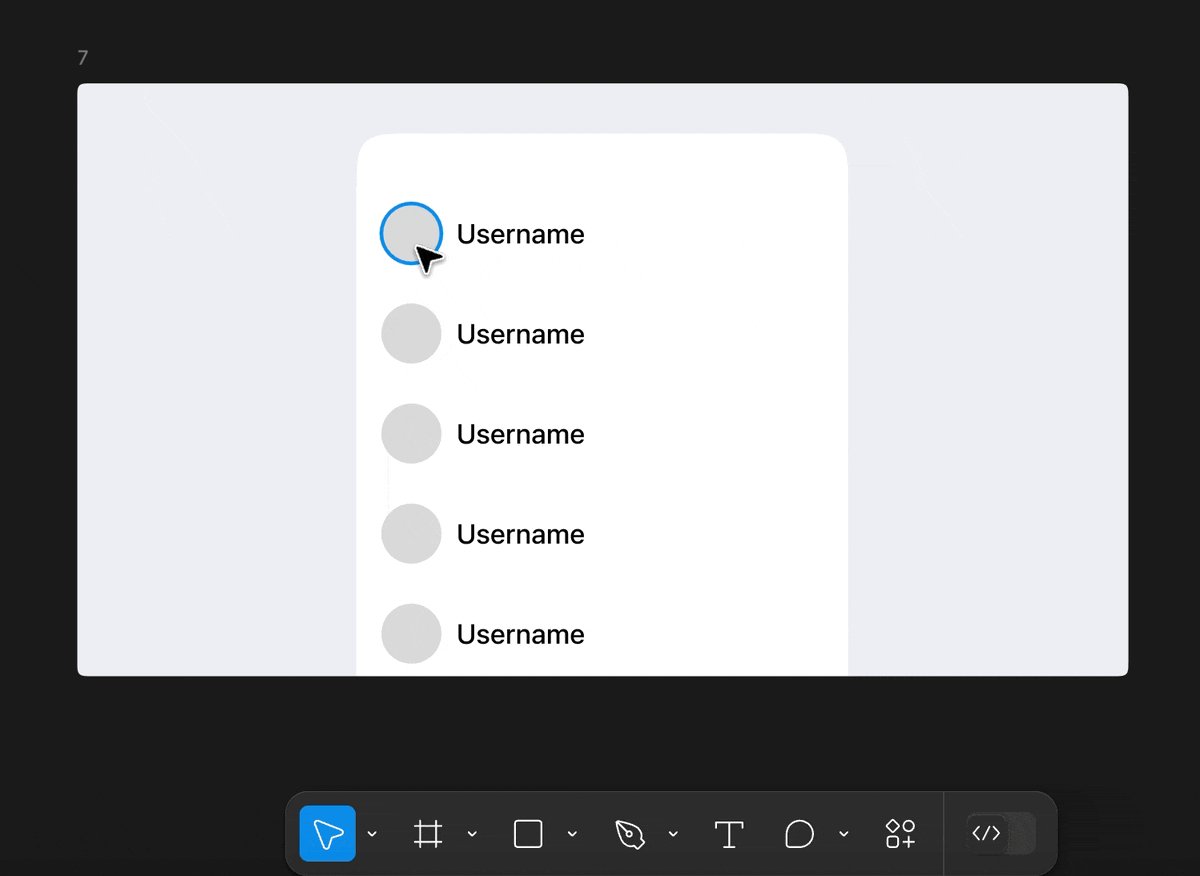
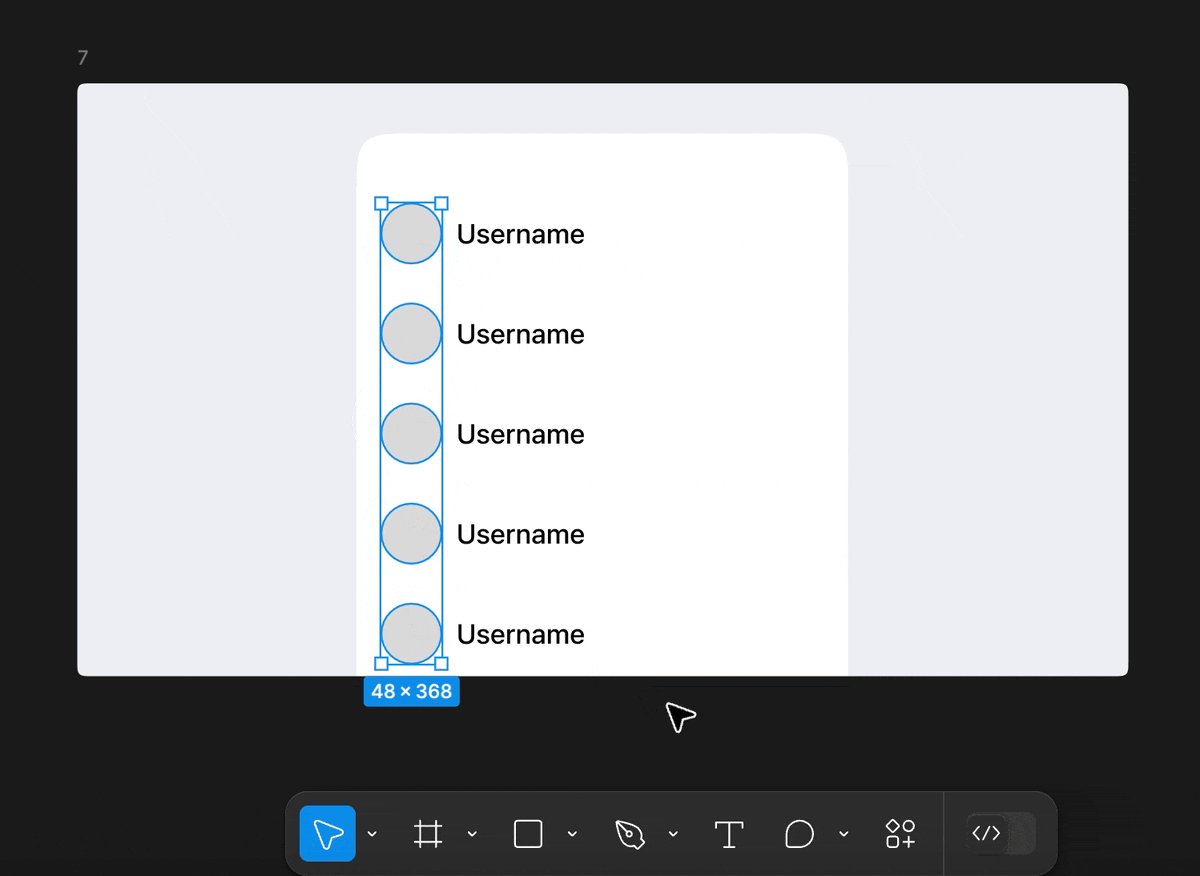
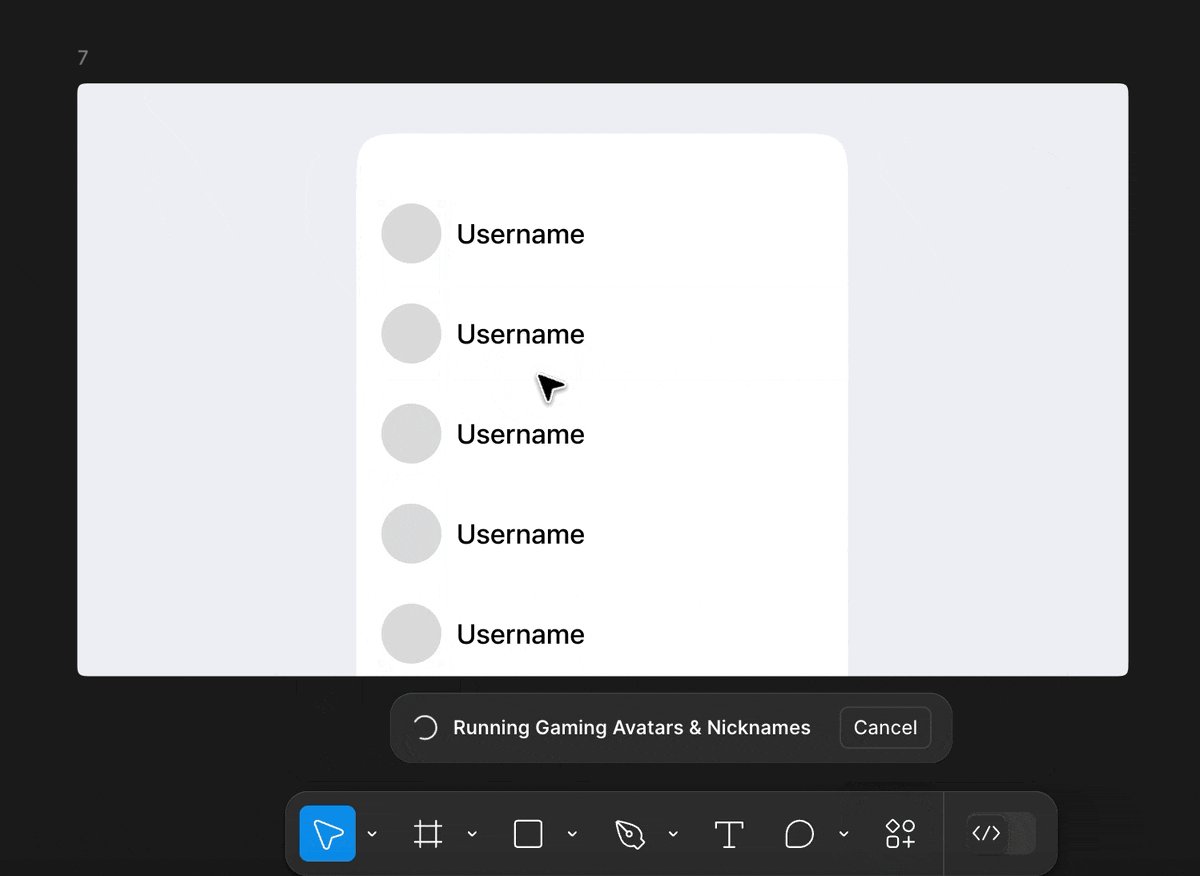
