约束响应式功能的使用
约束 Constraints,是一个用于控制元素对于上级 Frame布局关系的功能,主要用于创建具有自动适配效果的页面或组件。
只有在元素处于Frame的下级时,该元素才能触发约束功能的使用。

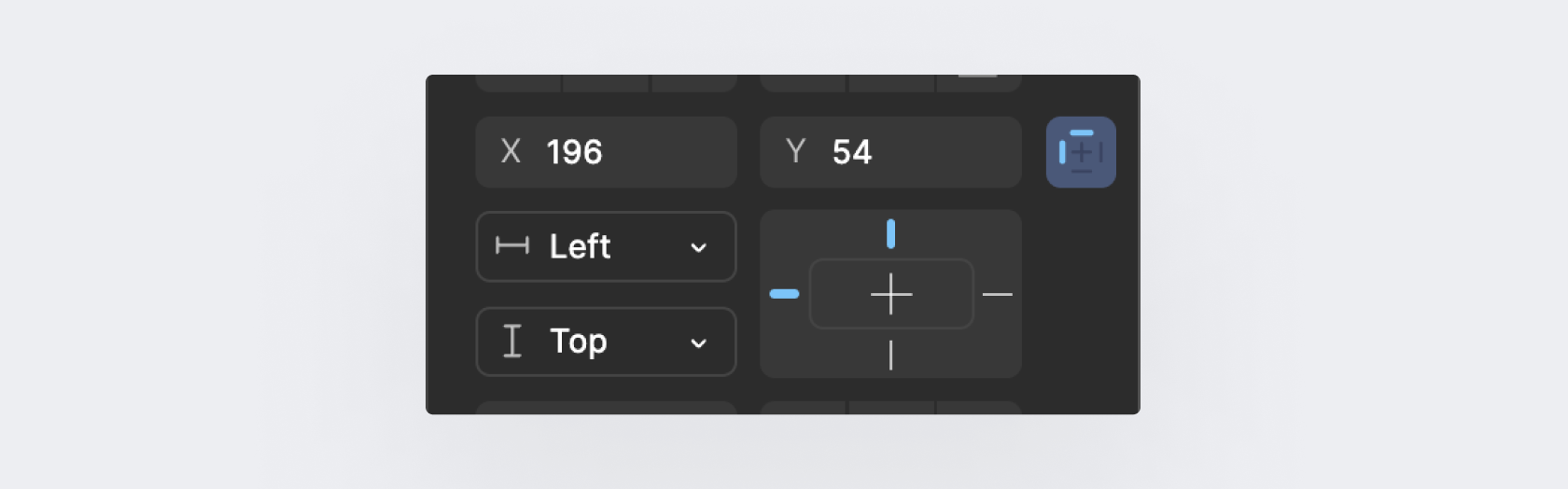
约束功能分别控制元素水平和垂直两个方向的布局,且布局的模式会在右侧的田字格内表示出来。


