Figma的弹窗效果
38人在学·0条笔记 收藏
收藏
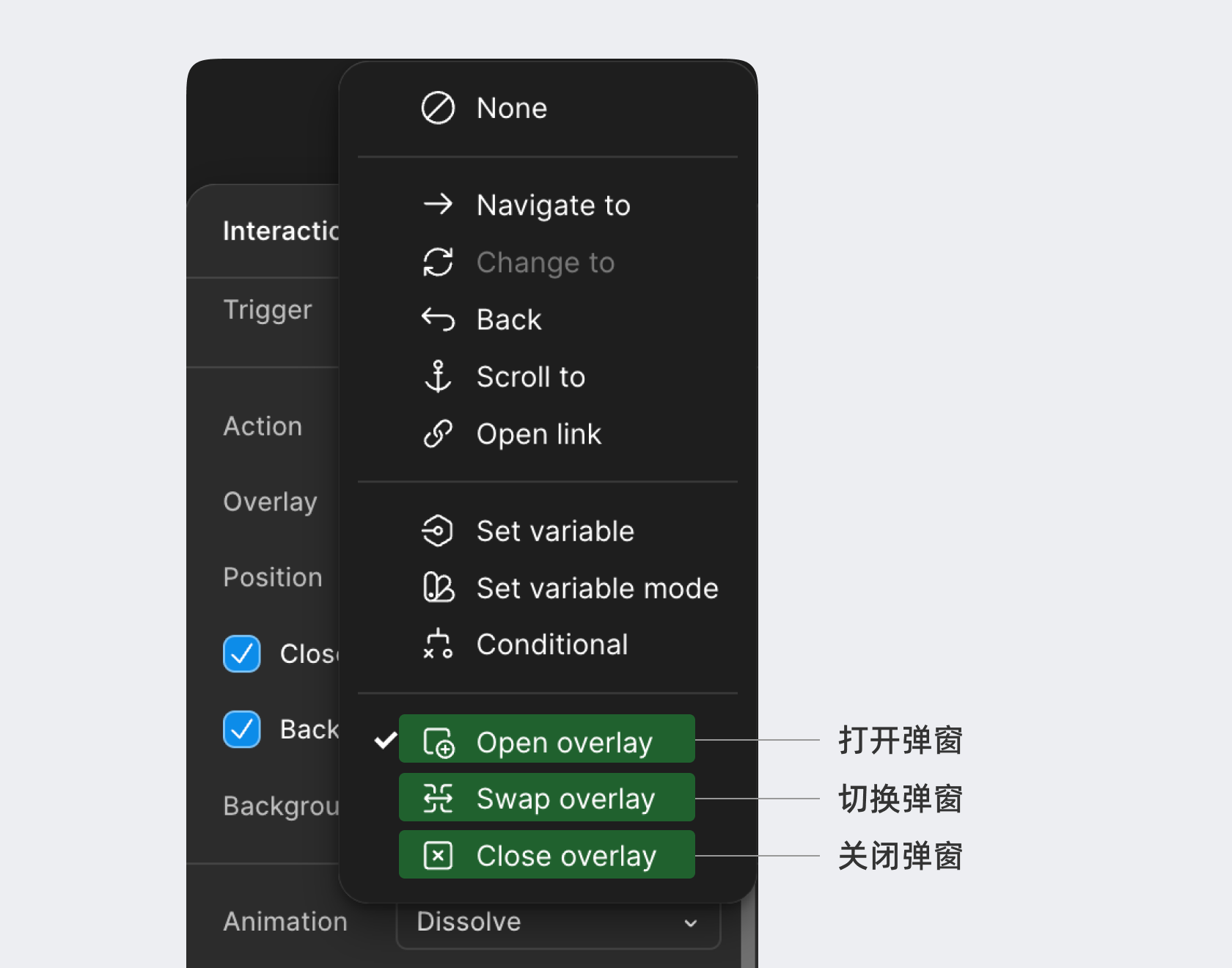
针对UI中出现频率极高的弹窗,Figma提供了 overlay 系列的动作,包括:

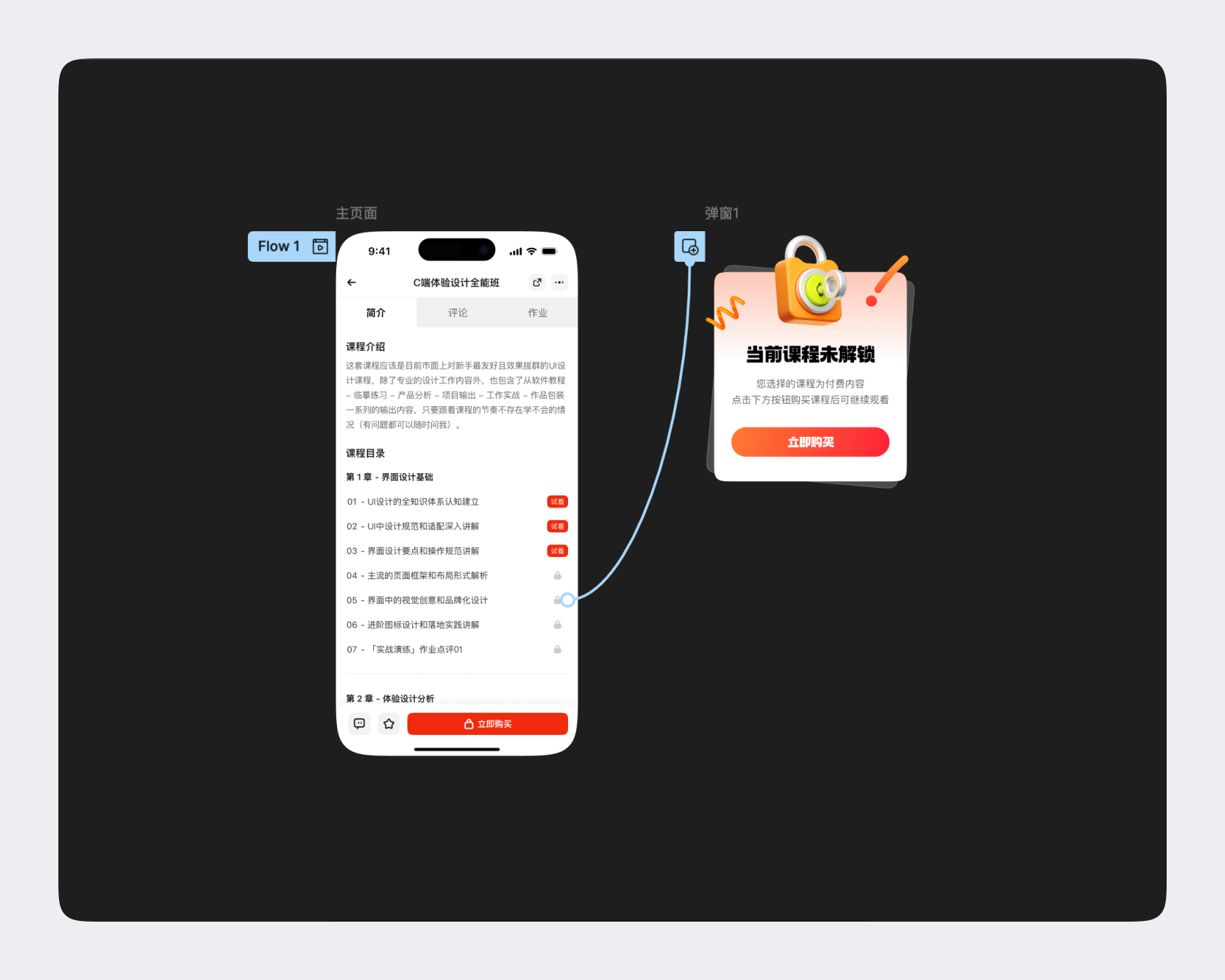
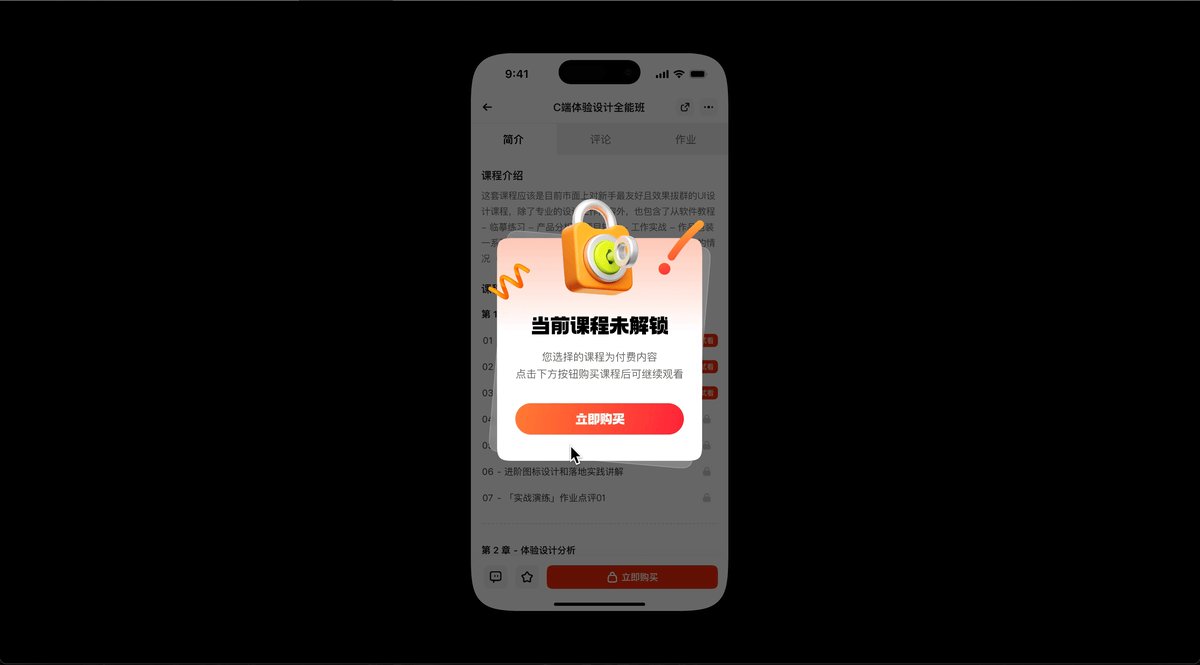
