表意的准确
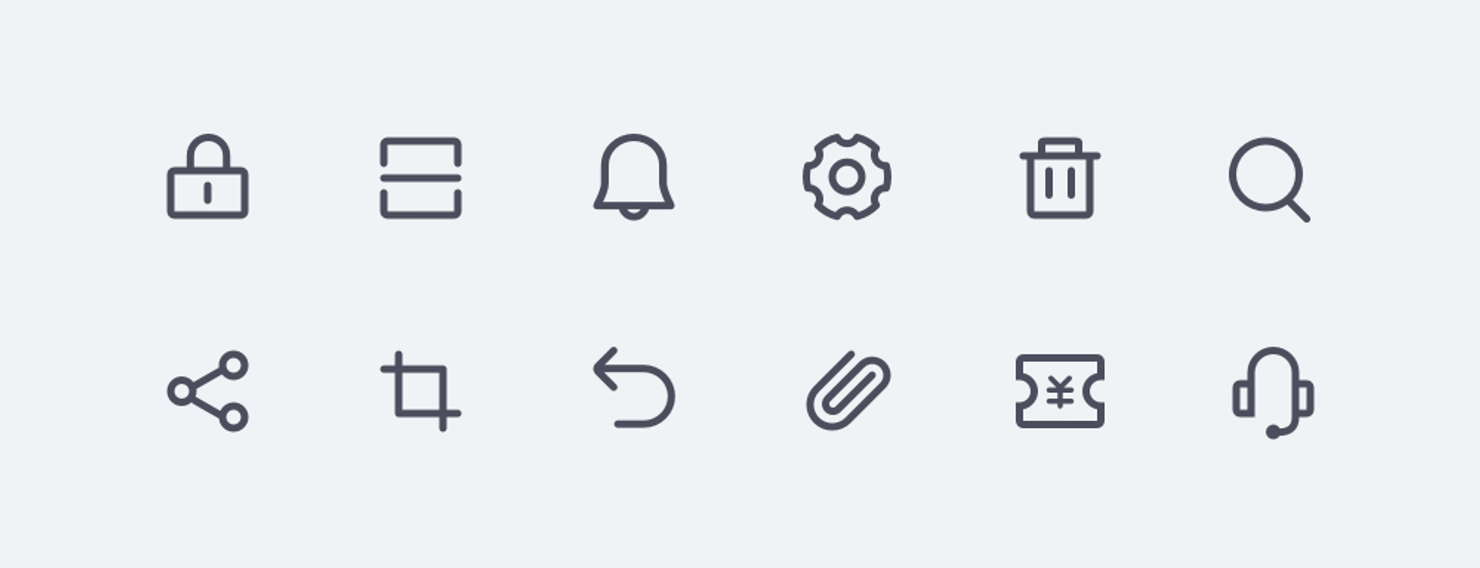
在上一部分中,我们知道图标的主要作用之一就是作为文字的替代品,具有明确的寓意。比如看见一个放大镜,我们会当成那是搜索,看见钥匙或者锁,我们就会理解成是密码,比如下面这些图标,每一个指代的功能和寓意都是非常直白、清晰的。

表达的寓意清晰,是工具图标最基本的要求,否则它只会传递错误的信息,造成用户的困惑。
在常见的图标类型里,如通知、设置、用户、分享之类的图标,对于任何手机用户来说都没有认知和选择压力。但表意准确麻烦的地方在于,一些非常规的寓意,极难用图标表现出来,这才是我们使用工具图标的首要麻烦。
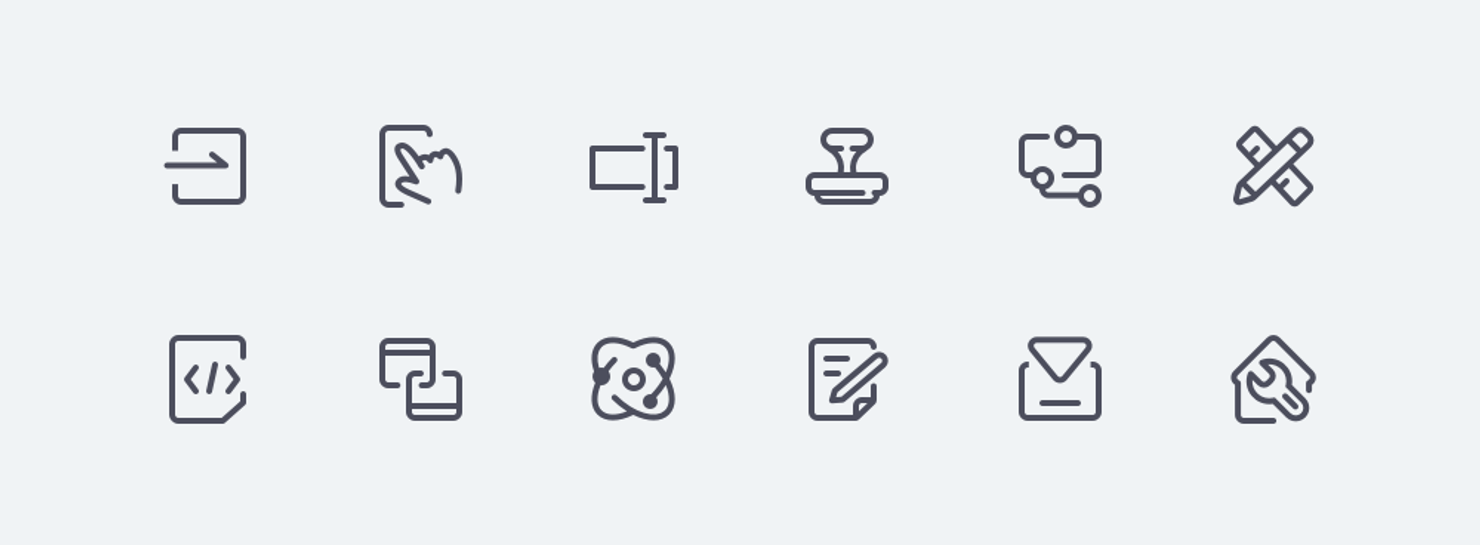
比如下方这些图标,如果我不加上文字信息,大家能理解它们是什么吗?