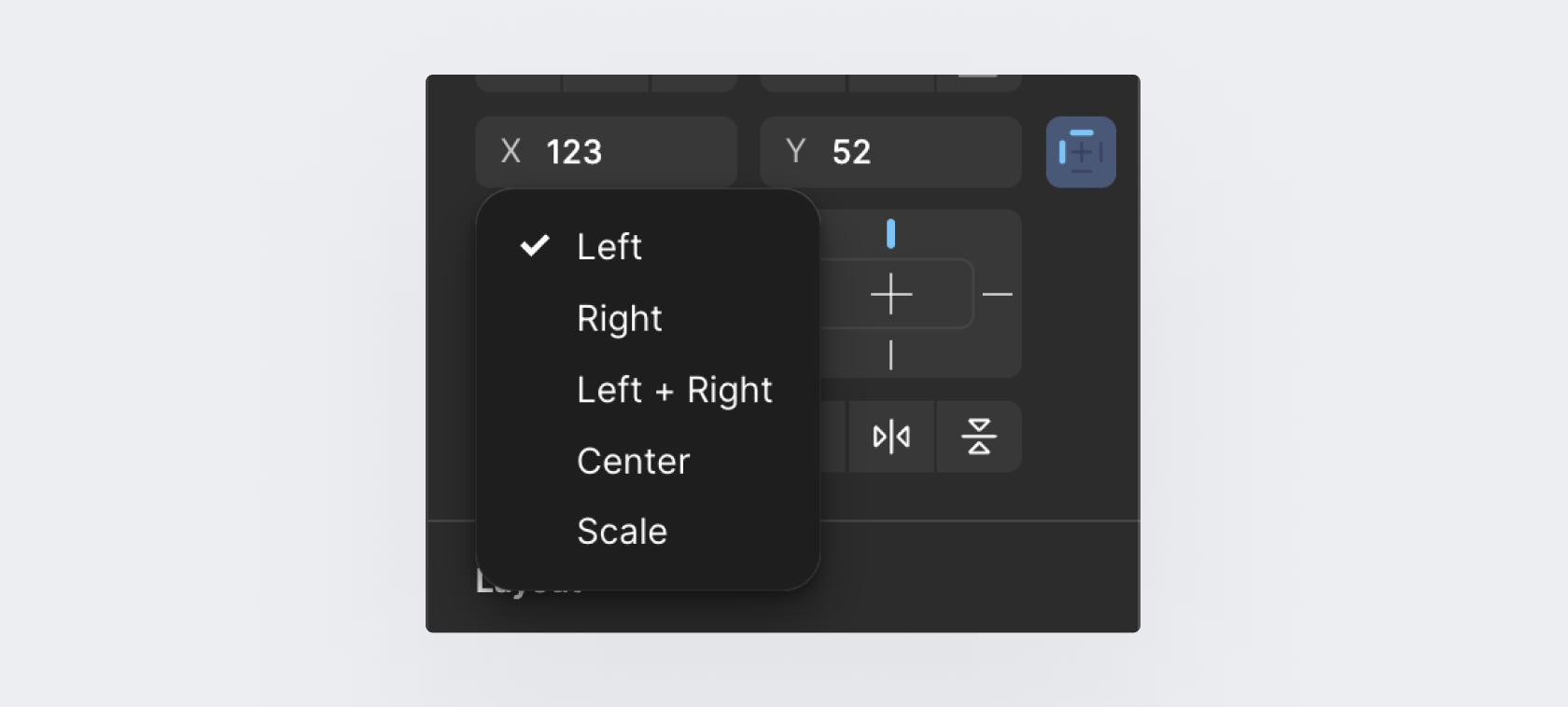
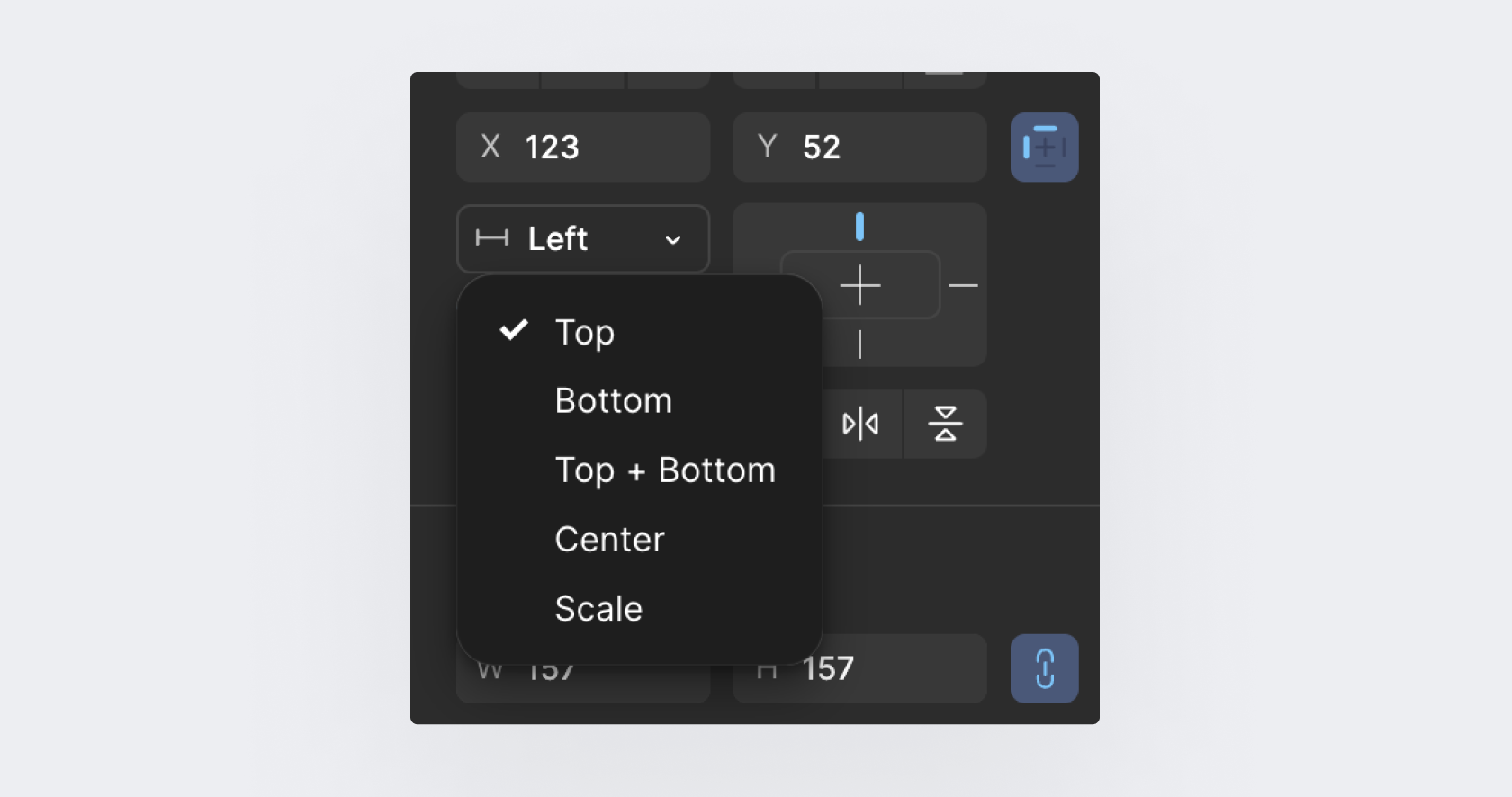
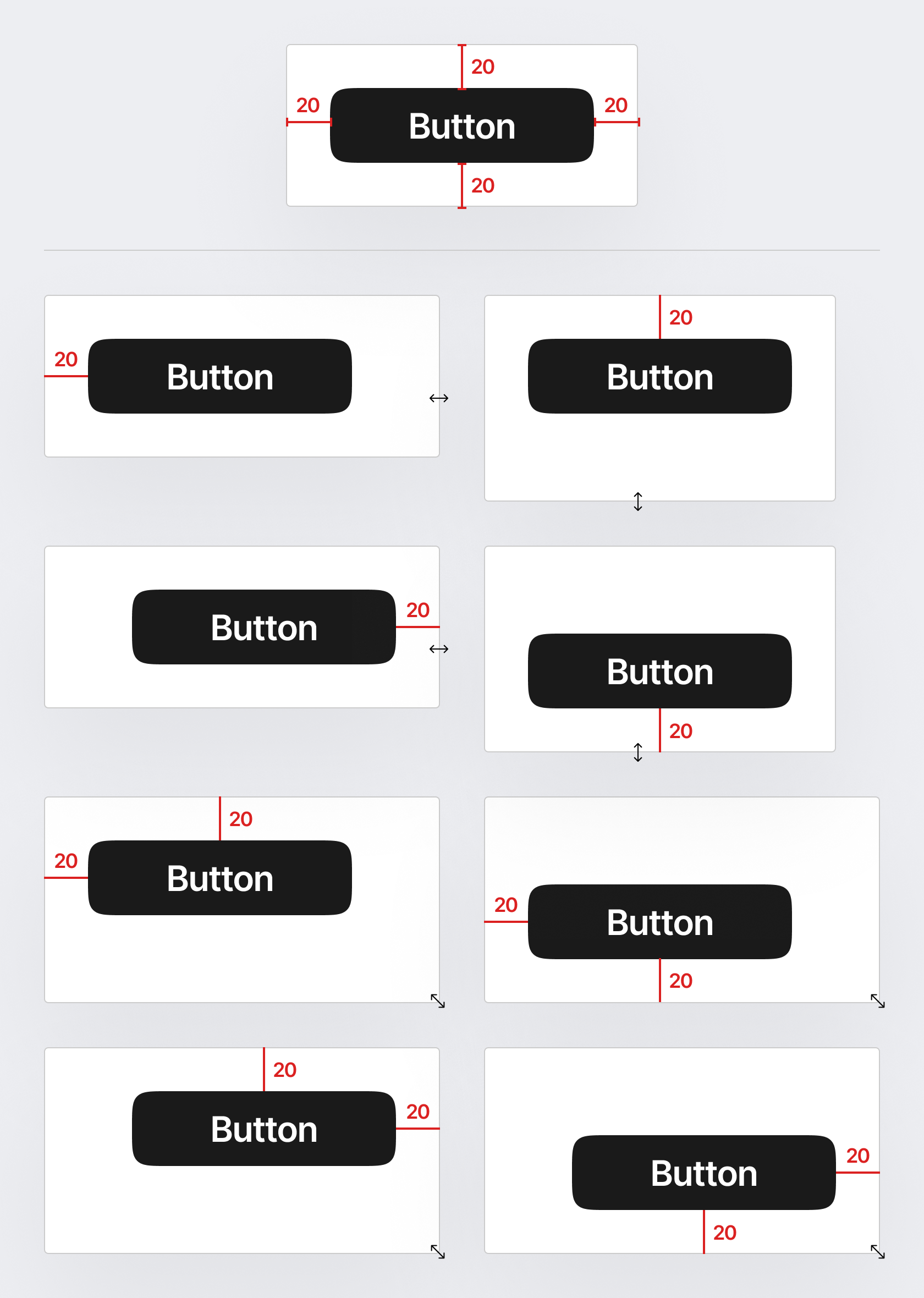
约束的类型包含4种,单侧约束、反向约束、中心约束、比例约束。
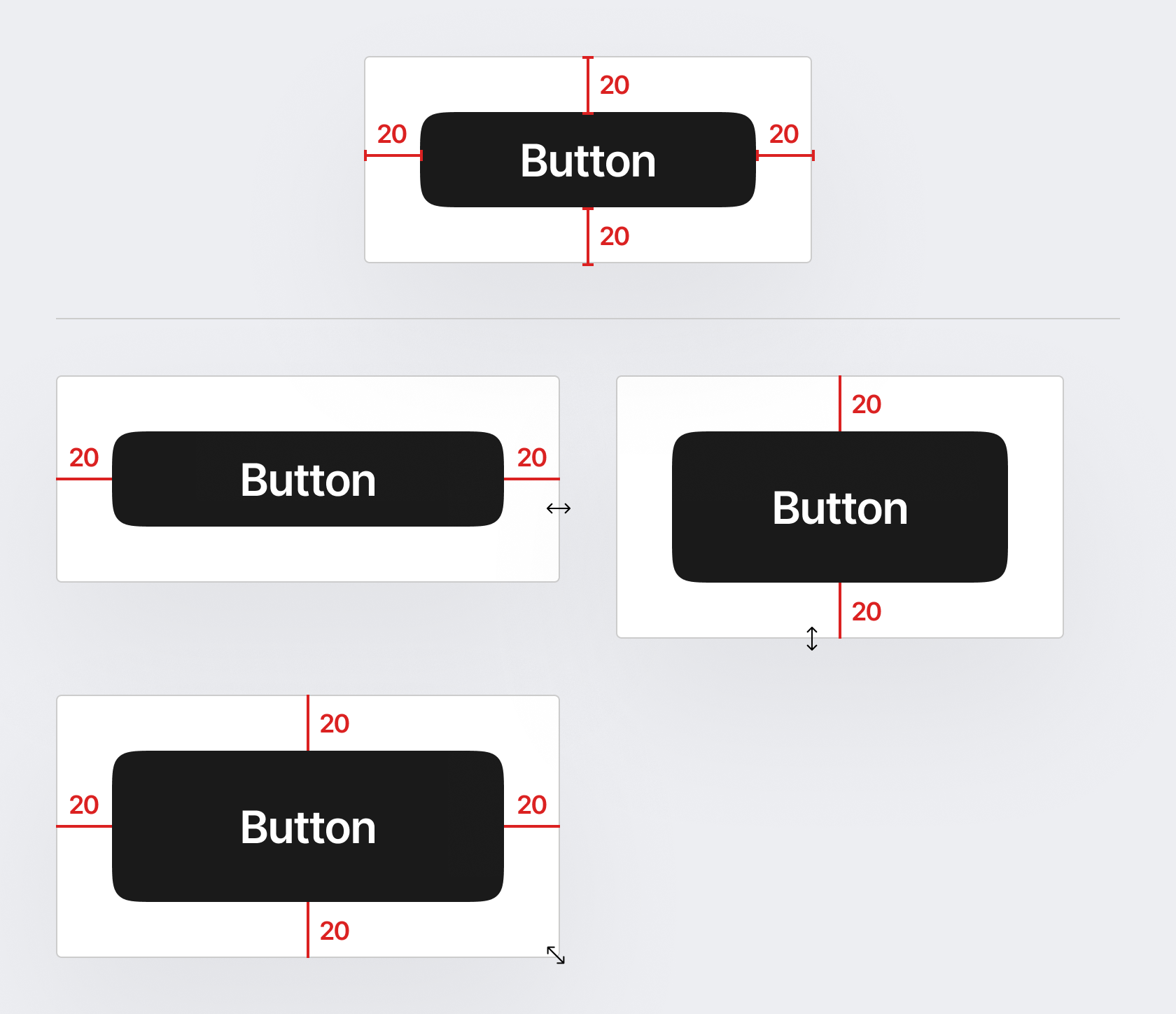