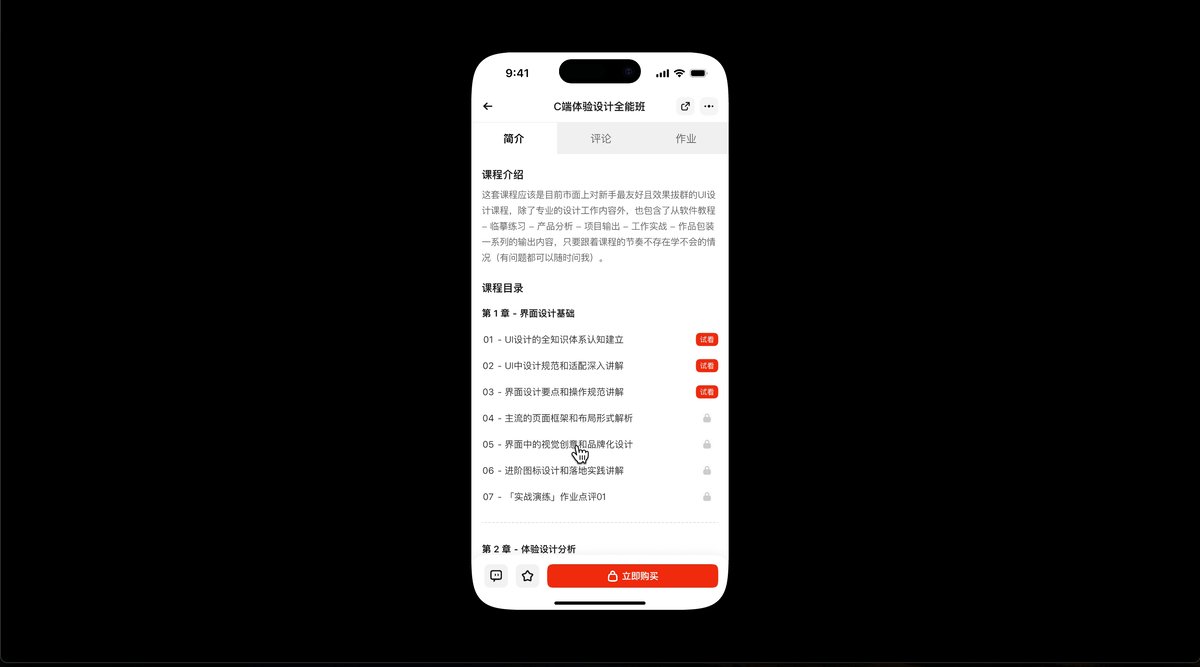
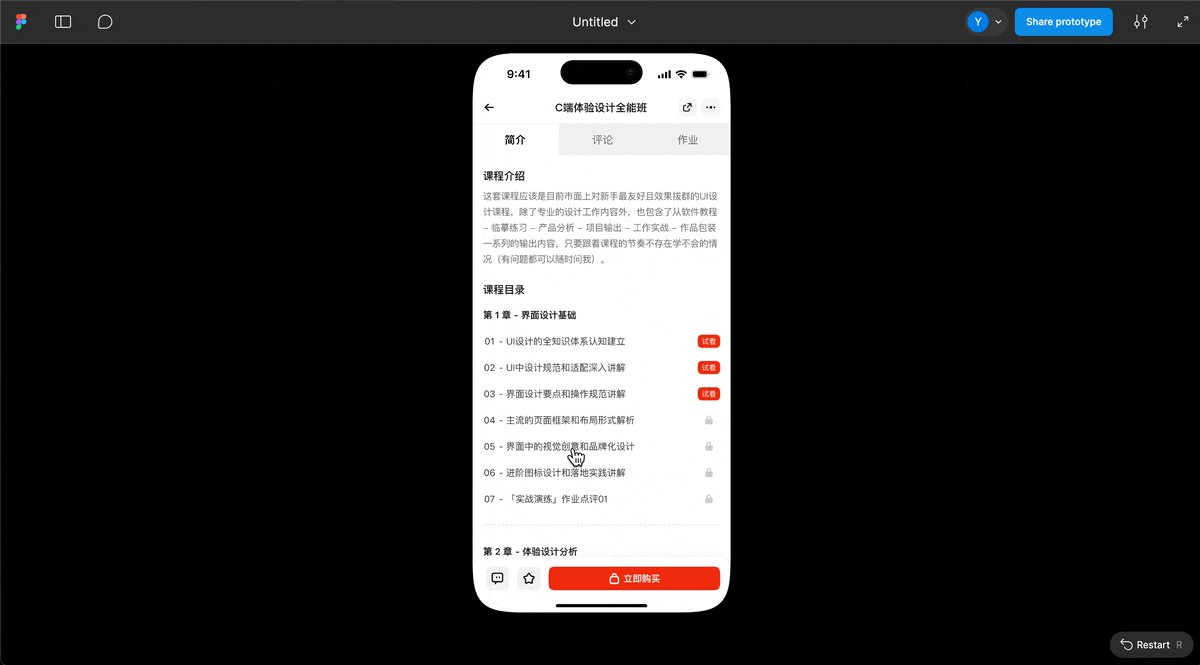
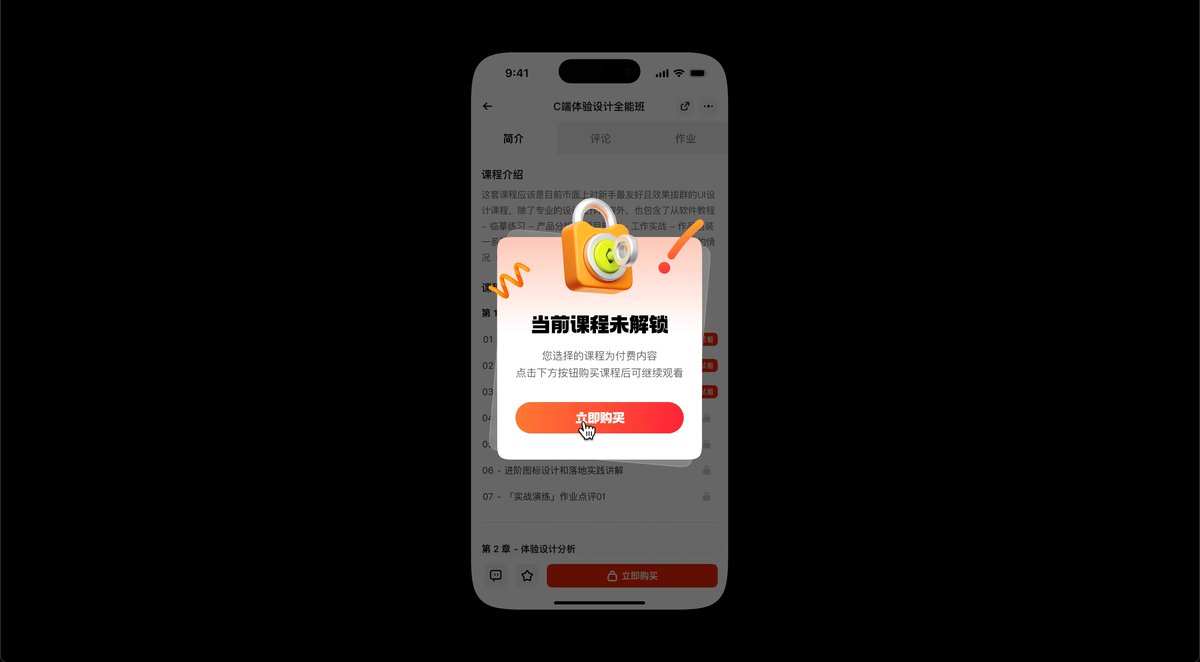
首先理解 Open overlay弹窗,它的实现逻辑是将目标画板的内容,覆盖到当前的画板中。


