Figma中的小部件
39人在学·0条笔记 收藏
收藏
除了插件外,Figma还提供了一种特殊的外部元素 Widgets 小部件。它们是已经创建好的特殊组件,可以在编辑界面中直接进行交互和操作(不用进入预览模式),帮助我们实现一些特殊的拓展功能。
小部件在社区中的 Plugins选项下可以选择并打开已上传的列表。

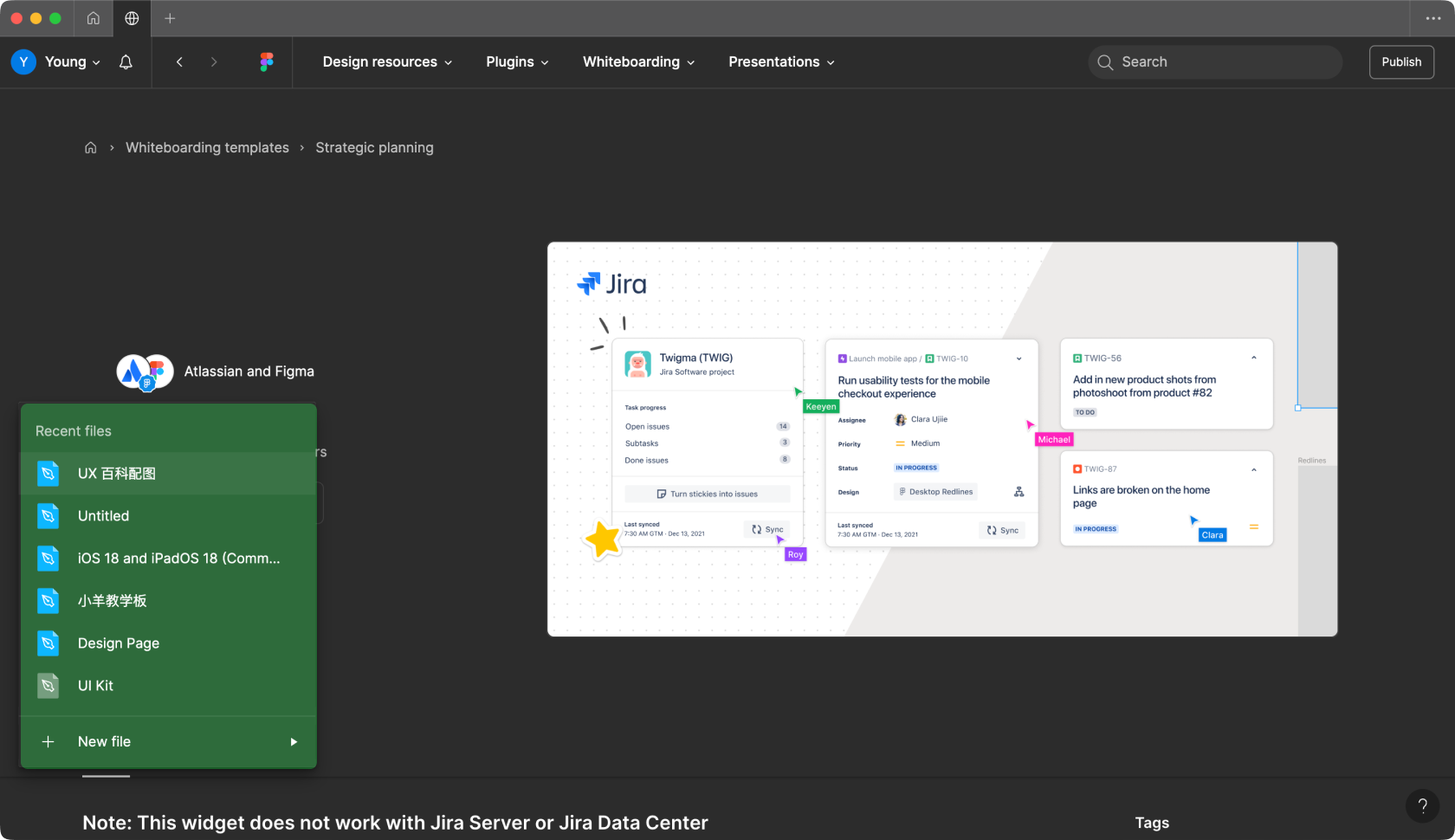