单侧约束 left / right / top / bottom:
元素与上级 Frame在某方向保持间距一致,如上、下、左、右,以及左上、右上、左下、右下。
在这个模式下,元素本身的尺寸保持不变,但位置会跟随Frame的变动做出调整。

反向约束 left+right / top+bottom
元素与上级Frame在水平或垂直的两侧间距保持一致,可以只开启一个方向,也可以水平和垂直同时开启。
在这个模式下,元素为了保持和上级 Frame的间距一致,就需要调整自己的尺寸进行适配。

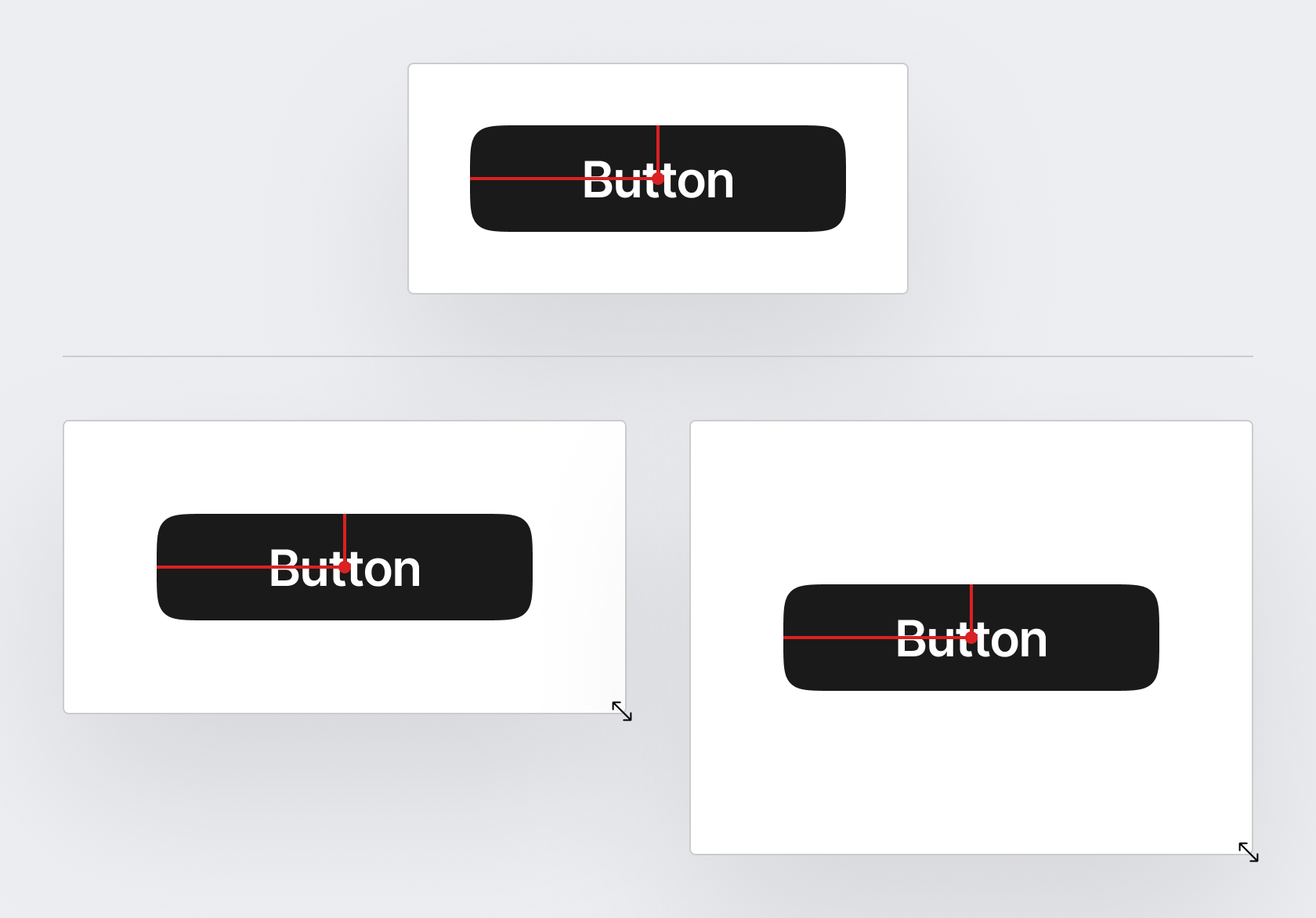
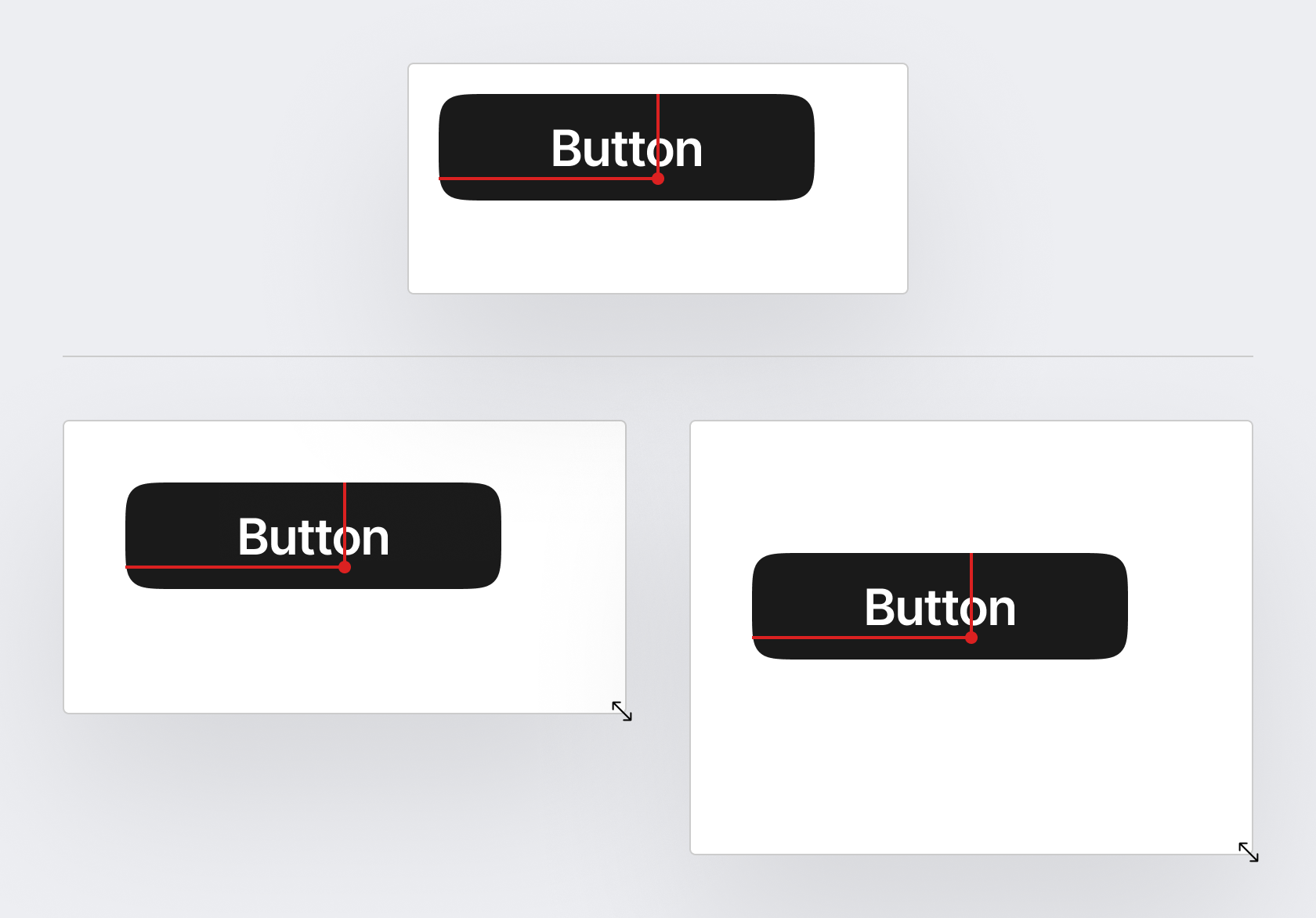
中心约束 Center
以元素的 XY 轴位置为依据,固定它们与 Frame 的中心点水平、垂直距离不变。