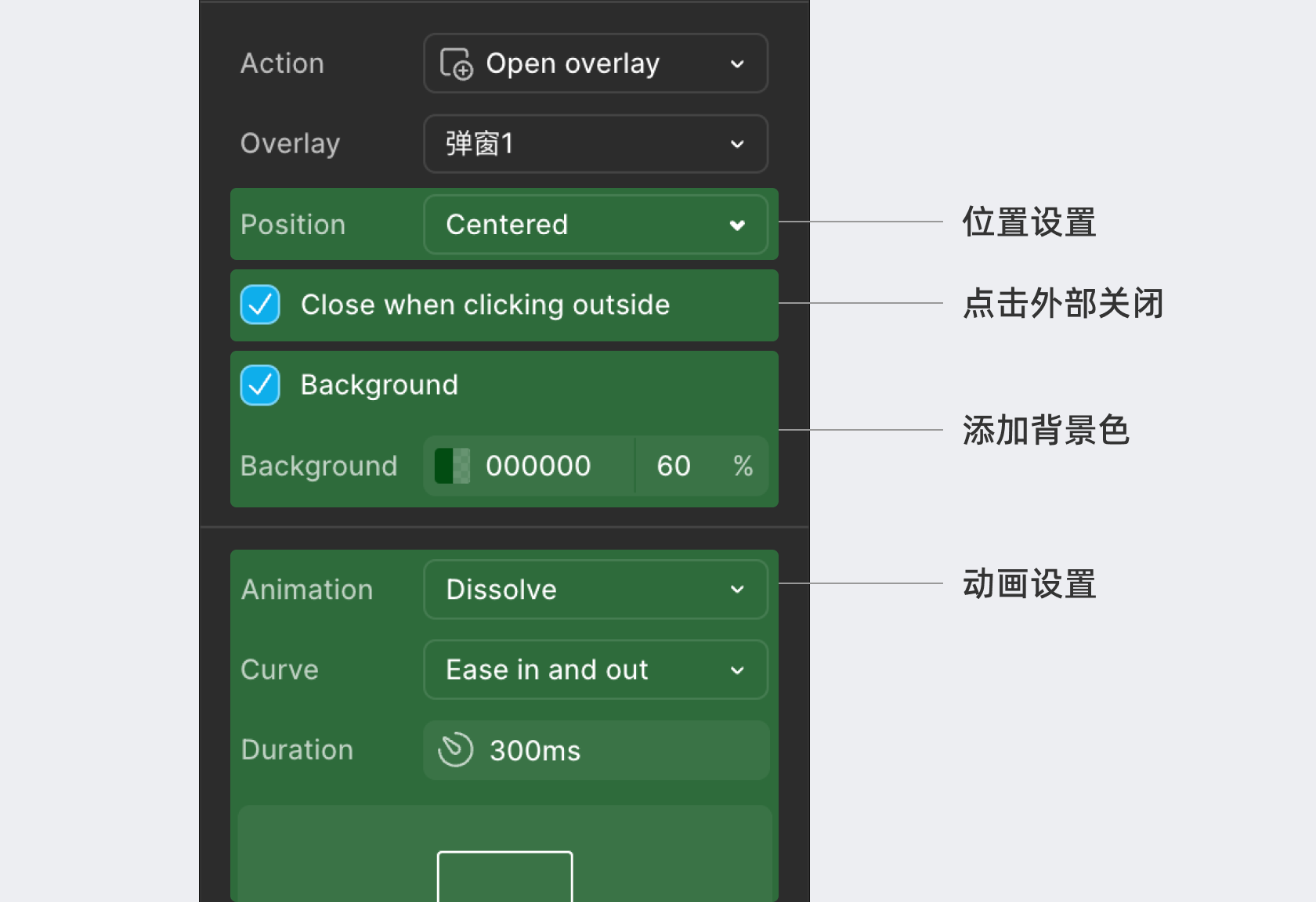
该功能对目标画板的尺寸没有限制,想用什么弹窗尺寸都可以,我们可以在交互设置中对该弹窗的显示做出进一步的设置。

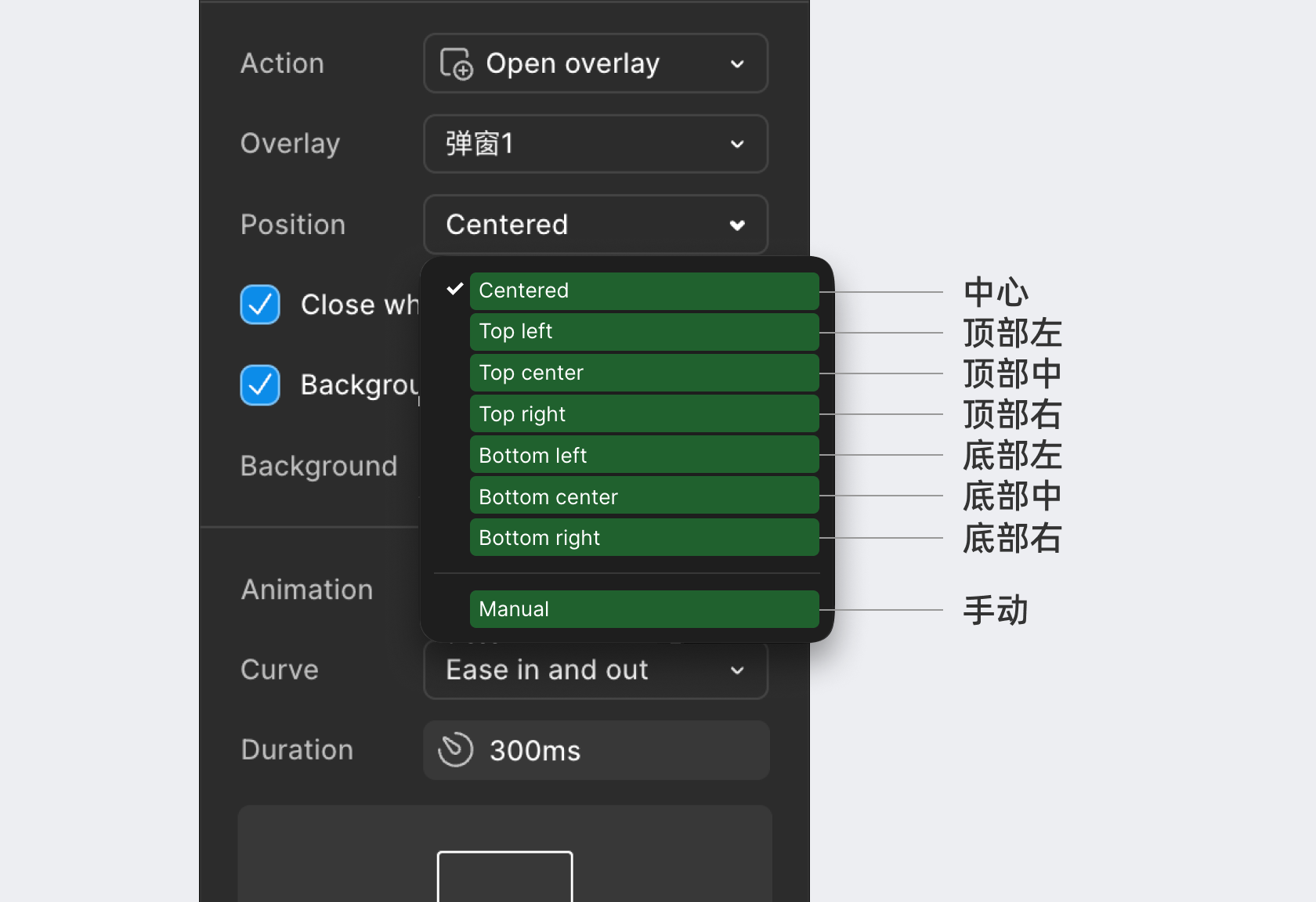
首先 Position 位置设置,即设置弹窗覆盖后处于原画板的哪个方向,包括

