使用Figma绘制图标
作为一个矢量UI设计工具,Figma也可以完成图标的绘制。作为软件说明,本节主要阐述Figma绘制图标所需关注的重点,想要了解图标设计的系统知识,可以查看图标设计的知识库:
点击跳转:图标知识库
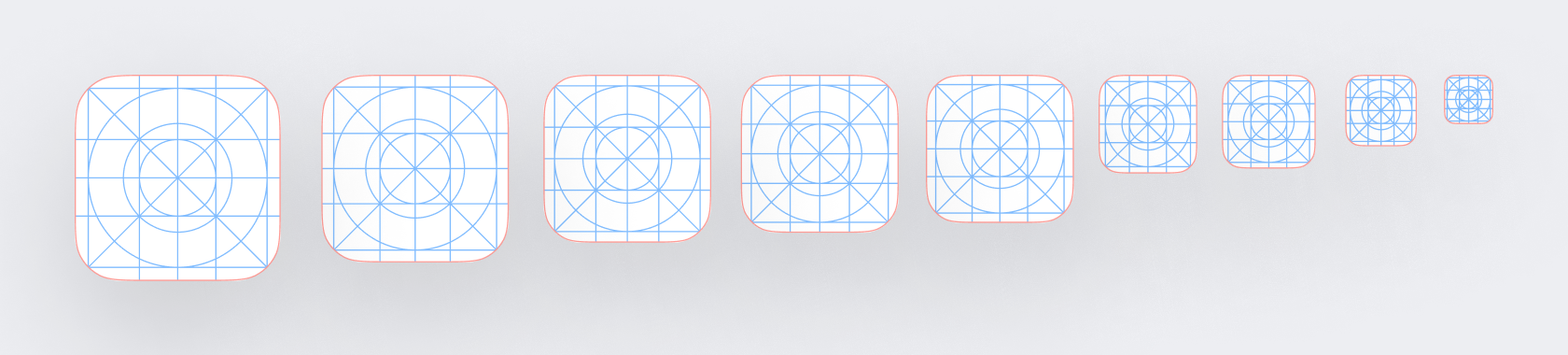
绘制图标首先要了解图标的规范,并创建对应的画板和格线系统。
产品图标的绘制
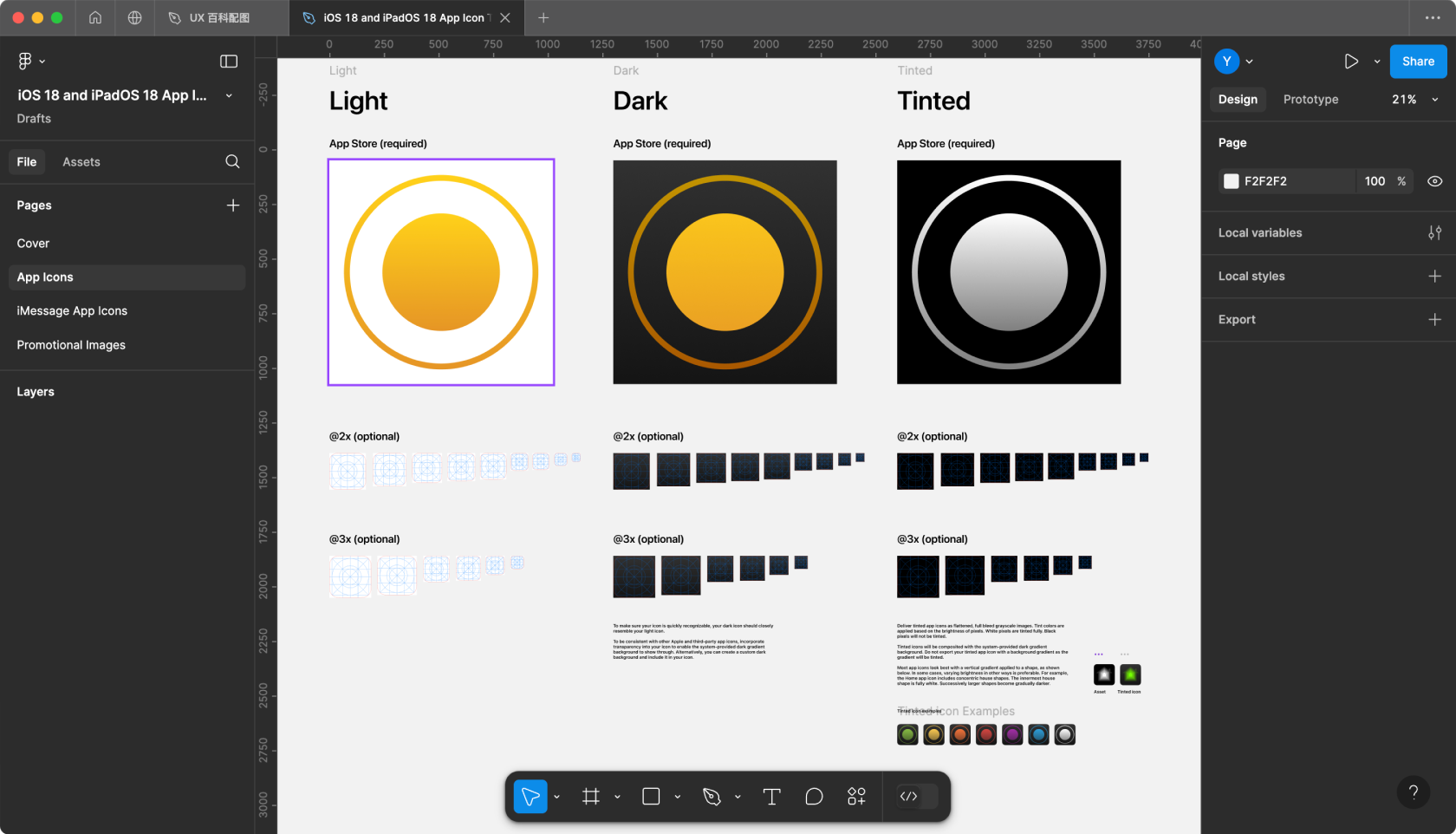
产品图标的设计,主要遵循苹果提供的规范,可以再官网的规范文件内获取。