在这个模式下,元素本身的尺寸也不会有变化。


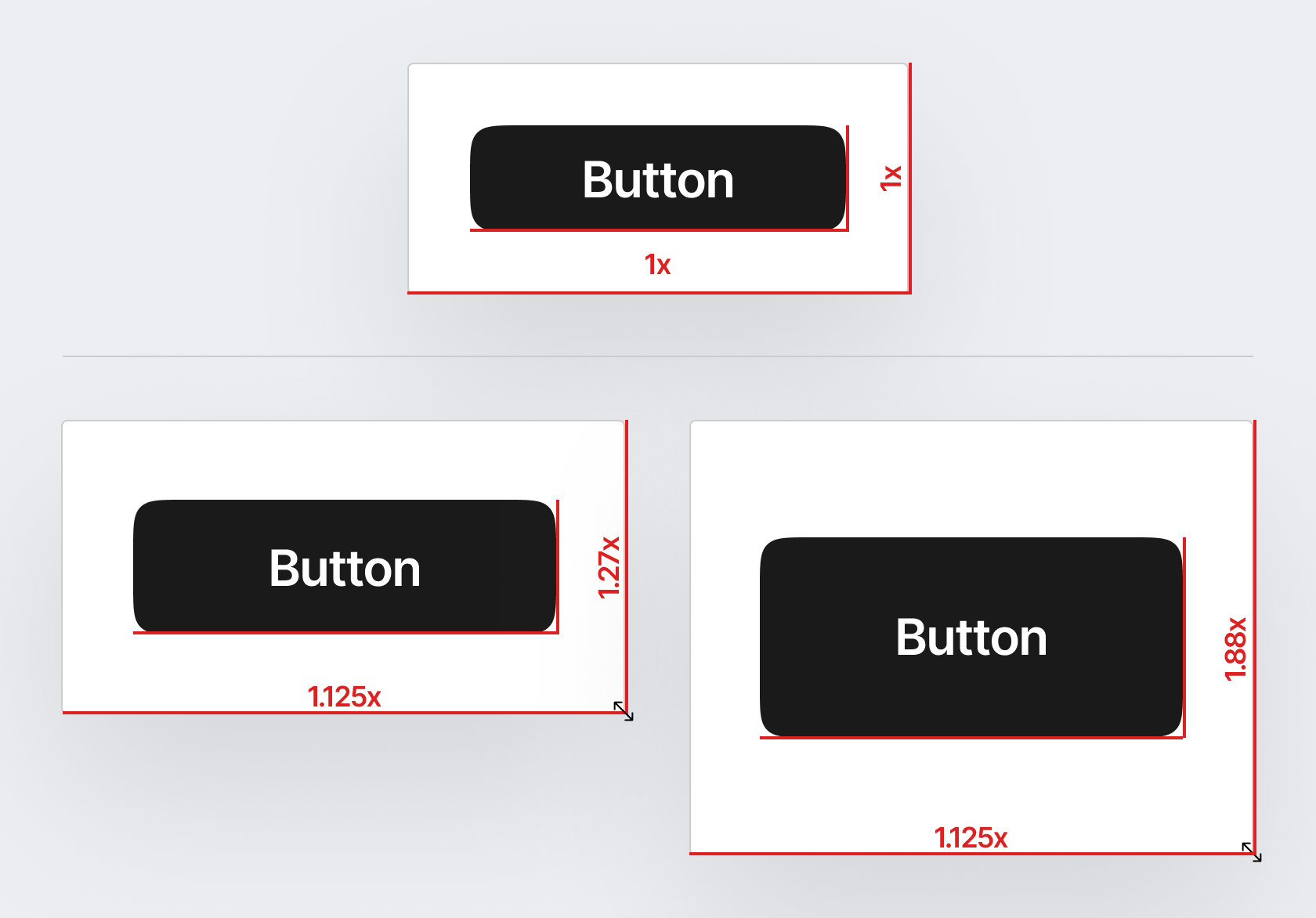
比例约束 Scale
让元素跟随 Frame的水平、垂直方向等比进行缩放,是最基础的编组缩放模式。
在这个模式下,元素的尺寸必然会发生变化。

一定要牢记,约束的应用中水平、垂直是分开控制的,两个方向可以分别设置不同的约束模式和方向。