最后的 Manual即自定义,让用户自己设置弹窗覆盖后的位置。
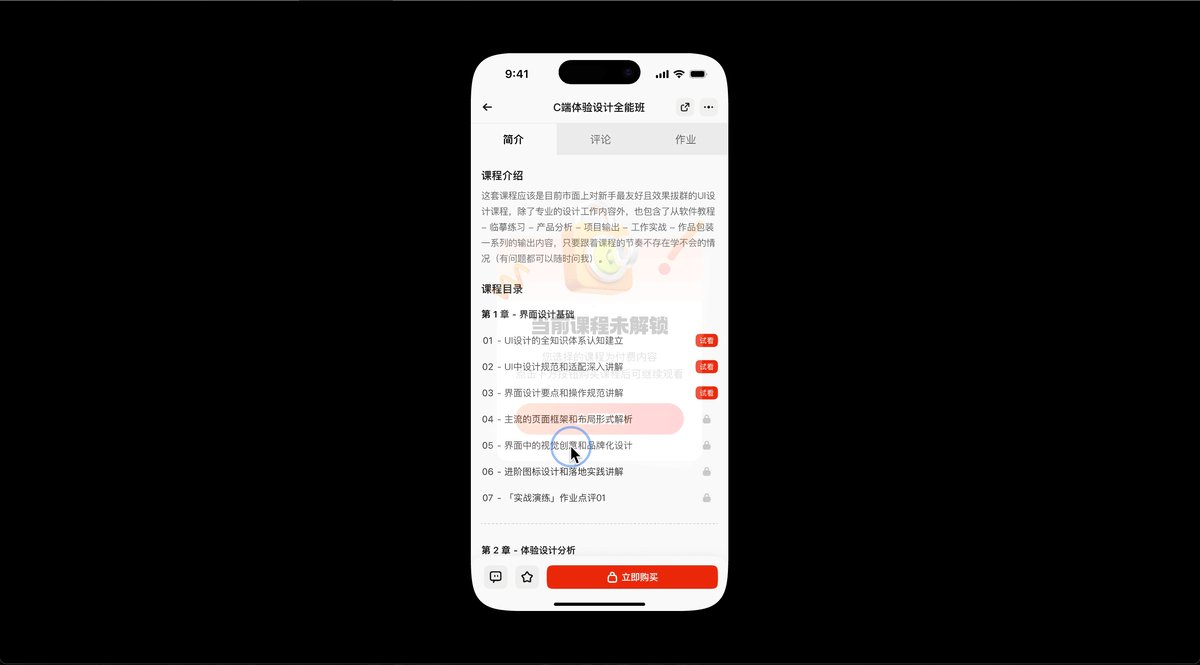
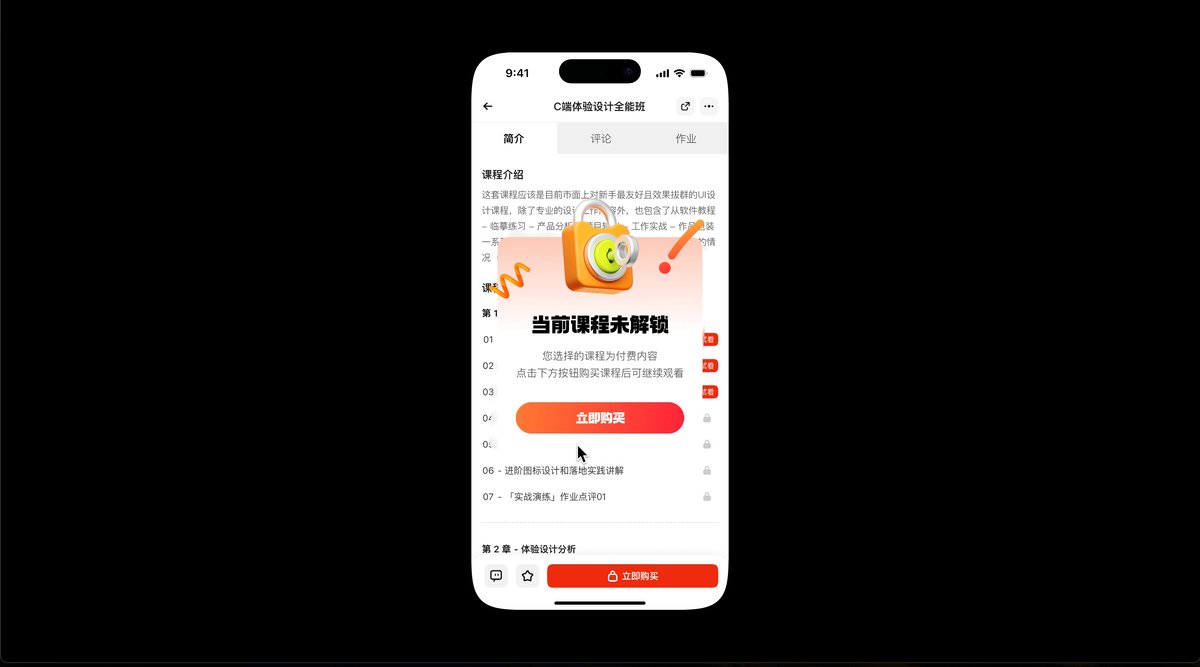
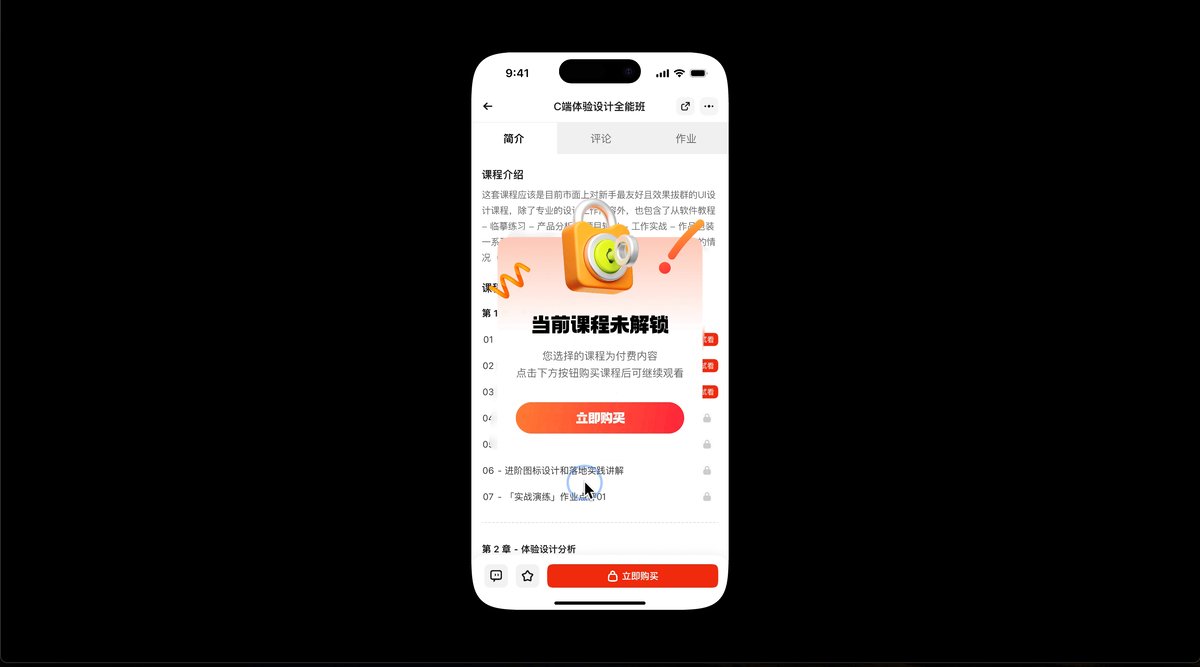
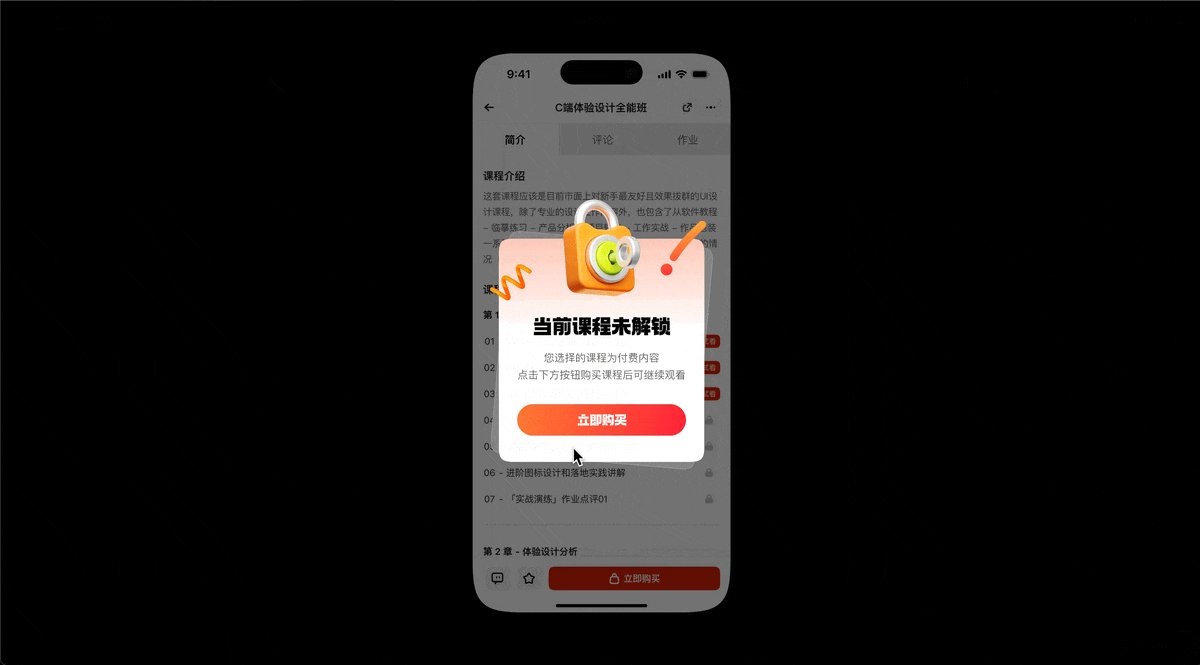