点击小部件也可以进入详情页,同理每个小部件的使用有一定的差异,需要先查看说明以后再开始使用。而添加小部件的逻辑和插件基本相同,通过点击按钮将它添加到对应的设计文件中,然后再到设计文件内打开。


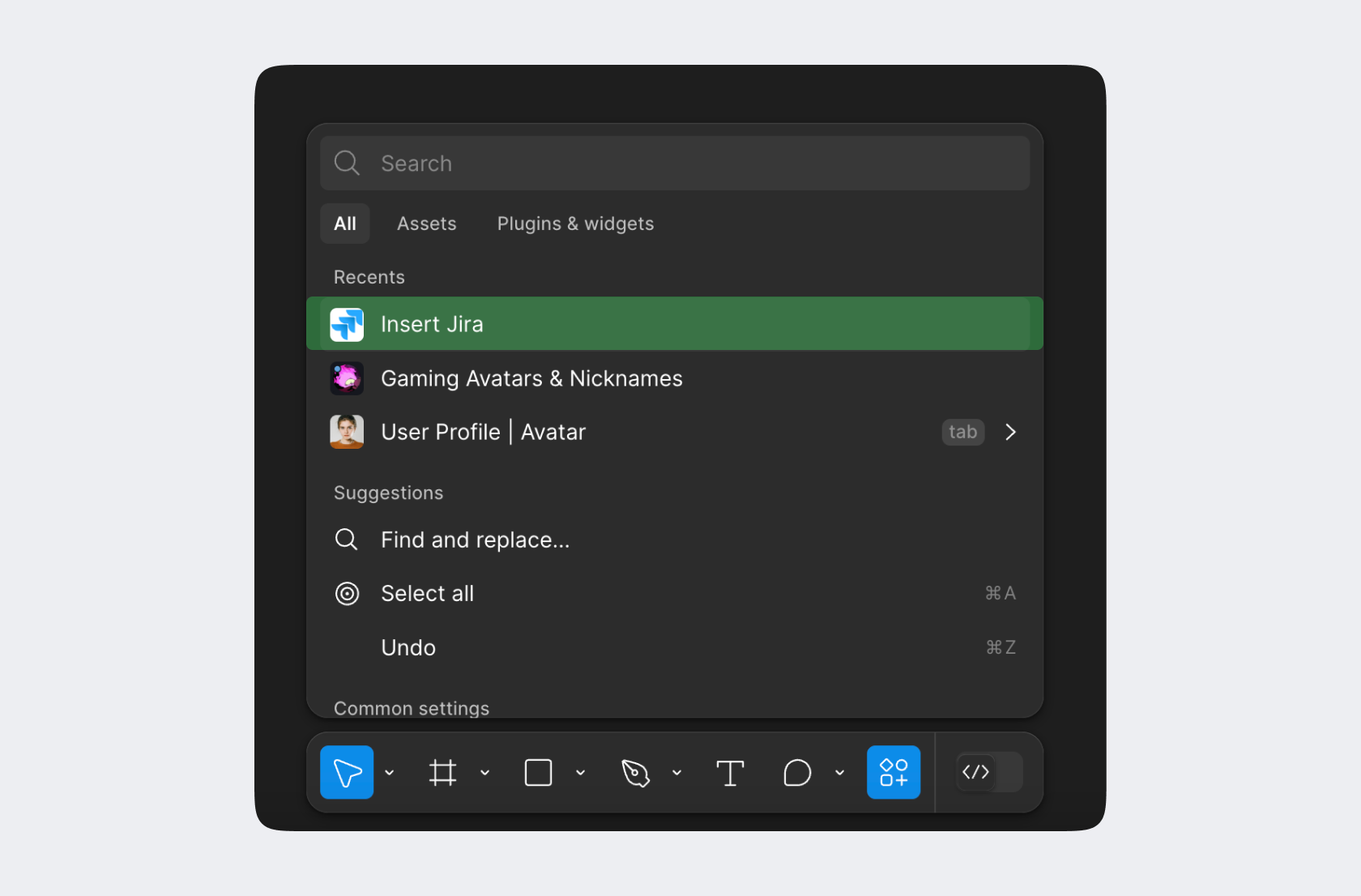
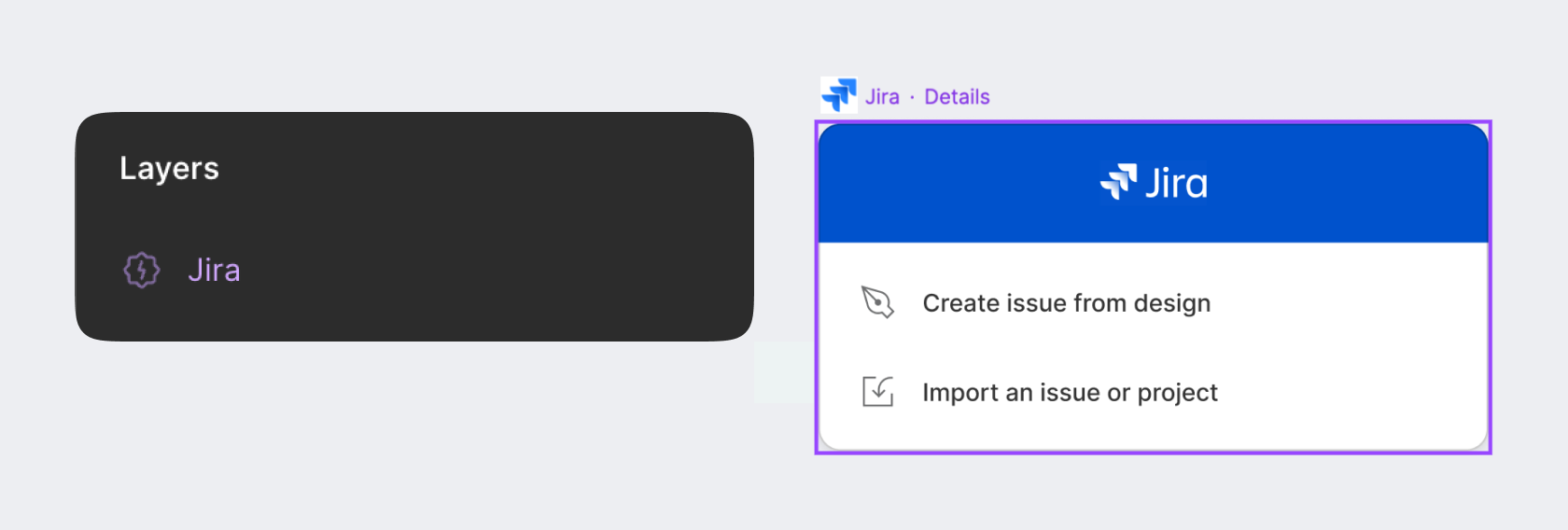