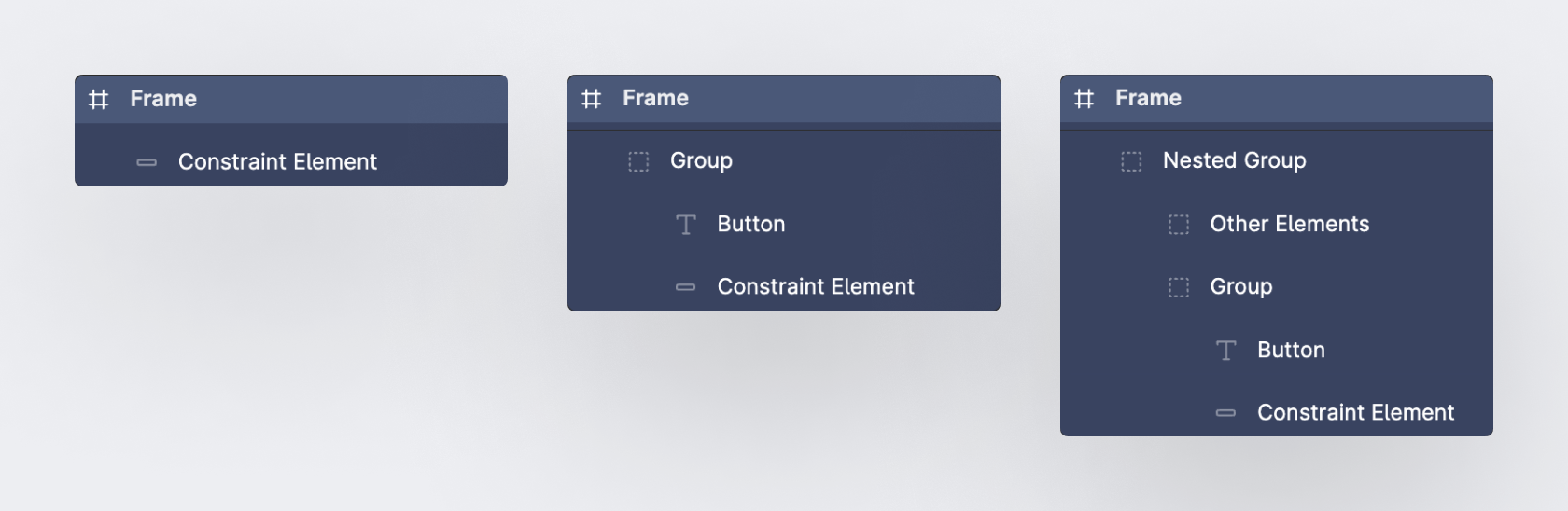
并且,约束是设置元素和 “上级Frame”的关系,即使该元素上级有别的编组(不管是几层),那么元素也依旧受到上一级 Frame的约束。比如下面三种情况,它们的约束是一致的。

元素应用的实例场景介绍:
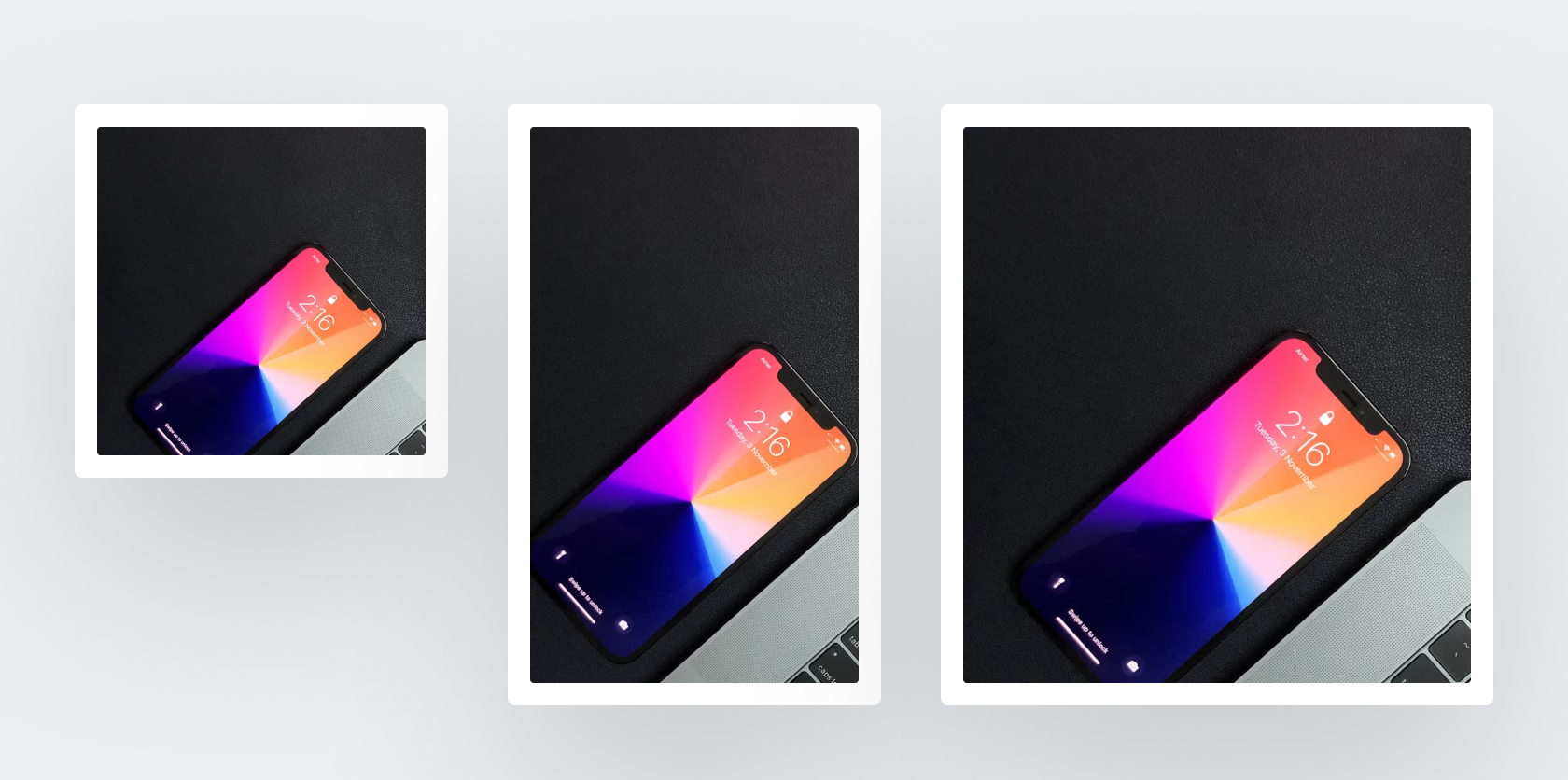