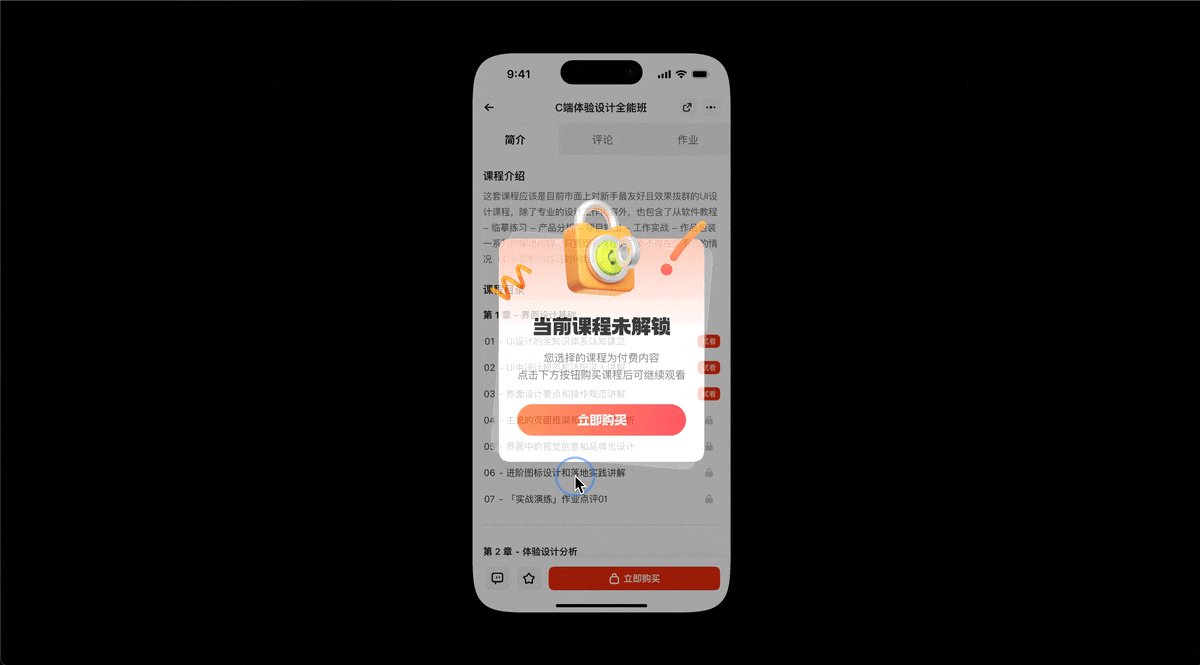
下面选项中 Close when clicking outside,即在交互中打开弹窗以后,点击弹窗外的区域自动关闭弹窗的设置。

Backgroung 则是为弹窗添加背景遮罩,不用单独创建一个遮罩图层。

最后的动画设置中,打开弹窗的动画只有 Instant、Dissolve、Move in 3种设置类型,可以根据使用需要选择。