那么,我们再把文字信息补充进去,是不是就会觉得图形挺贴合内容的。

在这种案例中,我们要关注的就是,面对这样不常见的内容,设计师是怎么把图形的创意和样式想出来的!如果自己遇到一样的问题怎么办?
所以,除了知道每个工具图标都要表意准确这样 “正确的废话” 以后,我们该看看如何通过合适的创意将图标样式确定出来。
一般抽象的图标,难点在于寓意信息是非实体的,所以我们很难直接构建对图形样式的联想,所以首先我们得想办法将抽象的内容 “实体化”。也就是说,我们可以先把这个词写到纸上,然后把和这个抽象信息相关的所有实体物写下来。

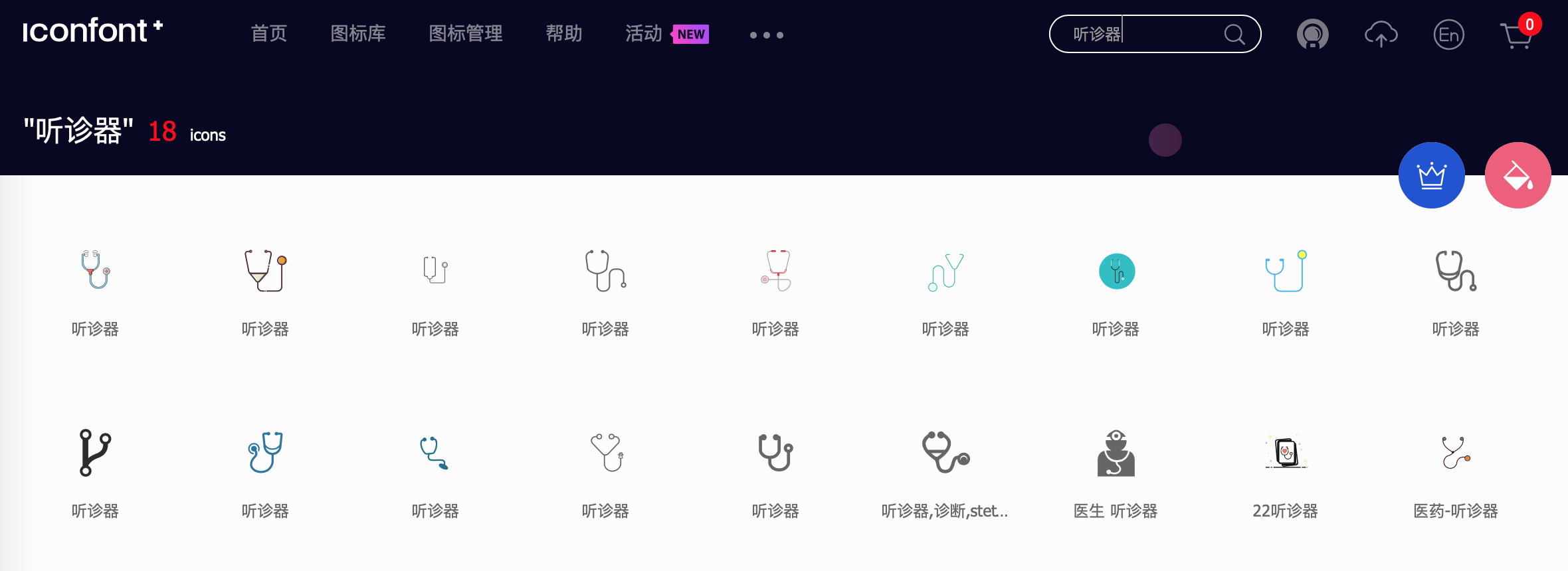
然后,我们可以挑选出某个合适的实物,以它作为原型开始绘制。如果对这些挑选出来的实物要以什么图形表现还是没概念,那就可以借助网上的图标素材网站,比如 iconfont、iconfinder 等,在搜索框中输入这些词语,通过别人的设计收获灵感。

如果本身拥有比较好的手绘基础或是平面基础,也可以直接通过对照片进行提炼的方式,设计出图形内容。
所以,在设计图标时符合表意准确的概念,需要设计师不断收集图形,并提升对词汇联想的能力。很多图标图形优秀的创意,就是在这些基础的积累之上逐渐形成的,而不是一撮而就。