在这个格线系统中,设计的主体内容会尽量处于中间的圆形内,中心的图形则围绕内圆做文章。

产品图标的设计使用 1024*1024 的正方形大画布进行设计,后续导出也直接导出1x方形图即可,不用刻意裁切四周。
不管是苹果还是安卓系统,都会根据系统需要,完成对图形进行压缩和边缘的裁切,所以不用额外处理图标的轮廓和尺寸。

工具图标的绘制
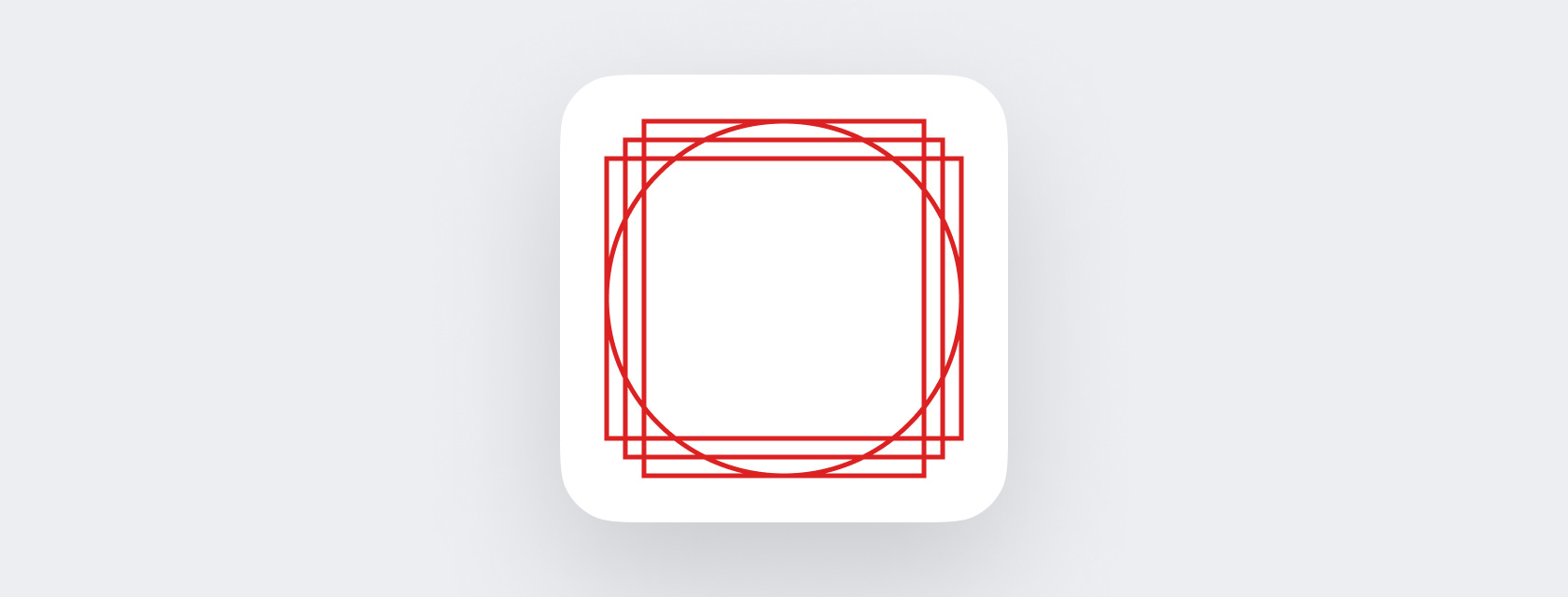
工具图标的绘制同样需要创建格线系统,它的基本格线系统由方形、圆、横矩形、竖矩形组成。