在文件内点击小部件图标以后,它们就会作为一个图层被添加到画布中,且小部件在左侧图层列表中会有特殊的图标类型进行示意。

小部件主要分为两类,一类是变体型的,用于内置不同的变体样式让设计师进行切换、编辑以展示特定的信息。当我们选中这些小部件以后,上方就会显示一个可以编辑的气泡弹窗,通过切换选项来调整它的样式。

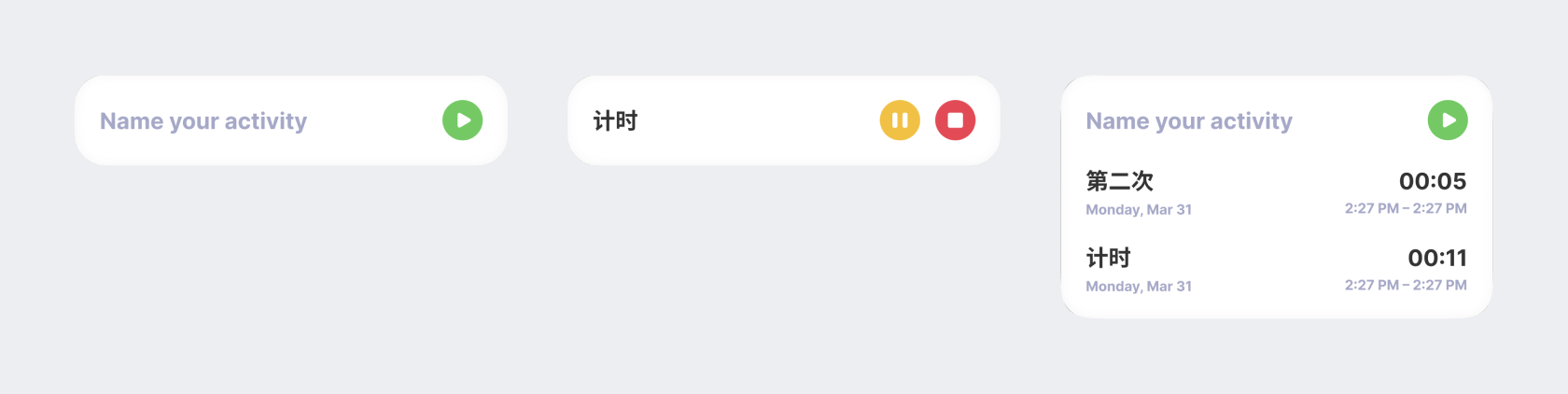
另一类则是可操作型的,比如 Activity Tracker 可以直接点击播放开始计时,点击停止则完成一次记录,计时历史还会在下方显示出来。

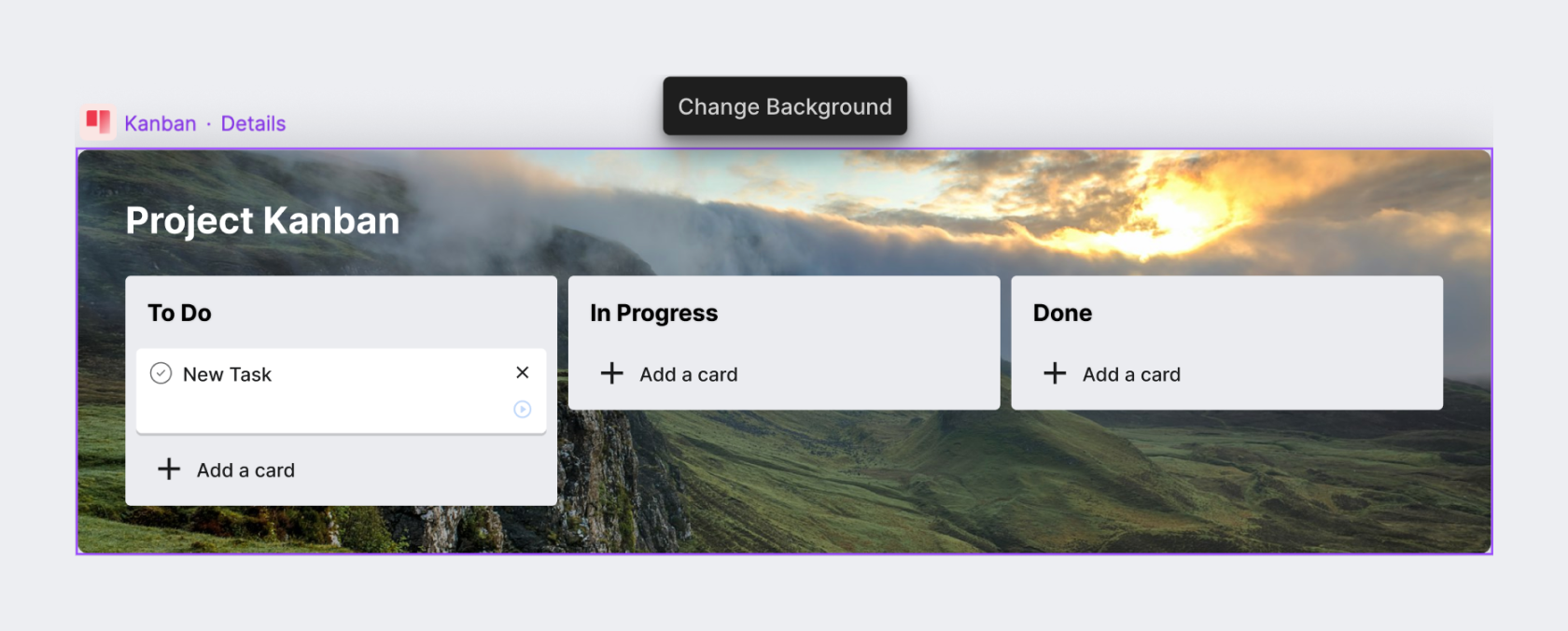
或者 Kanban工具,直接在画布内置入一个可交互的任务管理看板,我们可以在上方添加任务,并切换任务的状态