1.背景图跟随 Frame 缩放
在Frame内添加一个张图片图层作为背景图,在 Frame缩放时保证背景图铺满,就需要设置垂直、水平为反向约束或比例约束。

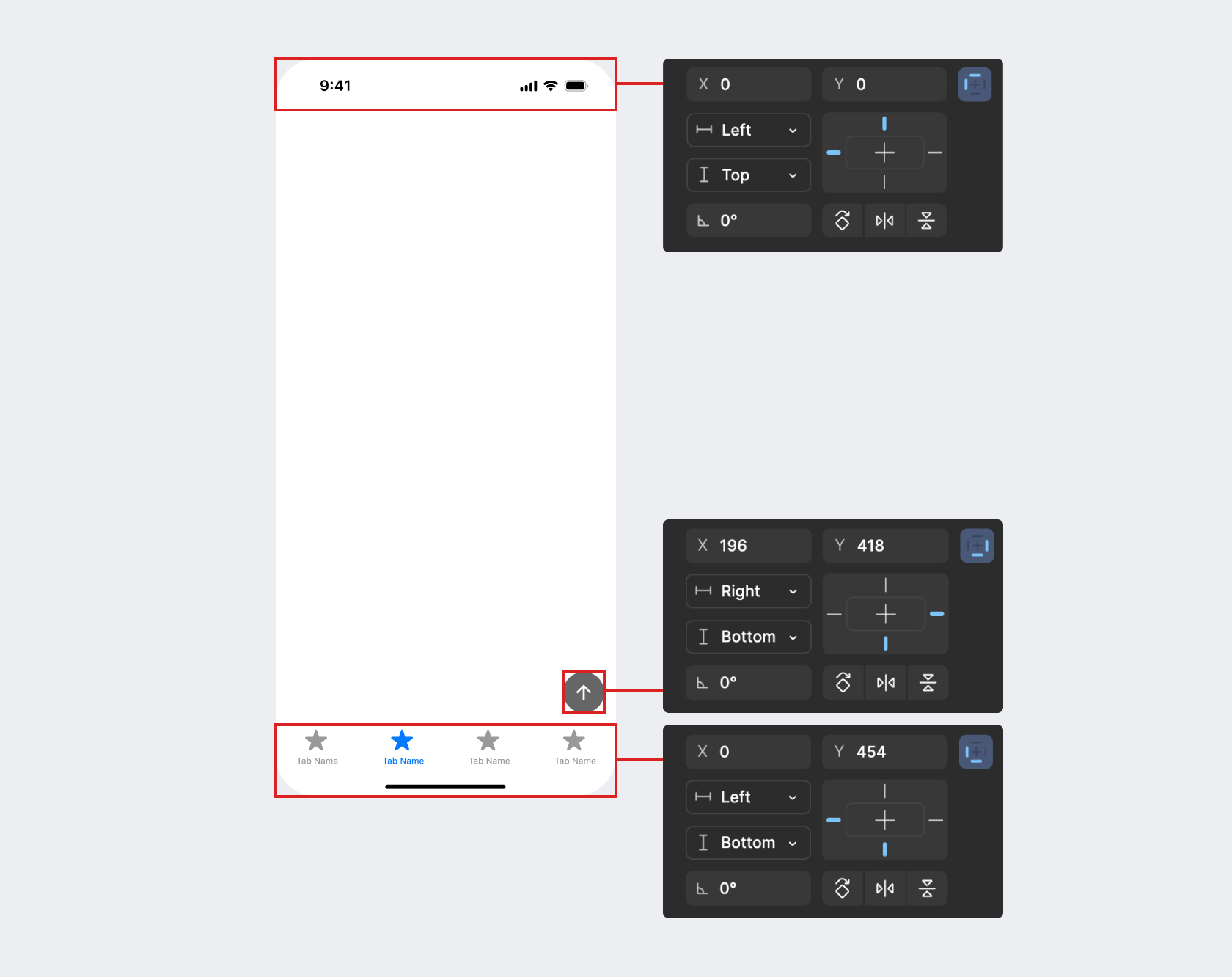
2.框架组件吸附Frame边缘
如APP界面设计中,顶部状态栏、底部指示器、导航都是会固定吸附在边缘的组件,所以可以给它们开启顶部、底部约束,类似客服、回到顶部等悬浮按钮,往往会使用右、下约束。