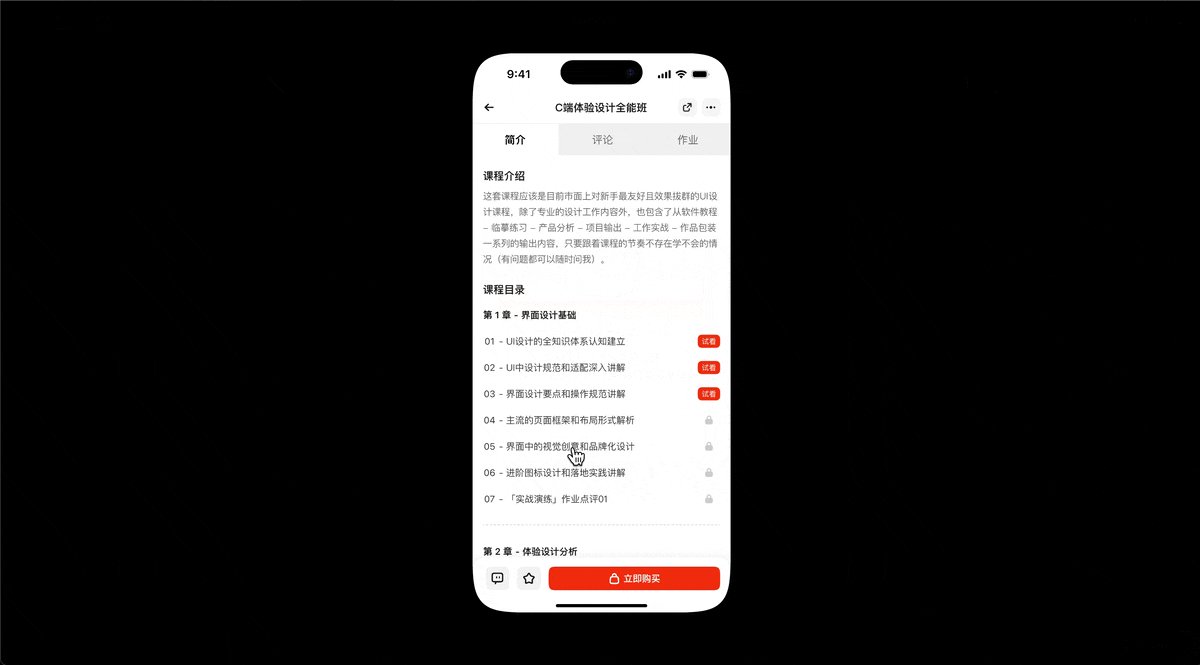
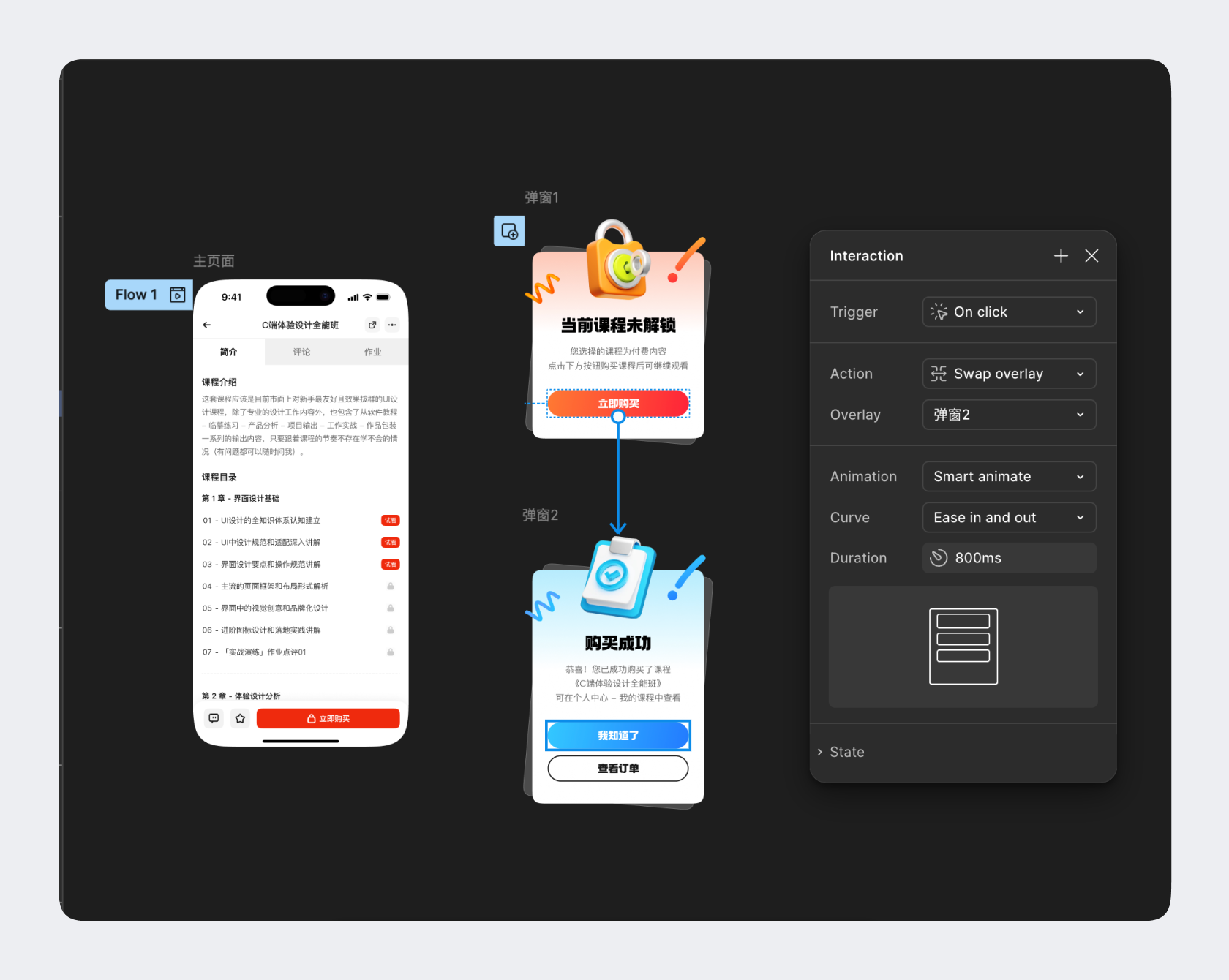
以上操作的结合,可以模拟出非常接近真实项目打开弹窗的交互。而下面我们还要理解它的另外两个动作 Swap overlay和Close overlay。