专业的工具图标绘制不会直接在界面画板中展开,而会每一个图标创建一个独立的画板进行设计。其中首先要关注的,就是创建画板的尺寸。
虽然原则上在设计稿中使用了多大的图标,就应该创建什么尺寸。但往往界面中会包含一些小尺寸规格的图标,如16或12,以这个尺寸创建画布会过小,所以可以以2的倍数创建画布进行设计,便于后续进行等比的缩放。
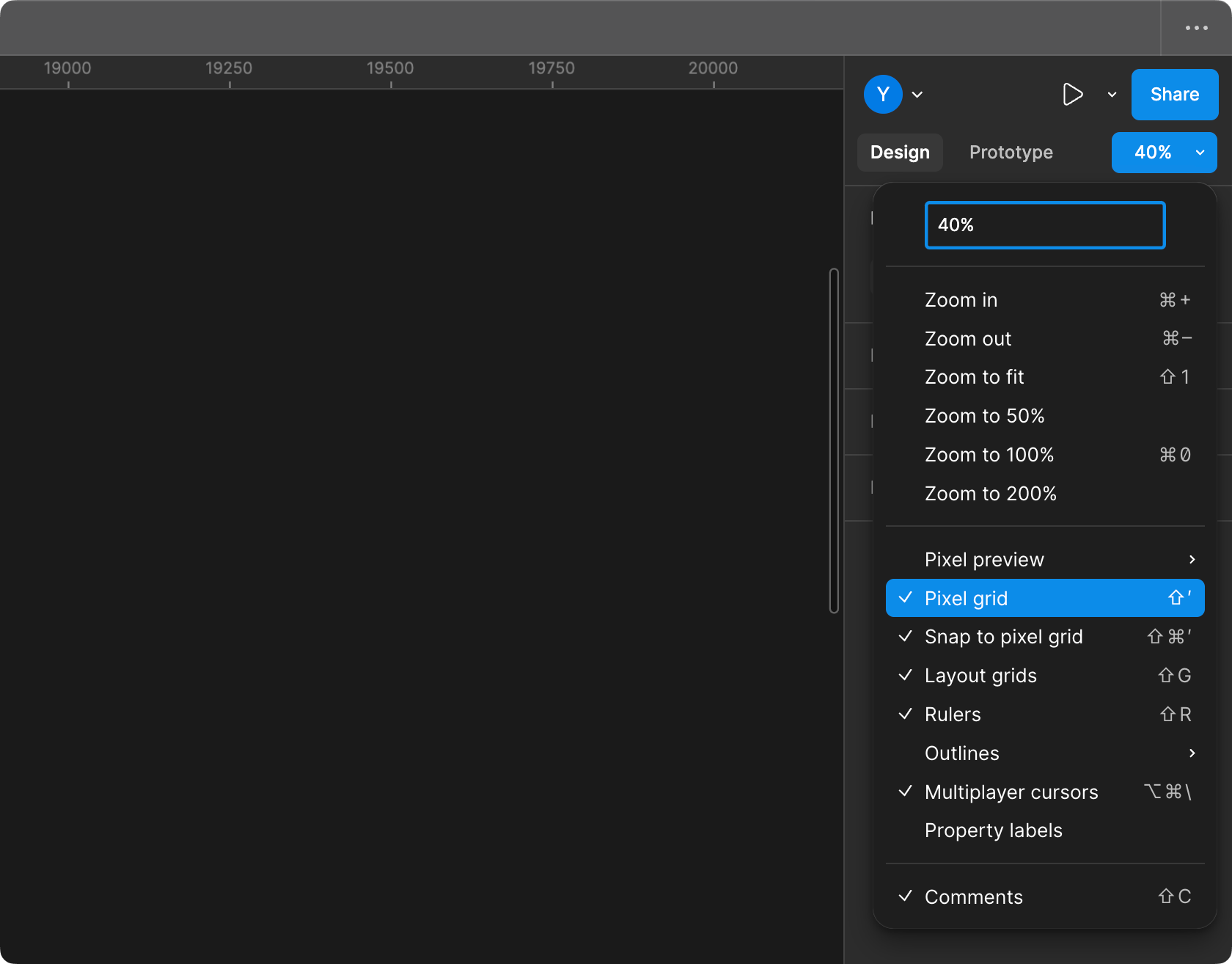
设计过程中,要先开启像素网格 Pixel grid功能,在放大画布时可以看见参考网格,便于矢量图形和锚点的编辑。