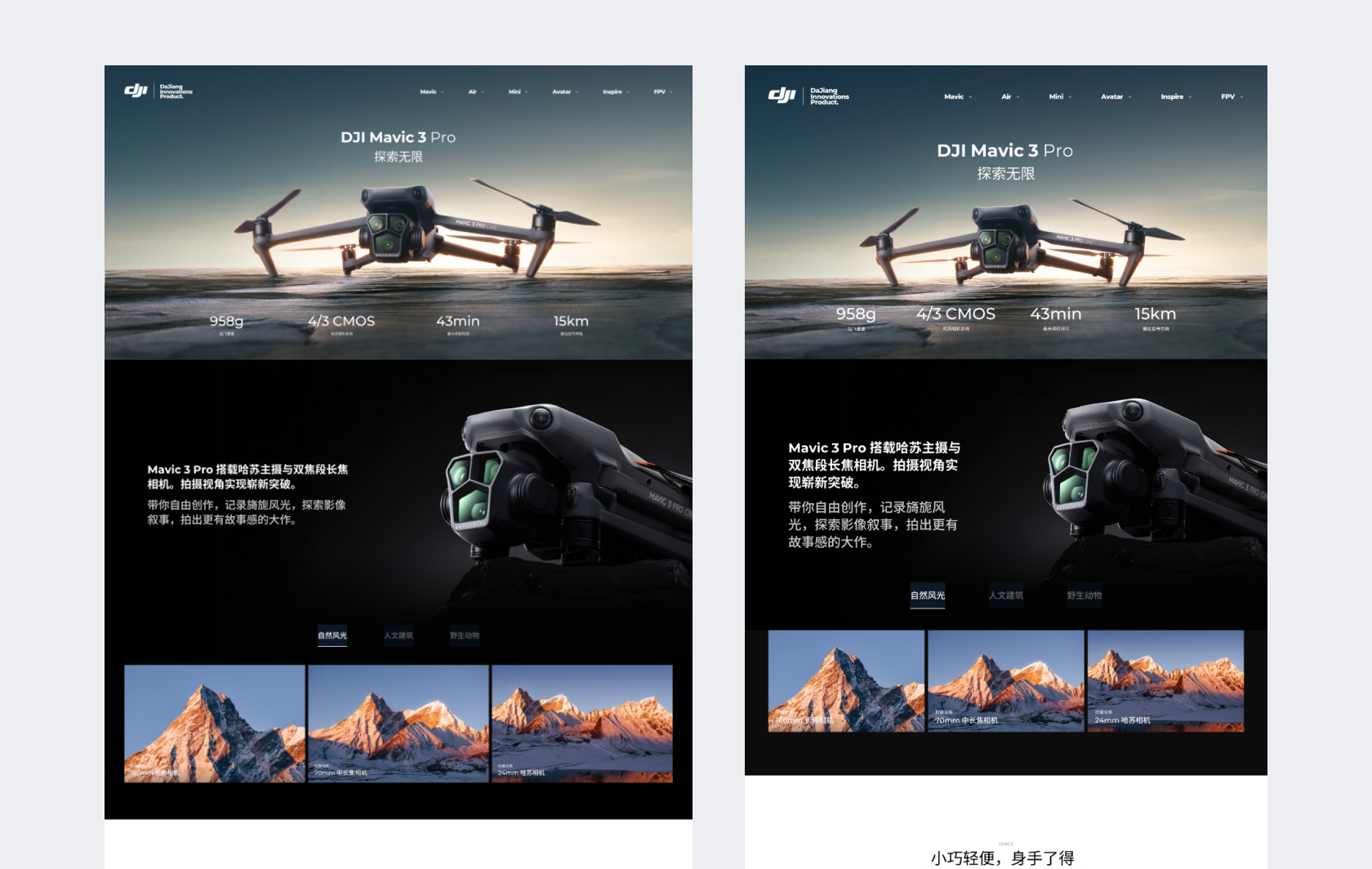
3.响应式网页
实现网页响应式的部分适配功能,在1级组件中添加约束,让它们可以跟随画布或栅格系统(后面章节会提)进行适配。

约束工具主要应用在元素对于顶级 Frame(界面画板)的布局关系上,下级组件的布局关系则会更多使用自动布局来实现。