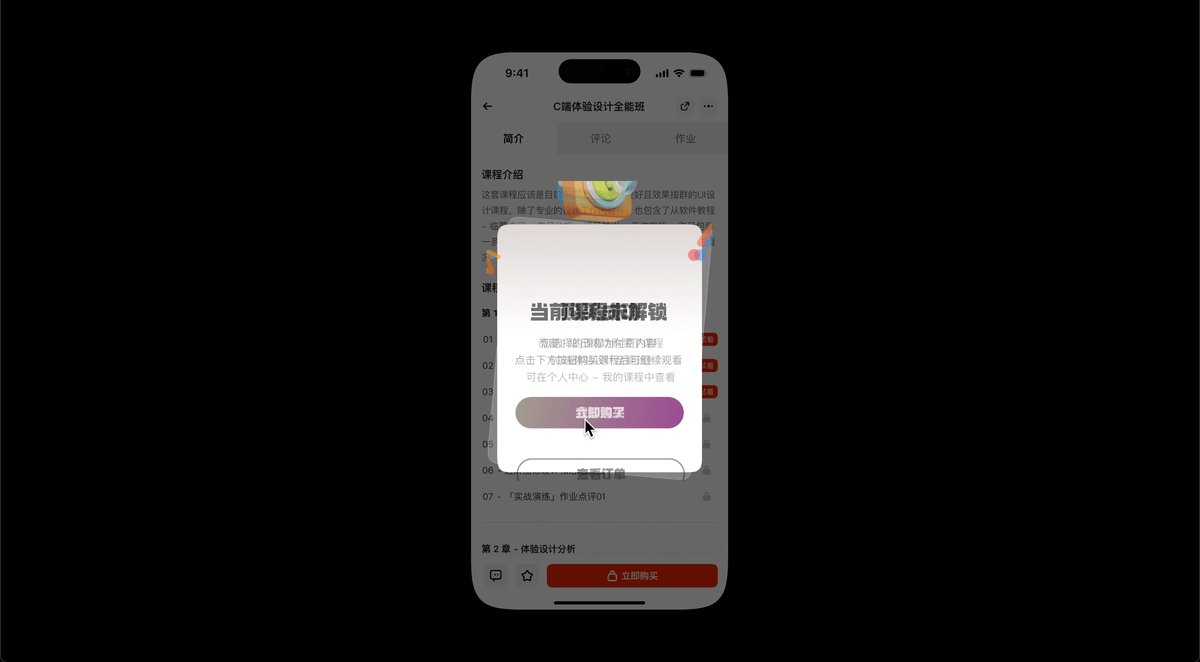
Swap overlay切换弹窗,是在打开一个弹窗以后,将这个弹窗切换成另一个弹窗。该交互可以添加在打开的弹窗上,从而保持原先底部画板不变,仅弹窗本身切换。

而在 Swap 弹窗切换中,就可以在动画效果中添加 Smart Animate设置,为弹窗添加关键帧补间动画的效果,它也要遵循相同的图层应用逻辑即可。