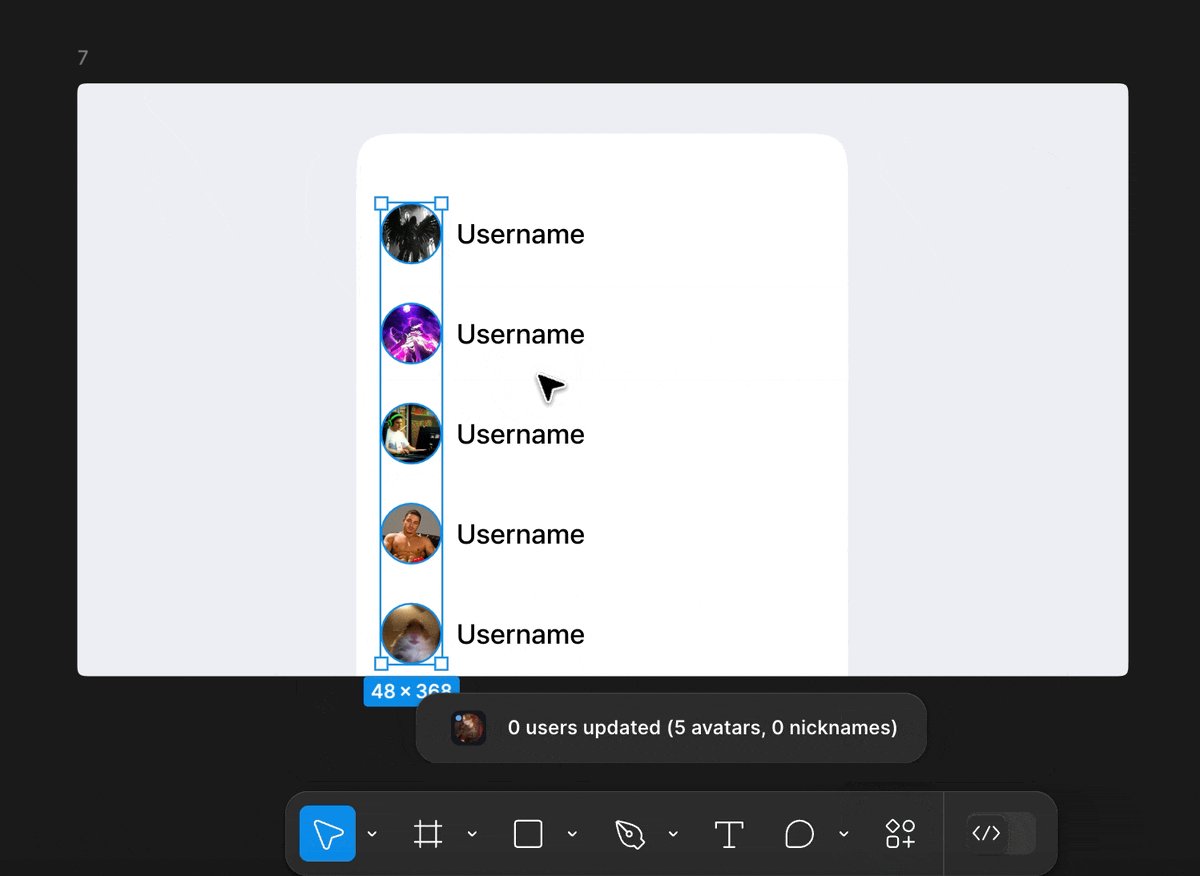
没有弹窗的插件,如Avatars这类图片或文本填充工具,点击就是直接运行没有弹窗,但它们需要先选中矢量图层后才能正常运行。这类没有弹窗的插件往往会有运行的前置条件,所以一定要先看介绍说明再操作。

还有一点,就是插件都在云端,想要使用有个加载的过程(基础代码),而不同插件的运行往往还要连接其它服务器(内容信息),所以往往会因为网络不稳定出现加载错误、失败,需要重复操作几次。
如果面板加载出来了,但是内容(图片之类)不能读取,有可能是该插件连接的服务器已经停用,但还没在 Figma内下架。