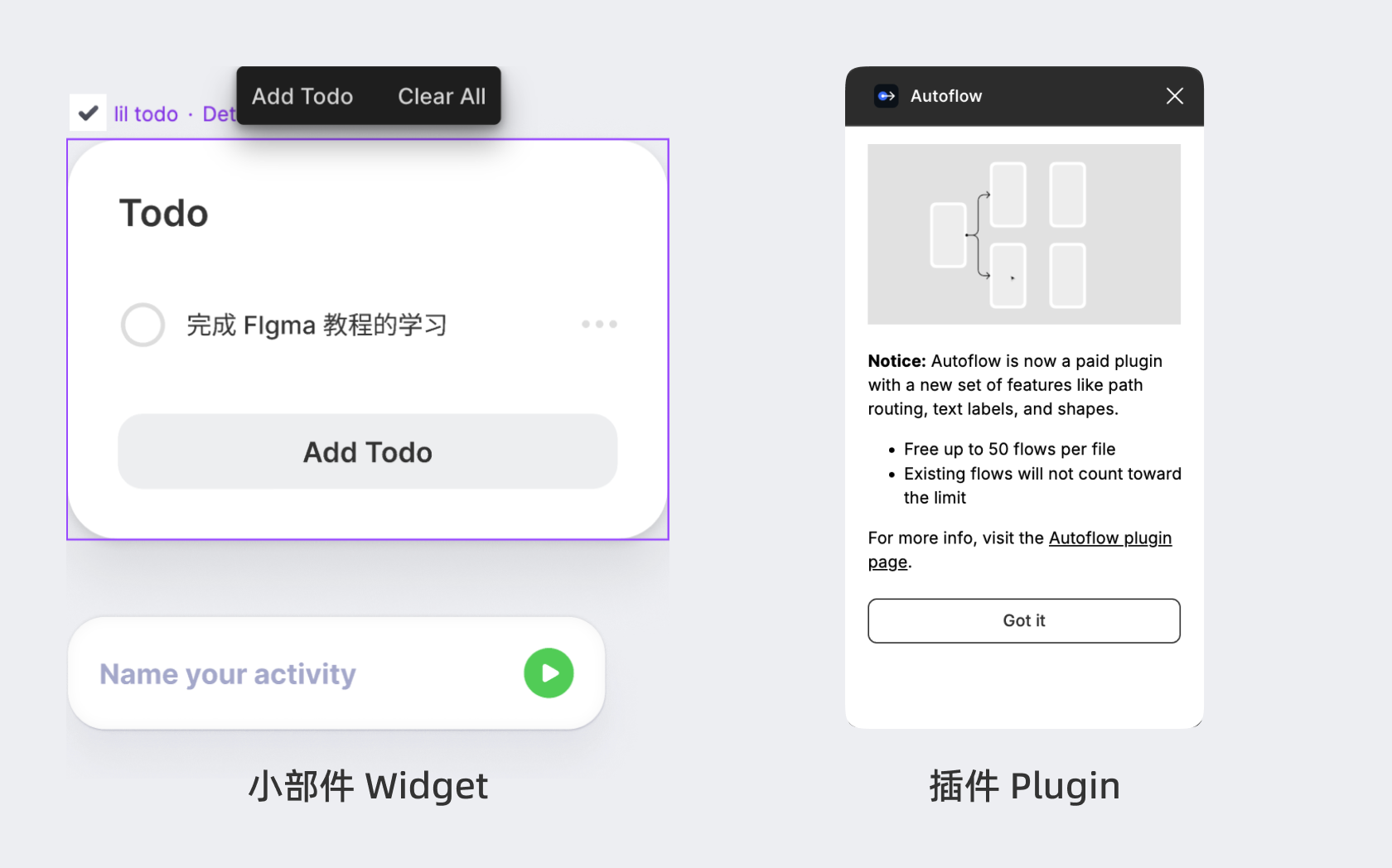
小部件原则上也是一种插件,但它和普通插件 Plugins之间的区别,就是普通插件展示在系统层的弹窗里,一次只能展示一个插件。而小部件则展示在画布内,是置入到画布的可交互图层,且可以置入多个小部件同时显示和运作。


39人在学·0条笔记 收藏
收藏
0人已学会