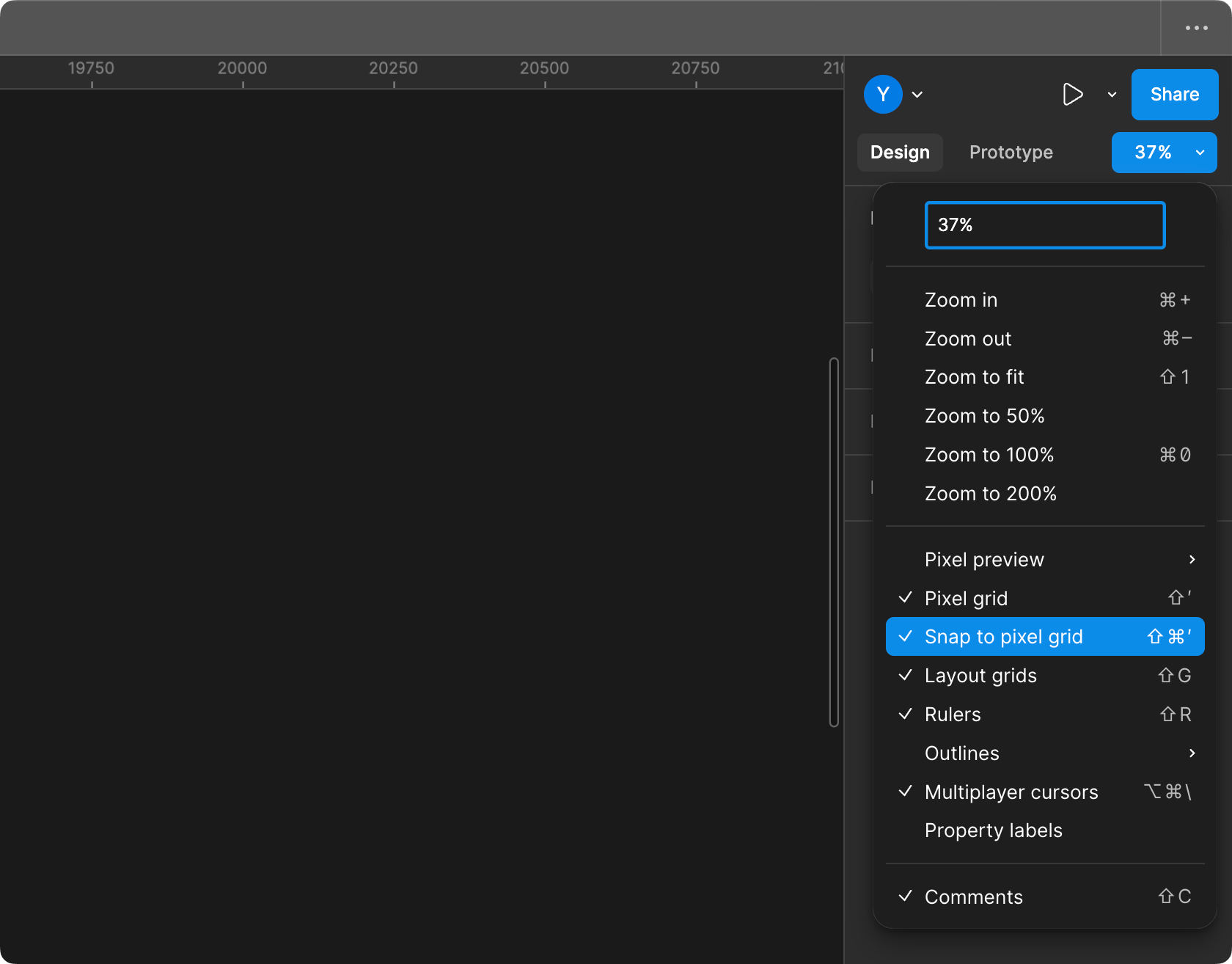
还有个非常重要的功能,就是像素对齐 Snap to pixel grid,如果开启它那么矢量、锚点会对像素网格进行吸附,而很多图标的轮廓设计并不需要进行吸附,所以要根据使用的需要对它进行开启或关闭。

最后,就是在独立画板完成图标设计以后,直接复制整个图标画板 Frame黏贴进指定画板中,而不是只复制轮廓图层。同时,在画板中缩小使用“Scale缩放工具”,确保描边参数跟着缩小,而不是轮廓缩小后描边保持不变。