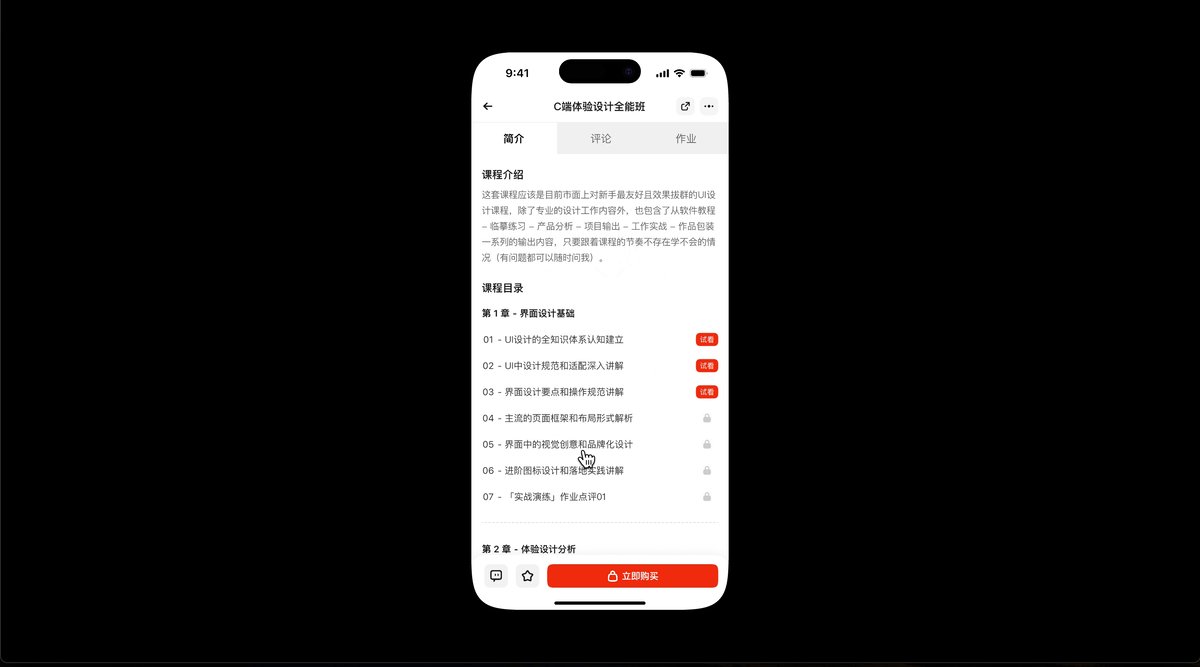
Close overlay 关闭弹窗,则是添加该交互后可以关闭当前打开的弹窗,他可以和Close when clicking outside共同使用。比如一个弹窗既可以点击外部区域关闭,也可以点击上方的关闭图标关闭。
38人在学·0条笔记 收藏
收藏
0人已学会
